Riveとは
Riveは2022年に発表された2Dアニメーションツール(ウェブ・デスクトップアプリケーション)で、モックアップやプロトタイプだけではなくインタラクティブなコンテンツを作成するために生まれたアニメーション(デザイン)ツールです。
アニメーションアイコン、オンボーディング画面(チュートリアル等)、ゲームキャラクターなどに適しています。
Riveの特徴
実行環境が多種多様
- Web
- iOS
- Android
- Windows
- Flutter
- React
- React Native
- C++
- Defold
- Tizen
- Unity
- Unreal
オープンソースで各プラットフォームに最適化されているため、すべてのプラットフォームでファイルの見た目や動作が同じになります。
リアルタイムで実行され、表示や使用するためにレンダリングする必要もありません。
シンプルに再生するだけでもコードでアニメーションを操作することもできます。
ファイルサイズが小さい
ビデオ、GIF、画像シーケンス(連続した写真で表示する方法)、JSONベースのフォーマットと比較して小さいためパフォーマンスに優れています。
ステートマシンでの状態管理
さまざまな状態(ホバー、クリック、ポインタ移動)などユーザーのアクションに合わせていくつかの動き(アニメーション)を作成することで状態ごとに動きを変化させることができます。
また、レイヤーを使用することでアニメーションを重ねることができ、一度に複数のタイムラインを再生し、それらをブレンドすることができます。長さの異なるワンショット、ループ、ピンポンアニメーションを混在させることができ、それらを同時に再生することができます。
アニメーション状態間のシームレスな遷移
遷移時間を設定することで、複数のアニメーション間をスムーズに遷移させることができます。
Lottieとの違い
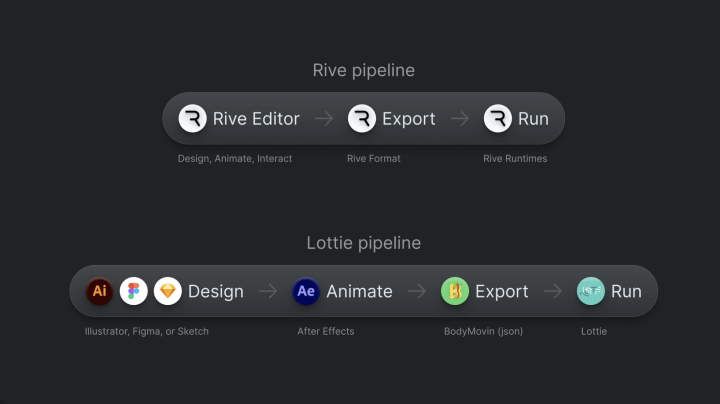
大きな違いとしてはパイプラインとファイルサイズです。
ファイルサイズについて
Rive web example
File size: 18 KB (no compression)
GPU Memory: 2.6 MB
JS heap: 7.3 MB
CPU: 31.8%Lottie web example
File size: 181.7 KB (no compression)
GPU Memory: 149-190 MB
JS heap: 16.9 MB
CPU: 91.8%
画像のようにLottieでは複数のツールが必要ですがRiveのエディタ、ファイルフォーマット、ランタイムはシームレスに連携しています。このエンドツーエンドのパイプラインにより、Riveで作成したものは、ウェブサイト、アプリ、ゲームでまったく同じように見え、動作することが保証されます。
(引用:Rive vs Lottie https://rive.app/blog/rive-as-a-lottie-alternative )
詳しくはこちらの記事に詳しく載っていますためご参照ください。
始め方

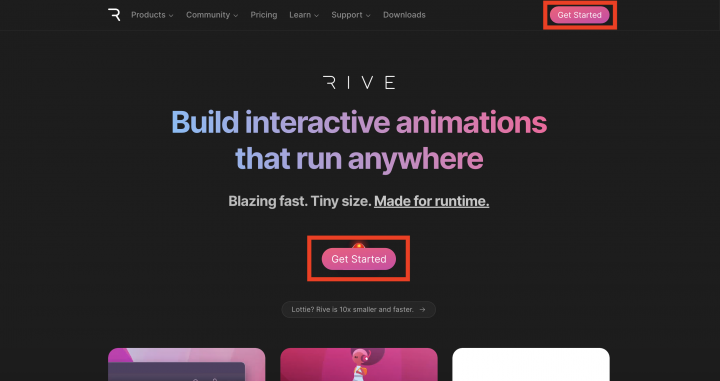
中央もしくは右上にある Get Started をクリックします。(どちらも素敵なモーショングラフィックスが付いています。)
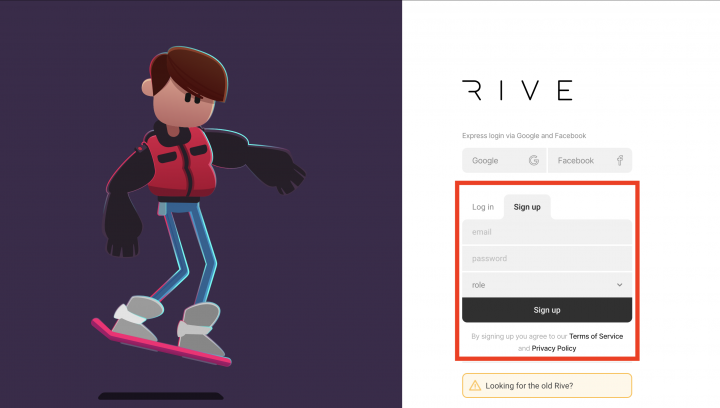
 フォームでアカウントを登録します。
フォームでアカウントを登録します。
サインアップをするとエディタ画面に遷移します。
チュートリアルを実践
今回はチュートリアルに沿ってバスケットボールがバウンドするアニメーションを作成しました。
アニメーションに使う素材はいちから作り始めても好きな素材を使用することもできます。
ちなみに、パスを使用した操作ができるためsvg画像を使用すると作成できるアニメーションの幅が広がります。素材を用意した場合は編集画面にドラッグ&ドロップをすると左のパネルのAssetsに追加されます。パネル部分にある+ボタンからも追加することができます。
こちらのセクションは公式サイトのチュートリアル
動画その1 Learn the basics of Design and Animate mode with the bouncing ball
動画その2 Bouncing ball tutorial
テキスト(動画その2をテキストにしたもの)Bouncing ball – Rive Guide
を要約したもののため不要な方は飛ばして読んでいただければと思います。
- 新しいファイルを作成
アートボードのサイズを設定して新しいファイルを作成します。
アートボードの色をFillsで好きな色に設定します。 - ボールを作成
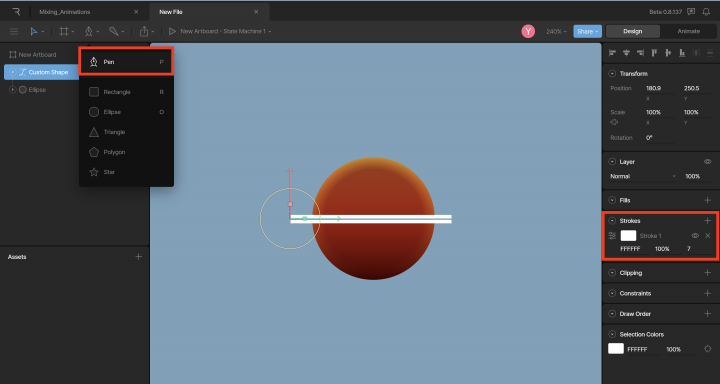
左上にあるペンの形のアイコンをクリックして楕円(Ellipse)ツールにします(コマンドでは Shift+O)。ボールの基礎部分を作成します。
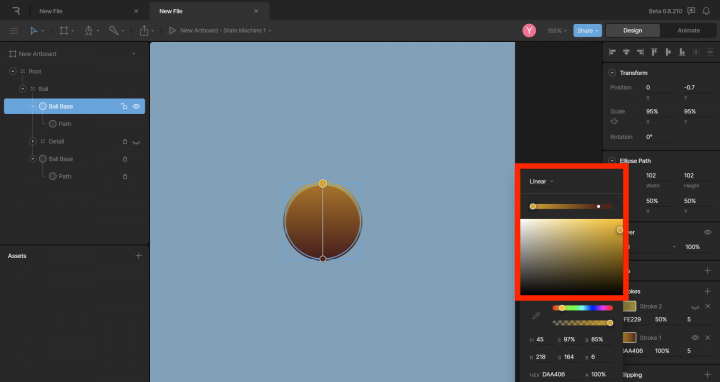
ボールをリアルに見せるために光と影があるように色を調整します。
(2023.3 現在Blur, Glow, Shadowの効果が備わっていないため工夫をする必要があります。)
ボールを選択し、塗りつぶしの種類をベタ塗り(Solid)から放射状(Radial)に変更します。ストッパーの位置を変更するとストッパーの色を適用する範囲を変更することができます。
- ディテール(模様)を追加
このままではドッジボールやただのボールに見えてしまうためバスケットボールにするためにペンツールを使って、ボールに線を付けていきます。

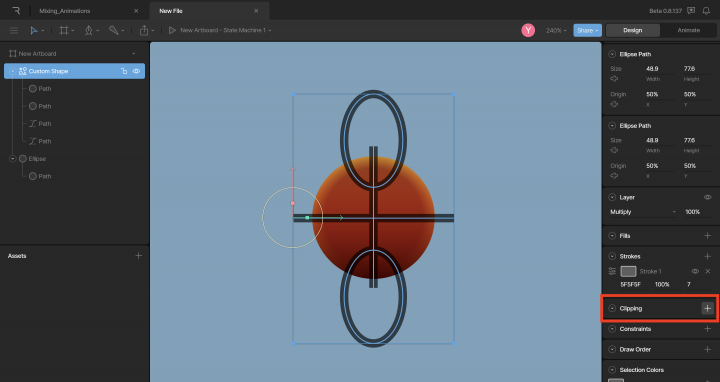
楕円を追加して複製します。楕円のパスレイヤーを両方とも、線に使っているシェイプレイヤーの上にドラッグします。段々とバスケットボールに見えてきます。
線グループを選択した状態でクリッピング(Clipping)部分をクリックした後に円(Elipse)をクリックするとクリッピングされます。
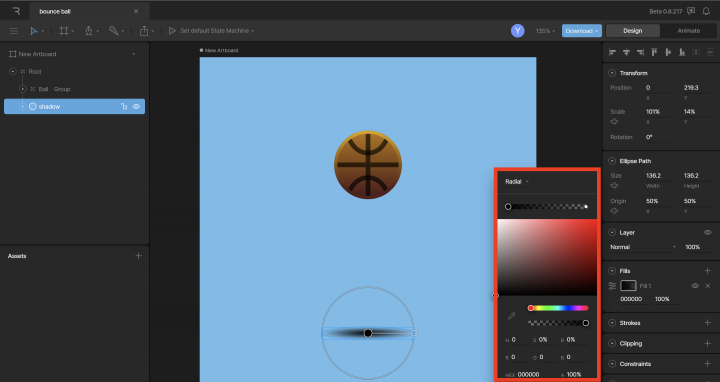
- 影(Shadow)パーツの作成
新しい楕円で影を作成します。放射状のグラデーション(Radial)を使い、色を黒色に変更し、不透明度を利用して外側を不透明度(Opacity)を0に、縮小して影に見えるように調整します。
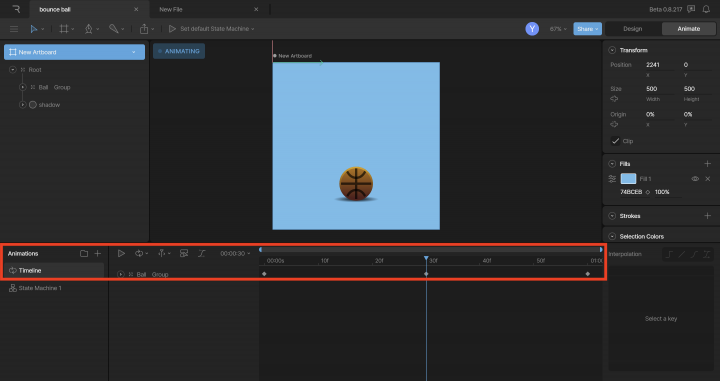
- 最初の動きを設定
右上のTabキーでエディタをアニメートモード(Animate)に切り替えます。
ボール本体の最初の位置を設定します。設定する要素グループを動かすと自動的にキーが設定されます。
プレイヘッド(Playhead: ウィンドウでプレビューされている正確な時点を示すマーカーと線)を30fまで動かして、ボール本体位置を下に移動させた状態でキーを押します。次に、プレイヘッドをタイムラインの最後に移動し、タイムライン最初のキーをこの場所にコピー&ペーストします。最初と最後のキーを揃えることでループにしたときに自然に動きが出ます。
アニメーションをワンショットからループ(Loop)に変更し、これまでの動きを確認します。
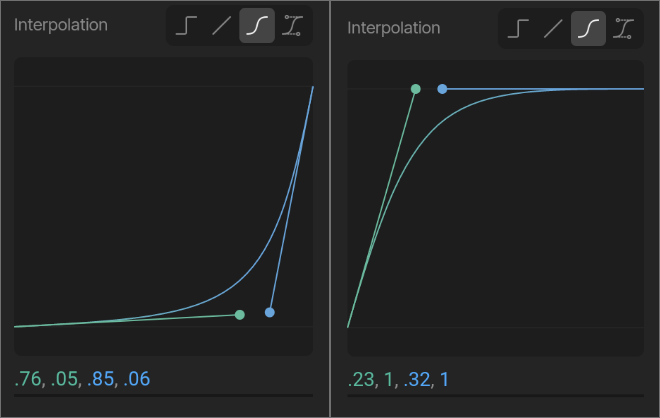
- イージングを追加
この時点ではバスケットボールの動き方が自然でないため動きに強弱、速さをつけるためにキーを選択しイージング(Easing)をリニア(Linear: 等速変化)からキュービック(Cubic)に変更し動きを設定します。X軸は時間、Y軸が動きを表します。右ハンドルを下にドラッグして、イーズイン(Ease-in: 徐々に加速する)のカーブに設定します。
2つ目のキーもイージングをリニアからキュービックに変更し、左のハンドルを上にドラッグして、イースアウト(Ease-out: 徐々に減速する)のカーブに設定します。
アニメーションをプレビューして、カーブを調整します。
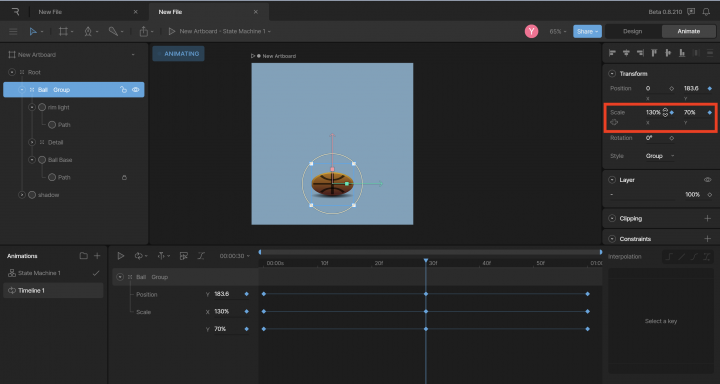
- スカッシュ&ストレッチ(潰しと伸ばし)
より自然なバスケットボール(素材:ゴム)にするために今度は落ちる時と落ちた瞬間のボールの形を調整していきます。
タイムラインの最初にスケール(Scale)のXとYともに100%に設定します。
落ちているとき(地面に当たる直前まで)ボールを縦に伸ばします。(X: 90% / Y: 110%)
地面に当たる瞬間にボールを潰すことで弾むように見えます。(X: 115% / Y: 90%)
ボールが再び上昇し始める場所に2番目のスケールキーをコピー&ペーストします。
タイムラインの最後に最初のスケールキーをタイムラインの末尾に貼り付けます。
スカッシュやストレッチを考慮し、キーを設定していきます。
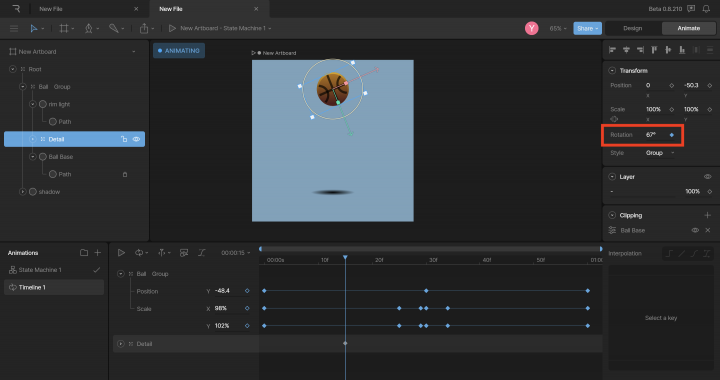
- ディテールシェイプ(模様部分)を回転させる
自然なバスケットボールはバウンドするときに模様も動くと思います。
模様にも動きをつけていきます。初期位置を設定します。ボールが地面に当たる位置で模様を少し回転させます。回転キー(Rotation)をコピーして、ボールが上昇し始めるところに貼り付けます。
プレイヘッドをタイムラインの末尾に移動し、回転キーを180度に設定します。
- シャドウのスケールと不透明度を調整
ボールの初期位置(地面から一番遠い位置)にあるときは影も小さく薄くすると現実感が増すためアニメーション冒頭ではスケール(Scale)の値を小さく、不透明度(Opacity)を変更して薄くします。
ボールが地面に落ちるにつれて、現実の影の見え方と同様に大きく、濃くするためにスケールの値を大きく、不透明度(Opacity)を濃くします。
ここまで調整すると自然なバスケットボールの動きに近づいたと思います。
後編ではステートマシンを使用した状態管理とReactを使用してブラウザで表示できるところまでまとめています。
参考
Rive – Build interactive animations that run anywhere
Rive Guide
Learn Rive
Why Rive




