-

Figma Makeプロンプト比較:【日本語 vs 英語】と【機能要件 vs style】
-

Astro の ビュートランジション機能を使用し、SPAライクなサイトを実現する
-

モバイルオーダーをサービスデザインの観点でみてみる
-

【保存版】Webデザイン配色のNG例とその回避テクニック
-

『人が増えても速くならない〜変化を抱擁せよ〜』を読んだ感想
-

JSツールマネージャー Voltaについて
-

コーディング初心者が学んだレスポンシブデザインのすゝめ
-

Webアクセシビリティ実装【フォーム編】
-

Webアクセシビリティ実装【応用編】
-

Webアクセシビリティ実装【基礎編】
-

jQuery SlickからReact Slickに移行作業をしたので改めて整理する
-

『UXリサーチの道具箱』を読んだ感想
-

デザイナー視点のWebアクセシビリティ
-

フロントエンドの事業部内イベントを始めて、9ヶ月がたったので振り返る
-

Geminiと学ぶ ワイヤーフレーム作成入門ガイド
-

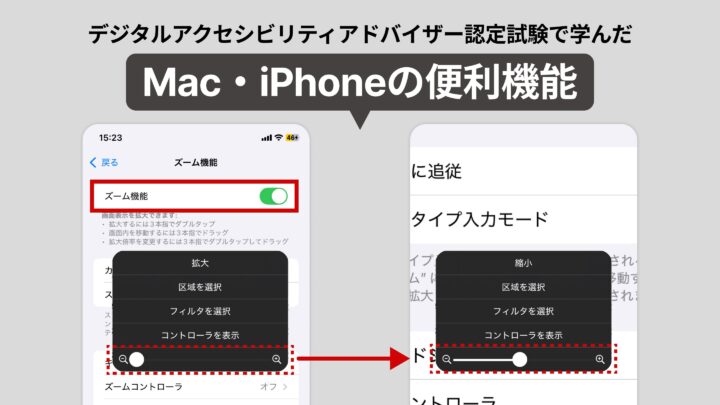
デジタルアクセシビリティアドバイザー認定試験で学んだMac・iPhoneの便利機能
-

Astroで静的サイト書き出し環境を設定する
-

Figma MCPサーバーのVSCodeでの導入
-

React:ReduxプロジェクトをTypeScriptへリファクタリングする
-

Astroで多言語サイトを構築
