こんにちは。
アイレットデザイン事業部のデザイナーをしております武井です。
アイレットデザイン事業部ではINSIDE UI/UXと題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
今回はデザイナーの視点から、弊社(アイレット)コーポレートサイトリニューアル時における留意点を書き留めておきたいと思います。
デザイナーの中では割と当たり前にやっている事でも、細かくて気づかれていない事が多いなと感じています。
デザイナーってこんな事考えているんだなぁと、頭の中を覗き見る感覚でお読みください。
今回は、読みやすさに直結する行周りについてお話しします!
行間は面倒だが3パターンくらい用意する
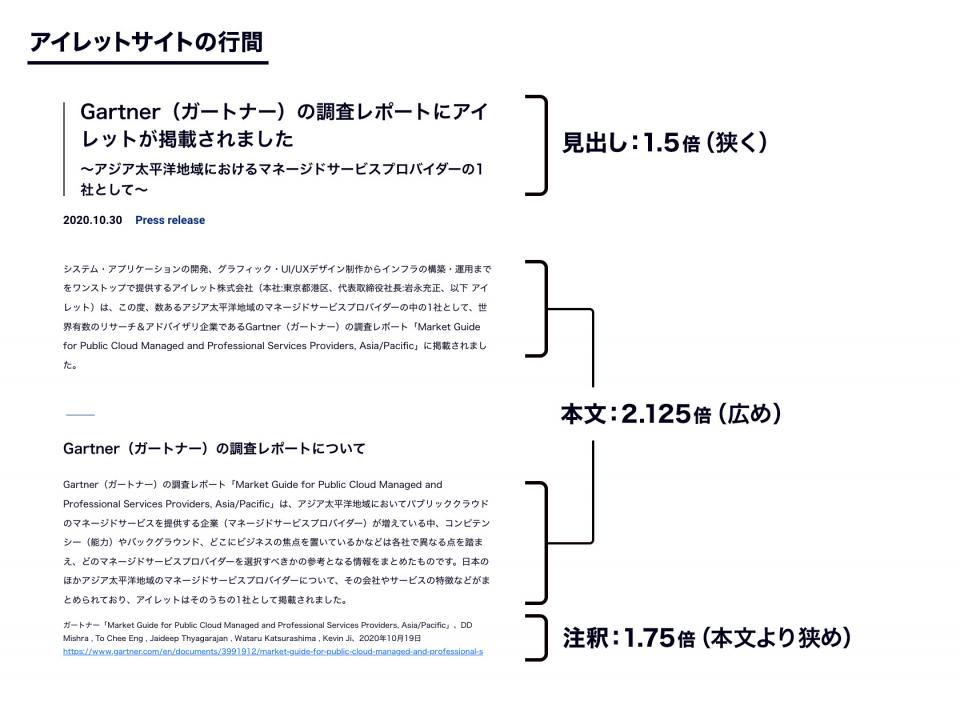
まず行間ですが、本文用/見出し用/テーブル・注釈用など、少なくとも3バリエは用意する必要があると思っています。
本文用は、長い文章でも読みやすいよう考慮し「広め」にします。
(Webの場合は、印刷物と比べて目との物理的な距離が遠い関係上、広めの方が読みやすいとされています。)
テーブル・注釈用は、ある程度ブロック感があった方が塊として認識しやすいため「本文より狭め」。
見出し用は、開きすぎると逆に読みにくくなるため「狭く」します。

- 見出しは「1.5倍」と狭くする事で塊感をだし
- 本文は「2.125倍」とゆったりと組むことで長い文章でも読みやすく
- 注釈は「1.75倍」とコンパクトに
要素ごとに変化をつけることでブロック感が明確になり、斜め読みもしやすく「読みやすさ」に繋がっていると思います。
PC/SPで行間を変えるその理由
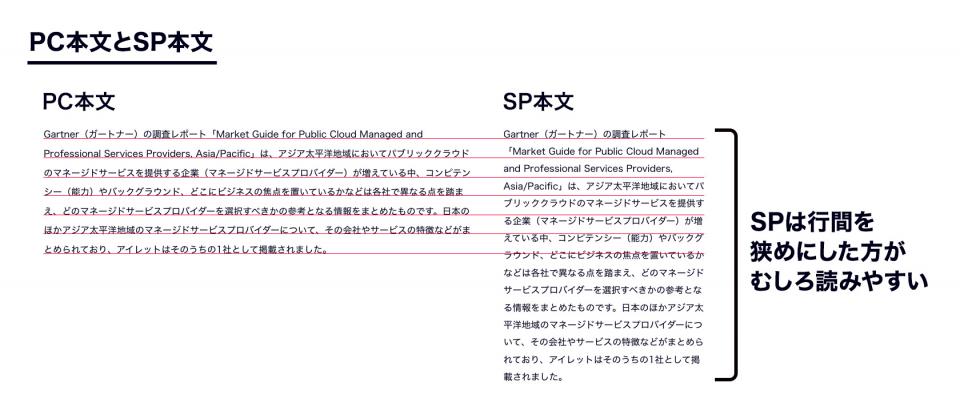
さらに、可能であればSP(スマートフォン)はPCより行間を狭くしたいです。
理由は2つあり、
1つ目はSPは1行あたりの文字数が少なくなるため、行間が狭くても次の行へ移った時に視線の迷子になりにくい事。
2つ目は小さい画面の中でもより多くの情報を伝える為です。
アイレットの場合、本文サイズは16pxで共通ですがSPは行間を「2倍」と若干狭くしております。

全ての文字に対してこのルールを適用させると工数が増えて大変ですが、多くのボリュームをしめる「SP本文」に関しては、このルールを採用しました。
意外と厄介な行長
続いて「行長」です。
こちらも行間と同じく、読みやすさに大きく影響する部分です。
1行あたりの文字数が多いと視線を動かす距離が大きくなり、まず目が疲れる。
さらに、今読んでいる位置を見失いやすくなるため、一般的に1行あたり全角35〜45文字が目安とされています。
ちなみにnoteは文字サイズは18pxと大きめ、1行は34文字でした。
文字を読む事に特化した場合、これくらいの方が集中して読みやすそうですね。
アイレットサイトはサイト幅を1100pxと広めにとった為、主要ページでは、左に見出し・右に本文という2カラム構成で本文カラムを幅750px、1行47文字としました。
記事ページでは、このカラムがそのままセンター位置に移動し1カラムとなります。
印象的なサイトにするために、サイト幅を大きく使いたい願望がある一方、本文の行長はあまり長くできない。というジレンマが発生します。
今回は、2カラム構成にする事でこの課題をクリアしています。
絵的に魅せたい主要ページは2カラム構成で画面を大きく使い、文字を読む事に特化させたい記事ページは1カラムと使い分けているわけです。

読みやすさを優先してコンテンツ幅を抑えめにすると、どうしても「スカスカした印象」になってしまうのが悩みどころです。
今回は2カラム構成に追加して、背景に大きな「X」のオブジェクトを配置する事でこちらを緩和させる事にしました。
なぜ「X」なのか。これは弊社パーパスに起因します。
iret Purpose
技術と探究心で
今日の「できない」を
明日の「できる」に
強みである「技術」「探究心」で、変革を起こしていくぞ!という事です。
そんな時に、みなさんよくご存知の「DX(Digital Transformation / デジタルトランスフォーメーション)」は「Transformation」なのに「T」ではなく「X」を使っている事に気がつきました。
調べてみますと
TransformationのTransは交差するという意味があるため、
交差を1文字で表す「X」が用いられているのです。
(参考:https://www.hrbrain.jp/media/human-resources-management/dx )
なるほど。直接的な意味ではなくXのフォルムに意味をあてがっているわけですね。
ここからヒントを得て「技術と探究心の交差点」という事に加えて、左右対象で反転を連想させるフォルムに「変革の象徴」という思いも込めています。
スカスカ感解消のための装飾であっても、今回のようにピタッとハマる理由やテーマを込める事ができると、強いサイトになるなと思います。
デザイナー冥利に尽きますね。

だいぶ軽減されました!
終わりに
という事で、こんな事を考えてデザインしております。
人知れずデザイナーが奮闘している頭の中を、少しでも理解していただけると幸いです。
もうひとつの記事では「【デザイナーの頭の中】アイレットサイトの文字周りについて(文字色・文字間編)」として、おそらく気づかれていないであろう、文字周りへの細かい調整について解説していますので、ぜひ合わせてお読みください。
これからも実装してくれるエンジニアと協力しながら、視覚デザインと技術と工数の落とし所を、UI/UXの観点で探ってまいります。
ありがとうございました!
P.S. アイレットでは一緒に働いてくれるエンジニア、デザイナーを募集しています。詳しくは採用情報をご覧ください。



