この記事の要約
webページのアクセシビリティを向上する観点とその方法を紹介しています。本稿では特にデザイン段階に注目し、テキストのサイズやコントラスト比の適切な出し方をまとめました。ちょっとした工夫の積み重ねで誰もが使いやすいwebサイトを作れるようになりましょう!
本文

こんにちは。アイレットデザイン事業部のマークアップ/フロントエンドエンジニアの工藤です。アイレットデザイン事業部ではINSIDE UI/UXと題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
前回記事に引き続き今回は2021年1月に行ったiretコーポレートサイトのリニューアルによって、Lighthouseのアクセシビリティ監査項目で100点を取ることができたので、どのようにアクセシビリティを向上したかを記事にしたいと思います。
アクセシビリティ監査項目についてはLighthouseやAxeといった定番のアクセシビリティ監査ツールを使用しました。またこの記事執筆にあたってはこちらの記事を参考にさせていただきました。
なぜ必要?まずはWebアクセシビリティについて知ろう 後編
Webサイトの実装においてデザインとコードは不可分なものですが、この記事では便宜上大きくデザイン工程とコーディング工程に分けて考えていきたいと思います。まずはデザイン工程でのアクセシビリティとして以下のような点に気をつけていきました。
- テキストのコントラスト比
- 読みやすい文字サイズ
- フォームのアクセシビリティ
- input要素には必ずlabel要素をつける
- placeholderをlabel代わりにしない
- 必須項目を「※」といった記号や色だけで表さない
- エラー表示も同じく記号や色だけで表さない
- エラー表示を入力欄から遠いところに配置しない
- 操作可能なリンクとボタンの適切なサイズ
- リンクはリンクらしく、ボタンはボタンらしく
- 現在位置がわかりやすいか
- タイトル・見出し・リンク先の文字情報がページコンテンツの内容を端的に表しているか
テキストのコントラスト比
通常テキストつまり太字でないフォントサイズ24px未満のテキストには4.5 : 1(文字/前景色 : 背景色) 以上のコントラスト比が必要です。
iretコーポレートサイトの当初デザイン案では4.5 : 1のコントラスト比を確保できていないものもありました。
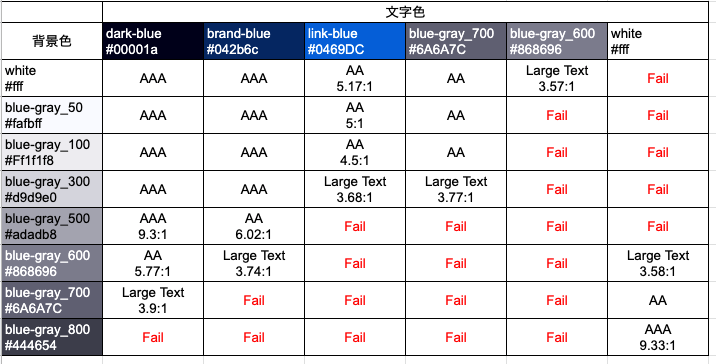
そこで下記のマトリクス表をデザイナーと共有し、コントラスト比4.5 : 1以上になるペアのみを使うようにしました。合格の比率ギリギリのものは細かい調整を加えました。8種類の背景色と6種類の文字色による48通りの組み合わせのうち本文に使えるものが19通り、見出しなど大きなテキストに使えるものが25通りとなりました。

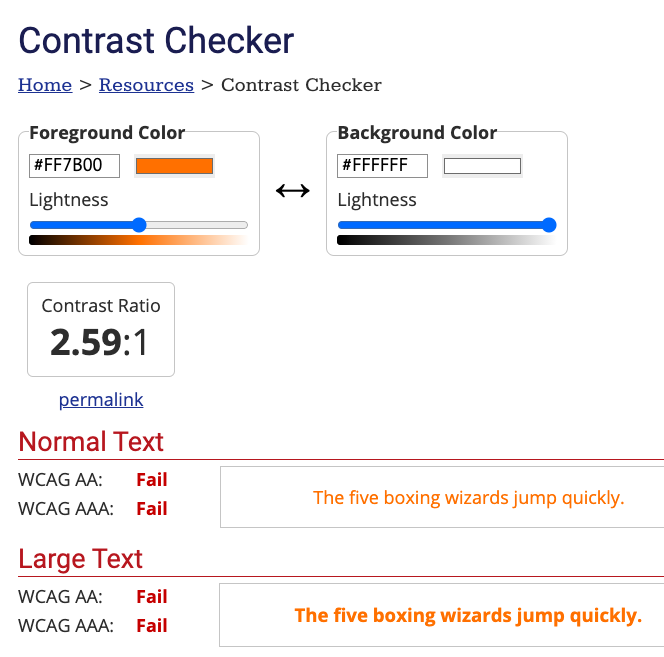
iretのブランドカラーが青だったことは幸運でした。濃い青は白系の背景とのコントラスト比がとりやすく、3種類の色覚異常においても比較的判別に困難をきたさない色です。また、水色系の青なら今度は黒とコントラスト比を確保できます。これがたとえばオレンジ系だと、途端に難しさが増します。オレンジ(#ff7b00)と白(#ffffff)は一見くっきりしているように見えますが、コントラスト比はわずか2.59です。

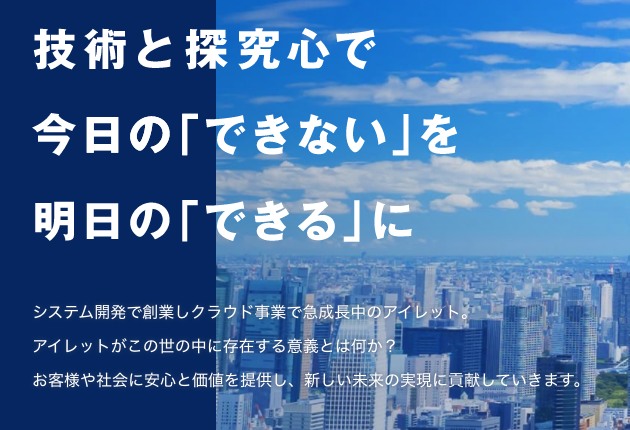
さらに写真背景に白文字が載っている箇所は、LIghthouse監査には合格していても肉眼で見にくいと感じたためCSSで影をつけることによって読みにくさを軽減しました。
.hero__desc {
text-shadow: 0 0 5px #3f516e;
/*省略*/
}
微妙な差で分かりづらいかもしれませんが、文字に影がついています。

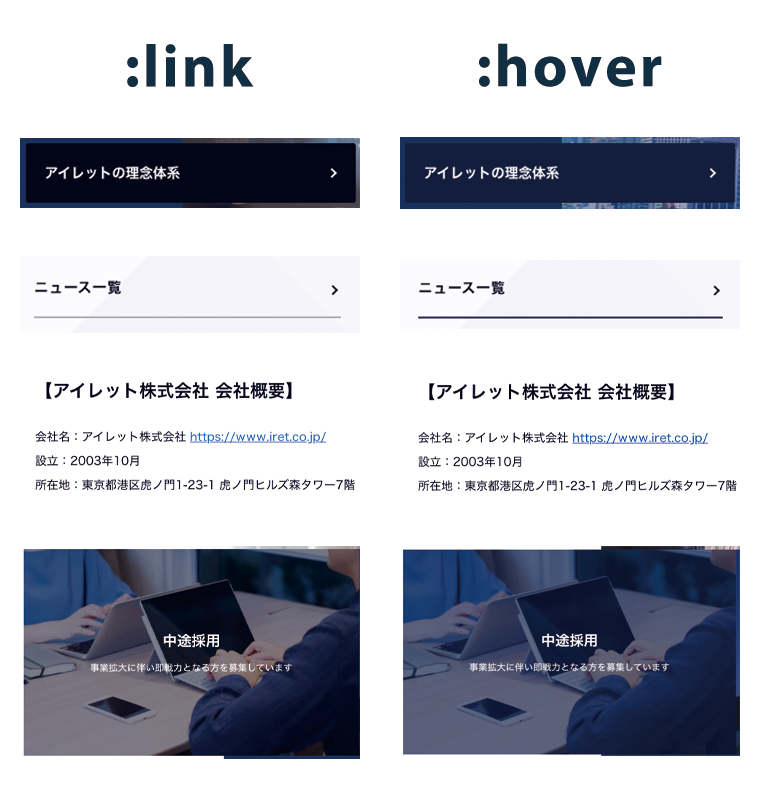
また、多くのリンク要素において、hoverした時にも正しいコントラスト比が確保されるようにしました。opacityを下げてhoverを表現する手法は達成可能な限り避けました。
通常時とhover時の背景色やopacityで大きな差をつけない代わりに、左から右に下線が伸びるなどのアニメーションを使いhoverを伝える工夫をしています。

読みやすい文字サイズ
読みやすい文字サイズについてはAmeba Accessibility Guidelines 1.4.8 テキストの可読性を担保するを参考にしました。
| 文字サイズ | 行間 | 段落の幅 |
|---|---|---|
| 16〜24px | 150〜200% | 80文字以内(全角40文字以内) |
本文では上記を参考に十分なサイズを確保すべきです。また注釈やコピーライト表記などにおいても、必要以上に小さな文字を使用しないようにしました。
Chromeでは10px以下、Safariでは9px以下の文字サイズをCSSで指定することができませんが、これもブラウザによるアクセシビリティ面の配慮と言えるでしょう。CSSプロパティ transform: scale を使ってこうしたブラウザでも小さな文字サイズを表示させるハック的なテクニックもありますが、こういった実装のせいでテキストを読めなくなるユーザーが出てきてしまうのは本末転倒ですから使わないほうが良いと思います。
フォームのアクセシビリティ
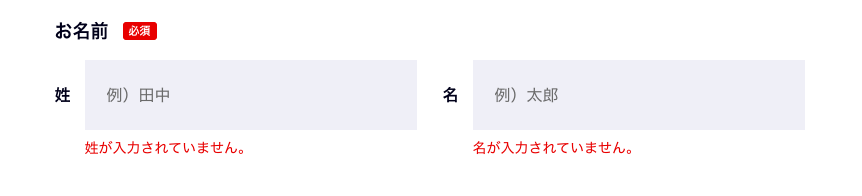
フォームにおいてもアクセシブルでない点が多々あったので以下の点に気をつけて修正しました。
- input要素には必ずlabel要素をつける
- placeholderをlabel代わりにしない
- 必須項目を「※」といった記号や色だけで表さない
- エラー表示も同じく記号や色だけで表さない
- エラー表示を入力欄から遠いところに配置しない

操作可能なリンクとボタンの適切なサイズ
WCAGやAppleのiOSヒューマンインターフェイスガイドラインでは、最低44×44pt(px)のタップ領域確保が推奨されています。
これについて今回とくに苦労したのはスマートフォン時のパンくずリストでした。文字サイズが12pxしかないため、そのままでは適切なタップ可能領域を確保できません。
そのため、1. display: block; を指定することで高さを確保し、 2. :before疑似要素で描画したアイコンを幅に加える 工夫によってタップ可能領域を広げることにしました。

リンクはリンクらしく、ボタンはボタンでらしく、ユーザーが判別・認識できるか
リンクは下線を表示、ボタンは下線または四角で囲むことにより判別しやすくなりました。例外を作らないためにデザイナーとエンジニアでデザイン初期段階からZeplinを用いてスタイルガイドを共有しました。
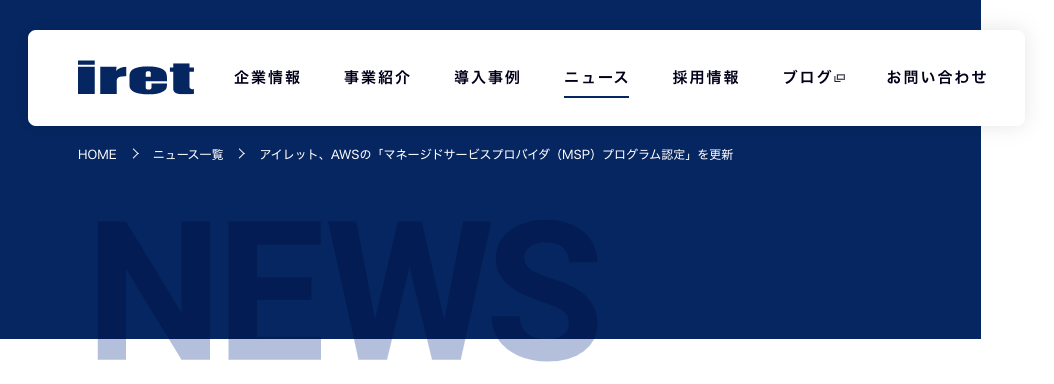
現在位置がわかりやすいか
グローバルナビゲーションへの下線表示とパンくずリストの二段構えによって現在位置が視覚的にわかりやすくなっています。しかし、スクリーンリーダーユーザー向けに aria-label="現在のページ" などと書く実装はしていません。スクリーンリーダーの場合、ページタイトルやURLが読み上げで確認できるためここでは不要と判断しました。

タイトル・見出し・リンク先の文字情報がページコンテンツの内容を端的に表しているか
本題からは逸れますが、このサイトではニュースなど更新するページではJSONを用いて一括管理しています。このJSONデータをテンプレートエンジンejsに読み込ませビルドすることで最終的にHTMLとして表示します。誤字脱字などのヒューマンエラーを仕組みで防ぎやすくなっているかと思います。
※JSONはコメントできない仕様なのでとくに注釈を入れていませんが実際にはさらに多くのニュース情報が格納されています。
{
"pages": [{
{
"id": "20210727",
"year": "2021",
"category": "ニュース",
"title": "アイレットのオウンドメディアをリニューアルしました",
"description": "アイレットのオウンドメディアをリニューアルしました。アイレットでは、デザインからシステム設計・開発、クラウドを活用したインフラ設計・構築・運用監視にいたるまで、あらゆる側面からサービスをご提供し、お客様の課題解決をお手伝いします。",
"h1Text": "アイレットのオウンドメディアをリニューアルしました",
"h1SubText": "",
"listText": "アイレットのオウンドメディアをリニューアルしました",
"link": "",
"targetBlank": false
},{
"id": "20210709",
"year": "2021",
"category": "ニュース",
"title": "無料オンライン技術勉強会『iret tech labo #11』を開催します",
"description": "無料オンライン技術勉強会『iret tech labo #11』を開催についてご紹介します。アイレットでは、デザインからシステム設計・開発、クラウドを活用したインフラ設計・構築・運用監視にいたるまで、あらゆる側面からサービスをご提供し、お客様の課題解決をお手伝いします。",
"h1Text": "無料オンライン技術勉強会『iret tech labo #11』を開催します",
"h1SubText": "",
"listText": "無料オンライン技術勉強会『iret tech labo #11』を開催します",
"link": "",
"targetBlank": false
}
}]
}
デザイン工程でのアクセシビリティの工夫は以上です!
次回のINSIDE UI/UXではコーディング工程でのアクセシビリティの工夫について書いていきます。
所感
アクセシビリティの目的はすべての人にとって使いやすい情報を提供することです。つまりLighthouseで100点を撮ればそれでOKということではないと考えています。WAICの達成項目に含まれていてもLighthouseの監査項目には含まれていないものはたくさんあります。
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect.
ウェブが優れているところは、その普遍性 (みんなが使えること) である。
障害があるか否かに関わらず、誰でもアクセスできるということは、ウェブの本質的な在りかたなのである。
出典 : Accessibility – W3C, アクセシビリティはウェブの「標準品質」
webの発明者Tim Berners Lee氏の名言で示されているwebアクセシビリティの本質を理解し、ひとつひとつのデザインや実装に反映していくことが大事だと思います。
P.S. アイレットでは一緒に働いてくれるエンジニア、デザイナーを募集しています。詳しくは採用情報をご覧ください。