レスポンシブウェブデザインとリキッドデザイン
こんにちは。アイレットデザイン事業部のエンジニアの田村と申します。アイレットデザイン事業部では「INSIDE UI/UX」と題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信していく予定です。
今回は、レスポンシブウェブデザインとリキッドレイアウトというWEBページを作成する際に役立つ2つの基本概念についてまとめました。
まずは、このようなレイアウト手法の出てきた背景について軽くご紹介します。
背景
デバイス(画面サイズ)の多様化

2000年のYahoo!JapanのWebサイト。web.archive.orgのスクリーンショット(固定幅600px)
2000年頃、この頃は表示するデバイス(画面サイズ)が限られており、固定幅で設定されることが多かったようです。
現在では、スマートフォン、タブレット、PC、ゲーム機、テレビ、さらにはウェアラブルデバイスまで、さまざまな画面サイズが存在します。デバイス(画面サイズ)が増えてきたことで固定幅で設定すると特定の画面サイズ以外で表示した場合は下記のような問題点が出てきます。
- 文字が小さすぎて(大きすぎて)読みづらい
- ボタンが押しづらい
- コンテンツを全て見たい場合に意図しない横スクロールが必要になり、使いづらくなる(余分な余白が開き活用できるスペースが使えていない状態になる)
- コンテンツの最大サイズを設定していないと画面に応じて広がりすぎて読みにくいほど長い行長になる
これらを解決するために画面サイズが異なっても見やすい、使いやすいレイアウトにする必要が出てきました。
解決策の一つとしては画面サイズごとにURL・HTML ・CSSを作成して小さい画面(スマートフォン)用のページを作成することがありました。
ただ、この方法だと運用する際に文章の修正や、更新時にそれぞれ別のものを更新しなければならず手間が増えてしまいます。また、リンクが違うためシェアされたリンクを表示する際にデバイスに適さないページが表示されかねません。
同じHTML を利用して、画面サイズ問わず適切な表示をする考え方として出てきたのがレスポンシブデザインとリキッドレイアウトです。
レスポンシブデザイン
ユーザーが閲覧しているブラウザの横幅に応じて表示を切り替える方法です。
レスポンシブウェブデザインは、サーバーからどのデバイスに対しても常に同じHTMLを配信します。そしてページを表示する際にCSSを選択的に利用して、もととなるHTMLをデバイスごとに整形して表示する方法です。
レスポンシブデザインの特徴
見やすい表示になるようにデバイスの画面サイズに応じてコンテンツや画像、ナビといった要素のレイアウトを切り替えます。
レイアウトを変更させる基準のことを「ブレークポイント」と呼びます。
例えば「768px(ブレークポイント)未満であればこのレイアウトで、HTMLのこの要素を表示させる」と指定します。その場合、レイアウトがブレークポイントである768px以上と768px未満で切り替わります。
この指定をするためにCSSファイルの中で利用するのがメディアクエリ(media query) です。
@media screen and (max-width: 768px) {
body {
background-color: lightblue;
}
}
この場合は768px以下の場合にこのスタイル(bodyの背景にlightblue)が適用されます
メディア種別(上の場合はscreen)は、メディア種別は機器の全般的な分類を記述します。 notまたはonly論理演算子を使用する場合を除き、メディア種別は省略可能であり、暗黙でallと見なされます。
メディア特性(上の場合はmax-width)は、ユーザーエージェント、出力装置、環境の特定の特徴を記述します。
- height / width:画面の幅(縦 / 横)
- aspect-ratio:ビューポートの幅対高さのアスペクト比
- orientation:ビューポートの向き(縦 / 横)
- resolution:デバイスのピクセル解像度
- hover:ホバーを使用できるかどうか
- display-mode:表示モード
- prefers-color-scheme:ライトまたはダークモード
以上は指定できるメディア特性のうちの一部です。
メディアクエリでは、指定した条件(表示する画面サイズが指定した画面サイズ)に当てはまるかどうかを判別します。当てはまった場合はそのCSS が読み込まれますが当てはまらなかった場合は読み込まれません。
CSSに埋め込んだメディアクエリは、画像の配置を変えるためだけではありません。ワイドスクリーンではナビゲーションを目立たせたり、小さなディスプレイではロゴの上に配置したりと、それぞれの解像度に合わせて新しい別のレイアウトを導入することができます。
その画面に合わせたCSS が選択されて適切にページを表示できます。
また、スマートフォンのように画面サイズが小さな場合は、見やすいように要素のレイアウト変更や、ページにとってサブ要素となるコンテンツを表示させないなど、デバイスによって閲覧できる情報量も変わる点が特徴です。

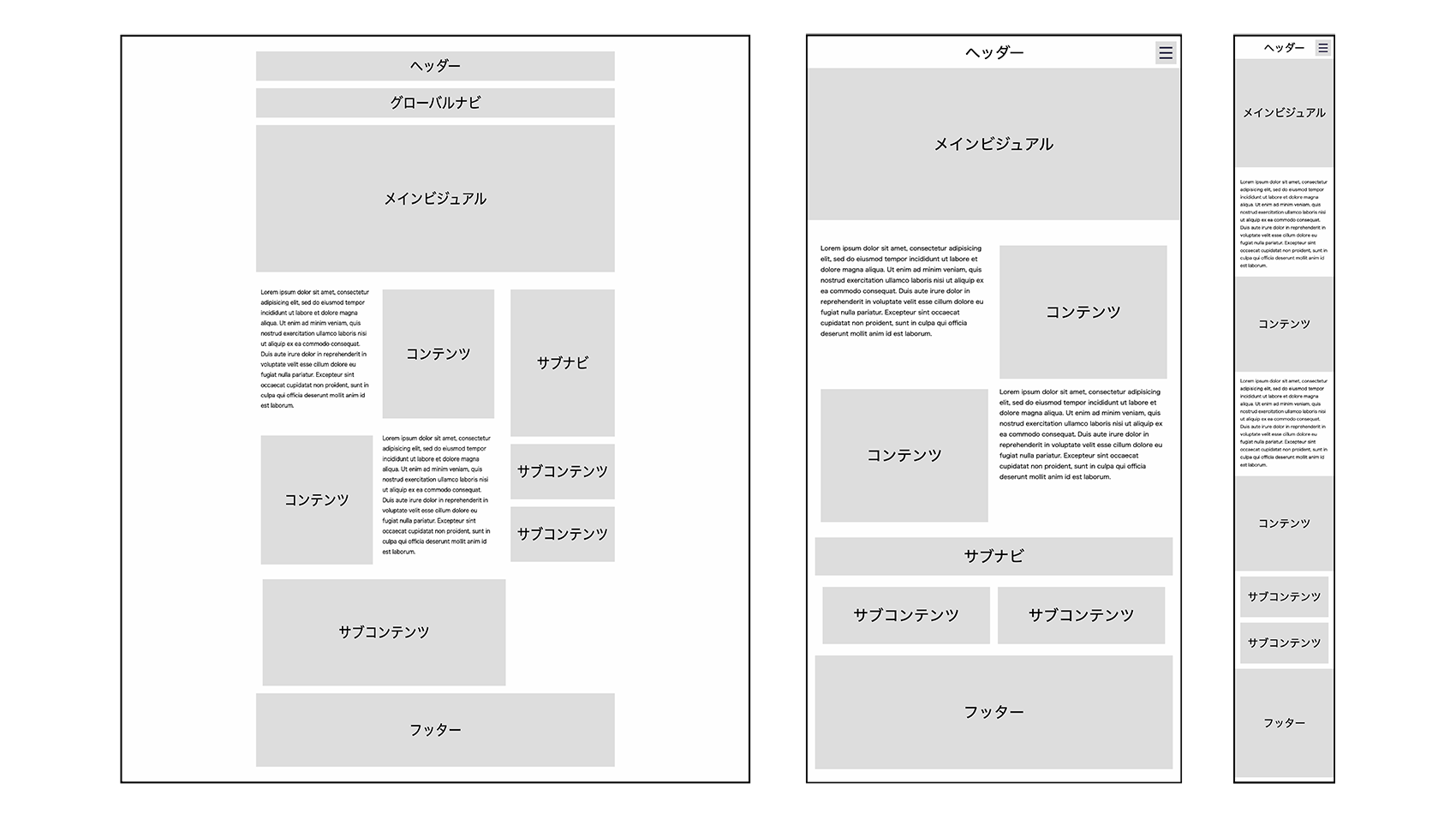
レスポンシブデザインの一例
これにより情報量が多い場合でもデバイスごとに適切な情報量を設定でき、1ページが長くなりすぎず可読性を担保できます。
レスポンシブデザインの考慮点
●ブレークポイント
レイアウトをガラッと変えるブレークポイントの間に
より見やすくなる場合は必要に応じて(軽微な変更、例えばフォントサイズを途中でもう一段階サイズを設けるなど)ブレークポイントを設けることもおすすめです。
ただ、多くなるとその分CSSが複雑になり、管理も大変になりますので、最低限のブレークポイントの維持をおすすめします。
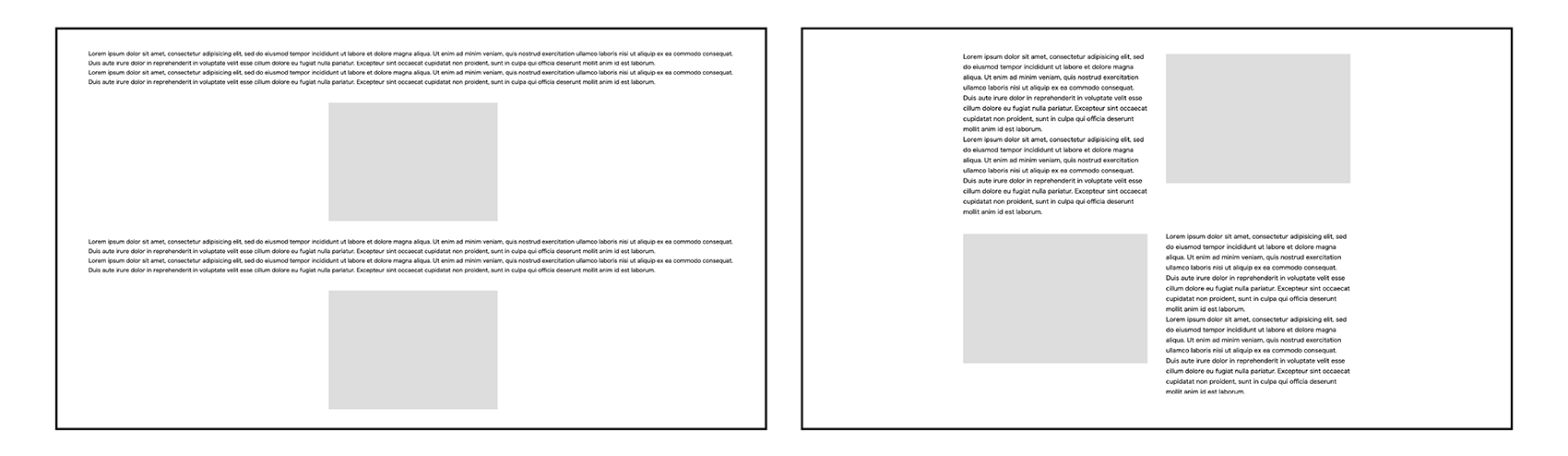
●一行あたりの文字数・文章量
スマートフォンとPCで文章量を変えることはできないので、どちらにも適した量で対応することが重要です。
また、一行あたりの文字数が読みやすい文字数を維持できるようにCSSでコンテンツ幅を調整します。

(左)画面サイズが広い場合に左右まで行が伸びていると視線を動かす範囲も増えて読みづらくなってしまいます
(右)幅を決めることで読みづらくなりません
●表示するコンテンツの取捨選択
PCから見るユーザー、スマートフォンから見るユーザーそれぞれによって届けたいコンテンツ、必要なコンテンツが異なる場合にそれぞれの表示コンテンツを考慮して選択することが必要です。
単純に収まりが良くないから非表示にせずコンテンツの流れが適切かどうかも確認しつつ必要な情報にたどり着けるようにします。
見えない部分に必要のない要素が読み込まれ、ページの読み込みが重くなる可能性も考慮する必要があります。
●高解像ディスプレイへの対応・画像サイズの切り替え
Retinaディスプレイ(Apple製品に搭載されている高解像度ディスプレイの呼称)を始めとした高精細なディスプレイを搭載した端末への対応が必要です。
高解像度のファイルであるほどデータも重くなるためデバイスに合わせた解像度の画像を用意することや圧縮すること、画面サイズに応じて読み込む画像サイズを切り替えることで必要以上の読み込みを防ぐことができます。
また、どこまで高解像度の画像を用意するか検討が必要です。
●考慮するデバイスの画面サイズ
サイトを閲覧するユーザーが利用するデバイスを調査して、どのデバイス(画面サイズ)を考慮して設計するかを決定します。
リキッドレイアウト
リキッドレイアウトはブラウザの幅が変化した場合に
コンテンツ幅もそれに応じて相対的に可変するレイアウトのことです。
リキッドレイアウトの特徴
ユーザーのWebページを表示する画面サイズに応じてコンテンツサイズやレイアウトを要素の幅を%(親要素の相対値)やvw(画面サイズの相対値)、rem(html要素の相対値)、em(親要素の相対値)などの相対値で設定することでレイアウトが崩れることなく画面サイズに対して流動的に変化させて表示します。
幅に相対値を使用すると、コンテンツは特定の相対値を維持するので画面サイズが狭くなってもコンテンツ自体も狭まりスクロールも発生しません。

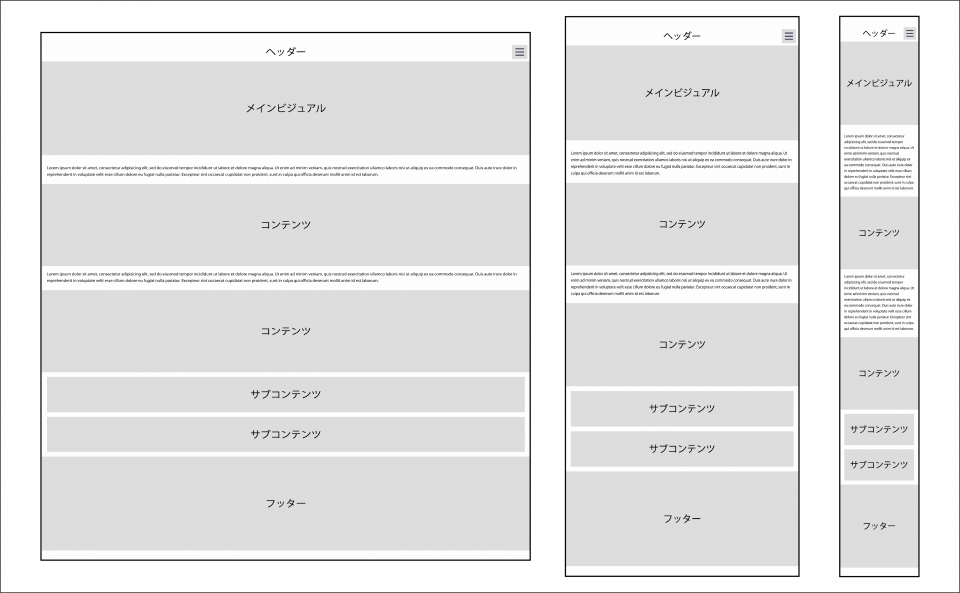
リキッドレイアウトの一例
リキッドレイアウトの考慮点
●相対値と絶対値の混在
相対値を使用して流動的に変化させて表示できることが特徴ですが相対値と絶対値がありますがそれらが混在してしまうと画面サイズによっては意図しない見た目になってしまう場合があります。
相対値、絶対値それぞれ意識すると予期しない表示を防げます。
●コンテンツの最大幅、最小幅
コンテンツの最大幅、最小幅を設定しない場合に、大きい画面で表示すると画像が荒く表示される、間延びしたように見える、文章が読みづらくなるなどの事態が想定されます。
共通点
●更新・修正が効率的になる
どのデバイスに対しても1つのHTMLで管理するので、サイトの更新・修正作業が1回で済みます。同じコンテンツのページをいくつも維持管理する手間が省けます。
1回で済むので修正ミスも起こりにくいです。
単一のHTMLで異なる画面サイズのレイアウト・デザインに適応できます。
まとめ
レスポンシブデザインとリキッドデザインについてご紹介してきました。
●レスポンシブデザイン
ブレークポイント(画面サイズ) に応じて見やすく使いやすい適切な情報量、配置のレイアウトに切り替えるのがレスポンシブデザイン
●リキッドレイアウト
要素(コンテンツ)の幅を固定幅にせず相対値で設定することでどの画面サイズでも相対的にコンテンツサイズが可変するのがリキッドレイアウト
レスポンシブデザインの利点としては、管理がしやすいことデバイスに応じた適切なレイアウトが実現できること。
一方、リキッドデザインのメリットとしては、デバイスの画面サイズに影響を受けないことや、意図しない横スクロールを表示させないことを挙げました。
運用するサイトの目的(閲覧する方の傾向、かける工数)によって最適な基準とする画面幅、デザインの方法は異なります。その目的に向けて任意の画面サイズに適応して見やすく、使いやすいサイトにすることが重要だと思います。
そのための方法としてのレスポンシブデザインとリキッドデザインです。
今回の記事が参考になれば幸いです!
参考
- レスポンシブデザイン – ウェブ開発を学ぶ | MDN
- レスポンシブ ウェブ デザイン | 検索セントラル | Google Developers
- Learn Responsive Design Introduction|Google Developers web.dev
- Responsive Web Design – A List Apart
P.S. アイレットではエンジニア、デザイナーを募集しています。詳しくは採用情報のページをご覧ください。
サービスについてのお問合せ、お見積り依頼はお問い合わせフォームよりお気軽にご相談ください。



