こんにちは。
アイレットデザイン事業部のデザイナーをしております武井です。
アイレットデザイン事業部ではINSIDE UI/UXと題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
今回はデザイナーの視点から、弊社(アイレット)コーポレートサイトリニューアル時における留意点を書き留めておきたいと思います。
デザイナーの中では割と当たり前にやっている事でも、細かくて気づかれていない事が多いなと感じています。
デザイナーってこんな事考えているんだなぁと、頭の中を覗き見る感覚でお読みください。
今回は、文字周りに絞ってお話しします!
文字色は実は「紺色」
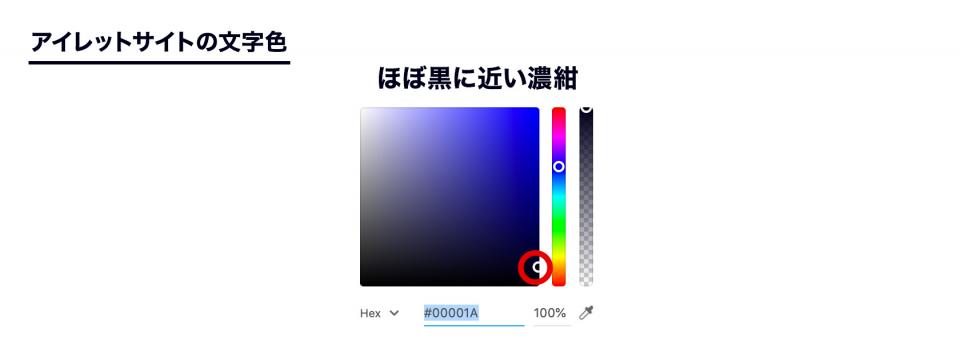
まず文字色は、黒ではなく「#00001A」の紺色にしています。
カラーピッカーで見るとほぼ黒に近い濃紺です。

一般的に、背景色に対して文字色のコントラストが強すぎるとチカチカして目が疲れるとされています(ex.白地対して、文字が黒)。
文字色を黒ではなく濃いグレーにしているサイトが多いのはこの為ですね。
他にも地色に薄く色を付けることでコントラストを軽減させる方法もあります。

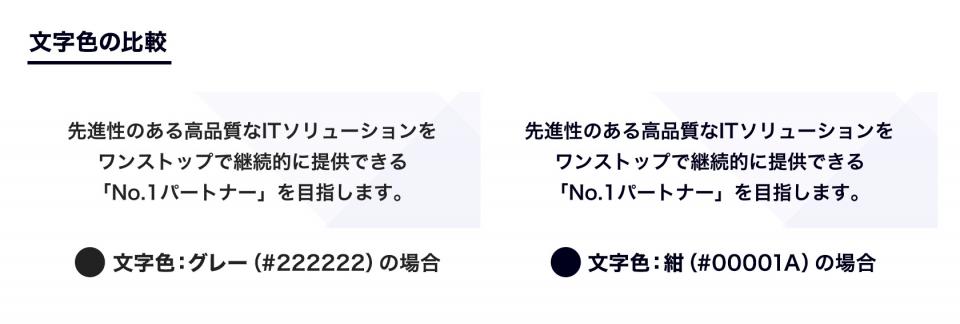
なのでもちろん、文字色グレーでもよいのですがここからは好みの問題で、ただのグレーより色味があった方が個人的に好みなのです。
比べてみると、色味がある方が表情が生まれ、深みのある印象になると思いませんか?

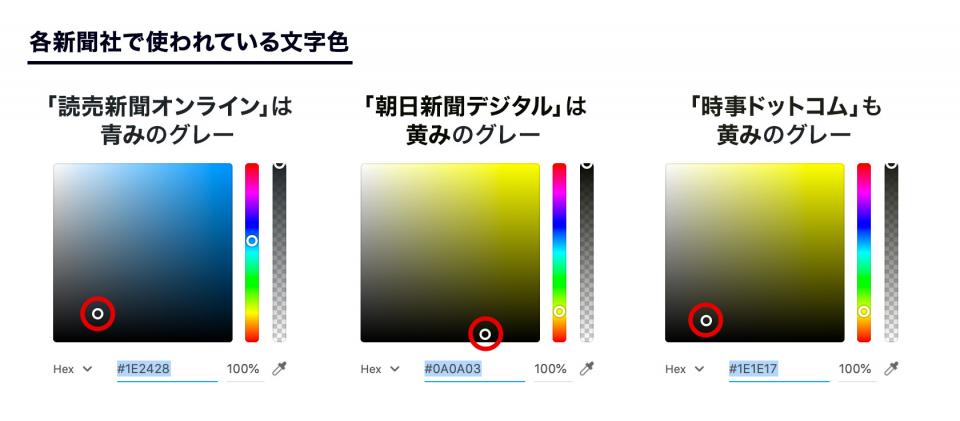
他社の事例として、新聞社のサイトも色味のある文字色を用いておりました。
読売新聞オンラインは、アイレットと同じく青みのグレー。
そして朝日新聞デジタル、時事ドットコムは黄みのグレーでした。

どのサイトも目に優しくするための配慮だと思いますが黄みに寄せているのは、紙の新聞と印象を近づけるためでしょうか。
個人的な感想ですが、青みだと深みや艶のある印象になり、黄みだと味わいと優しさを感じますね。
文字間を調整し、読むスピードをコントロールする
文字間=読むスピードの擬似化と言われており、人は、文字間が狭いほど早く、広いほどゆっくり文章を読んでしまうと言われています。
なので目に留めてほしい「見出し」や、ゆっくり読んでほしい「リード文」などは文字間を開き気味にする事が多いです。
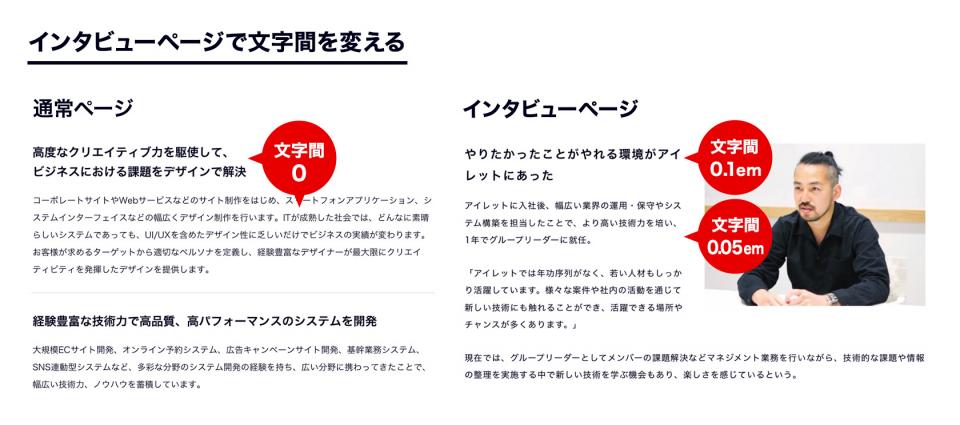
今回はヘッダーのナビゲーション文字を「文字間0.1em」に設定し、佇まいに余裕を持たせることで大見出し感を演出。

あるいは、採用ページのインタビュー記事は、人がしゃべっている空気感をより伝える為に見出しを「文字間0.1em」、本文は「文字間0.05em」として全体的に開き気味にしています。
他ページとは印象が変わり、ゆったりと読める空気感を感じていただけると思います。

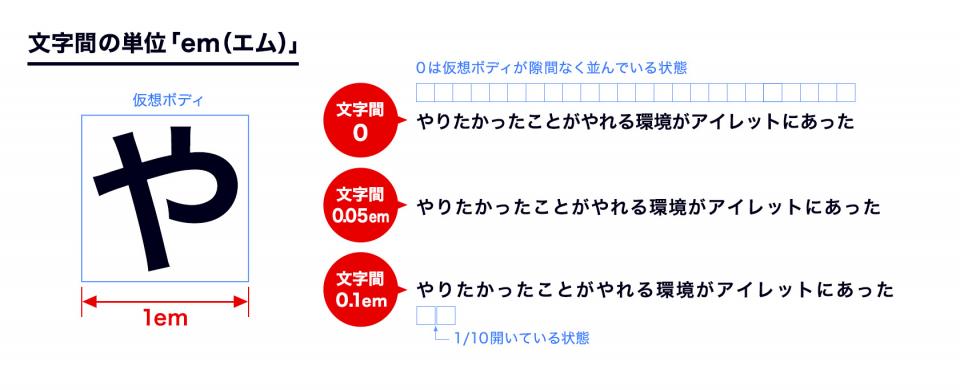
とここで、突然出てきた「em(エム)」という単位について補足させていただきます。
文字の仮想ボディ幅を1emとし、相対的な比率で文字間を変える指定方法です。
デフォルトでは文字間「0」となり、0.1emだと「文字幅の1/10」の文字間、0.05emは「文字幅の1/20」の文字間という事になります。

実際に読んでもらえると、広いほどゆっくり読んでしまいませんか?
終わりに
という事で、こんな事を考えてデザインしております。
些細すぎてやる意味あるの?的な部分もありましたでしょうか。
ですが、比較画像を見ていただけると納得できる面もあったのではと思います。
もうひとつの記事では「【デザイナーの頭の中】アイレットサイトの文字周りについて(行間・行長編)」として、行間や行長による読みやすさの調整について解説していますので、ぜひ合わせてお読みください。
これからも実装してくれるエンジニアと協力しながら、視覚デザインと技術と工数の落とし所を、UI/UXの観点で探ってまいります。
ありがとうございました!
P.S. アイレットでは一緒に働いてくれるエンジニア、デザイナーを募集しています。詳しくは採用情報をご覧ください。



