-

Webアクセシビリティ実装【フォーム編】
-

Webアクセシビリティ実装【応用編】
-

Webアクセシビリティ実装【基礎編】
-

デザイナー視点のWebアクセシビリティ
-

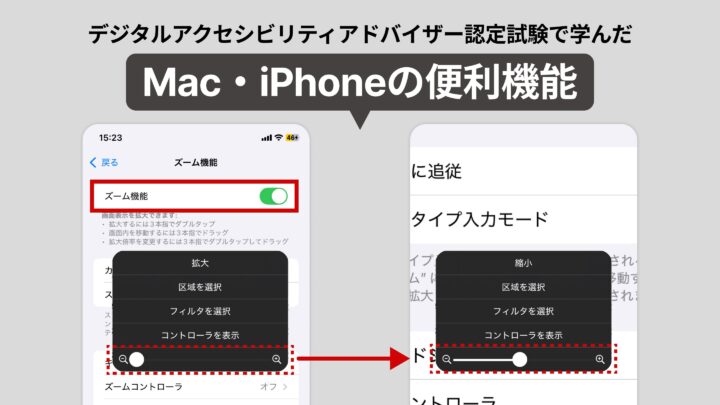
デジタルアクセシビリティアドバイザー認定試験で学んだMac・iPhoneの便利機能
-

ウェブアクセシビリティ概要と対応方針の決定について
-

アクセシビリティを意識したマークアップ
-

axe DevToolsでのアクセシビリティチェック
-

実務から見るWEBアクセシビリティでつまづきやすい点
-

ウェブアクセシビリティガイドラインの推し項目
-

サービス開発における アクセシビリティ対応フロー
-

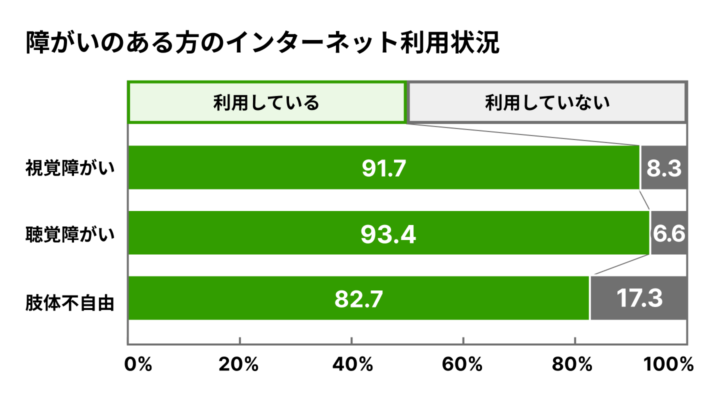
視覚障がいの方はインターネットをこう使います
-

【イベントレポート】アクセシビリティカンファレンス名古屋
-

axe-test.jsでアクセシビリティのテストを一括で行う
-

マイクロコピーとアクセシビリティ:スクリーンリーダーで読むとどうなるかを考慮しよう
-

色覚異常とユニバーサルデザイン
-

WCAG 2.2で新たに定められる “Focus Appearance” について
-

CSS論理プロパティを理解する
-

Lighthouseアクセシビリティ監査項目で100点を取るデザインと実装 vol.2
-

Lighthouseアクセシビリティ監査項目で100点を取るデザインと実装 vol.1
