アクセシビリティ対応を進める中で「どこに問題があるのか分からない」「どのように修正すればよいのか判断が難しい」といった課題に直面することも少なくありません。
そこで役立つのがaxe DevToolsです。本ツールを活用することで、アクセシビリティの問題を自動検出し、改善すべきポイントを明確にすることができます。本記事では、axe DevToolsを使ったアクセシビリティチェックの方法と、実装時につまづきやすいポイントについて解説していきます。
axe DevToolsとは
「axe DevTools」は、ウェブアクセシビリティの問題を自動で検出し、迅速な修正を可能にする強力な開発ツールです。WCAG準拠のレポートを提供し、誰もが使いやすいWebサイトを構築するための支援を行います。
インストール
Chrome、FireFox、Edge向けの追加機能(axe DevTools – Web Accessibility Testing)として提供されています。各ブラウザの拡張機能ストアからインストールできます。
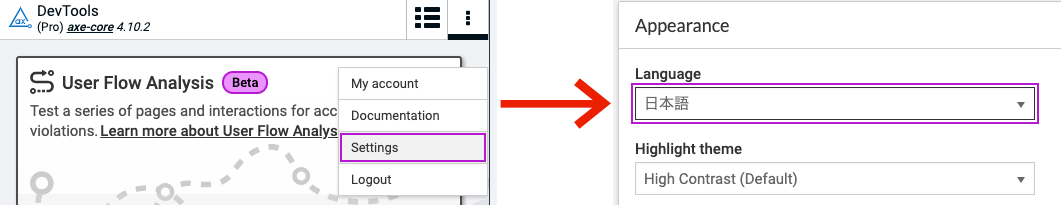
インストール後、ブラウザの開発者ツール内で「axe DevTools」タブが利用可能になります。また、必要に応じて、axe DevToolsのオプションから言語設定を変更してください。
 axe DevToolsタブの画面
axe DevToolsタブの画面
無料版と有料版の違い
有料プランは月額制が基本ですが、最新のプラン詳細は公式サイトをご確認ください。
下記のような機能が追加されより詳細なアクセシビリティチェックが行えます。
コンポーネントレベルのテスト
特定の部分のみに焦点を当ててテストを行えるようになります。
Intelligent Guided Testing
機械学習で自動テストを強化、質問形式で高度なテスト、自動テストでは検出できない問題を機械学習を使って発見することが出来るようになります。
高度なアクセシビリティ基準への対応
無料版ではWCAG2.1 AAまでですが、有料版ではWCAG 2.2 やその他の最新のアクセシビリティ基準に対応したテストが行えます。
カスタマイズ可能なルールセット
独自のルールセットを作成し、特定のニーズに合わせたテストを行うことができます。
詳細なレポート機能
検出された問題に関する詳細なレポートを提供され、修正方法をより具体的に把握でき、チームでの使用に適したレポートを共有するための機能も追加されます。
チェック方法
各ブラウザのデベロッパーツールを開き、axe DevToolsのタブを選択します。
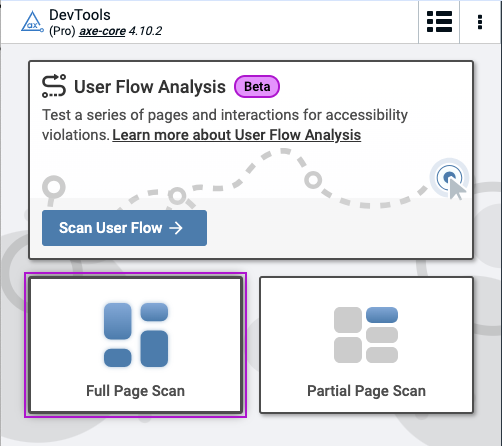
「Full Page Scan」をクリックします。
※ページをスクロールすると要素が追加される場合は、すべてのコンテンツを表示させた状態でスキャンしてください。

Full Page Scan実行画面
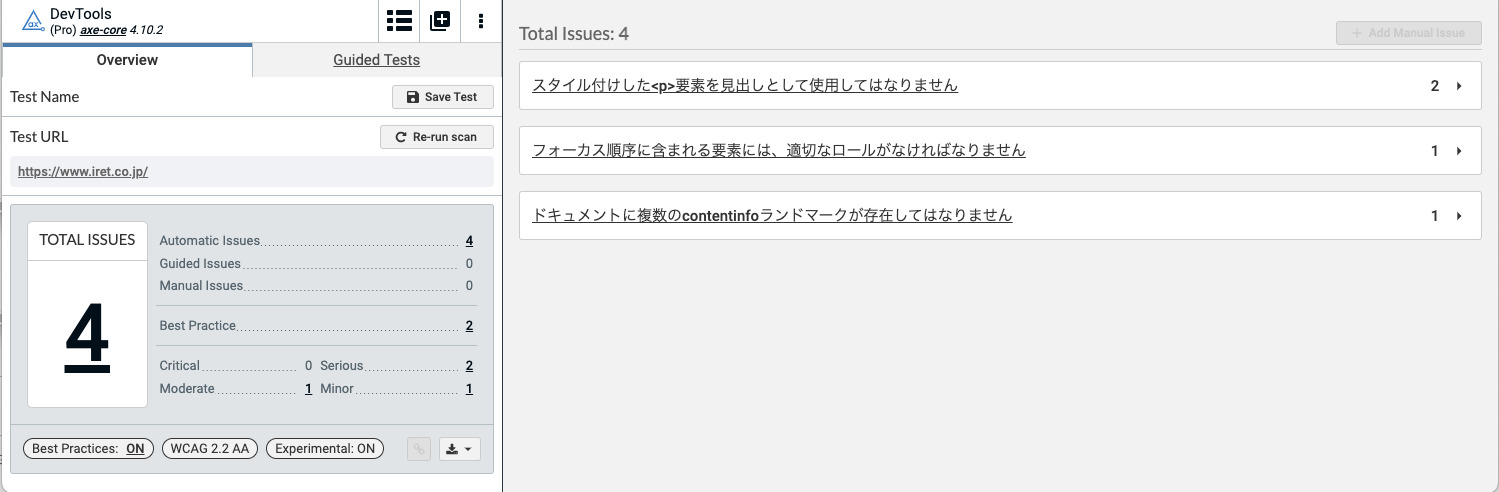
しばらくの待機時間後次のような結果画面が表示されます。 スキャン結果画面
スキャン結果画面
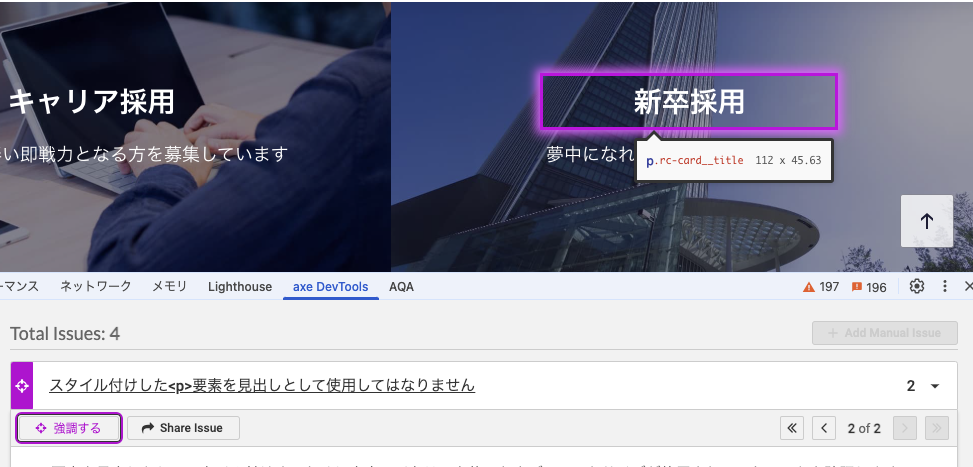
右の一覧から「強調する」を選択すると、枠線が表示され、アンカー移動によって実際の問題箇所を簡単に確認できます。
 問題箇所の強調表示の画面
問題箇所の強調表示の画面
どのように修正するか
問題の特定と理解
axe DevToolsのレポートでは、問題の種類や影響を受ける要素、コードの該当箇所が示されます。なぜその問題がアクセシビリティ上の問題となるのかを理解し、開発者ツールで対象要素のHTMLコードとCSSコードを確認します。
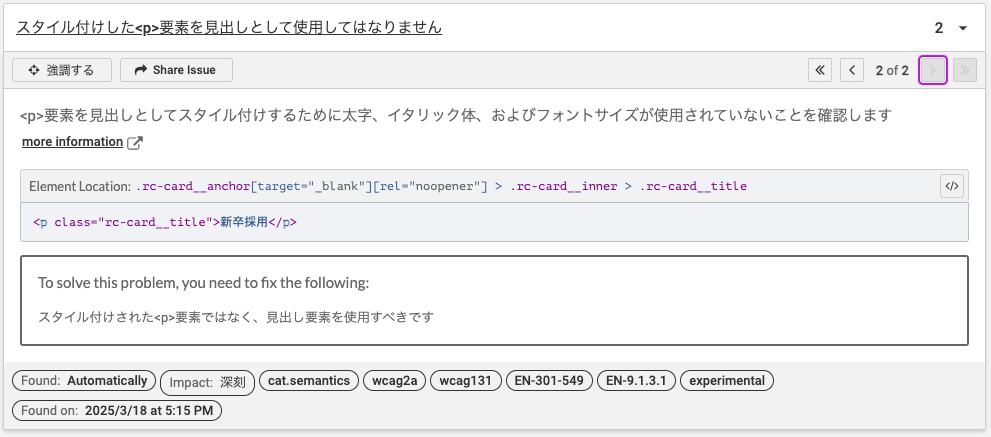
 レポート詳細画面
レポート詳細画面
修正方法の検討と実施
axe DevToolsが示す解決策やWCAGのガイドラインを参考に、適切な修正方法を検討し、HTML、CSS、JavaScriptなどのコードを修正します。修正後、変更を保存し、ブラウザで変更内容を確認します。
再検証と確認
axe DevToolsを再度実行し、修正した問題が解消されたことを確認します。問題が完全に解消されるまで、修正と再検証を繰り返し、スクリーンリーダーやキーボード操作などによる手動検証も行います。
ドキュメント化と共有
どのような問題をどのように修正したかを記録し、修正内容やアクセシビリティに関する知識をチーム内で共有することで、継続的な改善につなげます。
重要なポイント
アクセシビリティの問題を修正するには、WCAGのガイドラインを理解することが重要であり、Deque SystemsやW3Cなどの信頼できる情報源から知識を得るようにしましょう。アクセシビリティは一度修正すれば終わりというものではなく、常に最新の情報をキャッチアップし、継続的に改善していくことが重要です。
まとめ
この記事では、アクセシビリティチェックツール「axe DevTools」の概要から具体的な使用方法、そして無料版と有料版の違いについて解説しました。
アクセシビリティ対応は、すべてのユーザーにとって快適なウェブサイトを実現するために欠かせません。axe DevToolsを活用すれば、効率的にアクセシビリティの問題を特定し、改善を進められます。
今回紹介した内容を参考に、まずは無料版を試してみるのもおすすめです。そして、誰もが快適に利用できるウェブサイトの構築を目指しましょう。




