こんにちは。アイレットデザイン事業部webデザイナーの兜森です。
Figmaはアップデートが多く、便利な機能が続々と追加されていますよね。
Figmaを使い始めてそろそろ2年になるのですが、知らずに損していた機能があり、ショックを受けました…!もっと早く知っていれば…
大きなものからちょっとしたものまで、私が知らずに使用していたFigmaの機能を備忘録代わりにまとめてみました。
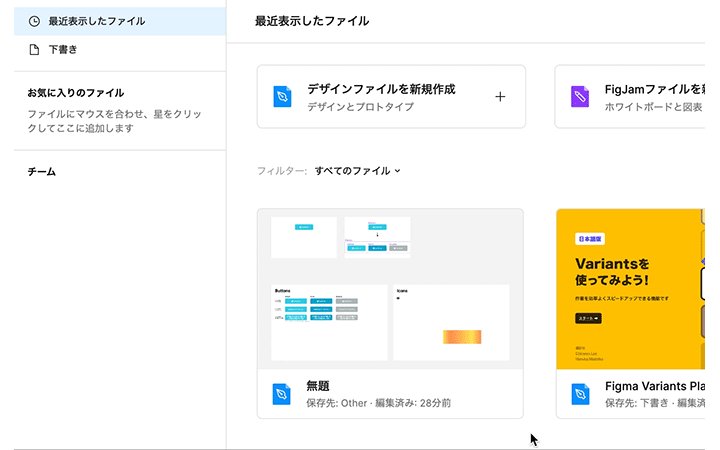
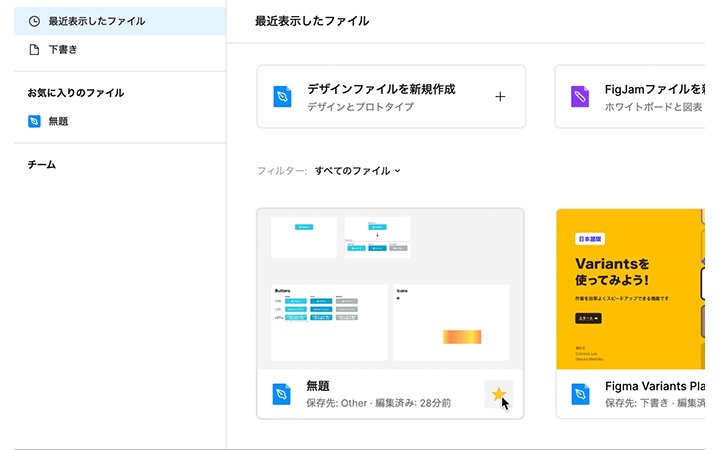
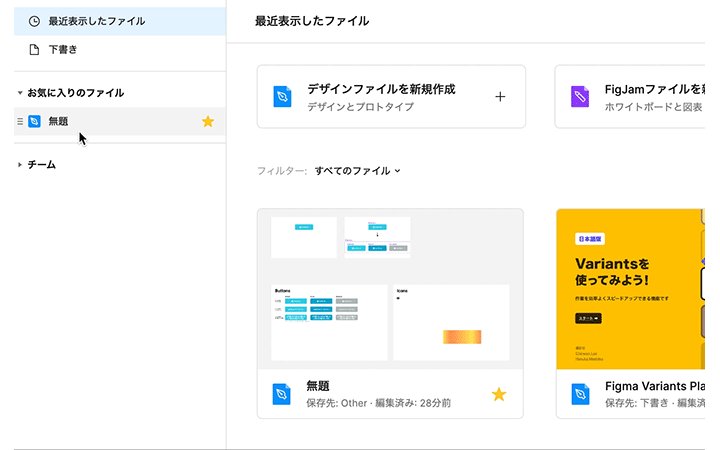
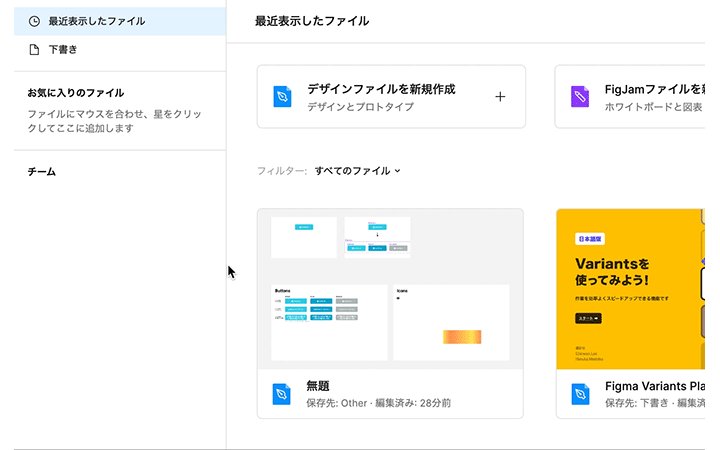
お気に入り機能

よく利用するファイルなどに★星マークをつけておけば、ホーム画面からすぐに呼び出すことができます。
地味ではありますが、かゆいところに手が届く便利な機能ですね。
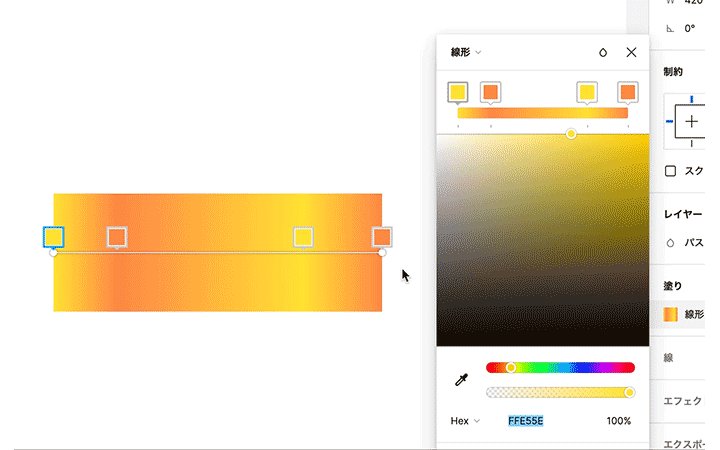
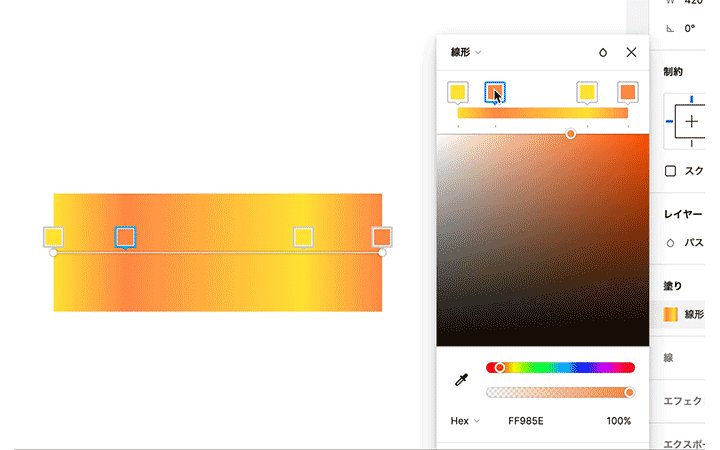
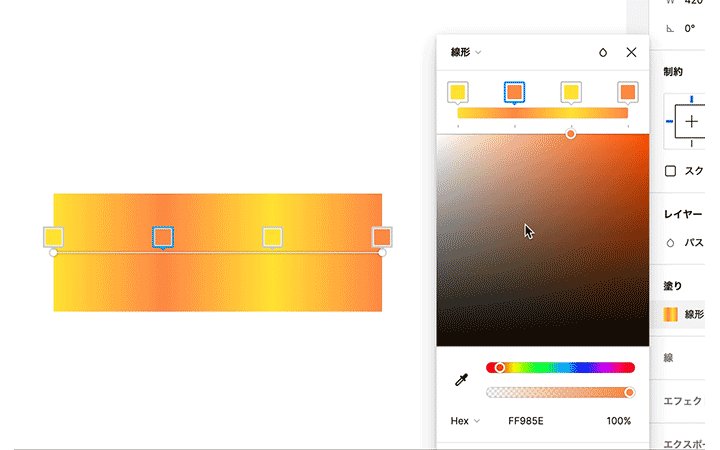
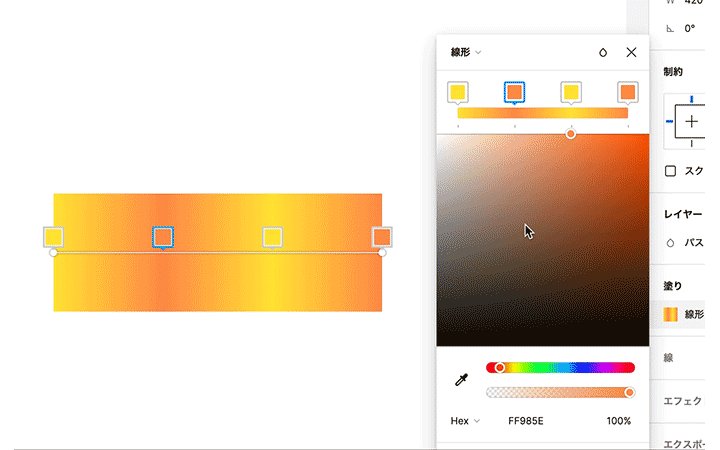
グラデーションの均等配置

グラデーションのピンをダブルクリックすると、ピンの位置が均等に配置されるようになりました。
綺麗なグラデーションが簡単に作成できます。
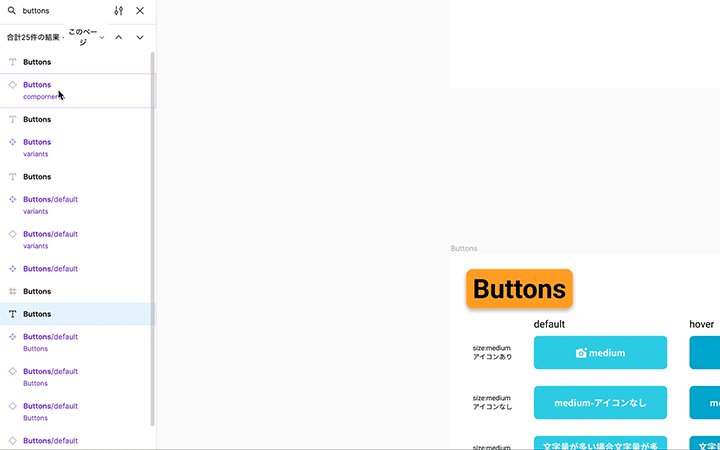
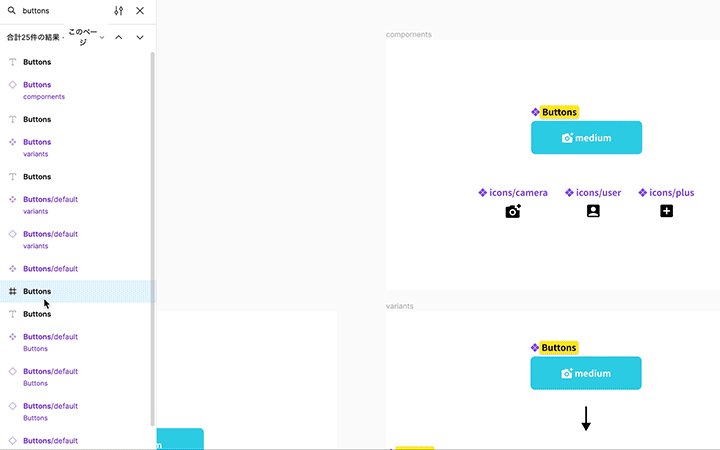
検索と置き換え

⌘ + F (Mac) または Ctrl + F (Windows) で、Figmaファイル内のテキストを検索できる機能が追加されていました。
テキスト検索はできるのですが、私の環境だとなぜか置き換えだけうまく使えなかったので、今後のアップデートに期待します…
([Find and Replace]https://www.figma.com/community/plugin/735072959812183643/Find-and-Replaceというプラグインを使えば同様の機能が使えます!)
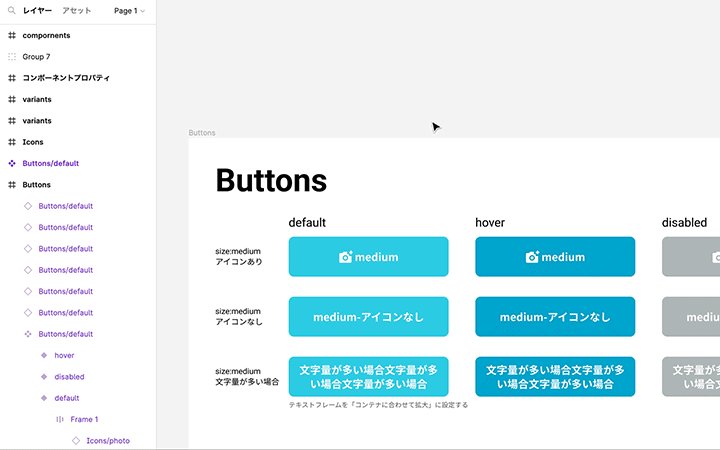
Variants機能
Componentにバリエーションを持たせることができる機能です。
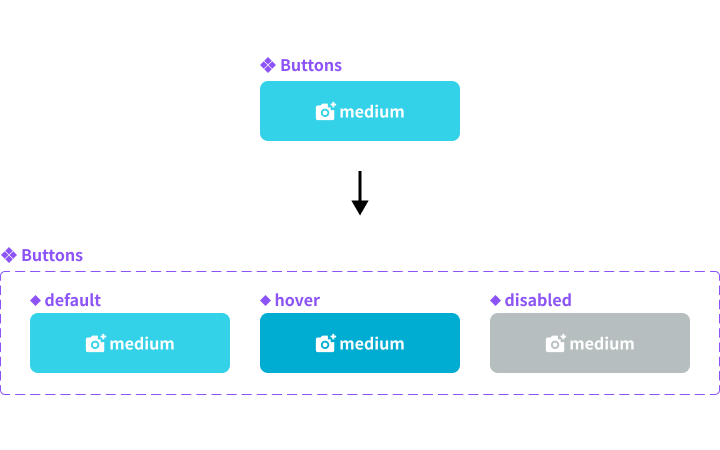
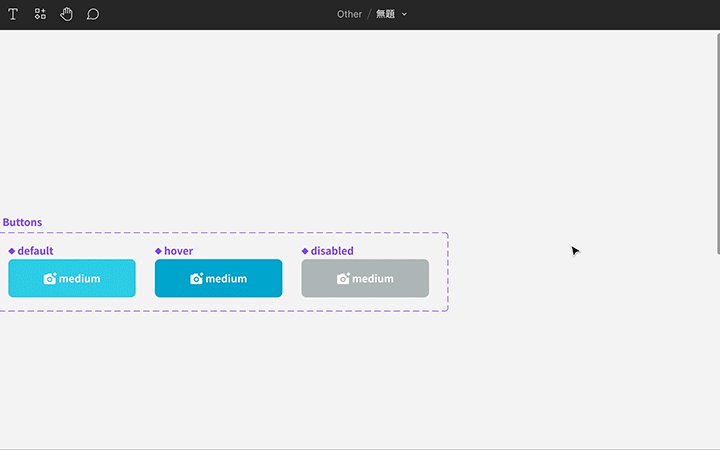
例えば、ボタンをデザインする際「デフォルト状態」「マウスオーバー状態」「disabled状態」など、デザインのバリエーションが必要になりますよね。
そのような、同じコンポーネントのデザインバリエーションを管理できるのが「Variants(バリアント)」です。

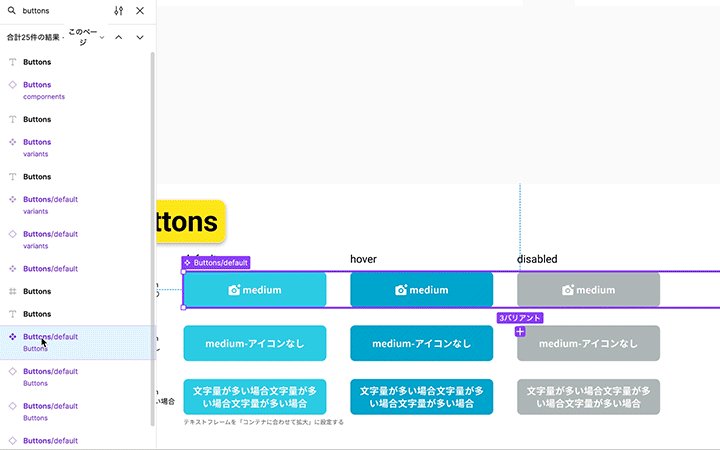
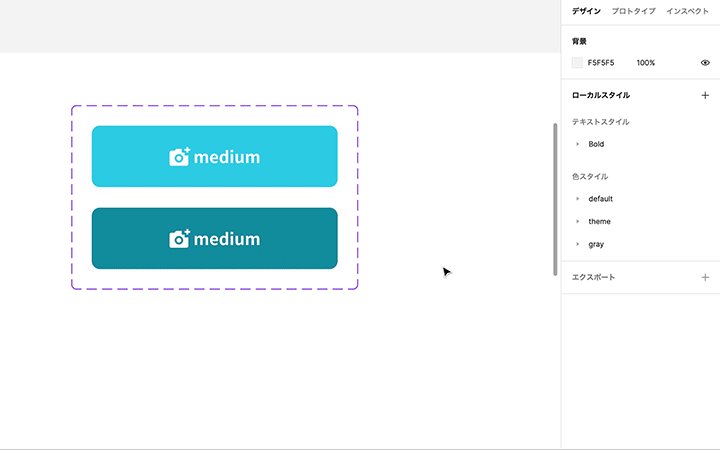
Variantsの追加方法
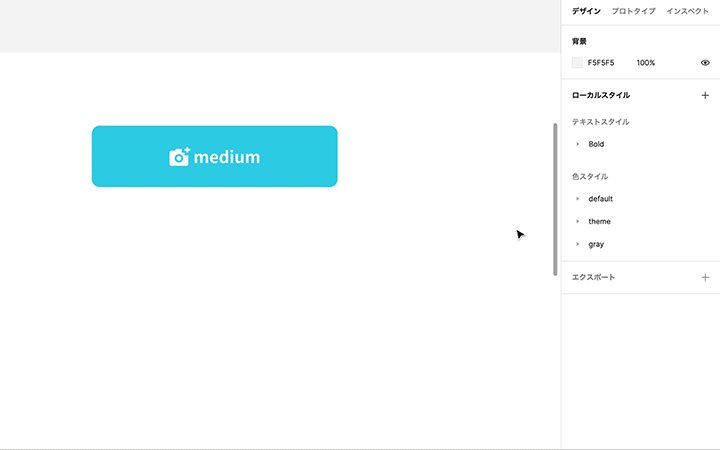
- 親コンポーネントを選択する
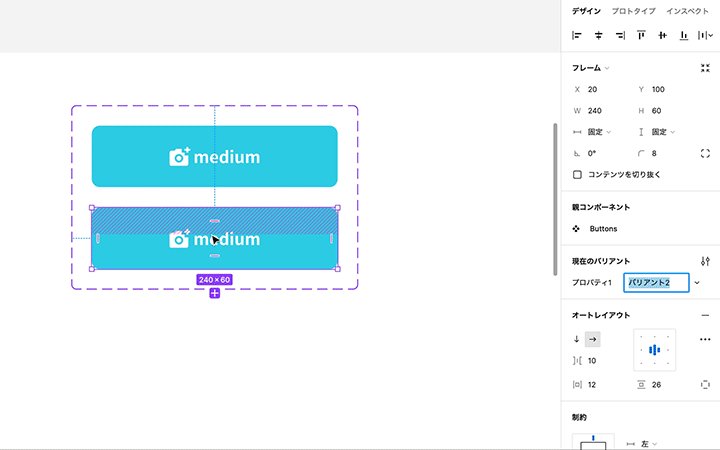
- 右側サイドバーにある“プロパティの+”をクリックして、“バリアント”を選択する
- コンポーネントが1つ増える(これがVariantsのバリエーションになります)
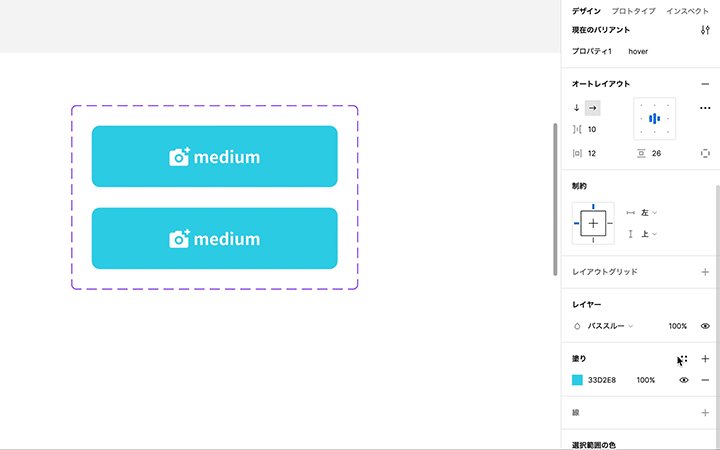
- 右側サイドバーで、追加されたVariantsのプロパティ名を設定する。hoverやdisabledなど状態名を付けると管理しやすいです。

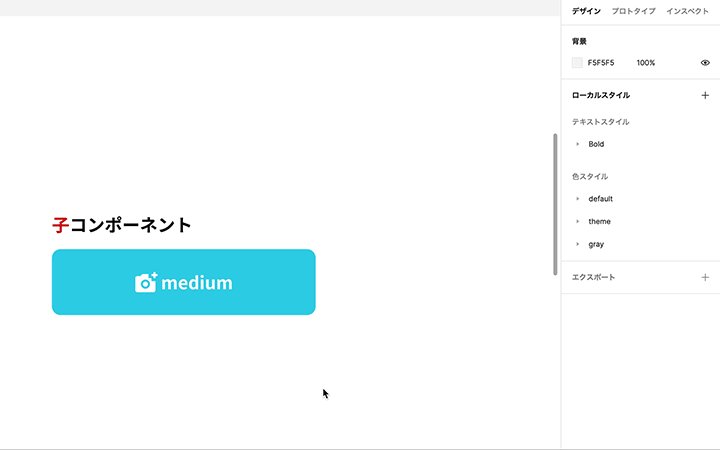
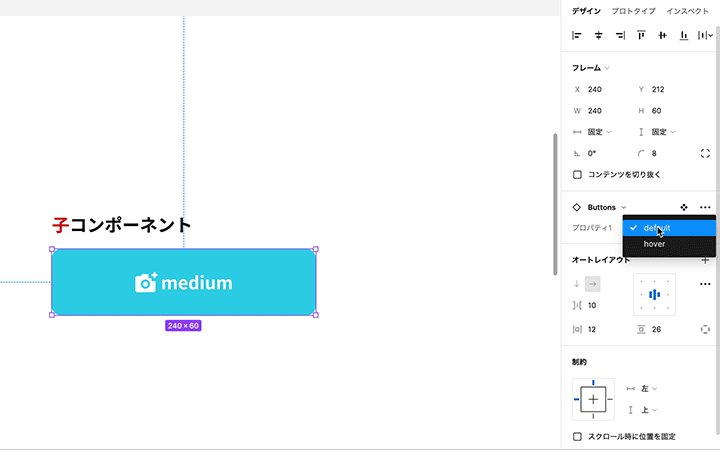
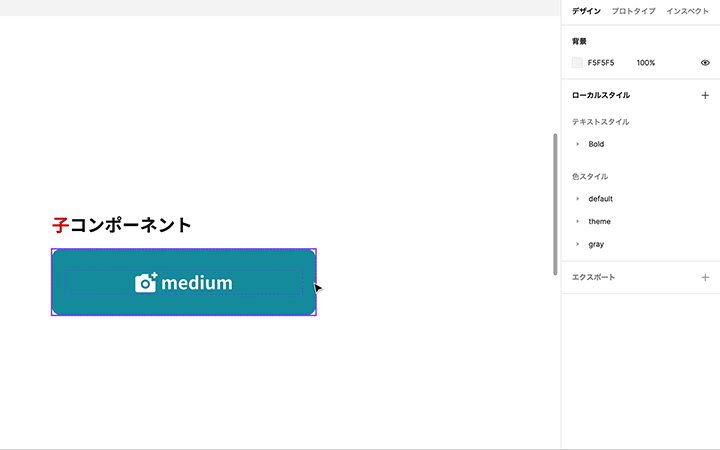
Variantsの呼び出し方法
- Variantsを設定したコンポーネントの子を配置する
- 右側サイドバーのコンポーネント名エリアにプルダウンが追加されているので、そこからバリエーションを呼び出す

Variantsを設定したコンポーネント周りの紫の線は設定で消すことができますし、追加されたバリエーションの位置も移動させることができるため
うまく使えばコンポーネントを作成しつつスタイルガイドを作成していく…なんてこともできそうです。
Variants機能について説明した[Figma公式サンプルの日本語訳] https://www.figma.com/community/file/918027651143349634がありますので、詳しく知りたい方はそちらを見てみてください。
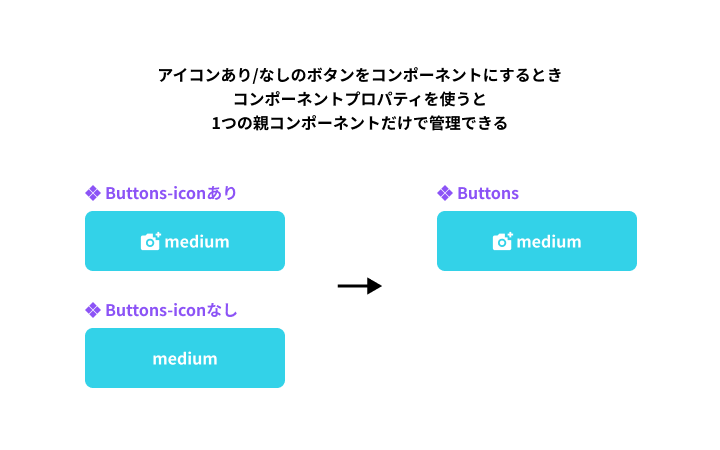
コンポーネントプロパティ機能
コンポーネント内の、カスタマイズできる要素に対してプロパティを設定できる機能です。
このようなメリットがあります!
・親コンポーネントやVariantsの数を減らすことができ、管理が楽になる
・子コンポーネントでの要素変更が楽になる

コンポーネントプロパティで設定できるもの
- ブール値:コンポーネント内の要素の表示/非表示を切り替えることができる
- テキスト:コンポーネント内のテキストをプロパティとして扱うことができる
- インスタンスの入れ替え:コンポーネント内で入れ子にしているインスタンスを、他のインスタンスと入れ替えられる
それぞれのプロパティについて
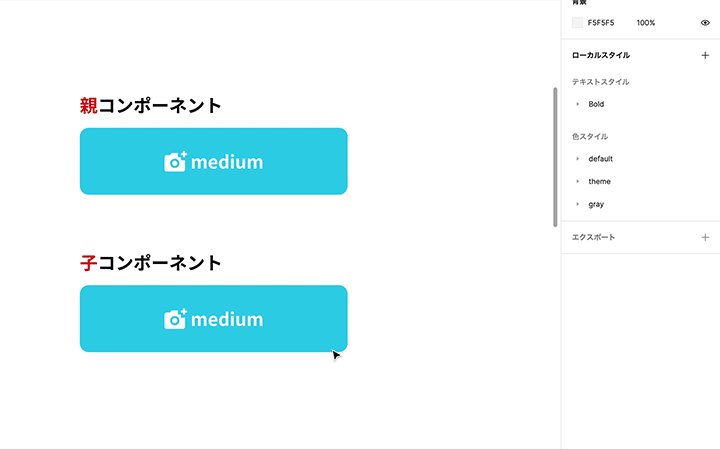
ボタンのコンポーネントを基準として説明していきます。
ボタン内のアイコンは、コンポーネントされたアイコンを使っています。

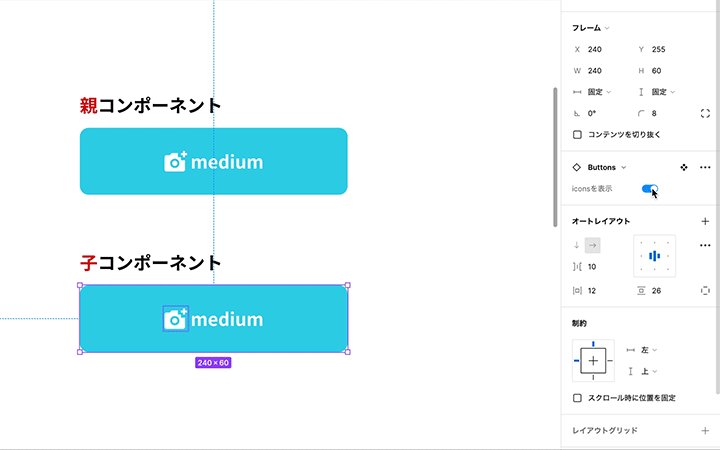
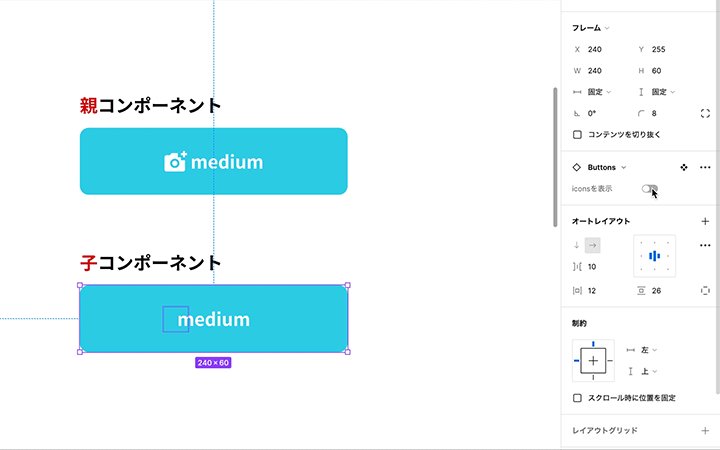
◆ブール値
コンポーネント内のレイヤーの表示/非表示を切り替えられる機能です。
ボタン内のアイコンの表示を切り替える想定で作成してみます。
設定方法
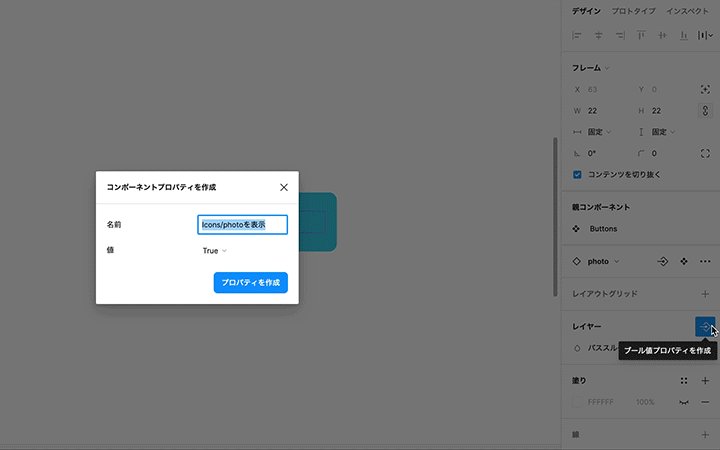
- 親コンポーネント内の、表示/非表示を切り替えたいレイヤーを選択する(今回はアイコンのレイヤー)
- 選択した状態で、右側サイドバーのレイヤー右にある→マークをクリック
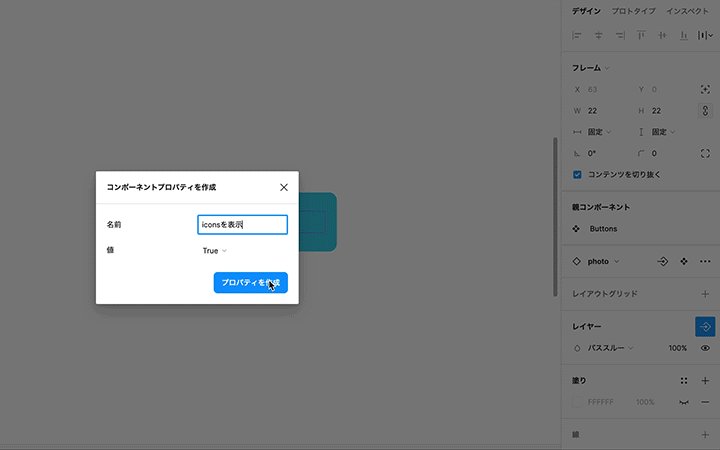
- プロパティの名前入力欄が出るので、名前を入力する(今回はアイコンの表示を切り替えたいので、”iconsを表示”という名前にしました)
- 名前入力欄下の値”True/False”は、デフォルトで選択したレイヤーを表示しておくかどうかの選択です(今回はデフォルトでアイコンが表示されておいてほしいので、Trueを選択)
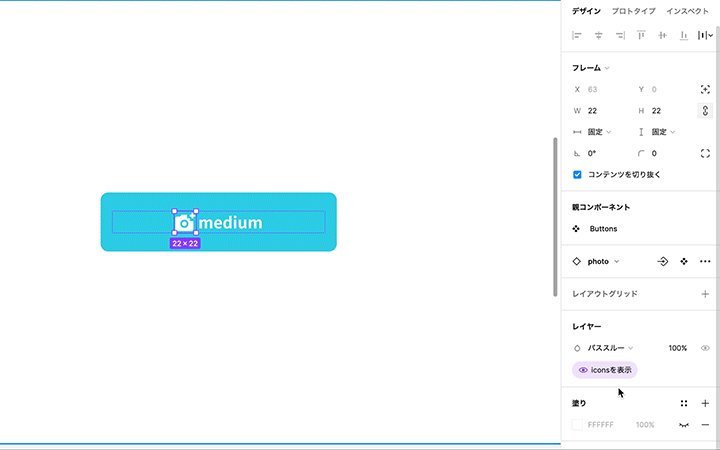
- 右側サイドバーにプロパティの名前が表示されたらOK!これでブール値の設定ができました。

使い方
- 子コンポーネントを配置し、選択する
- 右側サイドバーに先程設定した項目の表示/非表示を切り替えられるラジオボタンが出ていればOK!

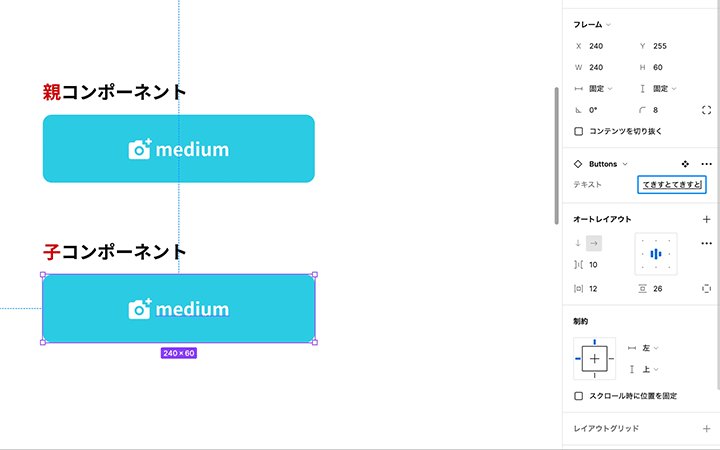
◆テキストプロパティ
コンポーネント内のテキストをカスタマイズできるようにする機能です。
ボタン内のテキストをカスタマイズできるようにする想定で作成してみます。
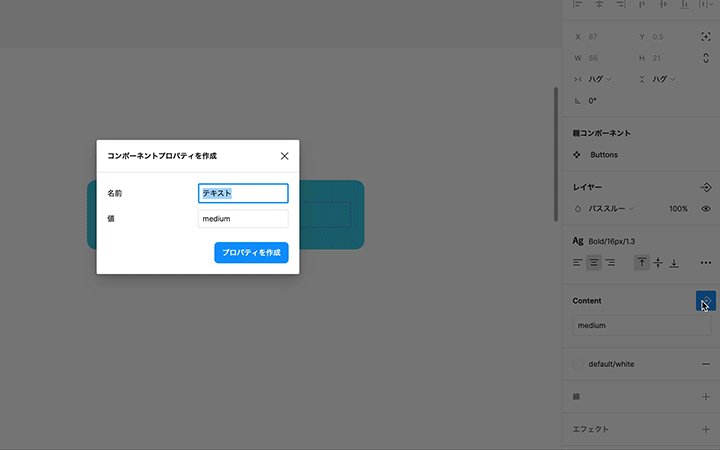
設定方法
- 親コンポーネント内にある、テキストレイヤーを選択する
- 選択した状態で、右側サイドバーのContent右にある→マークをクリック
- プロパティの名前を作成する入力欄が出るので、名前を入力する(今回は”テキスト”としました)
- 名前入力欄下の値は、デフォルトで入れておきたいテキストを入れておく
- 右側サイドバーにプロパティの名前が表示されたらOK!これでテキストプロパティの設定ができました。

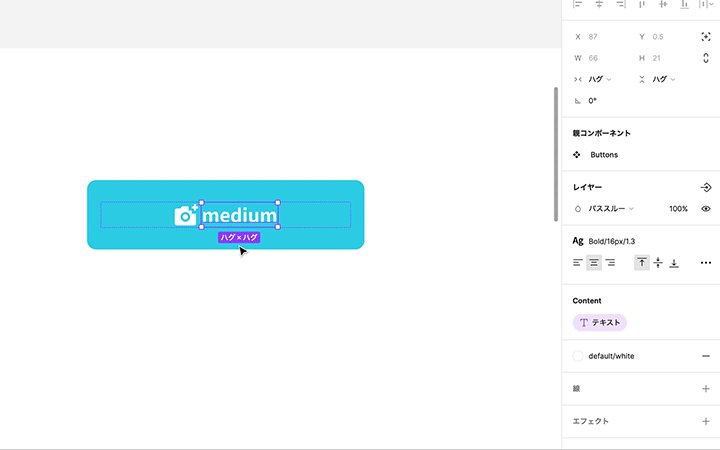
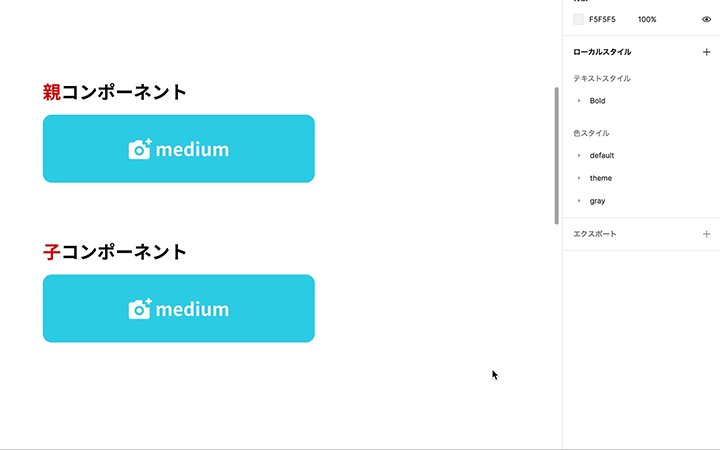
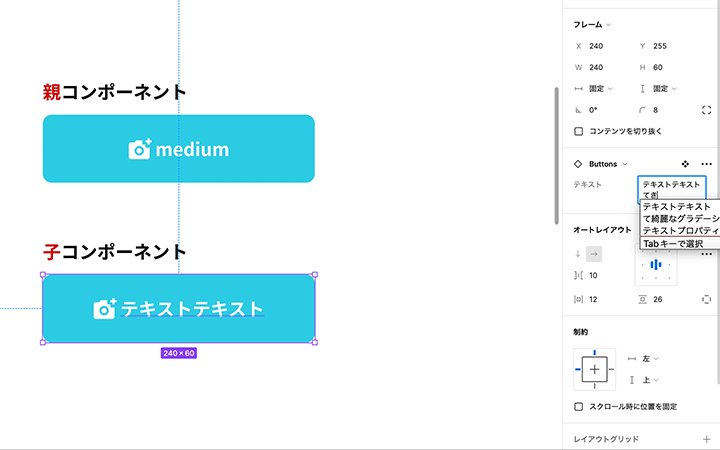
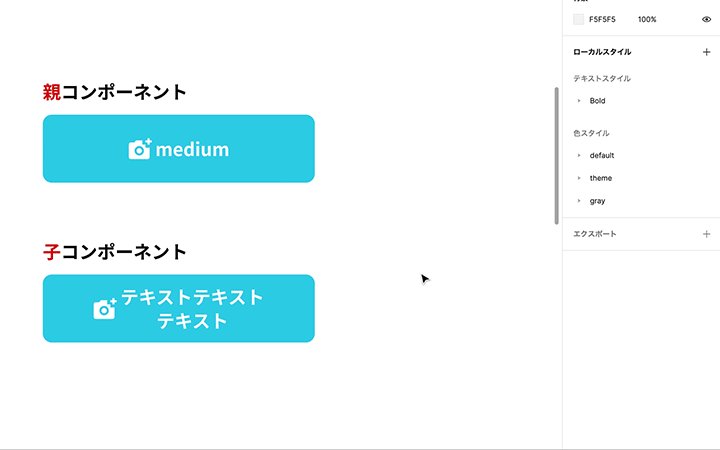
使い方
- 子コンポーネントを配置し、選択する
- 右側サイドバーに、設定したプロパティ名と入力欄が表示されていればOK!
- この入力欄に置き換えたいテキストを入力すると、コンポーネント内の文字も置き換わります。Shift+Enterで改行もできます。

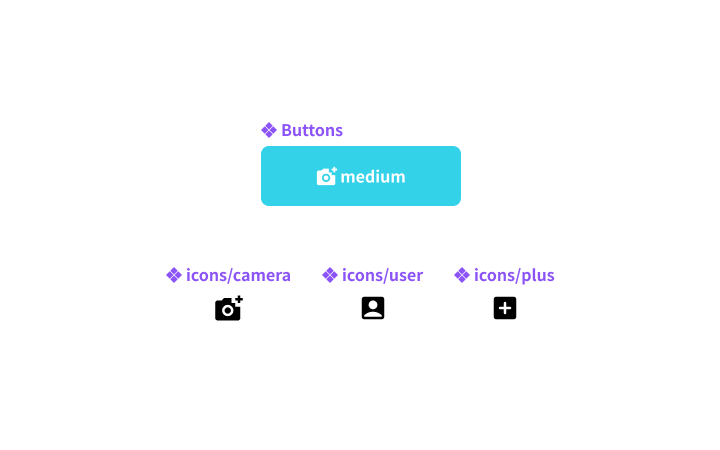
◆インスタンスの入れ替え
コンポーネント内に入れ子にしているインスタンスを切り替えられる機能です。
ボタン内のアイコンを切り替えられるよう作成していきます。
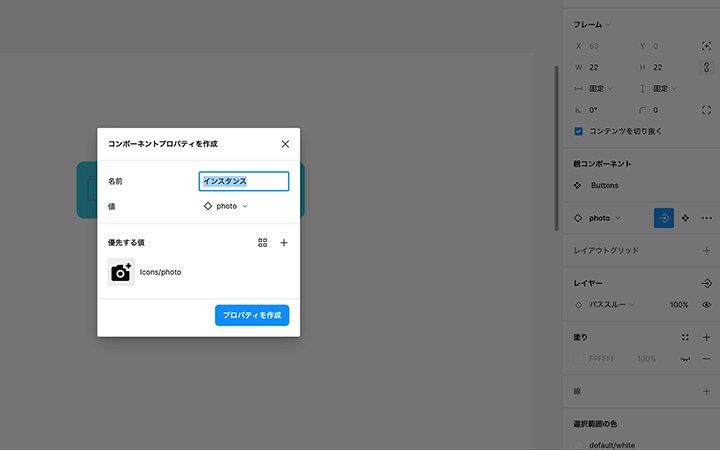
設定方法
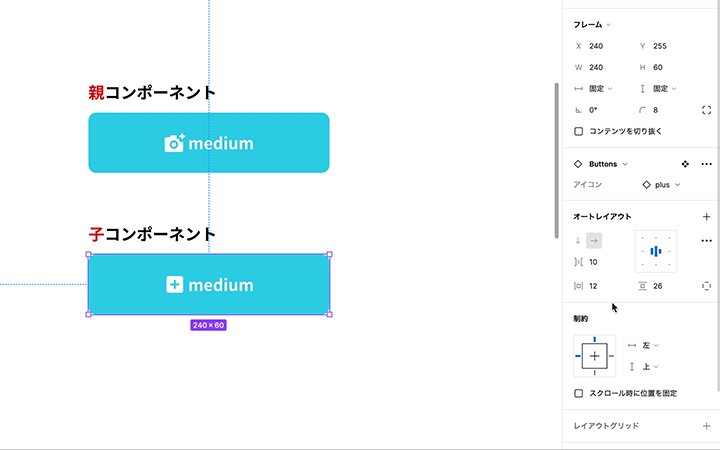
1.親コンポーネント内にある、入れ替えたいレイヤーを選択する(今回はアイコン)
2. 選択した状態で、右側サイドバーのインスタンス名右にある→マークをクリック
3. プロパティの名前を作成する入力欄が出るので、名前を入力する(今回は”アイコン”としました)
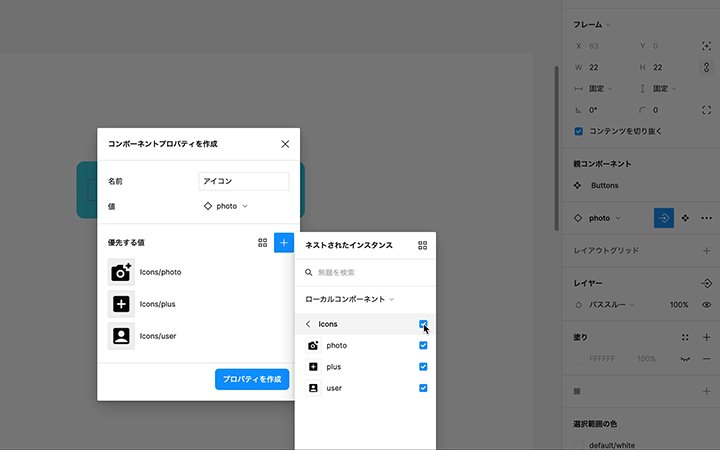
4. 名前入力欄下の値は、デフォルトで表示されるインスタンスを選択します
5. 優先する値は、入れ替えたいインスタンスを選択しておくと、後々置き換えるときに候補として表示されるようになります
6. 右側サイドバーにプロパティの名前が表示されたらOK!これでインスタンス入れ替えの設定ができました。

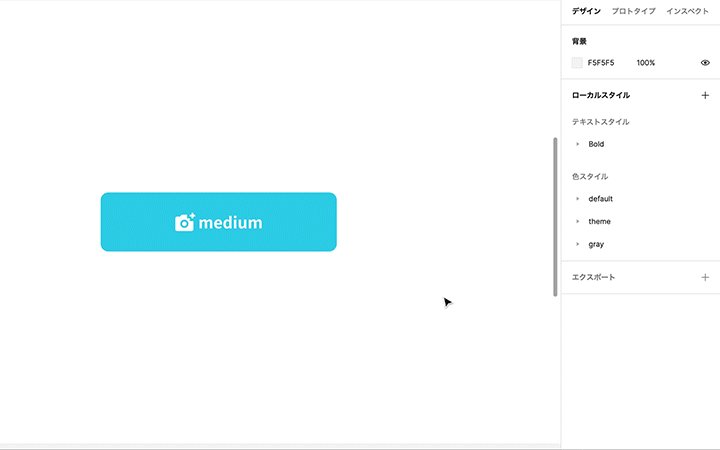
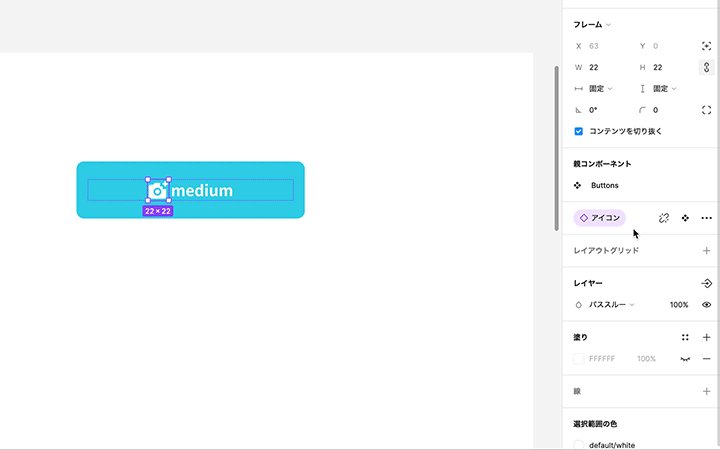
使い方
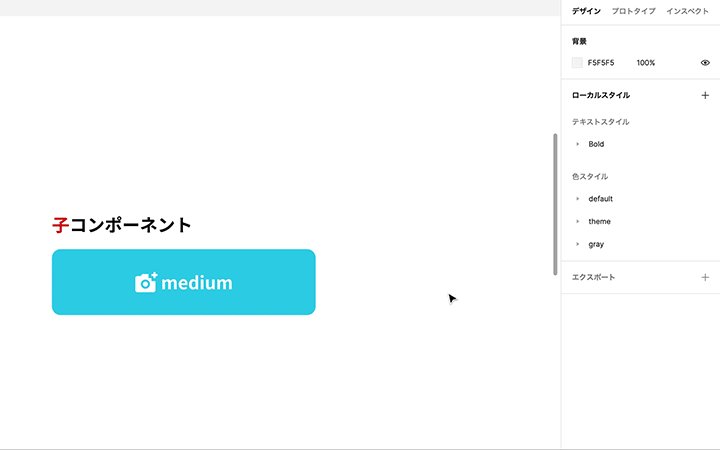
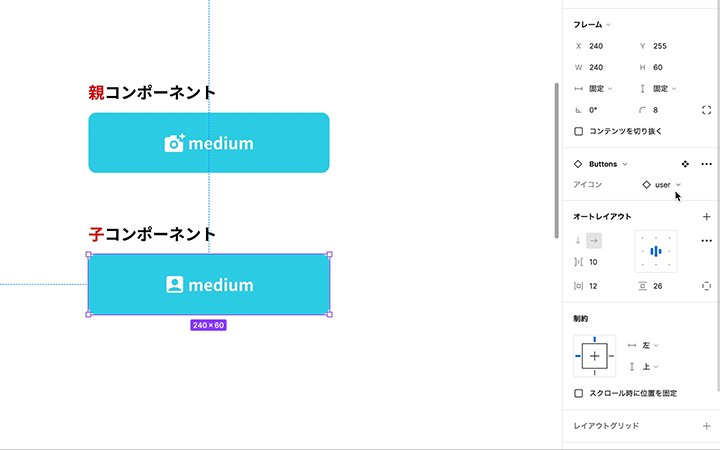
- 子コンポーネントを配置し、選択する
- 右側サイドバーに、先程設定したプロパティ名とプルダウンが表示されていればOK!
- このプルダウンから置き換えたいインスタンスを選択することが出来ます。デフォルトは”優先する値”で選択したインスタンスが表示されます。

複数の子コンポーネントをまとめて選択し、プロパティを編集することもできます。
うまく使いこなせば時短できそうです!
こちらもコンポーネントプロパティ機能について説明した[Figma公式サンプルの日本語訳]https://www.figma.com/community/file/1117339569441725093がありますので、詳しく知りたい方は見てみて下さい。
番外編:Comment note
コメントをオブジェクトとして配置し、ぱっと見でわかりやすくするウィジェットです。
Figma公式の機能ではないのですが、とっても便利そう!と思ったので紹介します。
- [こちら]https://www.figma.com/community/widget/1168789542647357646/Comment-Noteの”試す”をクリックする
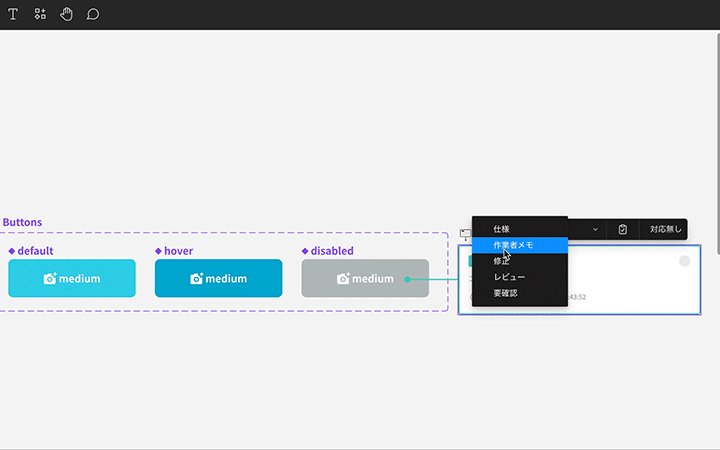
- Comment noteを使用したいファイルを開き、上部のリソースボタンからComment noteウィジェットを呼び出す

コメントの種類を「仕様 / 作業者メモ / 修正 / レビュー / 要確認」から選択することができます。
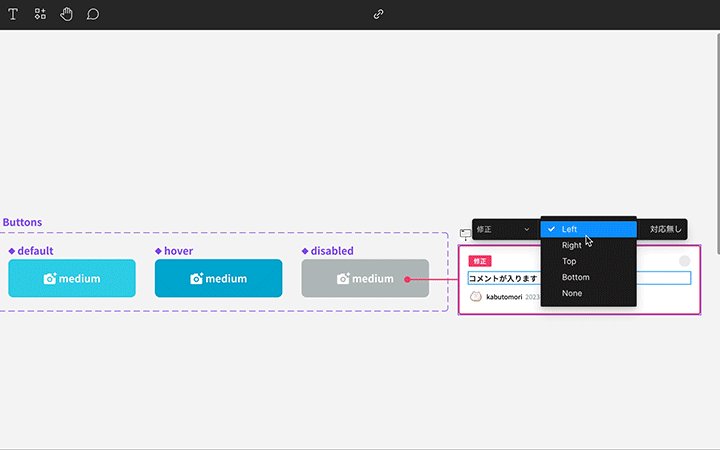
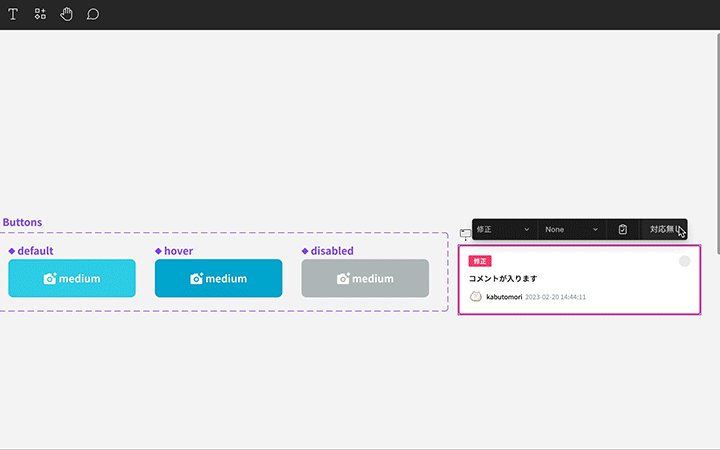
コメント周りの線の位置変更や、対応済みの場合はチェックを入れる、対応なしの場合は半透明にするなどの機能があります。
Figmaのコメント機能だと、ぱっと見コメントの位置はわかりますが、コメントの内容まではプレビューされないですよね。
個人的には、あとで変更したい箇所をメモしておくなど、作業者メモとして使えそうだなと思いました!
まとめ
個人的にVariantsとコンポーネントプロパティは、もっと早く知ってれば色々楽に進めれたのにと、ものすご〜く後悔した機能です…。
今回紹介した機能以外にも、Figmaは細かいところでアップデートを繰り返しているので、定期的にアップデート情報を読んでおこうと再認識させられました。
まだまだ使いこなせていない機能が山ほどありますし
[プラグイン]https://www.figma.com/community/plugin/733902567457592893/Autoflowを使えば、画面遷移図をFigmaで作成したりもできそうなので
これからも色々試してみて、仕事のスピードアップに繋げられればと思います!




