Figma AI の機能を使ってみたので、使用したほぼ全機能を紹介します!
Figma AI の概要
現在ベータ版として公開されていて、この期間中は無料で使用できます。ただ、アカウントによっては、Figma AI の機能が使えるまでに時間がかかる場合もあるそうなので、一度確認してみてください!
Figma AI が使えるようになると、右から2番目のアイコンが現れます。ここを押すことで、これから紹介する機能を使用することができます!
詳しくは、公式サイト へ
Search for similar
ツールバーから類似のコンポーネントやその他のデザインを検索
画像を使用して検索することも可能

First Draft
プロンプトからデザインを作成
Basic app / App wireframe / Basic site / Site wireframe の4つのタイプを指定することが可能

使ってみた感想
ログイン画面を作成してみると、汎用できる画面を作ってくれました!
色のパターンもいくつか。

もう1つ、システムのユーザー管理画面ワイヤーフレームを作成してみました。基本の構成は良い感じなものの、プロンプト次第ではあると思いますが、謎の手書き風のフォントが気になるのと、少し修正が複雑になりそうな感じもします。

共通して、良い点としてオートレイアウトやレイヤー名などは整理されていたので、うまく使えると必要に応じて微調整するくらいのワイヤーフレームやデザインを作成できそうです。
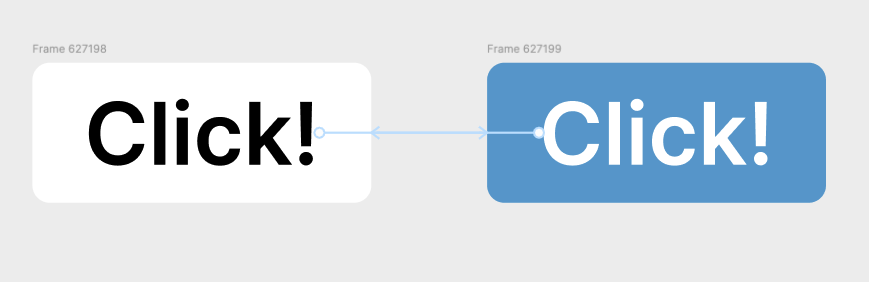
Add interactions
2つ以上のFrameを選択して、インタラクティブなプロトタイプに素早く変換

使ってみた感想
アニメーションの作成はデザインイメージが掴みやすくなるので、しっかりデザインを作るときには良い機能だなと思っていましたが、数が多くなってくると時間がかかる作業だなという感覚がありました。ですがこの機能を使用して、単純なプロトタイプだとサクッと作れました。細かい設定は、後で調整する必要はあります。
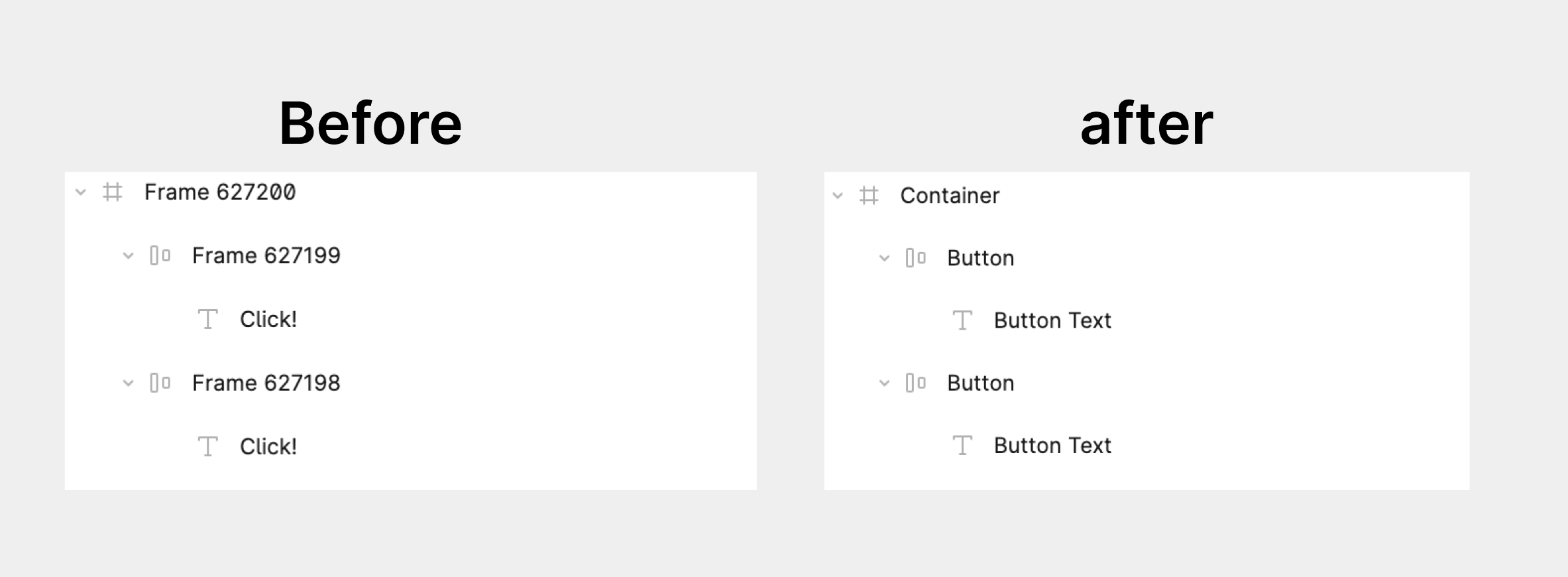
Rename layers
内容に合わせてレイヤー名を自動で変換
使ってみた感想
地味にめんどくさかったリネームの作業が省かれるのはありがたいです!
基本的なものなら、変換も精度は悪くなさそうですし、規則的に変換してくれるので、修正しやすいです。
Replace content
プロンプトを使用して、テキストレイヤーで最初からコンテンツを生成可能
既存のテキストを変更することも可能

使ってみた感想
カードを複数並べるようなデザインで、具体的なテキストを置いてデザインを作成したい時に使えそうです。
画像は残念ながら変わりませんでした。
Rewite this…/ Shorten
テキストの要約・より短く簡潔に書きたい時に、書き換えが可能


使ってみた感想
今回のお試しでは、「Rewite this…」も「Shorten」も文章はそこまで変わらず。どちらも200字程度の文章を半分くらいに要約してくれました。
「Rewite this…」の方は、単なる要約だけではなく、他の要望もできそうです。
「Shorten」の方は、字数を指定できると便利だなと感じました。
Translate to…
テキストの翻訳が可能

使ってみた感想
翻訳精度はまだわかりませんが、簡単な言葉だと問題なく使えそうです。
日本語含めかなり多くの言語が対応されていたので、他言語バージョンのデザインを一発でつくりたい時には、適任かなと思います!
Remove background
プラグインを使わず背景透過が可能に!

使ってみた感想
これまで背景透過はプラグインを使用したり、外部のサイトから行っていたので、Figmaだけで完結できるのは非常に便利です。精度もかなり良いかと!
Make an image
プロンプトから画像生成
使ってみた感想
かなり解像度の高い画像が提供されました。さらに、他の画像候補としても4枚表示されました!
「今にも食べたくなる焼肉の画像」というプロンプトを入力してみた結果です(欲しかったのは、アツアツの牛肉でしたが。。。。)

Boost resolution
画像の解像度を上げる機能みたいですが、使用しているFigmaアカウントでは見当たらず、、、。
まとめ
正直どの機能も、かなり便利だと思いました!これまでプラグインや他のサイトと組み合わせて使っていたものが、Figma AI でまとめて使えると、デザイン制作を生成AIを使いつつFigmaだけで完結できる点が最も良いと感じます。
さらなる進化に期待したいと思います!