この記事の要約
webページのアクセシビリティを向上する観点とその方法を紹介しています。適切なHTML要素の使い分けや代替テキストの実装などちょっとした工夫の積み重ねで誰もが使いやすいwebサイトを作れるようになりましょう!
本文
こんにちは。アイレットデザイン事業部のマークアップ/フロントエンドエンジニアの工藤です。アイレットデザイン事業部ではINSIDE UI/UXと題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
今回は前回記事に引き続き、2021年1月に行ったiretコーポレートサイトのリニューアルによって、Lighthouseのアクセシビリティ監査項目で100点を取った際にどのようにアクセシビリティを向上したかを書いてみます。
アクセシビリティ監査項目についてはLighthouseやAxeといった定番ツールを使用しました。またこの記事執筆にあたってはこちらの記事を参考にさせていただきました。
なぜ必要?まずはWebアクセシビリティについて知ろう 後編
フロントエンドのコーディングにおけるアクセシビリティ
Webサイトの実装においてデザインとコードは不可分なものですが、この記事では便宜上大きくデザイン工程とコーディング工程に分けて考えていきたいと思います。コーディング工程でのアクセシビリティとしては以下のような点に気をつけていきました。
a要素とbutton要素の使い分け
ハイパーリンク(以下リンク)であり、ページ遷移や移動に使うa要素と、文字通りボタンであり遷移や移動以外に使用するbutton要素は異なるセマンティクスを持っています。つい手癖でa要素にbutton要素を代用させてしまいがちですが、アクセシビリティ的によろしくないので気をつけていきました。
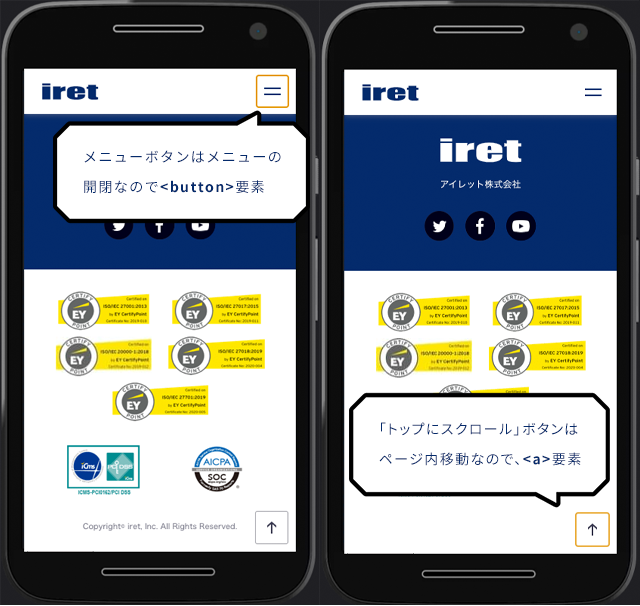
つぎの画像で示しているように、メニュー開閉ボタンはまさにトグルさせるためのボタンでありリンクではないためbutton要素を、「トップへスクロール」ボタンはアンカーリンクへの遷移機能を持つためa要素を使いました。見た目が同じようなボタンでも、その機能や意味をよく考えれば使い分けのポイントが見えてきます。

div要素やspan要素でa要素とbutton要素の代用をしない
これも前述の課題と地続きです。div要素やspan要素でa要素とbutton要素の代用をしてしまうと、スクリーンリーダーユーザーはそれをボタンであると認識できないケースも出てきてしまいます。さらにフォーカスが当たらないためキーボード操作を行うユーザーにとっても使いづらくなります。
div要素やspan要素にボタンの役割を担わせるのはやめましょう。
input type=submitとbutton type=submitはどちらがいいのか
form要素内に使うサブミットボタンの実装はinput type=submitでも間違いではないのですが、セマンティクスとデザインの自由度(::before,::after疑似要素が使える)を考えるとbutton type=submitの方がベターです。ただinput type=submitもいまだに使われることがある印象です。
これはIE7以前のブラウザはinput type=submitしか正しく表示できなかったという歴史的経緯に起因するものですが、現在ではIE7を対象ブラウザから外すことが可能になるケースも多いはずです。対応ブラウザの要件を確認してIE7を外してもいいということが明らかな際は新しい書き方にしていくことが望ましいでしょう。
a href="javascript:void(0);"を使わない
a要素のページ遷移を無効化する a href="javascript:void(0);"を使わないようにしましょう。
これもレガシーブラウザ向けの実装ではしばしば見かけますが、ユーザーの利便性がありません。
そもそも他のHTML要素での置き換えは可能か、JavaScriptのpreventDefault()やCSSのpointer-events: none; で代用できないかを考えるべきですね。
outline: none;でフォーカスリングを消さない
CSSでoutline: none;を指定してフォーカスリングを消すのはキーボード操作が不便になるため避けましょう。
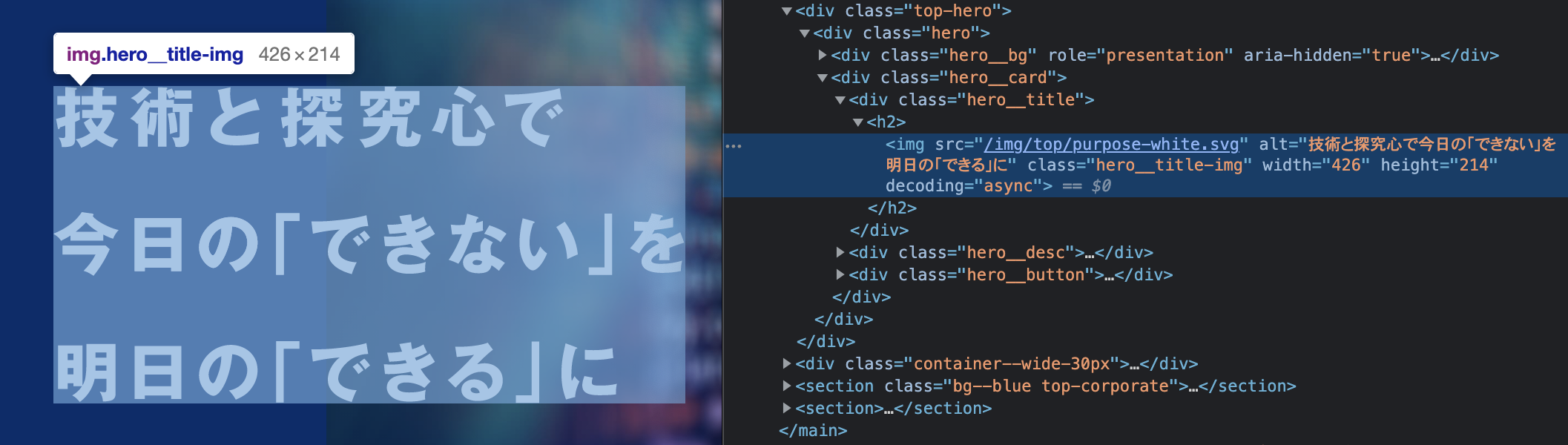
img要素に対しalt属性で適切な代替テキストを設定する
img要素に対しalt属性で適切な代替テキストを設定することは、スクリーンリーダーユーザーのためのアクセシビリティ対応として、また何らかのエラーで画像が表示されない時のフォールバック対応としても非常に重要です。
以前alt属性をきちんと対応しようとするとどう書いていいか悩むことが多かったので、考えをまとめるためにもうalt属性で迷いたくないというエントリを書いたことがあります。個人的にはこれ以来悩むことが少なくなり、たいていのシーンで対応できるようになりました。

実務において画像のalt属性は原稿やデザインの時点では何も指定されていないことが多々あります。それゆえにコーディングを担当するエンジニアがイニシアティブを持って合意を形成していくことが大切だと感じています。「やっていき」が大事です。
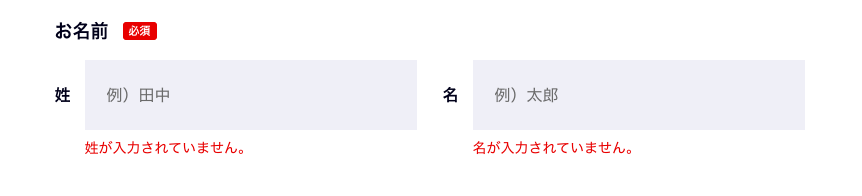
input要素とlabel要素が関連づけられている

これは前回のデザイン編でも触れましたね。input要素とlabel要素を関連付けることは第一義的にはスクリーンリーダーユーザーに現在のフォーカス位置をわかりやすくするためです。さらにクリック範囲が拡大するため、デフォルト表示のラジオボタンやチェックボックスではマウスを細かく動かすことが困難など運動障害を持つユーザーにとってのユーザビリティ/アクセシビリティが高まります。
そして完全に主観的な話ですが、フォームでHTMLのレア要素fieldset要素とlegend要素を適切に使えるとかっこいい。個人的にはこのタグを見るたびに心の中で伝説のタグlegend!と叫んでいます。
※legendには「伝説」の他に「(地図・図表などの)凡例」、「(さし絵の)説明文」という意味があり、HTMLのlegend要素はもちろんその意味です。
<form>
<fieldset>
<legend>お名前</legend>
<label for="family_name">姓</label>
<input type="text" id="family_name" placeholder="田中">
<label for="given_name">名</label>
<input type="text" id="given_name" placeholder="太郎">
</fieldset>
</form>
これも余談ですが、上記のようなケースのid属性について、first_nameとfamily_nameだとぱっと見判断しづらいので、first_nameではなくgiven_nameを使うと見分けが楽というライフハックがあります。
input要素をマウス以外でも操作可能にする
キーボードでもちゃんとフォーカスが当たるか、操作可能か、という点も大切です。
入力項目のすべてでtabキー押下により次の入力欄に遷移し、またEnterキー押下でsubmitできるかどうかをチェックしましょう。余談ですが、確定申告など多数の入力が必要なwebサービスを使うときは、マウスとキーボードをいちいち持ち替えるのも辛いので「tabキーで遷移」は本当に助かりますよね…。アクセシビリティ向上とは特定のユーザーの利便性を上げることではなく、すべての人の利便性を上げるものだとよく言われますが、「タブキーで次の入力欄に遷移」機能はその好例だと思います。
アニメーションや動画の再生/停止ををユーザー側で操作可能にする
ディスレクシア障害を持つユーザーは動く要素があると集中してテキストを読解するのが困難になります。ですから、動く要素は可能な限りコントロール可能にしましょう。
iretコーポレートサイトでは採用情報トップページで自動的に動くカルーセルを、クリックやスワイプなどのユーザー操作があり次第一時停止する実装としました。

また、同ページの下部でゆっくりと動くスライダーはマウスオンで一時停止します。
しかし、トップページ最上部のカルーセルに対しては同様の再生/一時停止機能をつけることができませんでした。その理由はファーストビューであることからパフォーマンスをより重視したため、JavaScriptを使わずPure CSSによるカルーセルを実装した結果、CSSで動いているものに対してJavaScriptで再生/一時停止機能を追加することが困難でした。また、ファーストビューでありデザイン上のこだわりがある箇所だったことで、ボタンをつけるなどしたくなかった…といった事情が重なってしまいました。
今回は、JIS X 8341-3:2016アクセシビリティ達成基準の適合が必ずしも求められていなかったことから泣く泣く断念することとなりました
このようにパフォーマンスやデザインを考えながらアクセシビリティを向上させることは時として困難を伴います。ただ、こうした困難を実装で乗り越えることにフロントエンドの楽しさがあるわけですし、どうすれば達成可能な限り両者の品質を向上させていけるか今後も考え続けていきたいと思います。なお、同じサイト実装をパフォーマンスの観点から記事化したものもありますので、よろしかったらご覧ください。
というわけで、今回はここまでとしたいと思います。次回のINSIDE UI/UXをお楽しみに?
P.S. アイレットでは一緒に働いてくれるエンジニア、デザイナーを募集しています。詳しくは採用情報ページをご覧ください。



