初めに
こんにちは。アイレットデザイン事業部のフロントエンドエンジニアの須永です。アイレットデザイン事業部ではINSIDE UI/UXと題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
WEBサイトを制作する際にブラウザの開発者ツールで表示確認することがあると思います。気軽にレスポンシブの表示確認などをするのに便利ですが、一方で実機で確認しないと気がつくことが出来ない表示の違いや実機ならではの現象もあります。
そこで今回は、業務上で起こりうる実機ならではの不具合や表示崩れとその対処法をまとめてみました。
Android、iOS共通
まずはAndroid、iOSどちらでも共通で起こりうる事象をご紹介します。
Retinaディスプレイによる画質
開発者ツールで見ると一見綺麗に見えている画像もRetinaディスプレイでは鮮明に表示されていないことがあります。
対応としては、使用する画像の倍のサイズの画像を用意した上でsrcset属性を用いてディスプレイによって異なる画像を表示させます。
<img src="image/sample.png" srcset="image/sample.png 1x,image/sample@2x.png 2x" alt="sample">
画像が重要となるページでは特に実機での画像の見え方を意識しましょう。
フォント
Android端末にはデフォルトで明朝体が入っていない、メーカーやデバイスによって搭載フォントが違う、などのことがあるため実機でのフォントの表示はデバイスによって違いがあります。
そこでWEBフォントを使用することで、どのデバイスでも同じフォントで表示することが出来ます。
また、フォントに関することではスマホの向きによって文字の大きさが変わることもあります。
これはブラウザには縦向きや横向きにすると文字サイズを自動調整する機能があるためです。
-webkit-text-size-adjust: 100%;を指定しておくことでこの機能を無効にすることが出来るので、思わぬ表示のズレを防ぐことが出来ます。
body{
-webkit-text-size-adjust: 100%;
}
縦幅
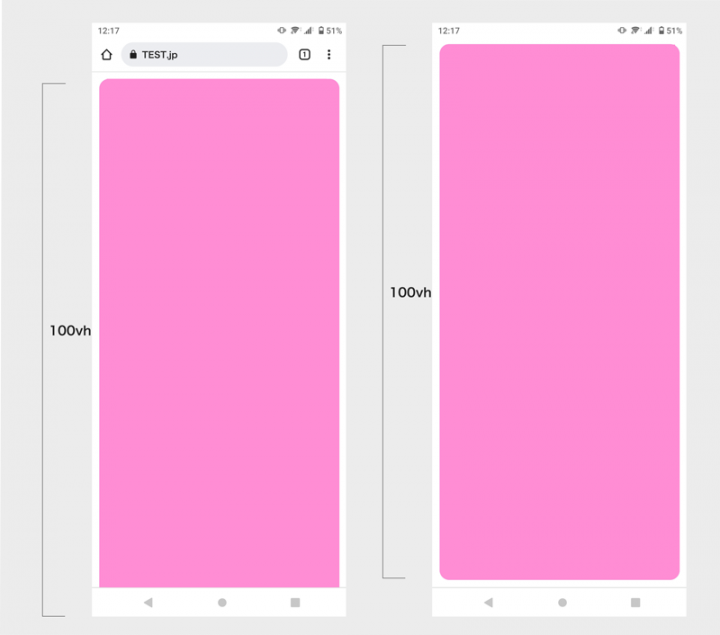
ファーストビューにスマホの画面いっぱいに領域を表示するデザインを作成することがあると思います。
その際にその領域をcssで高さ100vhで指定すると、アドレスバーの高さ分ズレが生じることで下にはみ出てしまいます。
これも実機で確認しないと分からない現象の一つです。

上記のアドレスバーによる高さのズレの解決策の一つとして、JavaScriptとcssの変数を使う方法があります。
まずJavaScriptで下記の処理をします。
const firstViewHeight = () => {
const vh = window.innerHeight * 0.01; //①
document.getElementById('firstView').style.setProperty('--vh', `${vh}px`); //②
}
window.addEventListener('resize', firstViewHeight); //③
①アドレスバーを含めない画面の高さ÷100の値を設定する。
②cssのカスタムプロパティに設定するsetProperty関数で①の値を渡す。
③アドレスバーによる画面の高さ変更があるたびに、ファーストビューの高さの再描画を行う。
次にJavaScriptで設定したカスタムプロパティ使用してcssの高さ指定をします。
案件によっては、カスタムプロパティが使えないブラウザに対応させなければならないこともあるのでその場合height: 100vh(※)を記述しておきます。
#firstView {
height: 100vh; /* ※非対応ブラウザ対策 */
height: calc(var(--vh) * 100);
}
input、selectのデフォルトcss
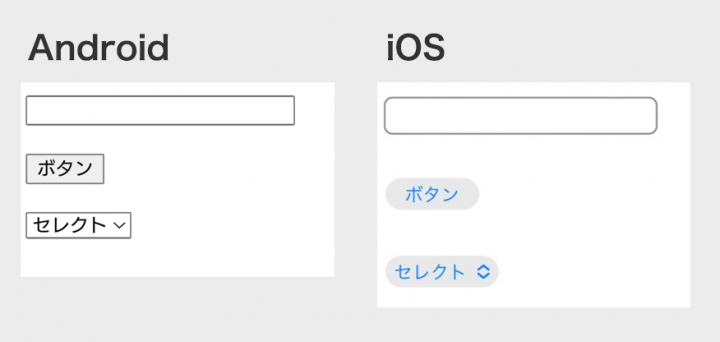
AndroidとiOSの各ブラウザ間でデフォルトで適用されるcssが大きく異なる場合があります。
中でも特に大きく違うのが input、selectなどのフォーム関連のcssです。

実機で見たら思ってたデザインと違った、ということがないようにしっかりデフォルトのスタイルをリセットした上でスタイルを指定し直すことでブラウザ間でデザインの統一しやすくなります。
デフォルトのcssをリセットする
input,select{
-webkit-appearance: none;
border: none;
}
サイドメニュー内スクロール
ハンバーガーメニューなどからサイドメニューを表示させた上で、そのサイドメニュー内でさらにスクロールをする場合、背景になっているメインコンテンツも後ろでスクロールされることがあります。
これを回避するためには、サイドメニューが開いている間はスクロールしないようにメインコンテンツにposition: fixed;を追加しておくことが必要です。
処理速度
処理速度はサイト内でアニメーションを多用しているページでは特に注意する必要があります。
PCの開発ツールで見ると一見動作に問題がなさそうでも、スマホで見るとアニメーションがカクカクしたり動作が重くなることがあります。
これは見ているデバイスの処理機能の違いによるものです。スマホよりもPCの方が初期速度が優れていることが多いために起こり得る違いと言えるでしょう。
そのため実機でもスムーズにアニメーションが動くか確認しておきましょう。
また、cssでアニメーション処理している場合will-changeプロパティを使用することでアニメーション処理をGPU(3Dグラフィックスなどの画像処理装置)で処理するようになり、サイトのパフォーマンスが向上することがあります。
transfromでアニメーション処理している場合
.animation {
will-change: transform;
transition: transform 1s linear;
}
参考:https://jajaaan.co.jp/web-production/frontend/css-animation-gpu/
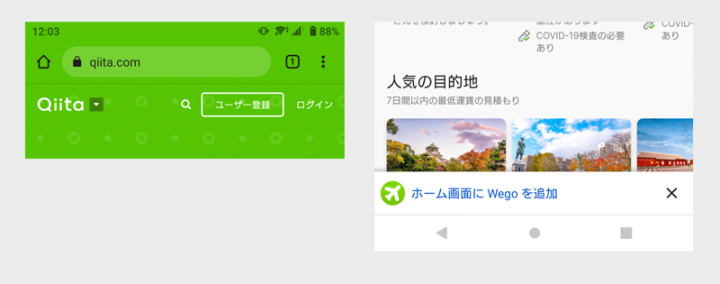
PWA
PWAを実装した際のアドレスバーの色変更やホーム画面の追加などは実機でないと機能しないため、実機を使って期待した動作になっているかなどを行いましょう。

iOS
iOSの端末にはiosならではの仕様があり、確認時に見落としがちなので注意が必要です。
入力フォームでのフォントサイズ
iOSの仕様では入力フォームに文字を入力する際、フォントサイズが16px未満の場合に画面が自動で拡大されるようになっています。
拡大された場合、入力後にユーザーが手動で拡大された画面を戻す手間があるため、ユーザービリティを損なうことがあります。
これを簡潔に対応する手段の一つとしてヘッダーに“user-scalable=no”を記述する方法があります。
しかしこれはブラウザ全体で画面の拡大・縮小を禁止するものなので推奨されていません。
もう一つの対応方法としては、フォントサイズを16px以上でデザインする方法があります。16px以上なら上記の現象は起こりません。
デザイナーに相談の上で進めていくと良いでしょう。
その他注意事項
自動再生
動画の設置や埋め込みをしている場合、音声付き動画が気づかない間に流れていたりページを閉じても音声が流れ続けてしまっていることがあります。
意図せず音声が流れることはUXを大きく損なうことがあり、離脱につながるのでデバイスの音が聞こえる状態でのでページ確認をしておくと良いです。
まとめ
開発者ツールでは確認出来ない点を調べてみると、特にAndroid・iOSによるOSならではのデザインや動きの違いが実機では気付きにくい印象でした。
また、実機の方がよりユーザー目線での確認ができるので、実際に触ってみて気付くことも多いかと思います。
とはいえ開発者ツールは便利な機能も多く、効率よく制作する上で大事なツールかと思います。
最終的には必ず実機での確認をすると思いますが、どこまでを開発者ツールで出来るか、どこが出来ないかを知っておけばムダな修正作業が減るのでぜひ参考にしていただければ思います。


