前編ではRiveの特徴とアニメーション作成までをまとめました。今回はステートマシンからブラウザで表示できるところまでをまとめていきます。
ステートマシン(状態管理)の作成
ステートマシンでは複数あるアニメーション間の遷移を制御することができます。
今回はボタンを押下するとバスケットボールの動きが切り替わるようにステートマシンを作成していきます。
前編で上下のアニメーションは作成済みのため2つめとして左右にはねるアニメーションを作成します。2つのタイムラインが作成できたところでステートマシンの作成を進めていきます。
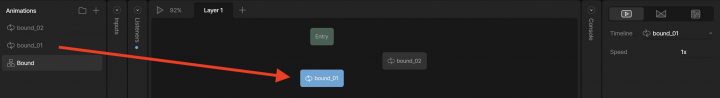
ステートマシンを選択した状態で作成したアニメーションをそれぞれドラッグしてきます。

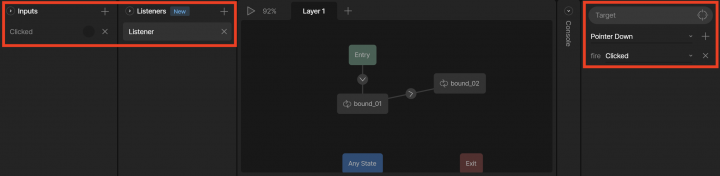
要素を置いたあとは Inputでどのような入力で遷移するかを設定します。
設定できる項目
- Number
- Boolean
- Trigger
3種類あります。
今回はボタンのクリックで動かしたいためTriggerをClickedという名称で設定します。
Conditionではどのような条件で遷移するかを設定し、Listeners(設定できるイベント)ではListener TypeとListener Action(イベントが発火した時のアクション)を設定できます。Listeners横の+ボタンを押して追加するとListenerが出てくると同時に右に設定できるイベントの選択肢が出てきます。
Listener Type(設定できるイベント)
Pointer Enter: ポインタがターゲットエリアに入るときPointer Exit: ポインタがターゲットエリアから抜けるときPointer Down: クリック/タップダウン ポインタが要素を押下したときPointer Up: クリック/タップアップ ポインタを押下状態から離したときPointer Move: ポインタが対象領域内で移動するとき
今回はPointer Down、TriggerをClickedに設定をしてボタンを押下をきっかけに動きが切り替わるような遷移を作成します。

ダウンロードをする
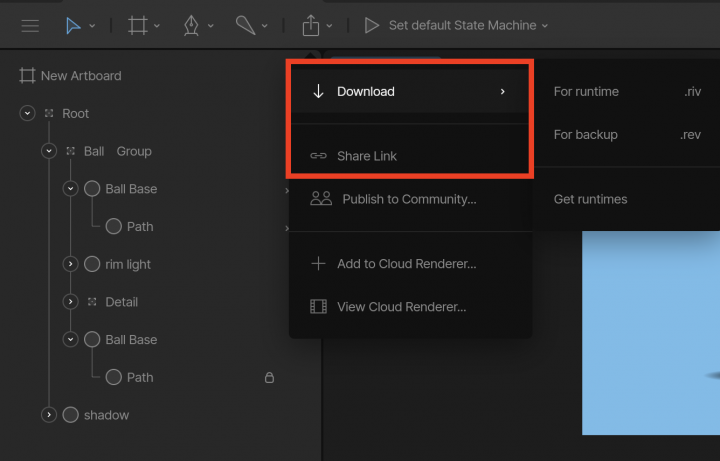
作成したファイルを左上にあるメニューからダウンロードします。

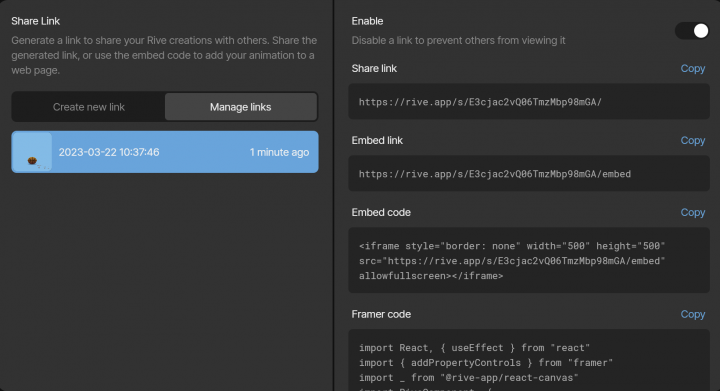
このメニューからShare Linkを選択してCreate New Linkでリンクを作成するとシェアリンクだけでなく埋め込み用のリンク、iframeコード、Framerコードが作成できます。

実装(ブラウザで表示できるように)する
CodeSandboxにたくさん参考があるため初心者でも取り組みやすいです。
今回はこちらのコードをバスケットボール用にわずかにアレンジをしてブラウザで動かしてみます。
使用するパッケージは以下です。
ディレクトリ構成はこちらです。
. ├── build │ └─ static │ ├── css │ ├── js │ ├── demo.rive │ └── index.html ├── public │ ├── demo.rive │ └── index.html └── src ├── App.js ├── index.js └── style.css
コードでアニメーションを動かしていきます。こちらが今回のメインとなるApp.jsの内容です。
import "./style.css";
import { useState } from "react";
import {
useRive,
useStateMachineInput,
Layout,
Fit,
Alignment
} from "@rive-app/react-canvas";
export default function App() {
const changeMapping = {
bound_01: "基本",
bound_02: "左右"
};
const stateMachineName = "Motion";
const stateMachineInputName = "Bound";
const [changeText, setBounceText] = useState(changeMapping["bound_01"]);
const { rive, RiveComponent } = useRive({
src: "demo.riv",
stateMachines: stateMachineName,
autoplay: true,
layout: new Layout({
fit: Fit.Contain,
alignment: Alignment.Center
}),
onStateChange: (event) => {
const changeName = event.data.filter((data) => data.indexOf("bound_") > -1);
const changeTextDisplay = changeMapping[changeName];
if (changeTextDisplay) {
setBounceText(changeTextDisplay);
}
}
});
const changeInput = useStateMachineInput(
rive,
stateMachineName,
stateMachineInputName
);
const onClick = () => {
changeInput.fire();
};
return (
<div className="App">
<h1>Basket Ball</h1>
<div className="container">
<RiveComponent />
</div>
<button className="change-btn" onClick={onClick}>
Change
</button>
<div className="change-container">動作: {changeText}</div>
</div>
);
}
こちらで実装することができました。

まとめ
Riveはブラウザでもデスクトップアプリとしても使用できる上に、ファイルサイズも小さく、ほぼどこでも使用可能なため気軽にアニメーションを作成するのに非常に向いていそうでした。
今回はバスケットボールですが他にも公式サイト(Rive Use Cases)に載っているインタラクティブなログインフォームや絵文字など多様な用途があるため、より使いこなせるようにしていきたいと思うツールでした。
長くなりましたがここまでお読みいただきありがとうございました。
アニメーションツールを選ぶ際に参考になりましたら幸いです。
参考
Rive Guide ステートマシンについて
GitHub – rive-app/rive-wasm: Wasm/JS runtime for Rive
Rive – Build interactive animations that run anywhere
Rive Guide
Learn Rive
Why Rive




