こんにちは、アイレットデザイン事業部デザイナーの武井です。
デザイン事業部では「inside UI/UX」をテーマに各メンバーの知見や学びを記事にしています。
2024年4月から障害者差別解消法が改正され、ウェブサイトにおいては「JIS X 8341-3:2016」に準拠したウェブサイトを作り、ウェブアクセシビリティを確保することが求められるようになりました。
今回はウェブアクセシビリティ導入編として、視覚障がいの方とインターネットの実際についてまとめています。
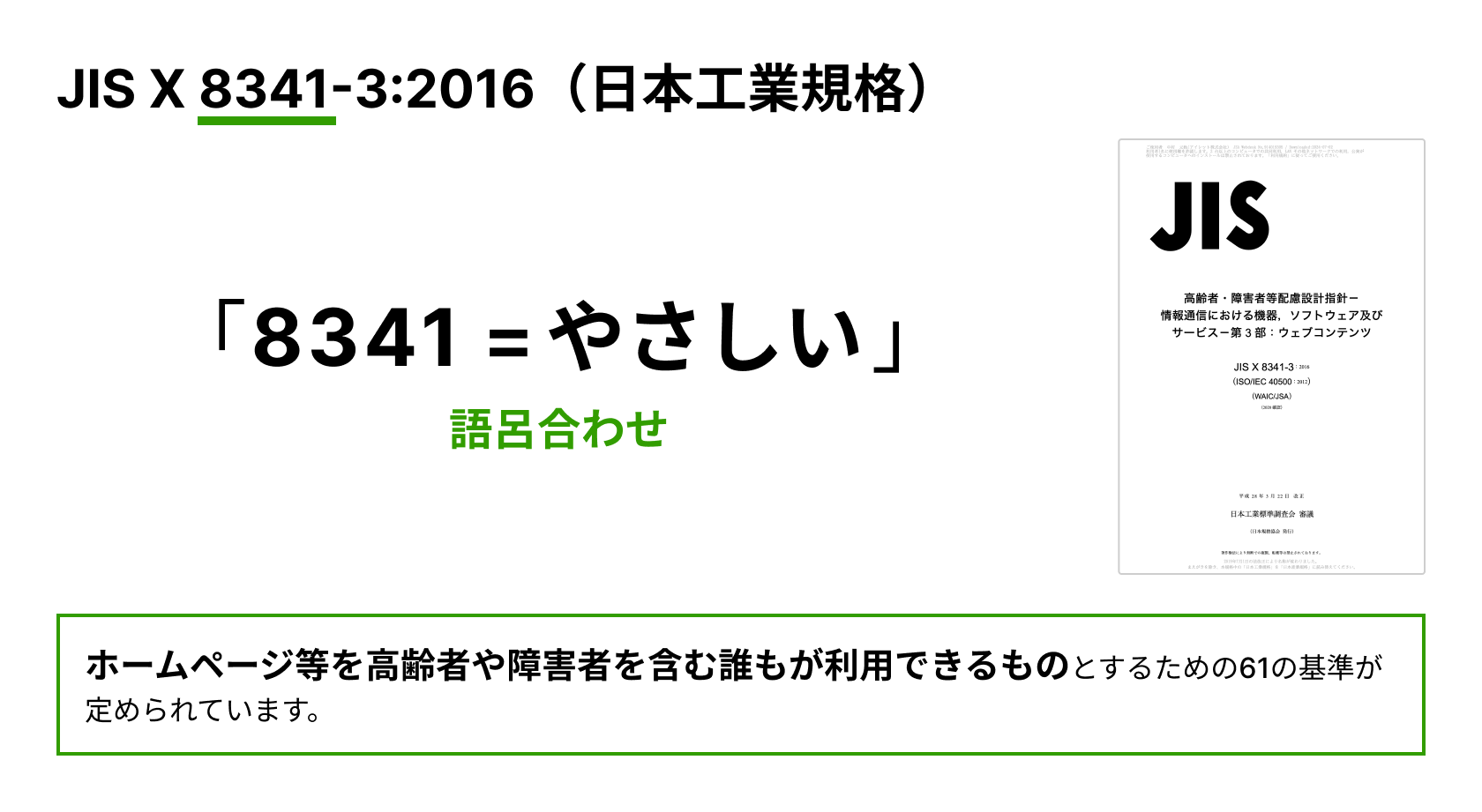
JIS X 8341-3:2016は「やさしい」の語呂合わせ
ウェブアクセシビリティに関するガイドラインに、日本国内の規格として「JIS X 8341-3:2016」というものがあります。(国際基準であるWCAG2.0の内容を準拠したもの)
「8341 = やさしい」の語呂合わせとなっており、ホームページ等を高齢者や障害者を含む誰もが利用できるものとするための61の基準を定めています。

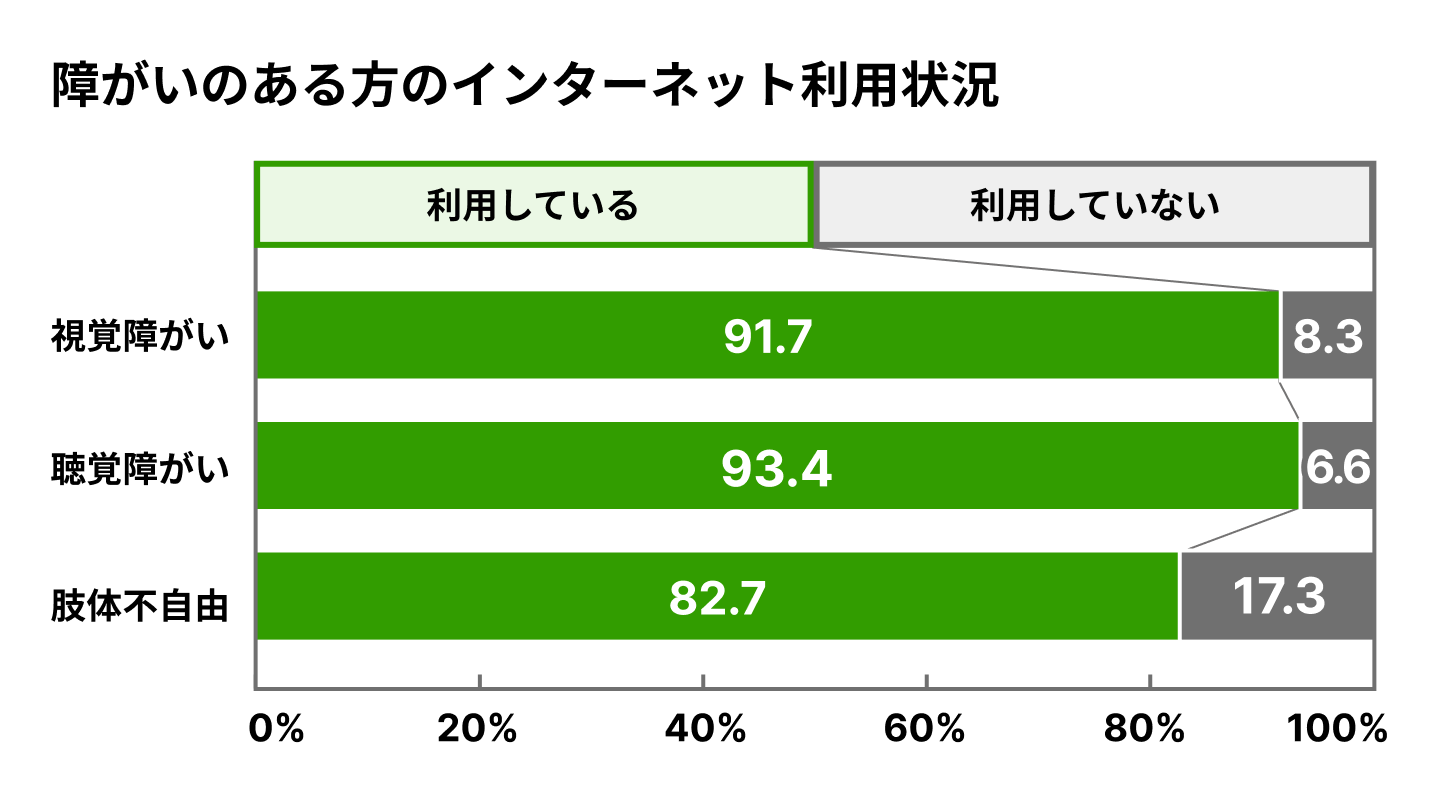
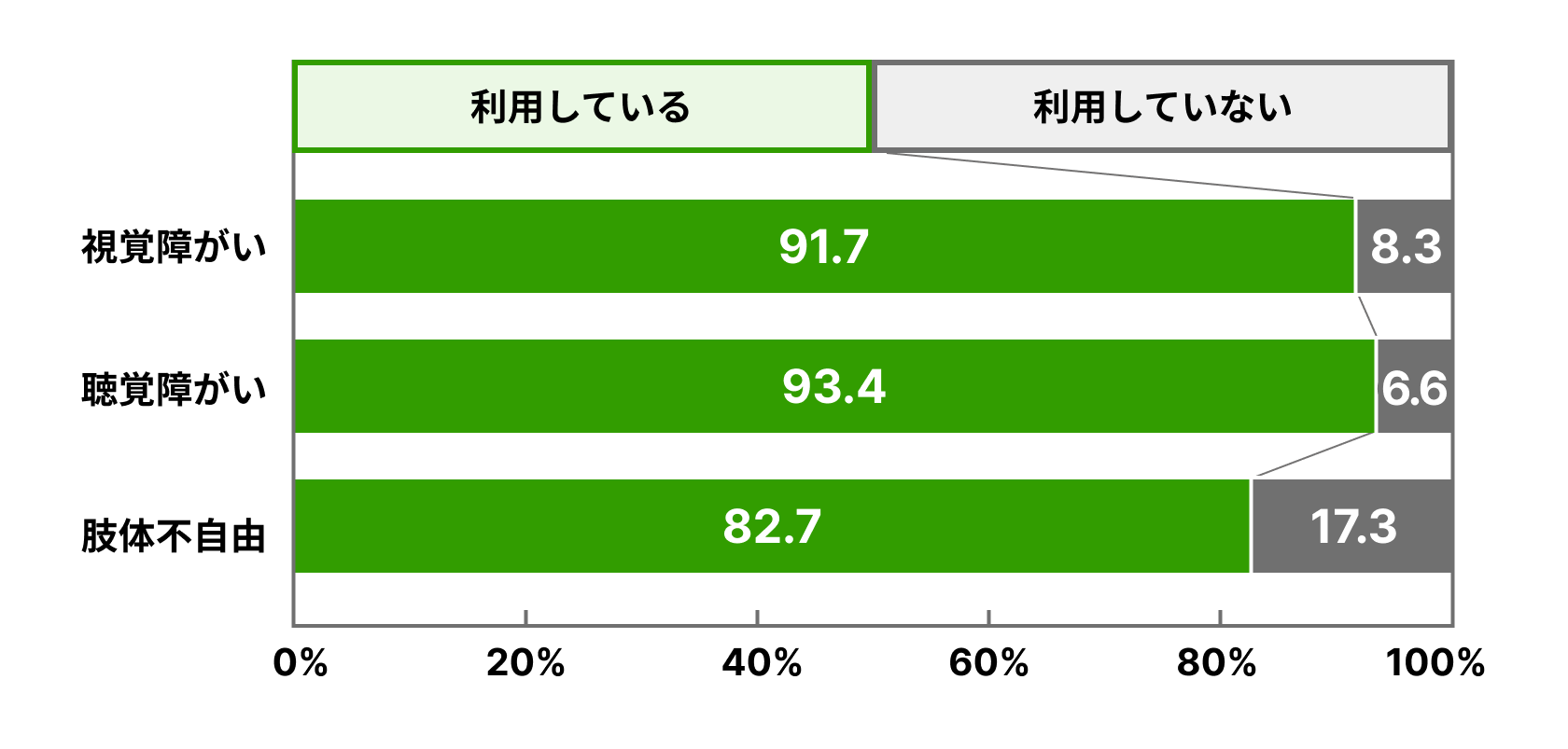
障がいのある方のインターネット利用状況

参考:障がいのある方々のインターネット等の利用に関する調査研究 (総務省 平成24年6月)
“障害者を含む誰もが利用できる〜”と記載がありますが、はたして障害のある方は実際にインターネットをどれくらい利用しているのでしょうか。
総務省が出しているアンケート結果によると「利用している」が
- 視覚障がい:91.7%
- 聴覚障がい:93.4%
- 肢体不自由:82.7%
と大多数を占めており、健常者と同様にインターネットが欠かせないツールとなっていることがわかります。
こちらの調査は平成24年(2012年)に行われたものなので、現在の利用率は更に高まっている事でしょう。
JIS X 8341-3に記載されたアクセシビリティ要件をクリアすること=障がいのある方にも使いやすいものになる。ことに間違いはありません。
ですが、実際に障害のある方がどのようにインターネットを使っているのかを知ることで、アクセシビリティ要件がただのルールの羅列ではなく、より切実さと実態を持った内容として理解できるのではと思いました。
総務省のウェブサイトに、障がい者のウェブページ利用方法を紹介する動画が紹介されています。
抜粋したキャプチャと共に、そこから得られるウェブサイト制作時の注意ポイントをまとめたいと思います。
参考:障害者のウェブページ利用方法の紹介ビデオ
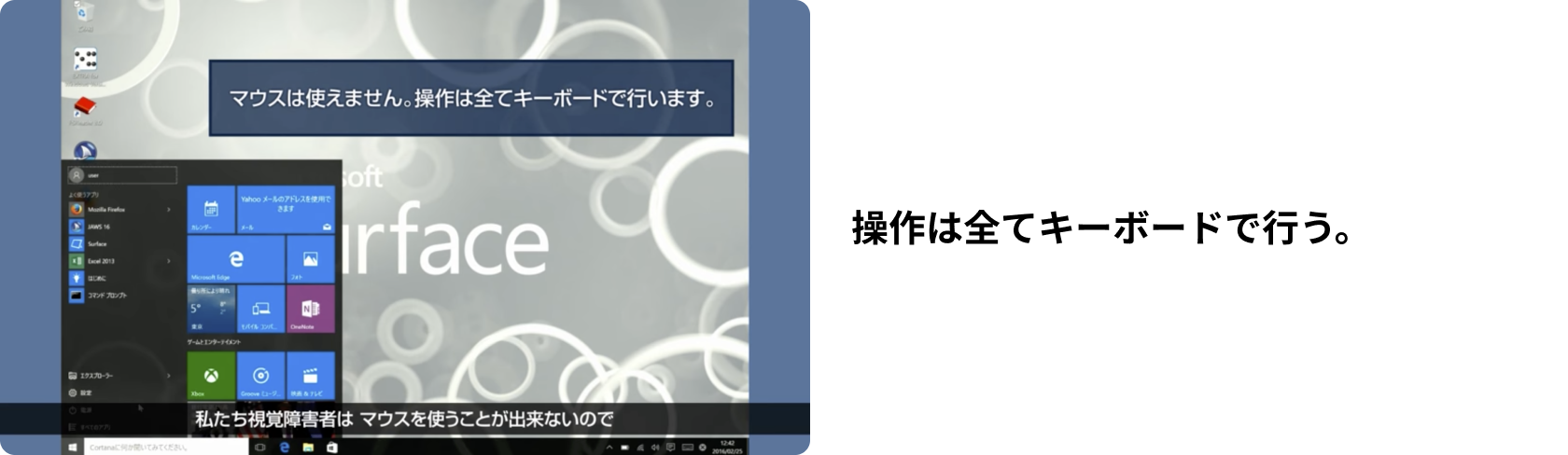
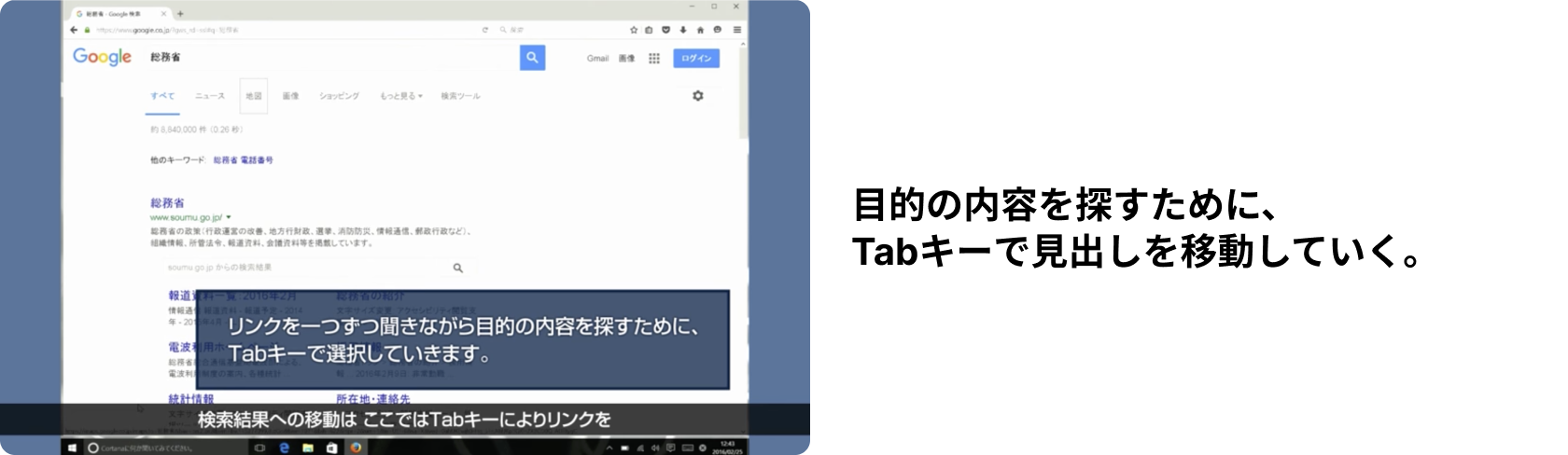
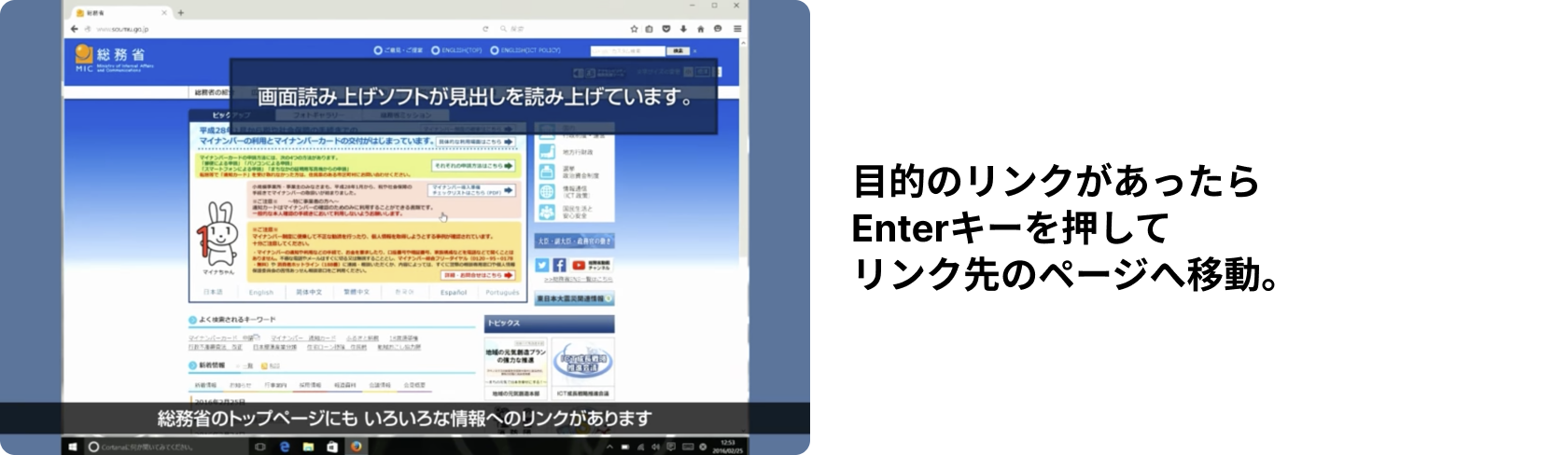
全盲の方の場合
引用:総務省動画チャンネル






ウェブサイト制作時の注意ポイント
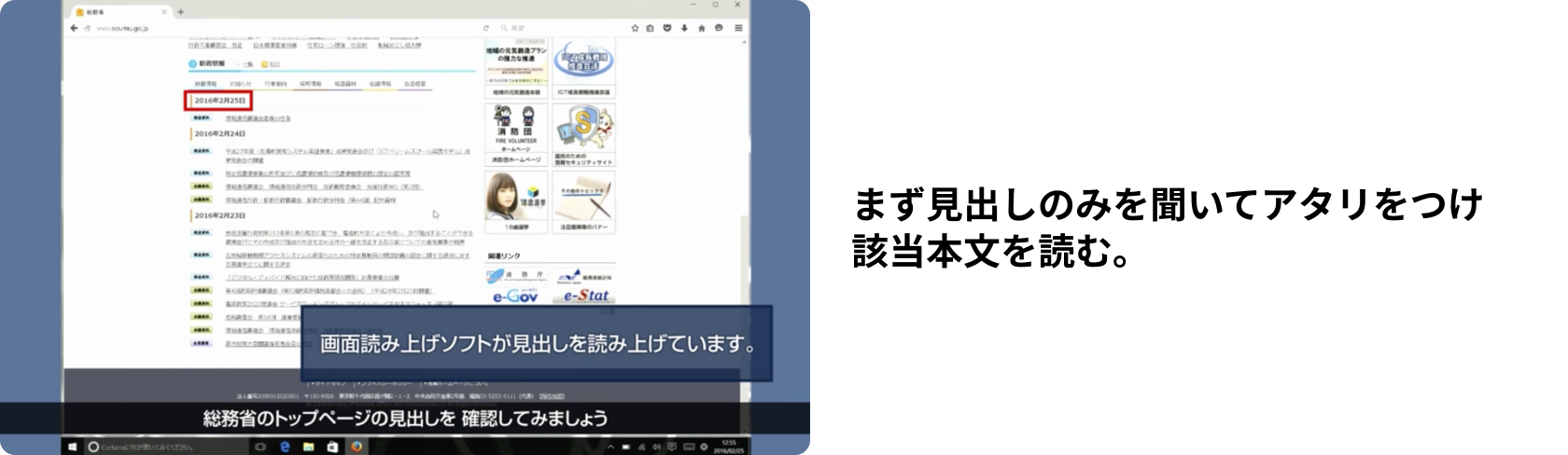
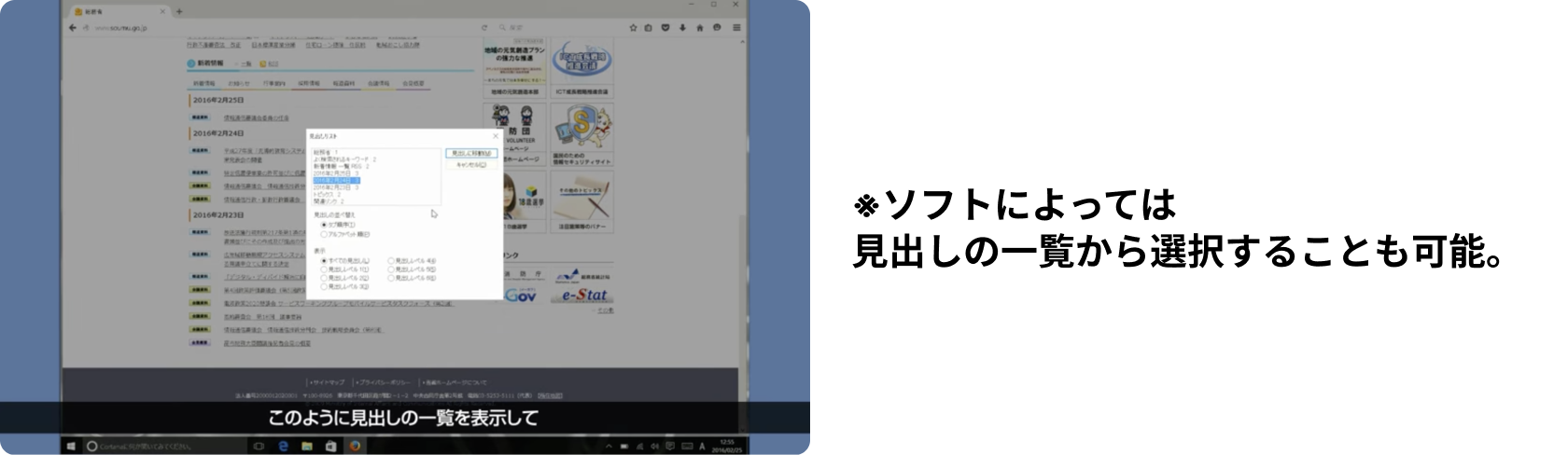
1.「見出し」「リスト」など適切に要素をマークアップする
効率良く情報をたどるために構造化は必須
見出し要素が設定されていない場合、斜め読み(見出し要素だけ飛ばし読みをしてアタリをつけること)ができず、テキストを上から下へ全て読んでいかないと内容が把握できなくなってしまい非効率です。
2. 画像には代替テキストをつける
視覚障がいのあるユーザーは、テキストで提供された情報しか得ることができません。そのため画像によって表現された情報には、その代わりとなるalt属性による代替テキストの設定が必要になります。
説明する必要がない画像はalt属性を空に
ただし、見映えのためだけに配置したような画像の場合はalt属性を設定した上で空(から)にする方が適切です(alt=” “)。この設定より画像を読み飛ばすようになるため不要な読み上げを軽減できます。
注意:alt属性を空にするのとalt属性をつけないことは異なります。alt属性をつけない場合、画像のファイル名を読み上げてしまうためユーザーにとって煩わしいものとなります。
参考:総務省「その2 画像の代替テキストを提供する」
3.スキャンした画像から作成したPDFは避ける
ページ内の画像だけでなく、サイト上に公開しているPDFにも考慮が必要です。スクリーンリーダーを利用しているユーザーはスキャンした画像から作成されたPDFからは、何の情報も得ることができません。
最低限、スキャン画像ではなく元の文書ファイルをPDFへ変換したものを使用しましょう。
よりアクセシブルなPDFを目指す
さらに、Adobe Acrobat Proを用いれば
- タグを用いた構造化
- 画像へ代替テキストの追加
- しおりの付与
- タイトルなどメタデータの追加
- セキュリティ制限の対象からスクリーンリーダーを除外する設定
などがおこなえ、よりアクセシブルなPDFを作成することが可能です。
構造化により見出しタグが設定されていれば、斜め読みが可能となり(ポイント1で挙げた理由と同様)、特に長い資料を読む際の一助となりますね。
参考:アクセシブルPDF(その1)- アクセシビリティに配慮したPDF作成のために必要な8つのこと –
ちなみにスキャン画像で構成されたPDFを作り直そうとした際、元原稿が手元にない場合でもスキャン画像にOCR処理をかけ、テキストデータを抽出する方法があります。
(OCRとは:Optical Character Recognition/Reader =活字、手書きテキストの画像をテキストデータに変換する技術)
4.自動でBGMや音声が流れるのはNG
スクリーンリーダーを使用するユーザーは、ウェブサイトのテキスト情報を常に音声で聞いている状態となります。もしBGMや音声が流れてくると、テキスト情報と重なり、混乱を引き起こしたり重要な情報を聞き逃す可能性が高まります。
5.画像認証を用いる場合は代替手段を用意する
(画像認証とは、自転車など特定のものが写っている画像を選択させたり、パズルを完成させるなどの認証手段のこと)
視覚障がいを持つユーザーは画像内のテキストや形状を識別できないため、認証ができずウェブサイトへのアクセスが制限されることになります。
すべてのユーザーが公平にアクセスできるようにするため、画像認証を用いる場合は代替手段を提供しましょう。
代替手段としては、音声認証(聞こえた音声を入力するなど)、質問応答式のセキュリティ質問、問い合わせ電話先を表示するなどが考えられます。
プラスアルファでできると良さそうなこと
スクリーンリーダーを利用してサイト全体を把握し、その上で目的の情報に辿り着くためには、多くの時間と労力を要します。
上記のポイントに追加して「サイト内検索機能」があると、より使いやすいウェブサイトになるのではと思いました。
弱視(ロービジョン)の方の場合
引用:総務省動画チャンネル





ウェブサイト制作時の注意ポイント
1. テキストを拡大しても適切に表示されるコンテンツ
動画内の伊敷さんは「拡大鏡」という支援技術を利用していますが、JIS X 8341-3 では「コンテンツ又は機能を損なうことなく、テキストを支援技術なしで200%までサイズ変更できなければならない」と定めています。(レベルAA)
テキストを拡大してもコンテンツに崩れがないか、挙動を確認しましょう。
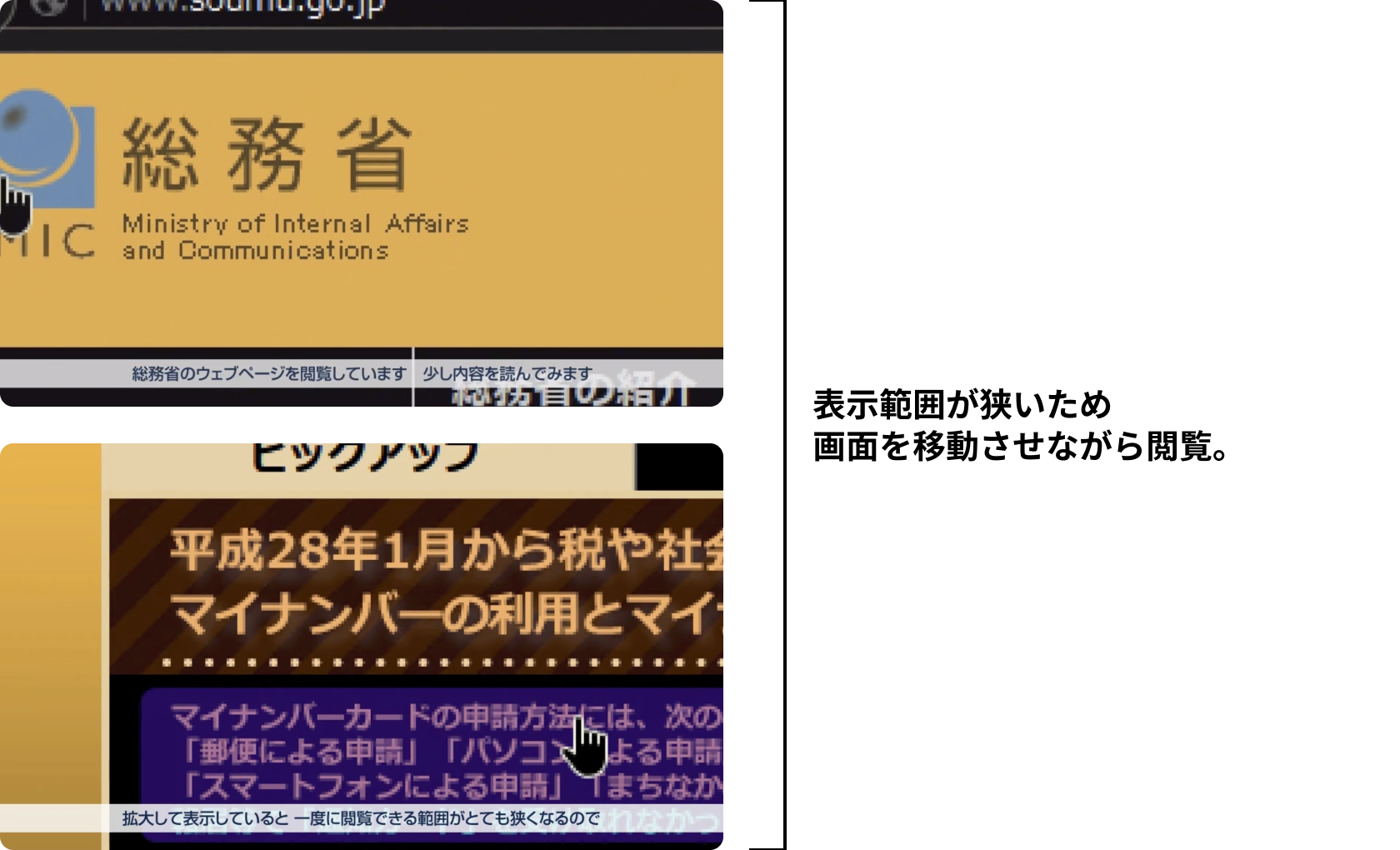
また、画像文字は拡大されないため、できるだけ使用を控えることも大切です。
2. 自動的に更新されるコンテンツはNG
ある情報を読んでいるうちに、次のコンテンツが表示されていしまい内容を十分に理解することができません。自動的に画面が更新されるような動きをつける場合は、近辺に動きを停止または再開するボタンを設けましょう。
3.コントラスト比は4.5:1以上を担保
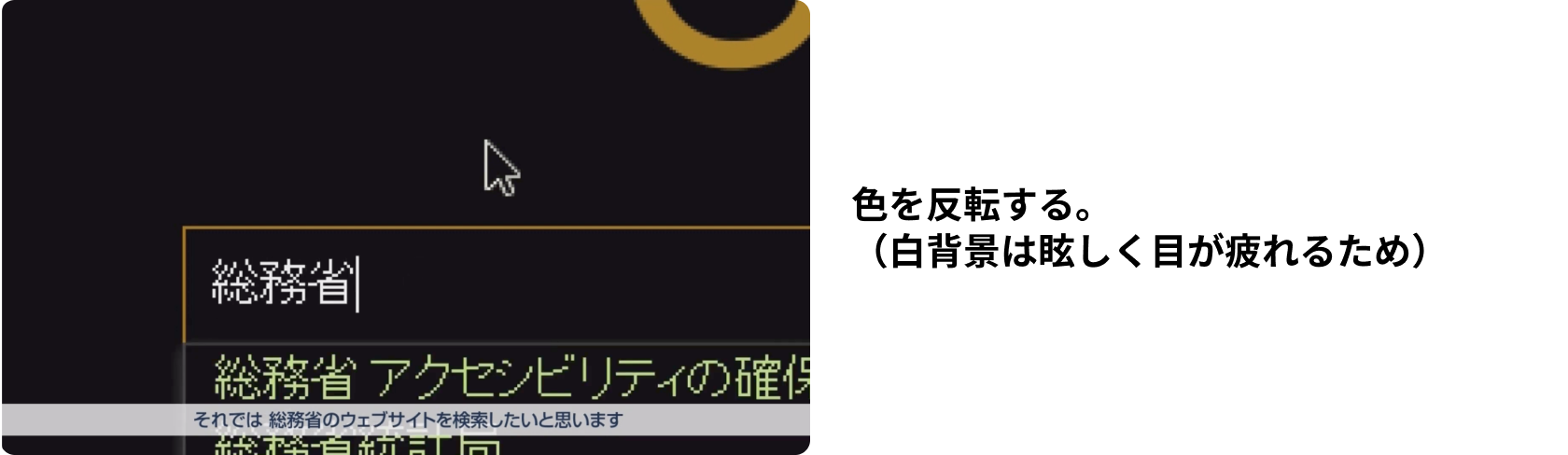
コントラスト比4.5:1以上が満たせていれば、色を反転したり、個々の見やすい色調に変更した場合でも視認性を担保することができます。
肢体不自由の方の場合


ウェブサイト制作時の注意ポイント
1. クリック領域を十分にとる
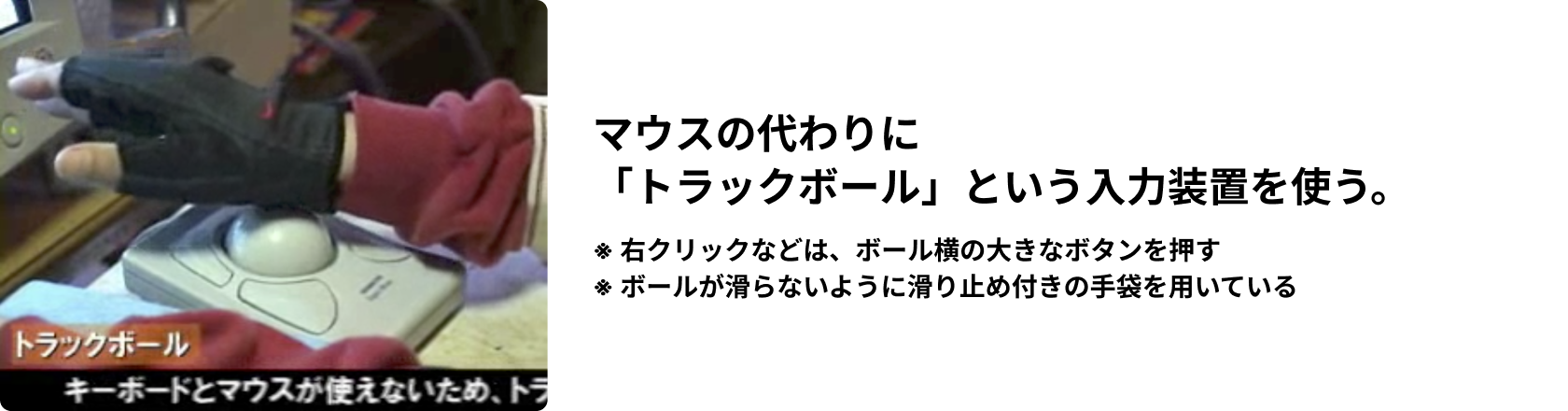
トラックボールを用いた操作では、こまやかなカーソル位置の調整が難しいことがあります。十分なクリック領域を確保することで、カーソルが対象に合わせやすくなり、快適な操作体験となります。
2. クリック領域間の距離を十分にとる
また、クリック間の領域を十分にとることで、誤って他のリンクをクリックすることを防ぎ、誤操作を軽減させることができます。
プラスアルファでできると良さそうなこと
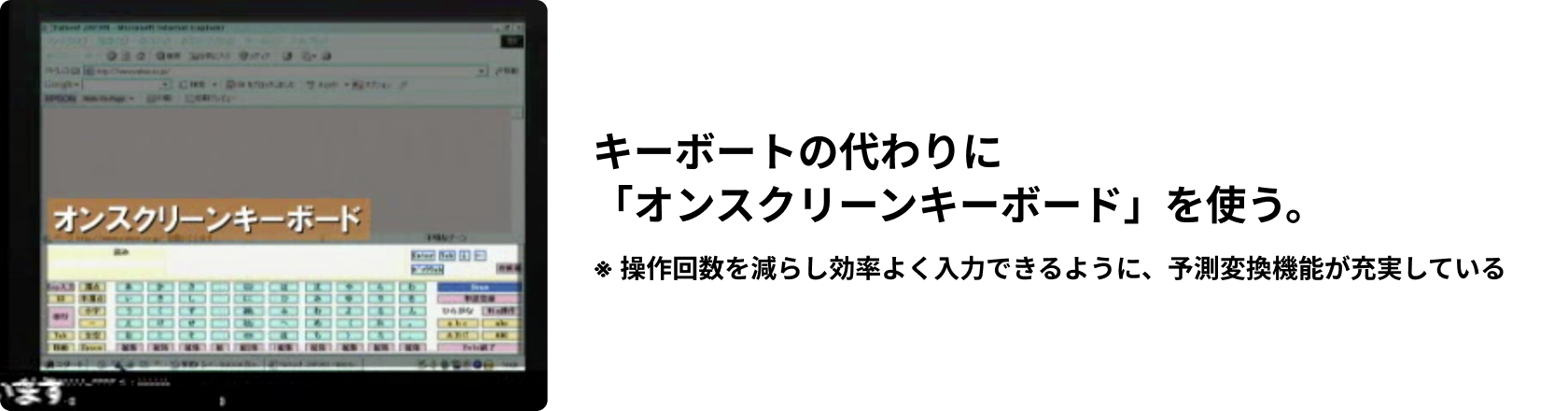
肢体不自由な方が使用するデバイスや入力方法はさまざまです。アイトラッキング(目の動きを追跡して、カーソルやクリックを行うもの)やジェスチャー認識、音声入力を利用する場合もあるそうです。
音声入力の普及に期待
「○○して」と音声だけで指示を出せる音声入力は、肢体不自由のユーザーにとっては特に有用な手段だと感じました。
- 身体的な負担が軽減
- 操作感のスピード向上
- 誤操作の減少
- キーボードやマウスなどのデバイスを使用しないため、必要経費が節減できる
など身体的/精神的/経済的のどの面においてもプラスの影響をもたらしてくれるのではないでしょうか。今後ますますの普及に期待ですね。
動画を見て感じたこと
スクリーンリーダー読み上げ速度がとてつもなく早い
全盲の方のスクリーンリーダー読み上げ速度は、内容が聞き取れないくらいの速さでした。
通常の速度では時間がかかりすぎるのでしょう。その労力を感じることができ、少しでも不要な読み上げをなくしたいと思いました。
アクセシビリティ要件だけを見て分かった気になってはいけない
弱視の方は、色を反転し画面を500%に拡大して見ていました。アクセシビリティ要件には「200%までサイズ変更できなければならない」とあるため、200%程度の拡大率なのかと思い込んでいました。
一度に画面の一部しか見ることができないため、全体の画面構成/パーツデザイン/UI配置に関して分かりやすいデザインを心がけたいと思いました。
ウェブサイトはアクセシブルなツール
同じウェブサイトのhtmlであっても、個々人が情報を得やすい形に変えることができるのがウェブサイトの強みであることが分かりました。また、いずれの方もインターネットが不可欠なツールである旨の発言をされていました。
デザイナーとしては装飾性も大切にしたいところですが、より多くの方々が快適に利用でき、生活インフラとして機能するウェブサイトを作っていきたいと思います。