こんにちは。アイレットデザイン事業部の長谷です。
アイレットデザイン事業部では「INSIDE UI/UX」と題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
今回は、CSS設計思想の一つである「FLOCSS」ついて、まとめていきます。
1. FLOCSSとは
FLOCSSはCSSの設計思想の一つで、CSSをFoundation、Layout、Objectの3つの階層に分け、さらにObjectを3つの階層に分けることで、メンテナンス性の高いCSS構造を実現しよう!というものです。
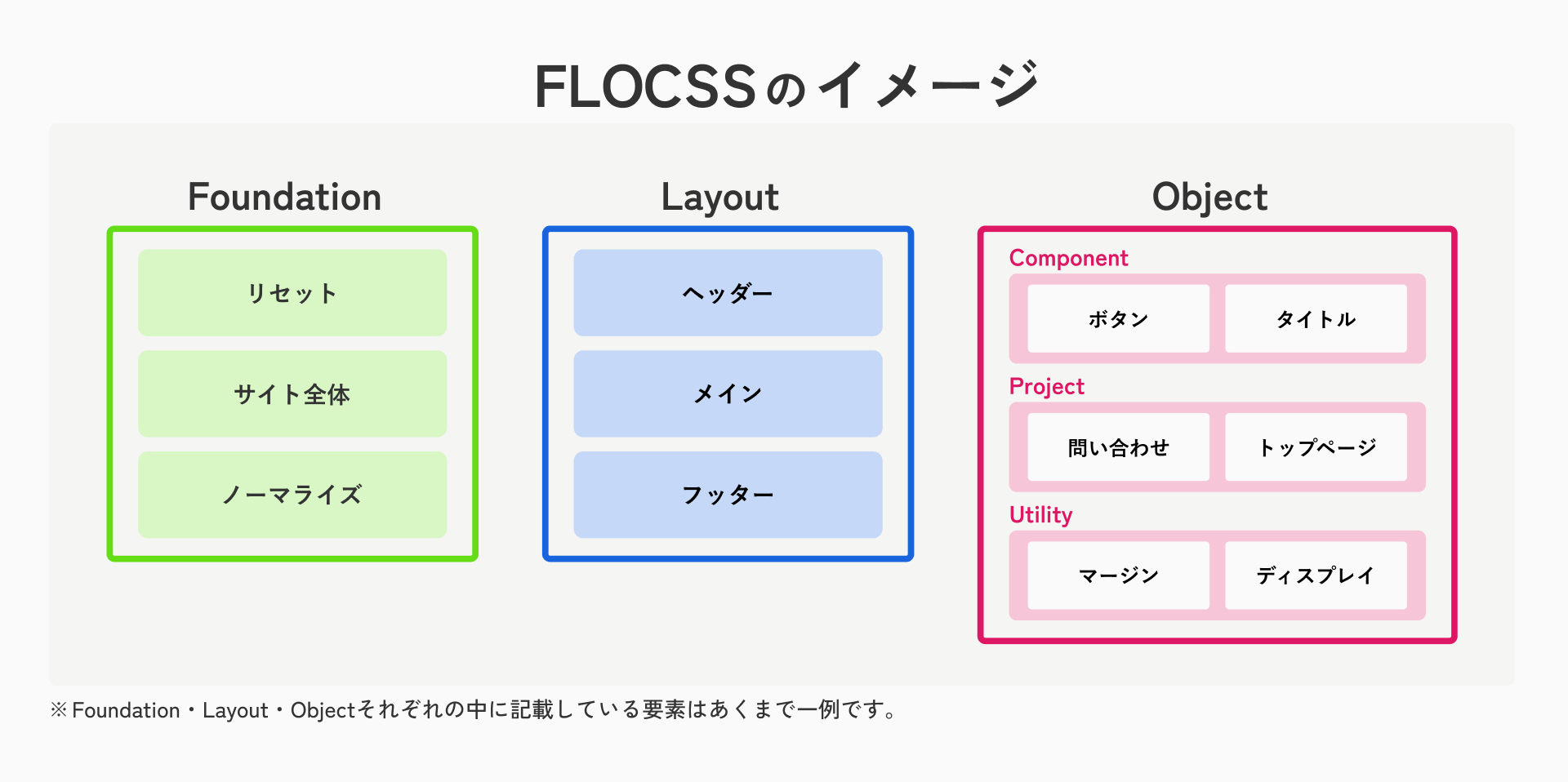
最初はこのFLOCSSという概念を想像しづらいかもしれません。そこで以下のように簡単に想像してもらえればいいと思います。

前述したように、CSSをFoundation・Layout・Objectというグループに分け、ObjectはComponent・Project・Utilityという更に3つのグループに分けます。
分けられたグループには図に示したようにFoudationはサイト全体に関わるスタイル、Layoutはサイトのレイアウトに関わるスタイル、Objectはサイト内で使用するパーツなどのスタイルを含みます。
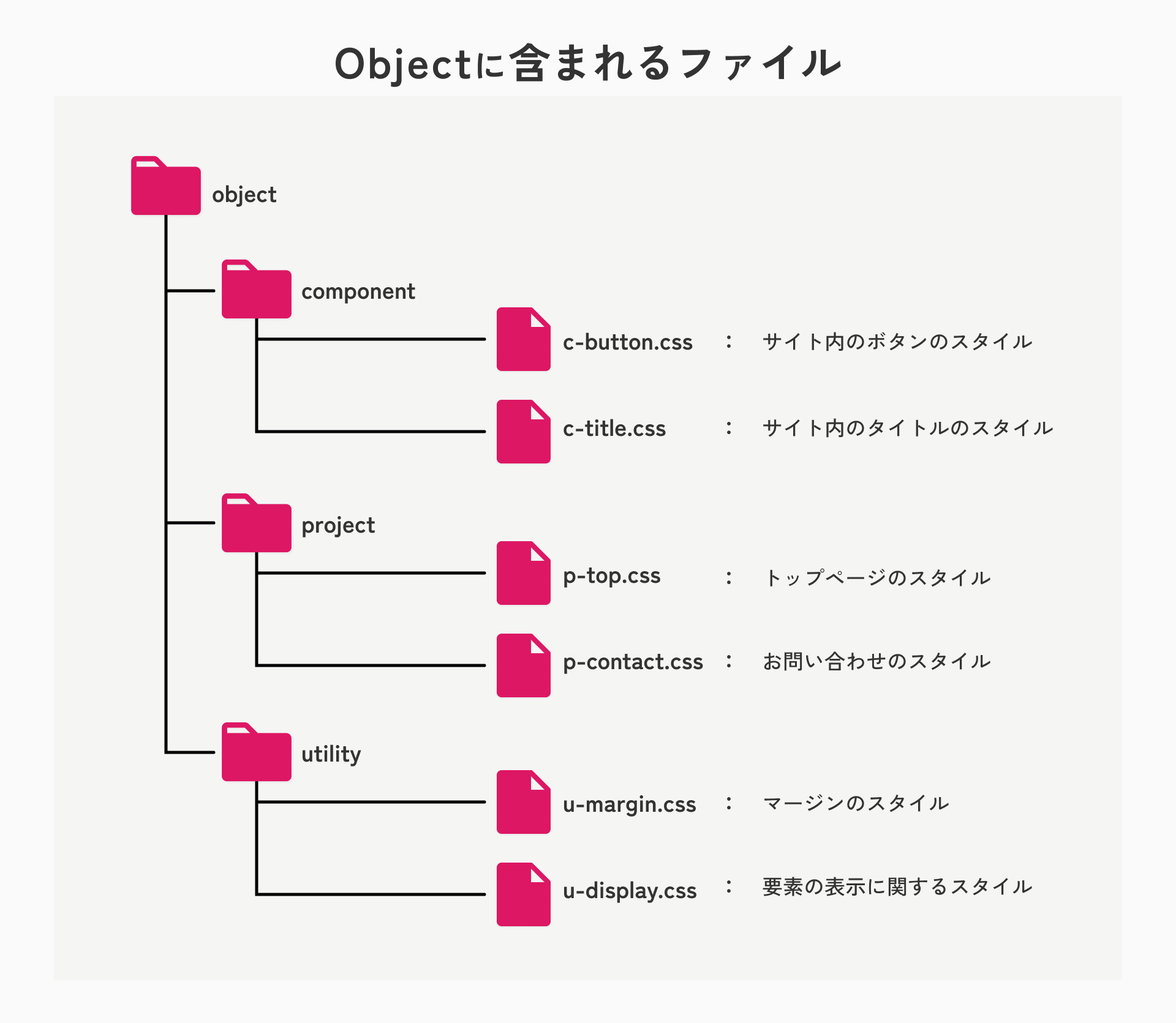
次章では、各グループには具体的にどのようなファイルが含まれるのかについてご紹介します。
2. 具体的な使用例
次に具体的な使い方についてです。
前述したようにFLOCSSはCSSの階層分けをすることにより、CSSのメンテナンス効率を上げる考え方ですが、それぞれの階層にはどのようなCSSファイルが入るのでしょうか。
各階層に含まれるファイルについてご紹介します。
Foundation

リセット系CSSの読み込みや、そのサイトの基本となるスタイルを定義します。
基本的にFoundationの中身にはプレフィックス(接頭辞)はつけないことが多いです。
Layout

ヘッダーやフッター、ナビゲーションやサイドバーなど、各ページで共通するコンテナを定義します。文字通り、一番大枠のレイアウトですね。このlayoutの中身には基本的に「l-」のプレフィックス(接頭辞)をつけることが多いです。
Object

サイト内の各パーツのビジュアルに関するものを定義します。また、Objectはさらに以下3つの階層に分類されます。
– Component
再利用することができる最小単位のモジュール。具体的な内容としては、buttonやtitleなど。接頭辞は「c-」をつけて、c-buttonクラスとしてコーディングします。
– Project
Componentなどのカタマリで構成されるもの。Projectで、グローバルナビや問い合わせフォームのスタイリングをします。接頭辞は「p-」をつけて、p-contactクラスとしてコーディングすることが多いです。
– Utility
一部分だけ微妙にスタイリングが必要になったときに使う。ComponentやProjectを拡張したり装飾するもの。
上記の画像等でご紹介した、各グループに含まれるCSSファイルはあくまで一例なので、参考程度に考えていただくのが良いと思います。
また、今回は普通のCSSを使用した場合をご紹介しましたが、
Sass等のCSSプリプロセッサーを使用する場合も基本的に普通のCSSの場合と同じだと考えていただいて問題ないと思います。
3. FLOCSSの欠点
次にFLOCSSの欠点についてです。
ここまでFLOCSSの特徴や主にいい面について説明してきました。しかし、いくつかの欠点も指摘されていますので、その欠点について紹介させていただきます。
初心者には難易度が高い
これは初心者なら誰しもが感じるのではないでしょうか。
FLOCSSは初心者にとってはその柔軟さ故に使いこなすのが難しいかもしれません。特にObject層のルールが柔軟で、使用者が方針を固める必要があります。いきなり、初心者が方針を決めるのは難しいかもしれません。
ProjectとComponentの違いがわかりにくい
ProjectとComponentの違い、これも難問かもしれません。
これらのカテゴリーの間の境界が曖昧であるため、どの要素がどのカテゴリーに属するのかを判断するのが難しい場合があります。
迷わないように運用ルールを決める必要がありますね。
Utilityがカオスになる可能性
正直、この問題も運用ルールを決める以外に解決策が思い浮かびません。
Utilityクラスは一部分だけ微妙にスタイリングが必要になったときに使います。これからわかる通りわりかし自由度高そうですよね。ただし、再利用できるものにする必要があるので、そのルールを守らないと、CSSがごちゃごちゃになる可能性があります。
クラス名と付与したスタイルがどのファイルのどのコードにも再利用可能かは常に考えないといけませんね。
複数ページでの運用が難しい
FLOCSSは大規模なプロジェクトや複数のページでの運用が難しいという意見もあります。
FLOCSSは階層構造になっています。もし複数ページで共通してあてたいスタイルがあったとしてもどこに書けばいいのかなど、デフォルトのFLOCSSを使用すると対応が難しいサイトがあるかもしれません。
FLOCSSですが、企業や運営するサイトによって、独自のルールを作りカスタマイズしてしまっていいと思います。
4. まとめ
ここまでCSSの設計思想であるFLOCSSについて説明していきました!
CSS設計思想であるFLOCSSを適切に運用することでCSSのメンテナンス性の向上が可能ということでした。
しかしその一方で、デフォルトのFLOCSSにはいくつかの欠点も存在します。
そのため、CSSのメンテナンス性を向上させるという大元の目的を達成できるように独自のルールづくりやカスタマイズをして適切に運用いただけたらと思います。
以上が「FLOCSS」の簡単な説明でした。CSS設計に悩んでいた方などは、ぜひ参考にしていただければと思います。
本記事を読んでいただきありがとうございました!





