こんにちは、アイレットデザイン事業部Webディレクターの杉原と申します。
デザイン事業部では「inside UI/UX」をテーマに各メンバーの知見や学びを記事にしています。
今回は「サービス開発における アクセシビリティ対応フロー」についてご紹介します。

ウェブアクセシビリティの義務化?と導入については別記事で解説していますので、そちらをご確認ください。
今回は、実際にサービス開発において、ウェブアクセシビリティ対応するためのフローをご紹介します。
ワークフロー
あくまでも弊社のワークフローになりますが
新規開発と既存サービスのアクセシビリティ対応で若干変わります。
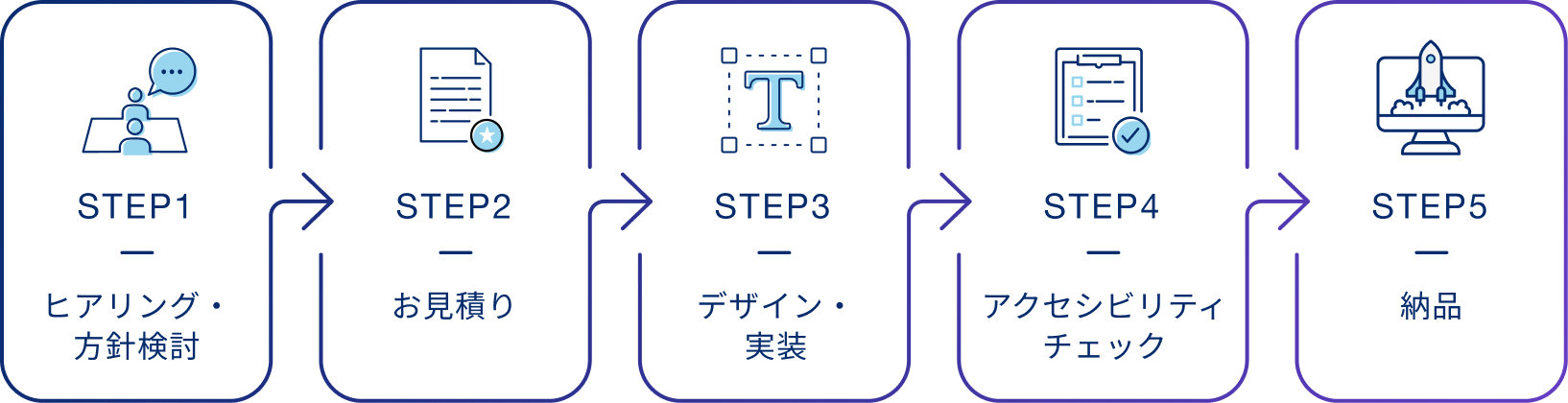
新規の場合

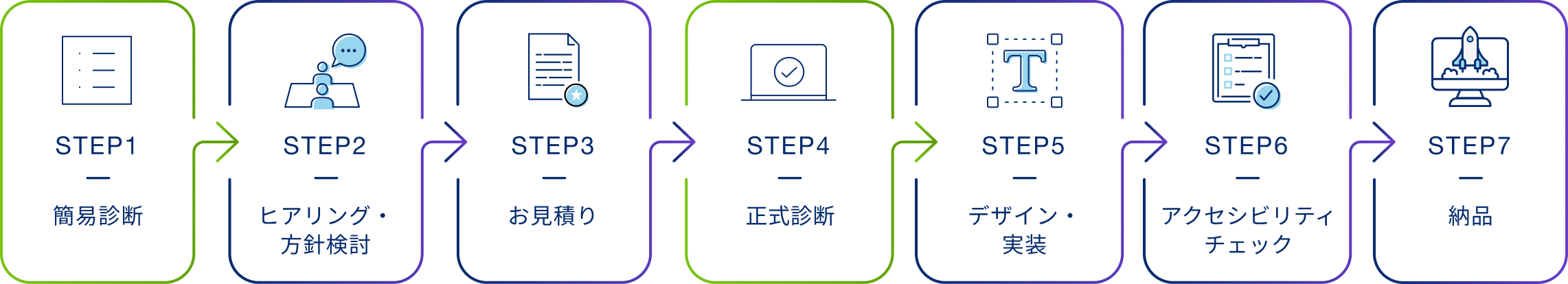
既存の場合

既存サービスの方が、事前の簡易診断やデザイン・実装前の正式診断がある分、工程が増えることになります。
各工程のアクセシビリティワーク
各工程における作業内容についてご紹介します。
簡易診断(既存)
対象サイトに簡易診断を行い、大まかな課題感の抽出と方針検討に向けての調査をします。
ヒアリング・方針検討(新規・既存)
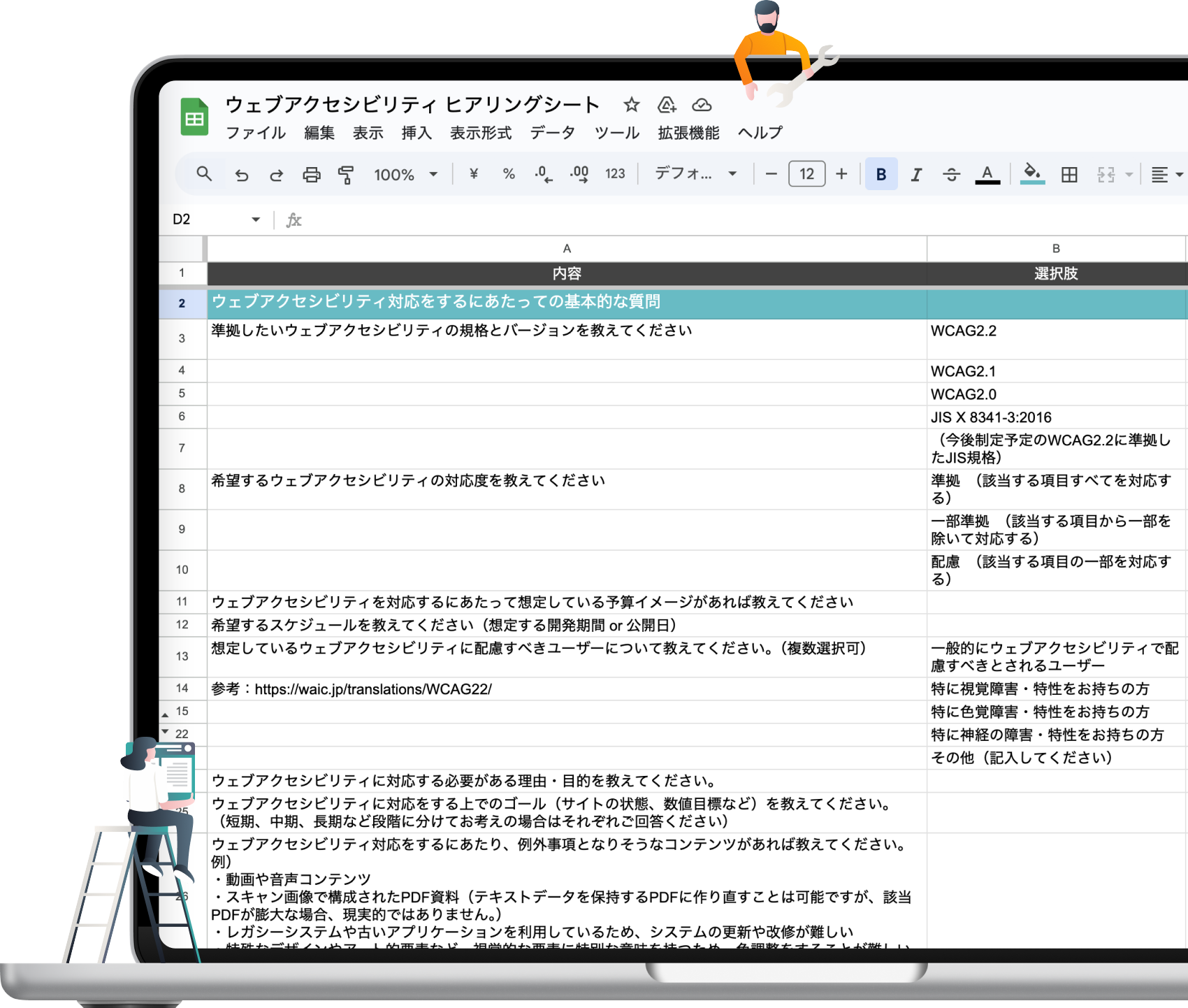
アイレット独自のヒアリングシートを元に、準拠したいウェブアクセシビリティの規格とバージョン、対応度、予算、ゴール等を設定します。
既存サイトの対応については、対応ページ範囲や追加する機能等をヒアリングします。
ここでヒアリングした内容を元にスケジュール及び予算を設定します。

お見積り(新規・既存)
ヒアリング・方針検討を踏襲して制作するサイトの規模や対応範囲に照らしあわせてお見積もりを提出します。
正式診断(既存)
ヒアリング・方針検討で設定した対応範囲に従って詳細にチェックします。弊社固有のアクセシビリティ各種規格に準拠したチェックリストを元にチェックをします。アクセシビリティチェックツール※と目視によるチェック、読み上げツールによる確認などを行ないます。
※アクセシビリティチェックツールについては後述
デザイン・実装(新規・既存)
デザイン
デザイン制作段階でも、アクセシビリティに配慮する必要があります。
特に配慮すべき事項としては主に以下になります。
文字色と背景色のコントラスト
色覚障害をお持ちの方を想定し、文字色と背景の間に4.5:1以上のコントラスト比を保つようにします。
色・形・位置など視覚的特徴で情報を伝えない
情報を伝える際に「赤文字は必須」「右図参照」などの視覚的特徴を用いないようにします。
見出しやリストなどの文書構造を適切にする
<h1>〜<h6>要素を適切に用いることで、スクリーンリーダーが文章構造を把握できるようにし、見出しだけを読み上げるなどの機能が使えるようにします。
上記はあくまでも一例になります。
厳密な作業・チェックは必要ですが、Figmaのプラグインを使う事でより簡略化する事ができます。
アイレットでは「Axe for Designers」や「A11y Annotations (by Accessible & Usable)」を利用しています。
プラグインを使うことによって、デザイン制作におけるアクセシビリティワークをより効率化することができます。
実装
実装に関しては、マシンリーダブルを意識したマークアップで実装をします。
主な対応は以下になります。
ページ内容を示す適切なページタイトルをつける
リーダーがページを読み上げる際に最初にページタイトルを読み上げるため、内容がわかる適切なタイトルをつけるようにします。
画像には代替テキストを付与する
画像には代替テキスト(alt属性)を記述し、スクリーンリーダーを使用したときに読み上げられるようにします。
キーボードで操作できるようにする
マウスが利用できない方のために、キーボード操作(タブ・矢印キーなど)でもマウスと同等の操作が可能とします。
ここに記載したものは、あくまでも一例になります。
他の項目について知りたい場合は、WAICのガイドラインをご参照ください。

アクセシビリティチェック(新規・既存)
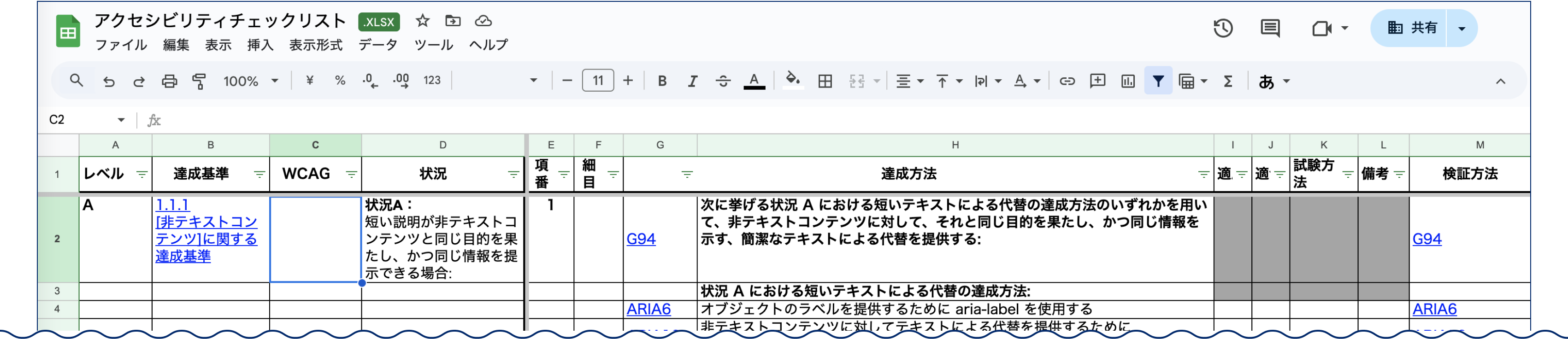
チェックリスト
ウェブアクセシビリティ基盤委員会(WAIC)が定める実施ガイドラインに沿って、チェックを実施します。
試験実施ガイドラインにある実装チェックリストを元に、WCAG2.1、2.2の項目を追加したアイレット
オリジナルのチェックリストを用意しました。(元々のリストはWCAG2.0AA の内容までしか記載されていない為。)
WCAG2.2の「A」「AA」の項目まで対応しています

チェックツール
チェックリストを元に、アクセシビリティチェクツールと目視でチェックをします。
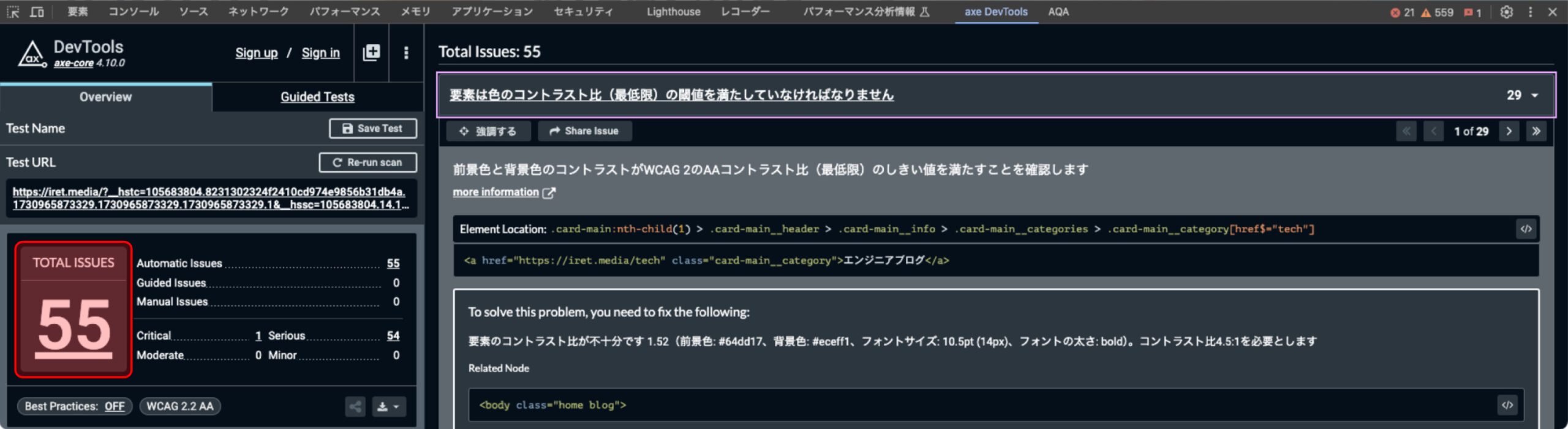
チェックツールは「axe DevTools」を利用しています。

赤枠で囲った部分が修正箇所です。
どの箇所をどのように対応するかも表示されます。
このようにチェックに関しても、アクセシビリティチェックツールを使うことで効率化することができます。
まとめ
- アクセシビリティ対応は準備段階から動く必要がある。
- チェック自体はそこまで難しくない。ただしツールだけに頼るのは注意。目視での確認も必要。
- アクセシビリティを要件に入れる場合は、デザイン・マークアップで配慮が必要なのと、チェック→修正が発生するので、余裕を持ったスケジュールを引く必要がある。
- また、第三機関にチェックを依頼する場合はそのフィードバックに対して対応するかの検討、対応するのであればその対応期間も必要。

お知らせ
アイレットではアクセシビリティ対応についてのご相談を特設ページにて受付中です。
いきなり案件としてやるだけではなく、相談だけでもという方でも大歓迎なので、ぜひご覧ください。
アクセシビリティ対応のWebサイト制作
https://cloudpack.jp/lp/a11y/