こんにちは。アイレットデザイン事業部の岩井です。アイレットデザイン事業部ではINSIDE UI/UXと題して、所属メンバーがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
今回は、「ウェブアクセシビリティ」についてです。
ウェブアクセシビリティについては
「デジタル庁|Webアクセシビリティ導入ガイドブック」参照ください
2024年4月に施行される「改正障害者差別解消法」の中で、ウェブアクセシビリティが義務化されるのではと良く耳にします。
実際どうなの?義務?
ウェブサイトについては改正後も努力義務のままである「環境の整備」に含まれるという形になり、ウェブサイトが一部の人のみ利用できない状態であったとしても、合理的配慮があればただちに法に抵触するわけではない。
ただこれにより、ウェブサイトによる配慮ができてなければ申出を受けやすくなり、その際の代替手段の提供は義務になる。
また、申し出を受けた後については改良を行うと記されているわけであり、アクセシビリティ対応の「努力」が必要。
法改正前では、「合理的配慮」も努力義務であったため、「合理的配慮」の努力さえ行っていれば良かったけど、「合理的配慮」が義務化されることになる改正後では、ウェブアクセシビリティ対応の努力の必要性は必要。
とここまでが岩井調べ。
「合理的配慮」や「環境の整備」、義務問題に関してはここ参考にしています。
ただ、義務と謳っているサイトもとても多く、正確な情報なのか自信がなかったので、直接デジタル庁と内閣府に聞いてみました。
結果、 義務ではありませんでした。
やはりウェブサイトは「環境の整備」に該当するとのこと。
ただ、義務ではないだけで努力はしましょうなので努力します。はい。
まずは方針を決めましょう
JIS X 8341-3の対応度を表記するためには「ウェブアクセシビリティ方針」を作成します。ここでは2つのことを決める必要があります。
1. 対象となる範囲を決める
ウェブサイト内のどこを対象とするか、範囲を決めます。
2. 目標となる適合レベルを決める
JIS X 8341-3では適合レベルが「A・AA・AAA」の3つに分けられています。
早見表は以下より参照ください。
JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)
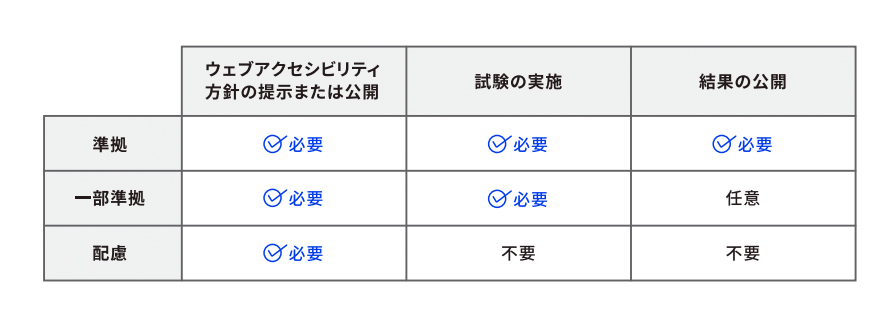
下記の表でそれぞれに必要な項目がわかります。Aにあたる項目はアクセシビリティ確保に最低限必要なレベル。試験や結果の公開もないため敷居的には低いと思います。(方針は作る必要あり)対象範囲の参考になればと思います。
「ウェブアクセシビリティ方針」の参考サイト
・デジタル庁
・花王
・Panasonic
できることから実践していこう
「JIS X 8341-3:2016」や「WCAG 2.1 / 2.2」に全て対応するというより、優先度をつけて進めていくのはどうでしょうか
以下は特に大事そうなものをピックアップしました。
1.自動再生はさせない
音声を自動再生することや強制的に再生させることは避けましょう。また、自動再生する音声は3秒以内に収めましょう。自動再生が 3秒以上続く場合は利用者が止められるようにする必要があります。
音声の流れるページや動画広告などで自動再生する場合は、一時停止またはミュートボタンをつけるようにしましょう。
参考サイト : Apple / Mac
2.自動でコンテンツを切り替えない
スライドショーや自動で切り替わるコンテンツがある場合は、一時停止、非表示、停止の機能を設置しましょう。画面上に動き続けるコンテンツがあると、他の箇所の操作や閲覧ができない利用者がいるため。
1と2の項目はサイトTOPのファーストビューに入ってくることが多いし、見た目でわかる部分なので、優先度は特に高いかなと思います。
参考サイト :Apple / MacBook Pro
3.キーボード操作だけで、サービスのすべての機能にアクセスすることができるようにする
キーボード操作時に、フォーカスインジケーター(選択中の要素を枠線等で囲んで示すこと)が表示されるようにしましょう。
Tabキーでフォーカスを移動できるように。
参考サイト : SONY
4.キーボードだけを用いてコンポーネントからフォーカスを外せるように
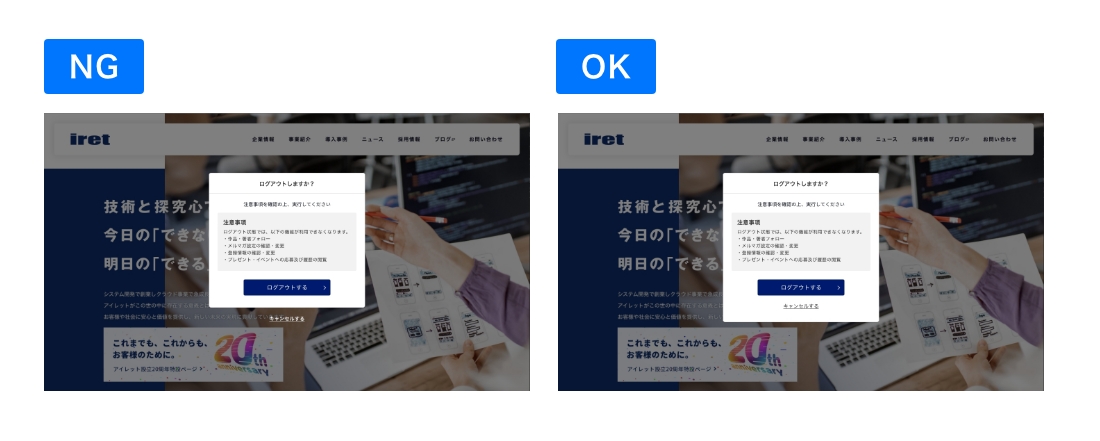
キーボード操作だけで利用しているときに、一度フォーカスしたら抜け出せないコンテンツを作らないようにしましょう。たとえばモーダルダイアログのようなフォーカスを制限するコンテンツで起きやすいです。
ダイアログ内にフォーカス可能な閉じるボタンを置くことで、キーボードで閉じられるようにしましょう。

5.光の点滅には気をつける
光の点滅を繰り返すと、光感受性発作等を誘発しやすくなります。1秒に3回以上点滅するコンテンツを作ってはいけません。
以前ポケモンのアニメで問題になりましたね。

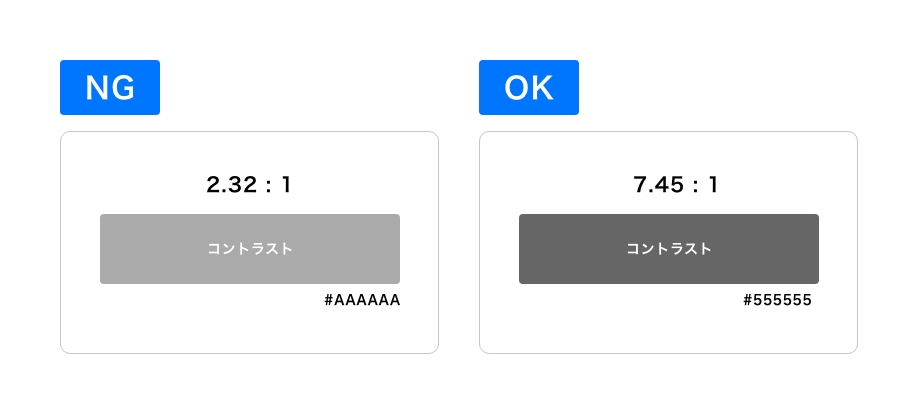
6.文字と背景の間に十分なコントラスト比を保つ
文字色と背景の間は、4.5:1以上のコントラスト比を。(チェックツールで確認できます)
大きいテキストでは 3:1以上のコントラスト比である必要があります。
私は下記のチェックサイトを利用しています。
WebAIM: Contrast Checker

以上がほんの一部ですが紹介になります。
実際、ウェブアクセシビリティに対応するには時間とコストがかかってくるものだと思います。いきなり全て満たすではなく、できることから始めていくのも良いのではないでしょうか。
ウェブアクセシビリティ対応が当たり前になるのもすぐだと思いますので。。。