こんにちは。アイレットデザイン事業部のデザイナーの岩井です。
アイレットデザイン事業部では「INSIDE UI/UX」と題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
今回はレスポンシブデザインを制作に関わる「フルードグリッド」についてまとめてみたいと思います。
いろいろな画面サイズに液体のように伸縮対応できるグリッドシステムだと思ってもらえば良いと思います。
グリッドデザインとは?
ページを均等なマス目に分割し、マス目に沿ってデザインをするレイアウト手法です。
グリッド線に沿ってパーツを配置、領域のサイズを決定することで、規則的なレイアウトができ、文字かぶりなどデザインの破綻を防げます。DTPからグリッドデザインが誕生しているので、グリッドになじみが深い方もいると思います。

(グリッドデザインイメージ)
昨今はデバイスを選ばない対応が必要
ただ、グリッドデザインによってレイアウトが整えられていても、ブラウザウインドウの横幅によってはバランスが崩れちゃいます。
その崩れを解消するのがフルードデザインです。
別の呼び方では「リキッドデザイン」とも呼ばれていて、横幅の可変に対してバランス(パーセンテージ)を一定に保ったままレイアウトを調整する手法となります。
配置要素の幅を%で指定することになるため、直感的に扱いやすい固定幅レイアウト(幅をPXで指定)に比べて%指定に慣れない内は大変かもですね。
しかしモバイルファーストが主流となった今、フルードデザインを用いたレイアウトの可変はレスポンシブwebデザインにおいて大切な考え方になると思います。
そこでフルードグリッド
フルードグリッドは、ページ内の構成要素をグリッドに沿って配置する「グリッドデザイン」と、各要素のサイズをブラウザのウィンドウサイズに応じて伸縮可変させる「リキッドレイアウト」の考え方を組み合わせたレイアウト方法です。
デザインの初期段階ではグリッドデザインとして各要素を配置していき、デザインやレイアウトのルールがが定まってきたところで、px単位で指定されている箇所を%単位に置き換えていきます。このような流れでウインドウサイズにフィットするページデザインを作成できます。
ただ、高解像度なモニタをつなげているデスクトップPCなどではウインドウサイズがものすごく大きくなることも考えられるため、無限にサイズを引き伸ばしてしまうことを許容すると逆に見にくくなってしまうケースも考えられます。
そのような場合を想定して、ウインドウが一定の幅以上もしくは以下になった際にレイアウトを固定にするような要素の最大値/最小値を設定する検討も必要です。
例えば、テキスト本文要素に最大幅の値を設定することで、ある程度のウインドウ幅まではテキストが読みやすいようにページ幅に合わせて1行の長さを伸ばしていき、最大幅を超えた際は本文要素の左右に余白を設けることで1行が長くて読みにくくなってしまう様なことを回避できます。
このような考慮をすることで、モニタサイズごとに最適なレイアウトになるようなデザインが可能となります。
%の求め方
1024px → 800pxに変更する際
800px ÷ 1024px × 100
=78.125%

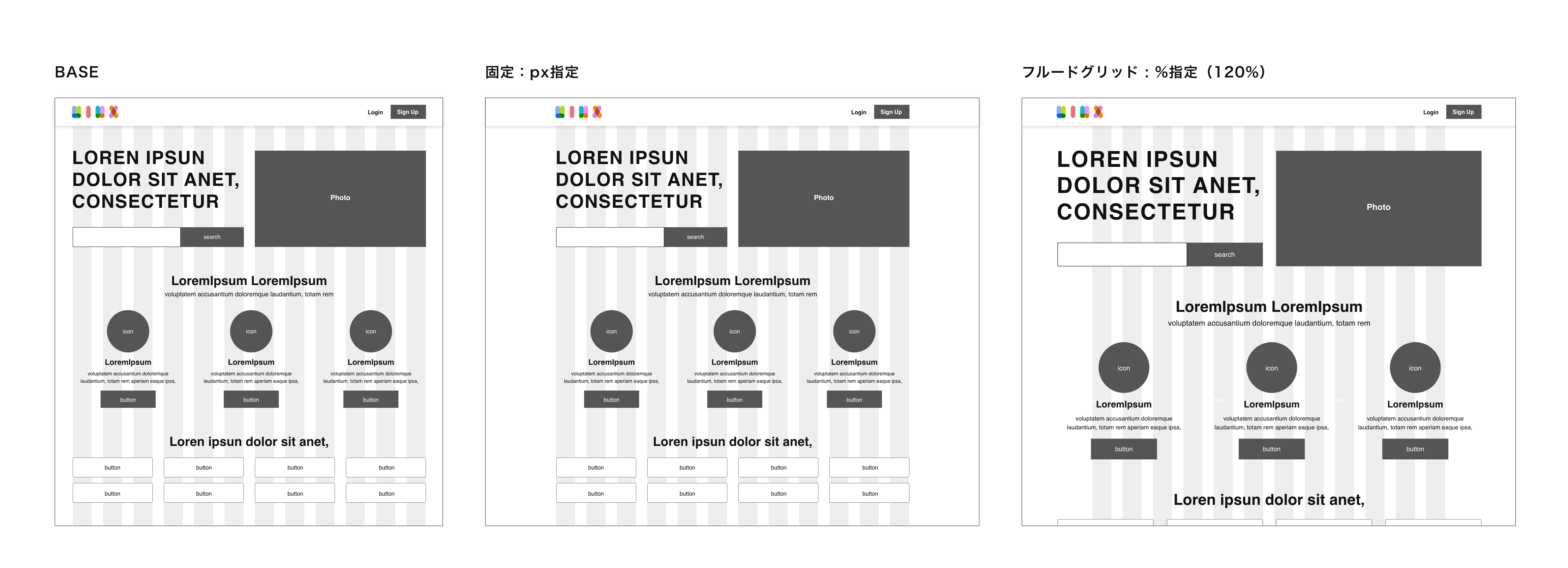
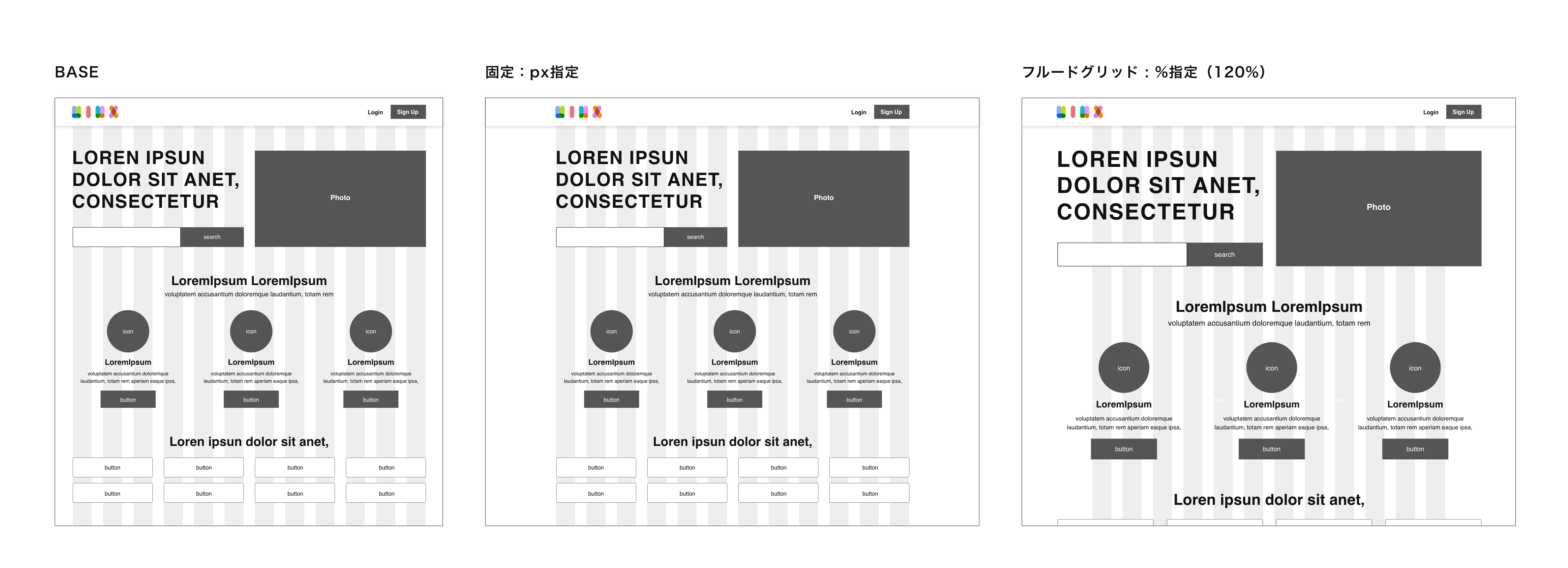
(レイアウト例)
まとめ
サイズのパーセント指定ってめんどくさい!って思ったんですが、計算に慣れてしまえばすごい便利だとも思っています。(計算機必須ですが…)
コーディングをお願いする際にも数値でコミュニケーションとれるので、デザイナーのアバウトな依頼に困惑してたエンジニアの人にも良いかなとwww
※XDで作業しているデザイナーさん向け情報
Adobe XD用プラグイン TransformSession
これで%で変形できるようになります


