-

Geminiと学ぶ ワイヤーフレーム作成入門ガイド
-

【勉強会参加メモ】DIST.48 アクセシビリティ はじめの一歩
-

Webデザイナーとして意識したいSEO対策と便利ツール
-

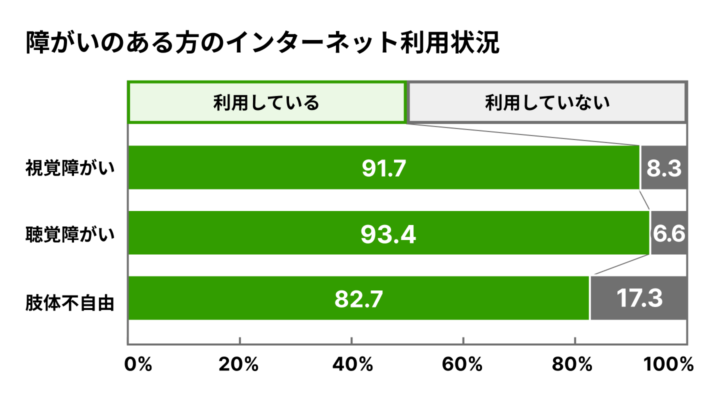
視覚障がいの方はインターネットをこう使います
-

webに使用する画像は「WebP」をメインに使用できるようになったのでWebPを使っていきましょう
-

Figmaのメモリ使用率が80%を超える傾向にある場面TOP3とメモリ削減手段
-

【初心者でもわかる!】CSS設計思想 FLOCSS!
-

【初心者でもわかる!】「npm・npx・yarn」それぞれの特徴まとめ
-

Webデザインのレビューで気をつけること
-

デジタルマーケティングにおける「ペルソナ設定」のコツ【3選】
-

カスタマージャーニーマップとは? UX向上に活用する方法!
-

Figmaプラグインを作成してみる
-

ものづくりに欠かせない「人間中心設計」とは?UXとの関係は?
-

急ぎでWebサイトをデプロイする方法
-

Vue.js再入門 – 2. コンポーネント
-

Vue.js再入門 – 1. ディレクティブ
-

アニメーションツールのRiveを触ってみた【後編】
-

アニメーションツールのRiveを触ってみた【前編】
-

知らずに損したFigmaの機能
-

今さら聞けないUXのキホン
