こんにちは。アイレット株式会社デザイン事業部の上瀧です。
今回はアクセシビリティのテストを一括実行できるaxe-test.jsの導入方法についてまとめてみました。
axe-test.jsとは?
ウェブアクセシビリティ検証ツール「axe」のコアエンジン「axe-core」を利用した、ウェブサイトのアクセシビリティ自動テストを実行するためのスクリプトです。
普段の業務の中で、機械的なチェックはaxe DevTools(Google Chrome拡張機能)を使用することが多いと思いますが、axe-test.jsでは.txtファイルに羅列した複数のURLに対して自動テストを行い、結果をCSV出力できることが大きな特長です。
導入手順
※ Node.jsバージョンは18.17.1で検証
パッケージのインストール
「axe-test」フォルダを作成し必要なパッケージをインストールします。
$ cd path/axe-test $ npm init $ npm install @axe-core/puppeteer axe-reports puppeteer
スクリプトの配置とテスト対象のURL設定
- スクリプトをダウンロードし「axe-test」フォルダ内に「axe-test.js」のファイル名で配置します。
- 「axe-test」フォルダ内に「urls.txt」を作成・配置し、テスト対象のURLを1行ずつ入力します。

「urls.txt」の入力例
テスト実行
コマンドでテストを実行します。
$ node axe-test.js => result.csv
テストが終了すると、 「axe-test」フォルダ内に「result.csv」という結果ファイルが出力されます。

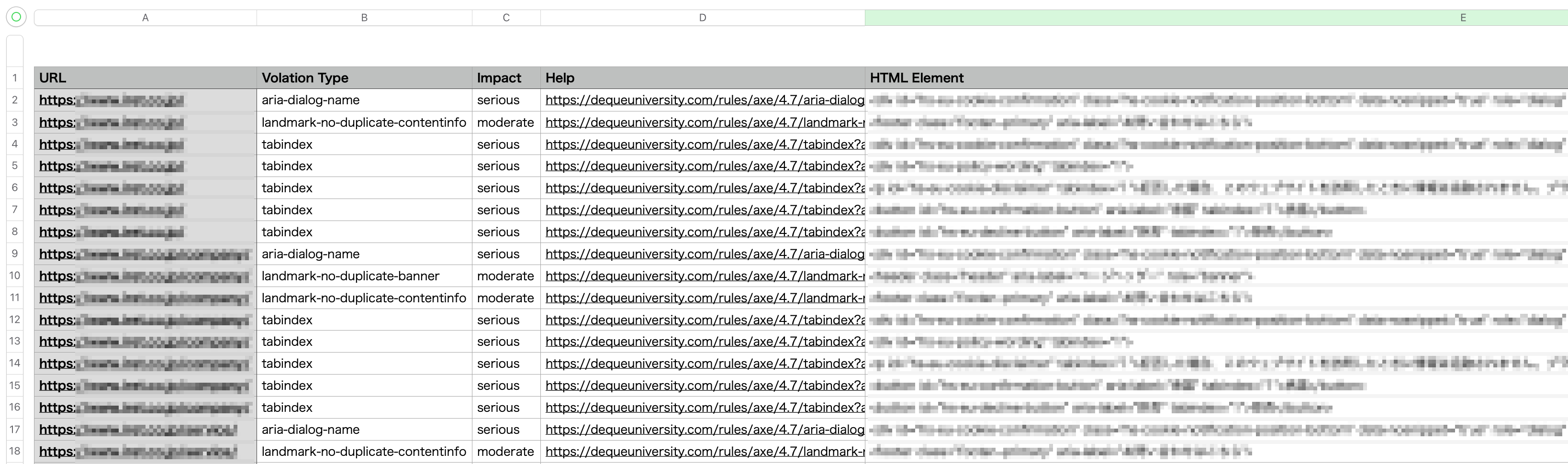
「result.csv」の出力例
オプション
デフォルトでは、WCAG2.1(および 2.0)の達成基準レベルAとAAに相当するテストルールが適用されています。
達成基準レベルの変更は「テスト基準の設定変更について」の通り「axe-test.js」のスクリプトを編集してテスト実行します。
結果の確認
「result.csv」では、下記項目の結果が出力されます。
| 項目名 | 説明 |
|---|---|
| URL | 該当のURL |
| Volation Type | ルールID |
| Impact | ユーザーへの影響 |
| Help | 回避例を掲載したリンク |
| Messages | 違反の詳細情報 |
違反内容が見慣れない場合は「Help」列に記載されているリンク先の内容が解消に役立ちます。
CSVではWCAGのどの達成基準に関連するか判別しづらいですが、axe-test.js作者の方が対照表を作成されているため、そちらを用いてGoogleスプレッドシートなどで管理すると、より効率的に違反内容の確認や対応が可能です。

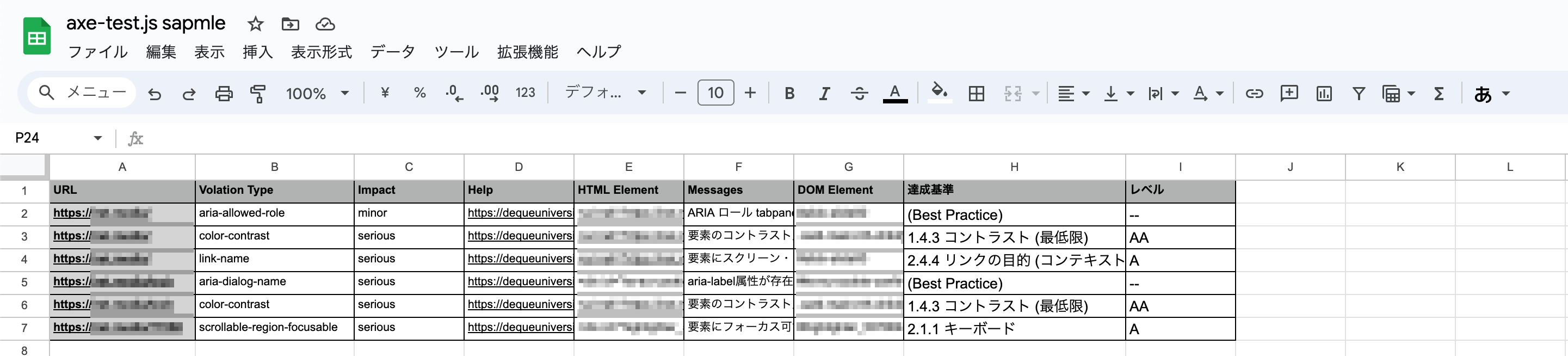
結果と対照表を連動させた例
さいごに
WCAGの各基準達成にはスクリーンリーダーや目視での確認も必要にはなってきますが、機械的な違反の抽出をできる限り効率化したいときに便利なツールだと感じました。
違反を一覧化して管理できるため、修正作業前の対応方針や優先度を決めるなどより実務で有用だと思いますので、是非機会があれば使ってみてください。





