- tl;dr
- memo
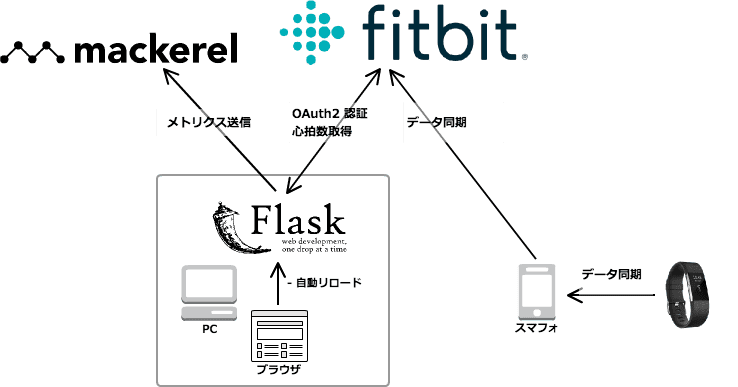
— 処理の流れ
— ざっくりとした使い方
— しばらく放置しておくと… - 以上
— fitbitの残念だったところ
— fitbitの良かったところ
tl;dr
昨日貼った flask で fitbit で収集した心拍数を Mackerel に送るサンプルを少し改善してみた。
github.com
memo
処理の流れ

ざっくりとした使い方
- https://dev.fitbit.com にてアプリケーションを登録する
- OAuth 2.0 Application Type は Personal を指定
- Callback URL には http://127.0.0.1:${任意のポート番号}/auth/fitbit_oauth2/callback を指定
- OAuth 2.0 Client ID と Client Secret を控えておく
- Mackerel に飛ばしたい場合には API キーの取得とサービスを作成しておく
- 各情報を config.ini に記載する(以下、例)
[general] FLASK_PORT: 12345 [fitbit] CALL_BACK_URL: http://127.0.0.1:12345/auth/fitbit_oauth2/callback CLIENT_ID: xxxxxx CLIENT_SECRET: xxxxxxxxxxxxxxxxxxxxxxxxxxxxx [mackerel] API_KEY: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx SERVICE_NAME: fitbit
- あとは以下のようにアプリケーションを起動し、最初の一回だけブラウザにアクセスするだけ
pip install -r requirements.txt python heartrate.py
しばらく放置しておくと…
勝手にリロードして心拍数データがあれば Mackerel にデータが飛んでグラフが生成される。

以上
fitbit の残念だったところ
- スマフォアプリと常時同期を有効にしているけど、アプリをアクティブにしておかないと同期してくれないので、リアルタイムな感じで心拍数が同期されない(個人的に致命的な課題)
fitbit の良かったところ
- Charge2 は軽くて良い
- API で遊べるのが良い