こんにちは。アイレットデザイン事業部webデザイナーの兜森です。
私はFigmaでデザインを作成しています。
Figmaは2022年7月に日本語化されたこともあり、今までより格段に馴染みやすく使いやすいアプリケーションになりました。
(英語が読めない私にとってはかなりありがたいアップデートでした…??)
今回は、実際に業務で使用している使用頻度の高いプラグインをまとめてみました。
プラグインを使いこなすことでデザイン制作をスピーディに進めることができます。ぜひ活用してみてください!
アイコン
Iconify
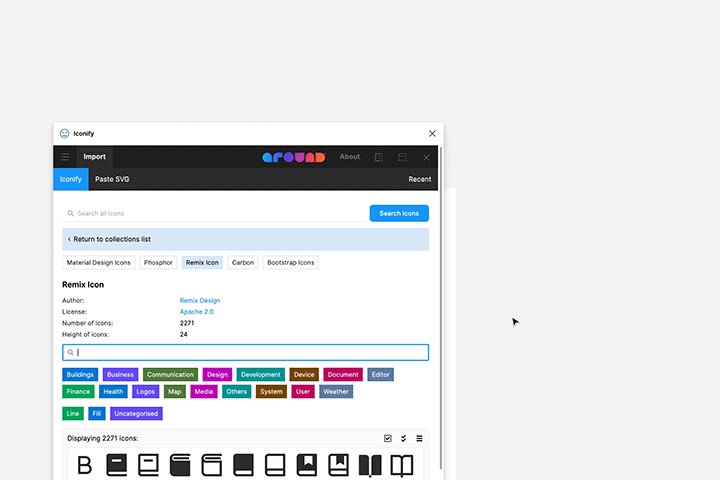
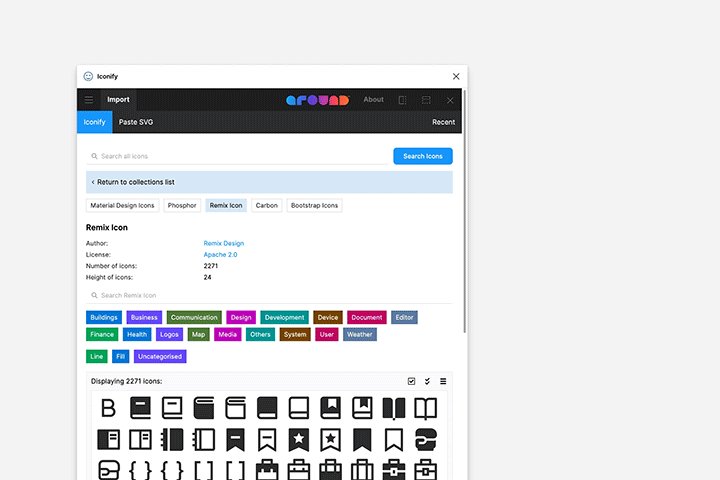
![]()
https://www.figma.com/community/plugin/735098390272716381/Iconify
マテリアルデザインアイコンやFontAwesomeなど、10万個以上のベクター形式のアイコンを手軽に描画できるプラグインです。
アイコンがたくさん収録されているので、コレさえ入れておけば他のアイコン系のプラグインは入れる必要がないぐらいです。
検索機能がついているので目当てのアイコンをすぐに見つけられます!
地味〜に手間な、アイコン探しの時間を短縮できます。
Icon Resizer
![]()
https://www.figma.com/community/plugin/739117729229117975/Icon-Resizer
アイコンと、アイコンが入ったFrameのサイズを一括で調整してくれるプラグインです。
Iconifyでアイコンを追加して、IconResizerでまとめてサイズを調整してComponent化するのが本当に便利です!
フォント
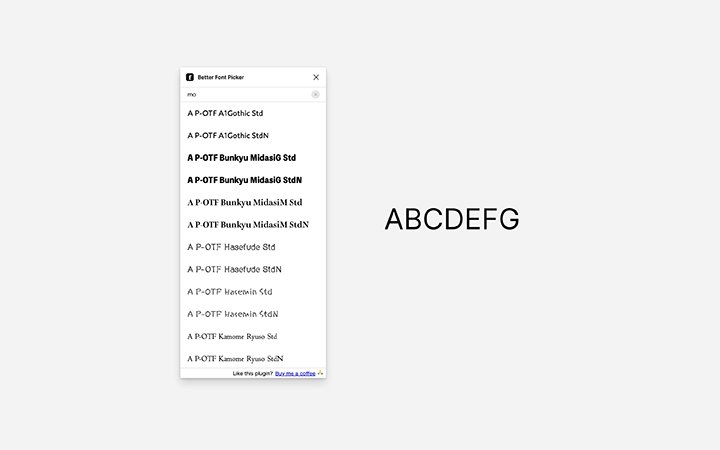
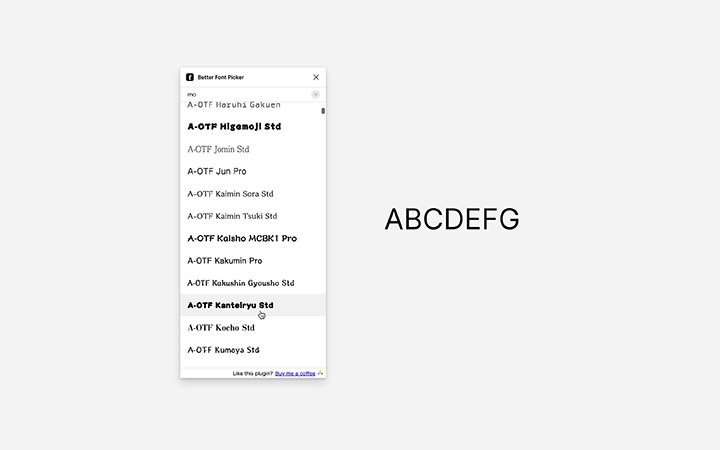
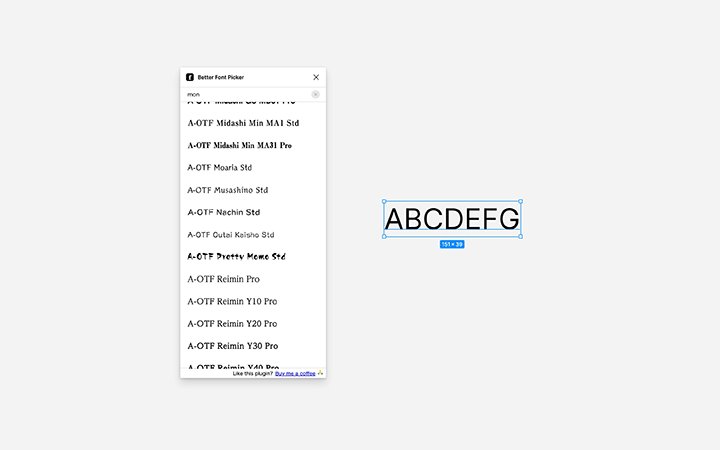
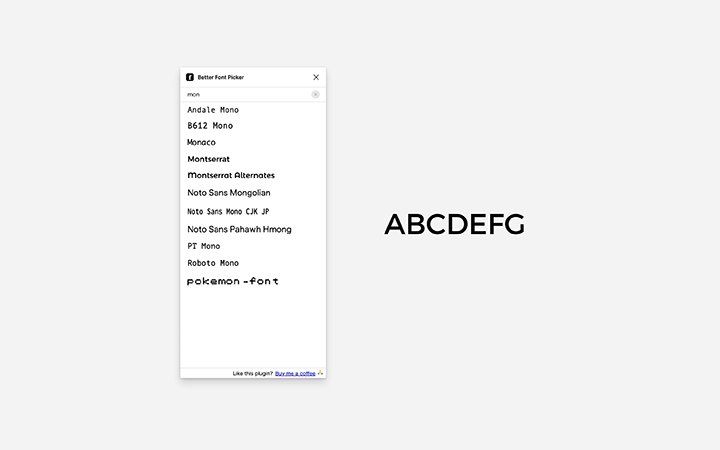
Better Font Picker

https://www.figma.com/community/plugin/739922281164562258/Better-Font-Picker
書体をプレビューしてくれるプラグインです。
Figmaデフォルトのフォント選択はフォント名がただ羅列してあるだけで選びづらいので、このプラグインを使うとFigmaでのフォント選びが格段にラクになります!
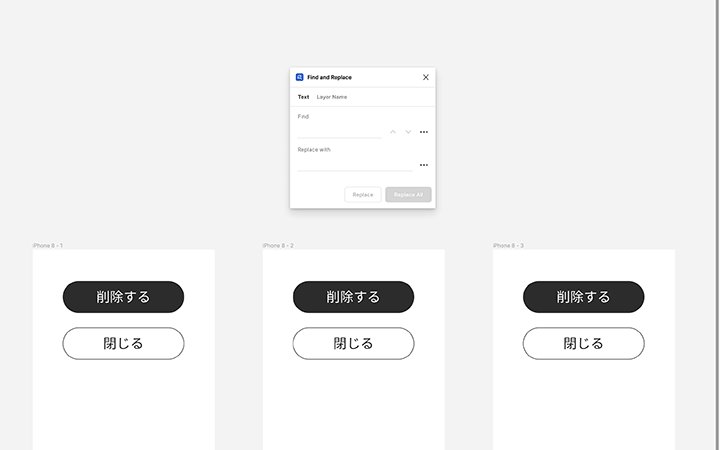
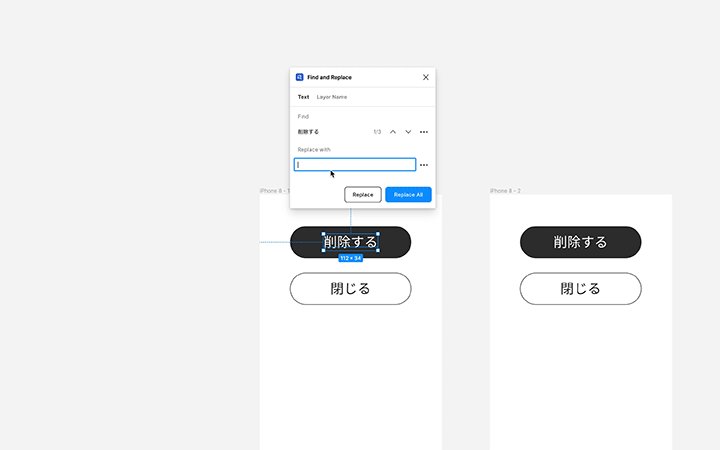
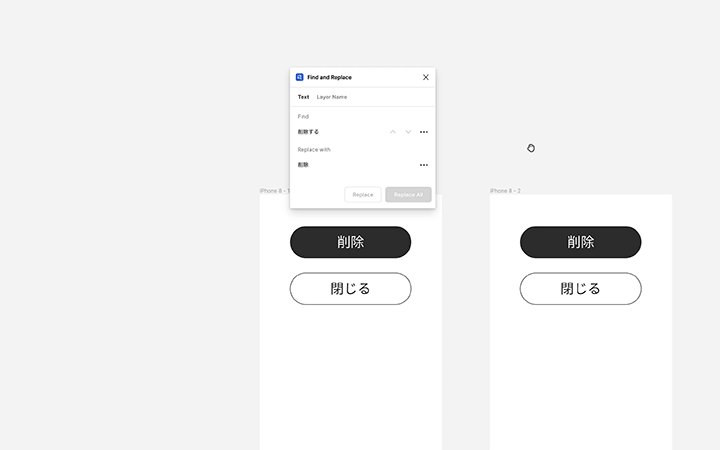
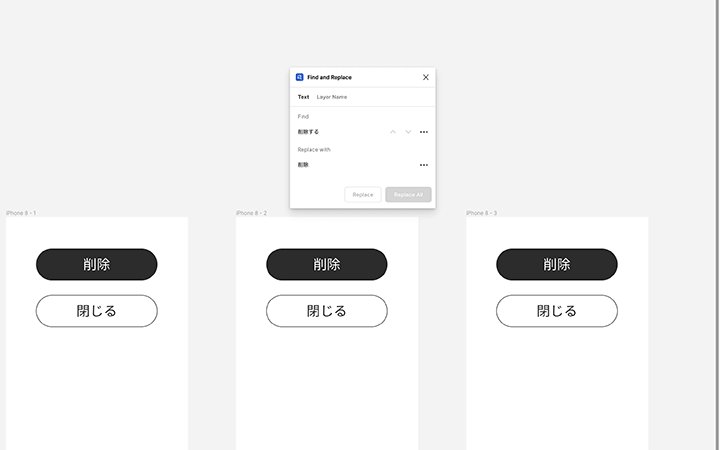
Find and Replace

https://www.figma.com/community/plugin/735072959812183643/Find-and-Replace
デザインファイル内にあるテキストを検索、置換してくれるプラグインです。
1個ずつ検索して置換したり、全て一括で置換することもできます。
画面数が膨大になってしまった後のテキスト修正や
表記ゆれを一括で直さなきゃ…という時に大活躍してくれます!
画像
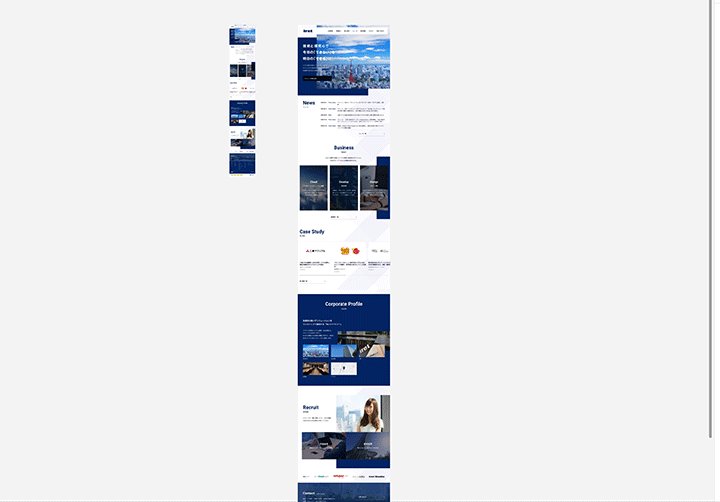
Insert Big Image

https://www.figma.com/community/plugin/799646392992487942/Insert-Big-Image
Figmaで縦横4096ピクセルを超える画像を貼ると解像度が荒くなってしまうのですが、このプラグインを使えば原寸サイズのまま貼ることができます。
デザインを作る際に参考のためwebページのスクリーンショットを貼ったりするのですが、そんな時に活躍してくれるプラグインです。
外部アプリ連携
Zeplin
https://www.figma.com/community/plugin/745330164019088593/Zeplin
Overflow
https://www.figma.com/community/plugin/880782315986192393/Overflow
他部署のエンジニアにデザインを共有する際に「Zeplin」や、画面遷移図を作成するために「Overflow」というツールを使用するので、それらに同期するためのプラグインを入れています。
Figmaにはこのような外部アプリとの同期用プラグインがあるので、何度も画面を画像で書き出して、外部アプリで読み込んで…といった手間が省けてありがたいです??
小技

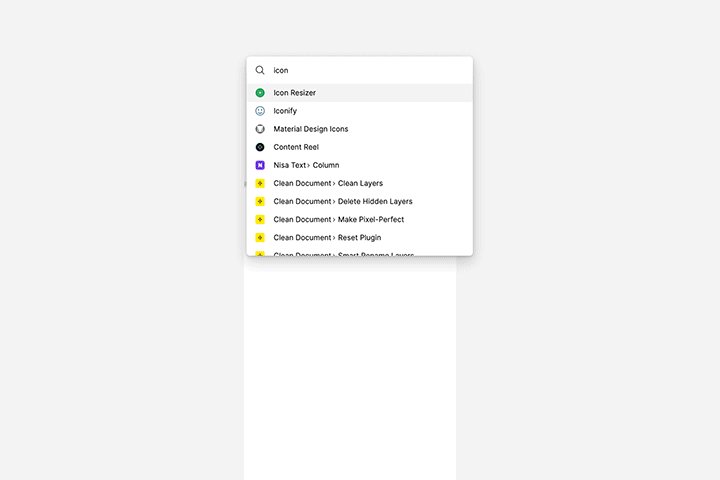
Cmd+/でクイック操作を表示することができます。
キーボード入力でプラグインやメニューを実行できるので
マウスを使って、メニューバーからプラグインや操作を選んで…といった操作が不要になるのでスピーディにFigmaを使いこなせます!
あとがき
今回はプラグインをご紹介しましたが、他にもFigmaにはチームでのデザイン業務をスムーズに進めるための便利な機能がたくさんあります。
今後もFigmaを勉強しつつ、デザインを作っていきたいなと思います!



