この記事の要約
webパフォーマンス高速化を定量的かつ比較しやすい指標である「コアウェブバイタル」について紹介しています。
前半はコアウェブバイタルの概要を、後半はコアウェブバイタルを改善してビジネスに貢献した事例や、筆者がコーポレートサイトのリニューアルで実際に改善したポイントなどを紹介。
本文
こんにちは。アイレットデザイン事業部のマークアップエンジニアの工藤と申します。アイレットデザイン事業部では「INSIDE UI/UX」と題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信していく予定です。お付き合いのほどよろしくお願いいたします。
さて今回から「コアウェブバイタルを意識したフロントエンド改善レポート」として2021年1月に行ったコーポレートサイトのリニューアルを実装した経験をもとにキーボードを叩いていきます。

Core Web Vitals(コアウェブバイタル)とは?
Core Web Vitals(以下コアウェブバイタル)とはGoogleが2020年より提唱する比較的新しいパフォーマンス品質指標で、ウェブで優れたユーザー体験(UX)を実現することにフォーカスされています。
※なおGoogle検索セントラル日本語版では「コアウェブバイタル」ではなく「ウェブに関する主な指標」と訳しています。個人的にこれはちょっと直訳調で硬いと考えましたので、ここでは「コアウェブバイタル」を使用させていただきます。
コアウェブバイタルの3つの指標〜LCP・FID・CLS〜
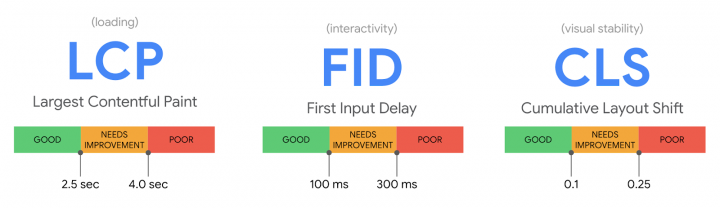
コアウェブバイタルにはページの読み込み時間を計測するLCP・ページのインタラクティブ性を計測するFID・ページコンテンツの視覚的な安定性を計測するCLSの3つの指標があります。
- Largest Contentful Paint(LCP) は、ユーザーがページでもっとも有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
- First Input Delay(FID) は、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
- Cumulative Layout Shift(CLS) は、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
引用元: Web Vitals の概要: サイトの健全性を示す重要指標 – Google Developers
コアウェブバイタルの画期的な点は上記画像に示される通りそれぞれの指標の数値目標が明示されていて、なおかつGoogle ChromeデベロッパーツールのLighthouse (v6以降のバージョン) でいつでも誰でも(エンジニアでなくても)計測可能という点です。
それぞれの指標の数値目標は次の通りです。
| 指標 | 良好 | 要改善 | 悪い |
|---|---|---|---|
| LCP | 2.5秒以内 | 4秒以内 | 4秒超 |
| FID | 100ミリ秒以内 | 300ミリ秒以内 | 300ミリ秒超 |
| CLS | 0.1以内 | 0.25以内 | 0.25超 |
これは今までになくわかりやすいですね!
なおLighthouse v6は2020年7月リリースのChrome 84以降に実装されています。
高速なwebページのメリット
少し寄り道してコアウェブバイタルをウェブ開発者ではなくウェブサイト運用担当者の目線で考えてみましょう。
運用担当者はGoogle Analyticsなどを用いて分析を行いサイトを改善するものですが、他のさまざまな指標と比較してもパフォーマンスの高速化は定量的かつ比較しやすいため、わかりやすい指標と言えます。
出典:『Lean Analytics − スタートアップのためのデータ解析と活用法』p.7
また、ページの高速化はビジネスに必要なすべての重要指標(サイト滞在時間・コンバージョン率・購入額)で良い結果を示すことが証明されています。
出典:『Lean Analytics − スタートアップのためのデータ解析と活用法』p.257

さらにGoogleは2021年6月中旬より、ランキングシステムの一部としてコアウェブバイタルを用いたページエクスペリエンスの使用を開始するとアナウンスしています。パフォーマンス向上は一義的にはユーザー体験を向上させるものですが、SEOにも好影響を与えるということですね。
パフォーマンス改善でビジネスに貢献した事例
コアウェブバイタルを改善してビジネスに貢献した事例をご紹介します。
日本国内
- 月間790億ページビューを誇る日本最大級のメディアYahoo! JAPANはCLSの最適化によりYahoo!ニュースのセッションあたりのページビューが15%増加(How CLS optimizations increased Yahoo! JAPAN News’s page views per session by 15%)
- NIKKEI STYLE は、LCP を 18% 改善した結果、セッションあたりのページビューが 9% 増加(Core Web Vitals によるビジネス インパクト – Google Developers)
- AmebaマンガはCLSを改善した結果、読まれたコミックの数が 2-3 倍に増加(CLS改善をした結果事業成果がグンと上がった話 – CyberAgent Developers Blog)
国外
- 大手通信会社VodafoneはLCPを31%改善したことで、収益が8%増加(Vodafone: A 31% improvement in LCP increased sales by 8%)
- 南アメリカのオンラインマーケットプレイスAgroifyはLCPを70%改善した結果、カゴ落ちを76%削減(Agrofy: A 70% improvement in LCP correlated to a 76% reduction in load abandonment)
- インドのテレビ局NDTVはLCPを55%改善し、直帰率が50%減少(NDTV achieved a 55% improvement in LCP by optimizing for Core Web Vitals)
…など豊富な事例が報告されています。つまり運用担当者にとってもwebページの高速化は計測のしやすさとビジネスに与えるインパクトの出しやすさという2つのメリットから、検討に値する施策の1つであると言えます。
実際にコアウェブバイタルを計測してみる

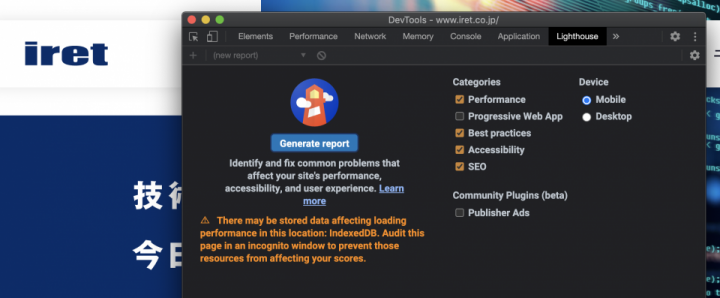
では実際にLighthouseで数値を計測してみることにしましょう!
- 計測したいページに移動
- Macでは
Option+Command+Iを、
WinではF12を押下しデベロッパーツールを立ち上げる - Lighthouseタブを選択しGenerate Reportボタンを押します。
手順はたったこれだけ。簡単です。
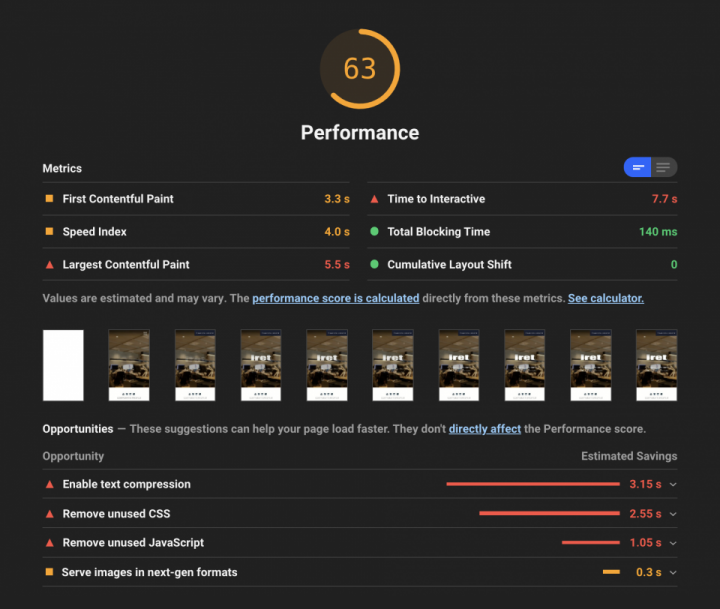
リニューアル前のアイレットのコーポレートサイトをLighthouseで計測してみたところ63点(トップページ)という結果でした。これはとても悪いというわけではありませんがまだ改善できる点がありそうでした。

個別の指標を見ると、もっとも有意義なコンテンツが素早く表示されたかどうかを示すLargest Contentful Paint(LCP)と、ユーザーが操作可能になるまでの時間を示すTime To Interactive(TTI)の数値がとくに悪く赤文字で表示されています。

つまりこの2点が主要な改善ポイントということです。
Lighthouse計測結果の分析
LCPとTTIのスコアが悪い原因はおそらく以下であろうと推察し、改善のための仮説を立てました。
- LCPが遅い原因: トップページのヒーローイメージ(メインビジュアル)が映像であるため、ファイルが重くローディング時間が長い
- TTIが遅い原因: 映像ファイル、webフォント、画像などのファイルが重い。またそれらのロード完了を待ってから発火するJavaScript(例えばjQueryで書かれた
$(window).load)がある
.mp4や.movといった映像ファイルはその性質上どうしても重いため、1. のLCP問題を解決するためには実装だけでなくデザインから見直す必要がありました。
また、2. TTIに関しては画像ファイルの最適化・軽量化のほか、そもそも日本語のwebフォントを使わないなどデザインからの見直しを行いました。さらにJavaScriptについて、コンテンツのロード完了を待ってから実行するJavaScriptタスクを減らしたり、非同期化できるものは非同期化を行いました。さらにインタラクティブな動きのある実装をJavaScriptではなくCSSのみで実現できるものがないかを検討しました。
さらにCLSをさらに改善するため、原則全ての画像コンテンツにwidth / height属性を記述することとしました。
改善の結果
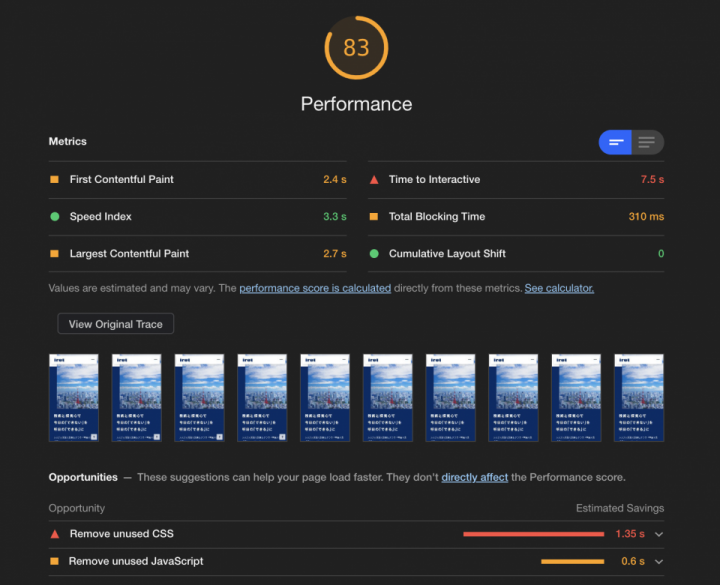
上記のポイントを中心にコーポレートサイトの改善施策を施した結果、2021年7月現在のスコアは83点と20点ほど向上しました。
まだ改善点が残っていますが、リニューアルによってコンテンツ量が増えた中でも実装を工夫しコアウェブバイタルをベンチマークにしてスコア向上できたことは良かったと思います。

Google Analyticsによる各種数値の分析
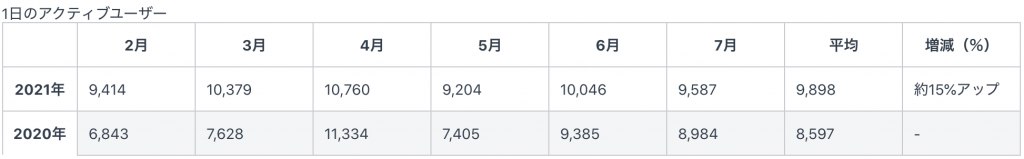
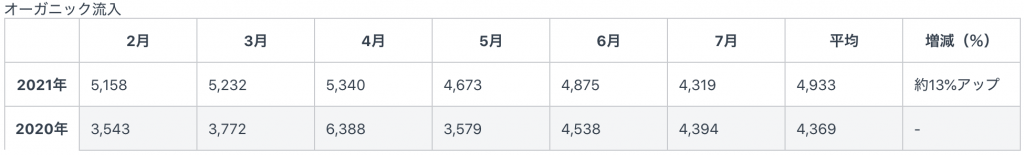
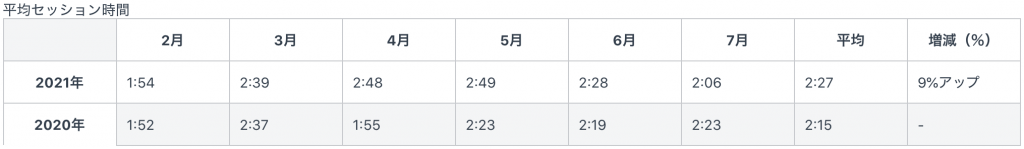
次にiretコーポレートサイトをGoogle Analyticsを用いてリニューアル後の6か月間と、前年同時期の6か月間を比較分析したところ、1日のアクティブユーザーが15%増、オーガニック流入が13%増、平均セッション時間が9%増とそれぞれ向上したことがわかりました。



iretコーポレートサイトはリード獲得型のwebサイトですから実際のKPIは成約率などになってきますが、パフォーマンスを改善したことによりその手前のファネルの数値を向上できたかと思います。
では次に具体的な改善手法をひとつひとつ紹介します…と言うべきところですが、文章が長くなったので仕切り直して次回の記事でご紹介いたします。
では次回の INSIDE UI/UXをお楽しみに?
P.S. アイレットでは一緒に働いてくれるエンジニア、デザイナーを募集しています。詳しくは採用情報のページをご覧ください。