DX開発事業部の西田です。
アイレットでも業務で活用しているBacklog公式のMCP Serverが登場しました!
本記事ではこれを簡単にVS Codeから試してみます。
\Backlog MCP Server をGitHubに公開しました🎉/
ClineなどのAIエージェントアプリから、MCP経由でBacklog APIを安全に活用できます。
AI × プロジェクト・タスク管理の新しい可能性を、ぜひお試しください👨💻✨#Backlog #AI開発https://t.co/JHPZm8os9r— Backlog | みんなで使う簡単、便利なプロジェクト・タスク管理ツール (@backlogapp) April 25, 2025
MCPとは
KAGのみのるんさんのスライドがとても分かりやすいです。
セットアップ
GitHubリポジトリに日本語のREADME.mdがあるのでこれにそって進めていきます。
まずはローカルにMCP Serverを構築する必要があります。
Dockerを使う方法とローカルでビルドする方法がありますが、後者で試しています。
リポジトリを任意のディレクトリにクローン、パッケージをインストール、ビルドします。
$ git clone https://github.com/nulab/backlog-mcp-server.git $ cd backlog-mcp-server $ npm install $ npm run build
VS CodeのCopilot ChatをMCPクライアントとして使います(GitHub Copilotが利用できる前提です)。
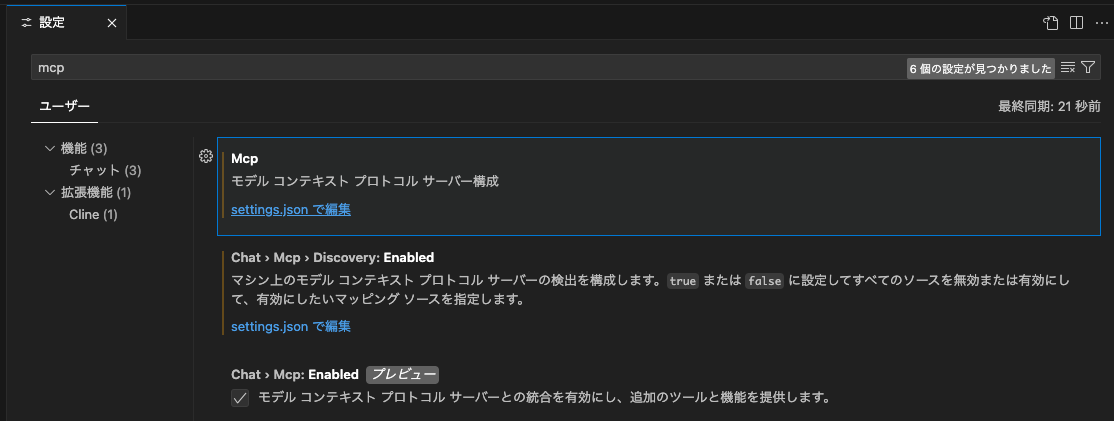
VS Codeの設定からsettings.jsonを開いてMCPを構成します。

"mcp": {
"inputs": [],
"servers": {
"backlog": {
"command": "node",
"args": [
"/Users/nishida/backlog-mcp-server/build/index.js"
],
"env": {
"BACKLOG_DOMAIN": "<your-domain>.backlog.[jp|com]",
"BACKLOG_API_KEY": "<your-api-key>"
}
}
}
},
先ほどビルドしたMCP Serverのパスをargsに指定、envには利用するBacklogのドメインと作成したAPIキーを設定します。
保存できたら準備完了です。
使ってみる
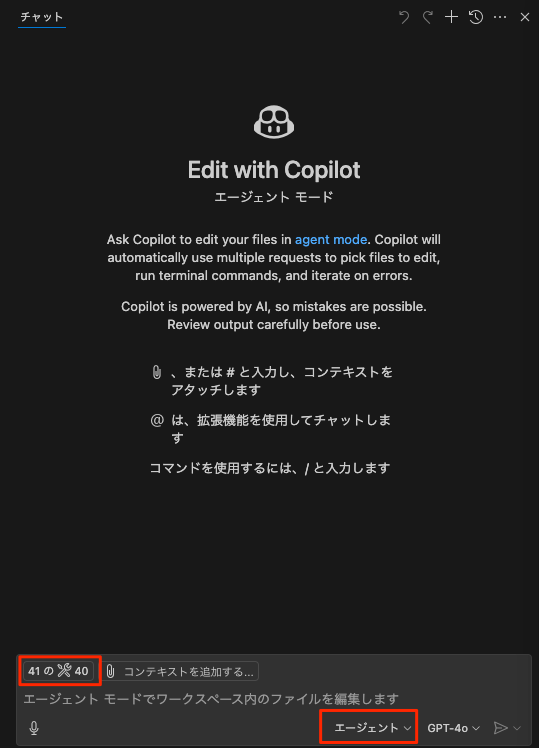
Copilot Chatのエージェント モードからMCP Serverを使うことができます。
※現状は4o以外のモデルだとエラーになったり不安定な動きになります。

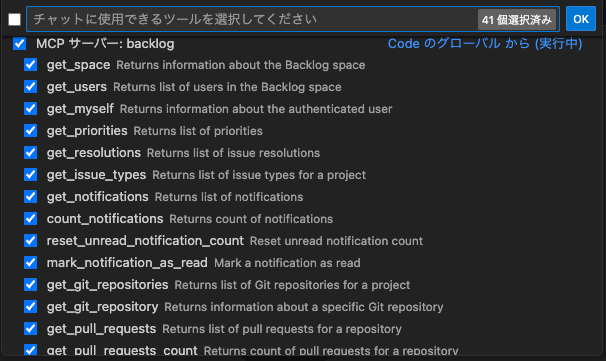
工具のマークから、どのMCP Serverの機能を利用するか確認、有効化無効化できます。

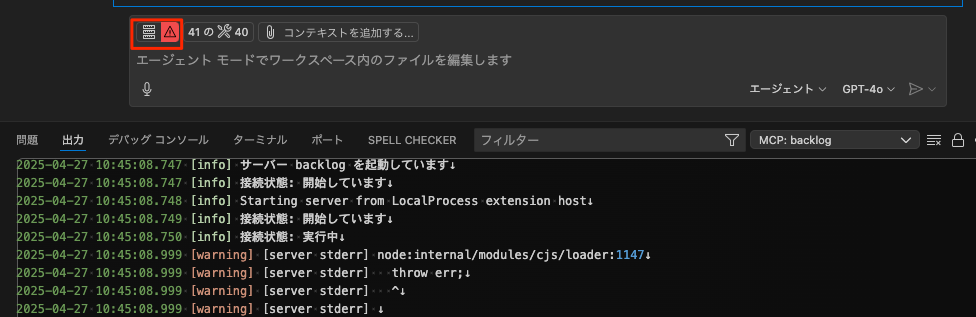
MCP Serverで何かエラーがある場合はこのようにエラーの原因を確認します。
この例ではわざとパスを間違えてみました。

Backlog MCP Serverを使ったプロンプトを試してみます。
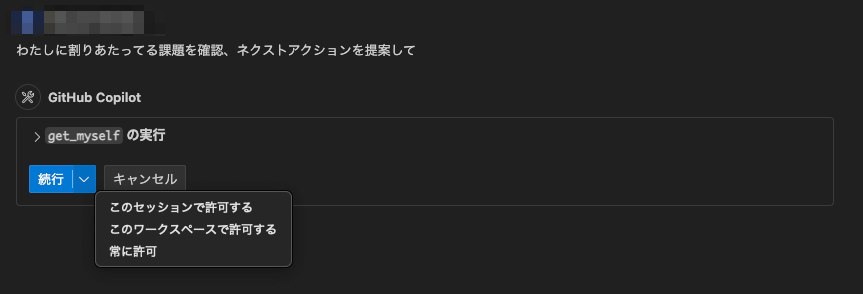
実験1)自分に割りあたってる課題を確認、ネクストアクションを提案させる
Backlog MCP Serverで公開されているツールを使う判断をLLMが行った場合、このようにインタラクティブに許可が求められます。

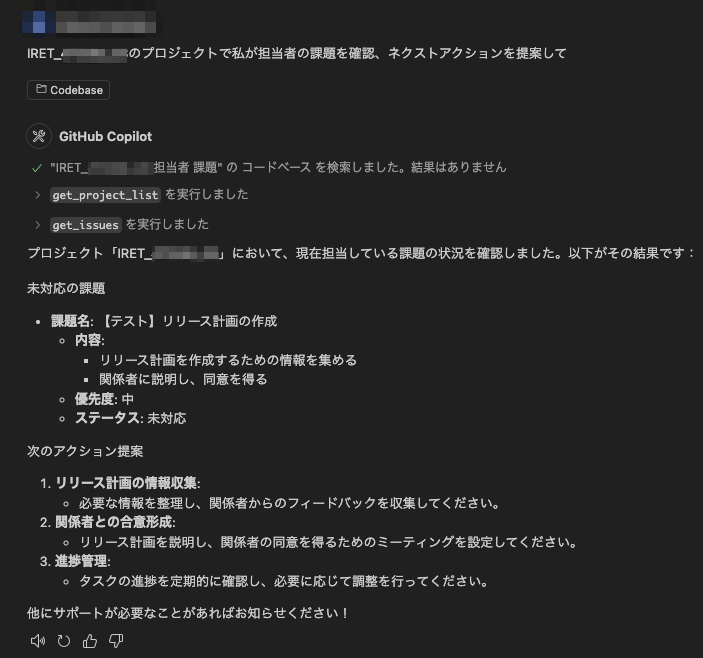
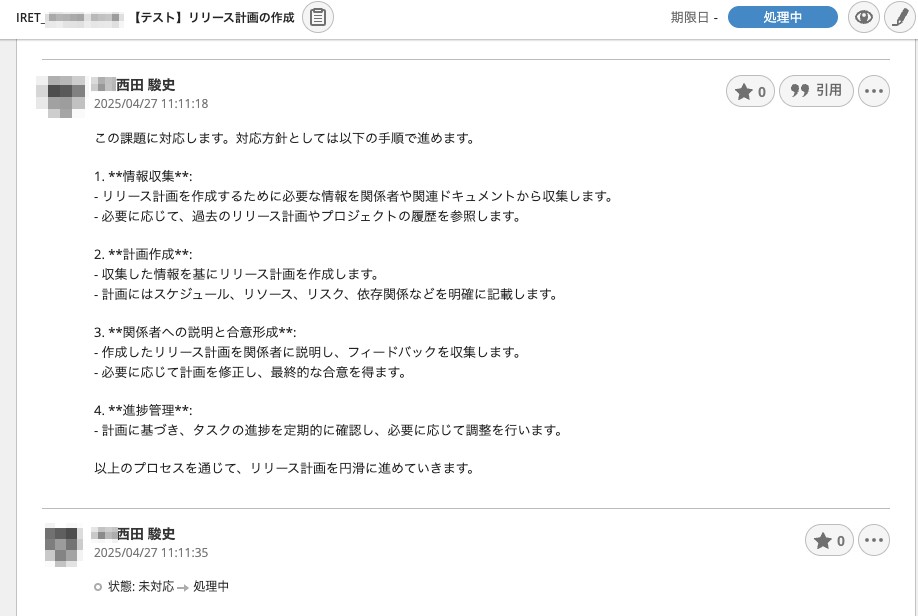
上記のプロンプトではうまく課題を拾えませんでしたが、プロジェクトキーまで指定することで期待の結果が出せました。

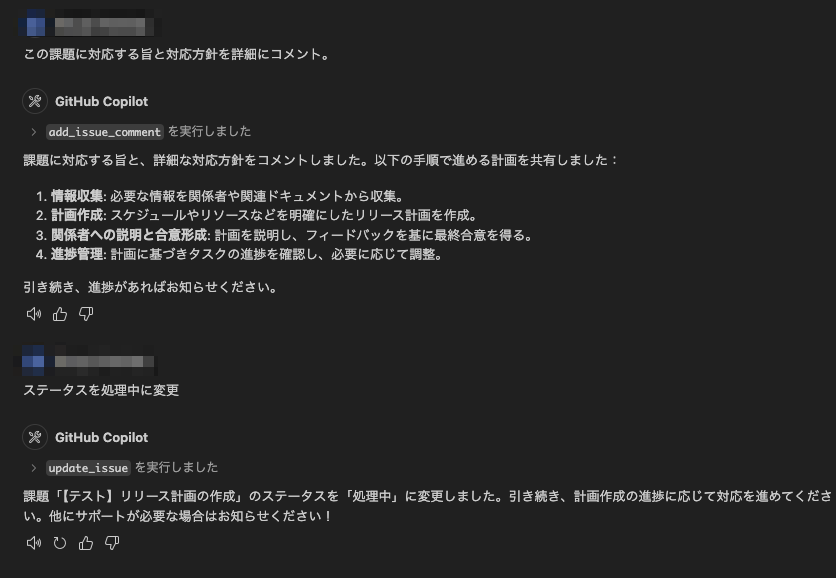
このまま続けて課題を編集することもできました。


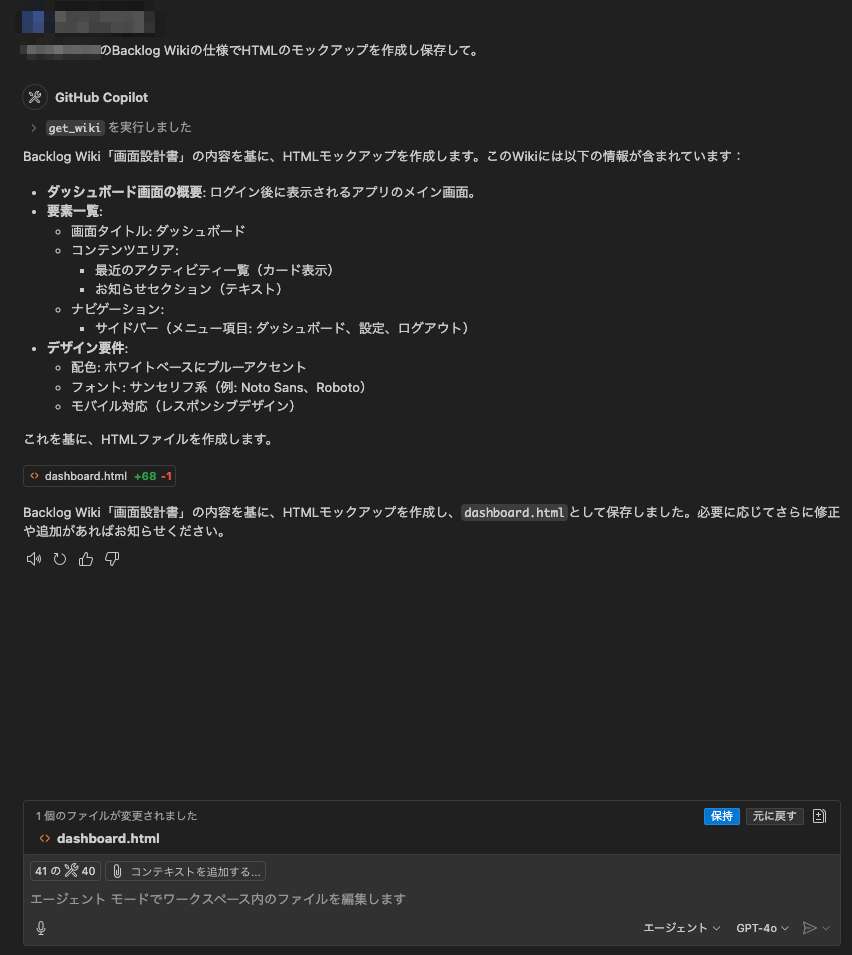
実験2)Wikiの仕様書から画面モックアップを作成する
BacklogのWiki機能で要件や仕様を管理しているプロジェクトも多いと思います。

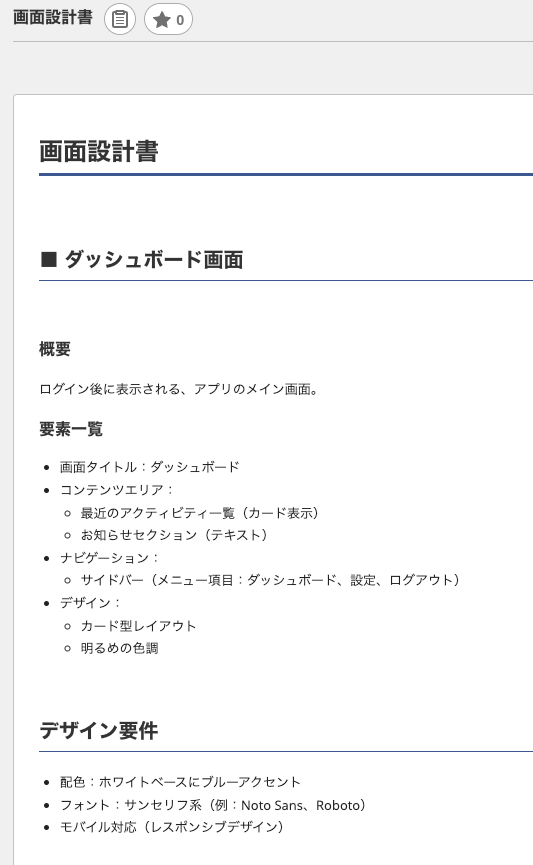
例としてこのようなWikiから仕様を取得してモックアップを作らせてみます。
Wikiの指定はWikiのURLにあるIDを利用しました。

出来上がったモックアップはこのようになりました。

まとめ
MCPを利用することで、BacklogのようなSaaSと生成AIチャットインターフェース間の情報の移動がシームレスになるためとても便利です。
Backlog APIでできることにはほとんど対応しているため、アイデア次第で他にもいろいろな活用ができそうですね。