Backlog の Git で Markdown 内の画像を表示したいという要件があったので調べました。
Backlog上(ブラウザ)で画像を表示 したい場合です。(Markdownエディタ等での表示は考慮していません)
現時点ではリポジトリ内ファイル参照はサポートしていないようです。 Wikiを使いましょういうことなのでしょうが、Gitでドキュメント管理する場合等に使えるかもしれない小ネタです。
GitHub での構文
Images  Format: 
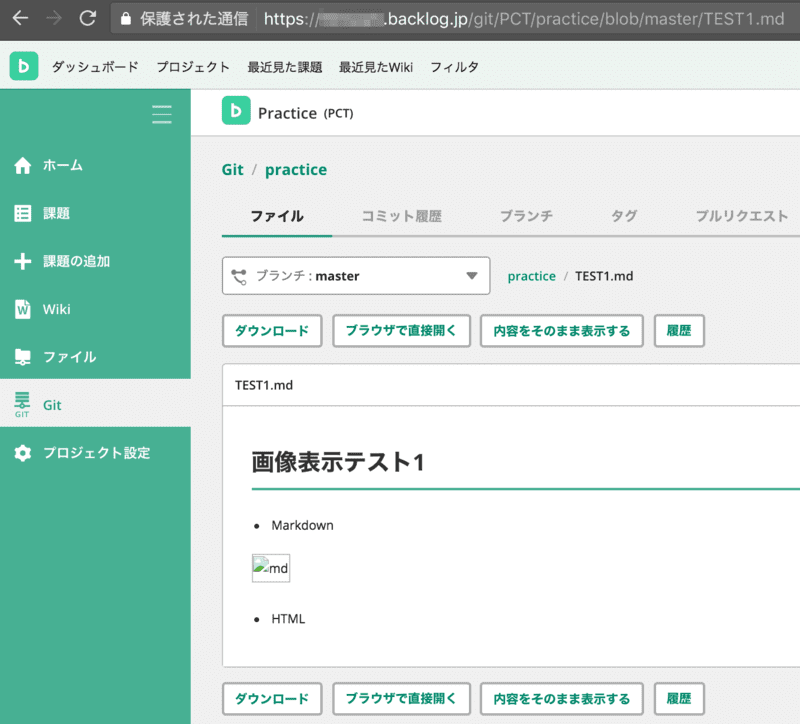
Backlog Git 上の .md での画像表示
Backlog上(ブラウザ)で画像ファイル自体が表示できるので、そのURLを指定すれば可能です。
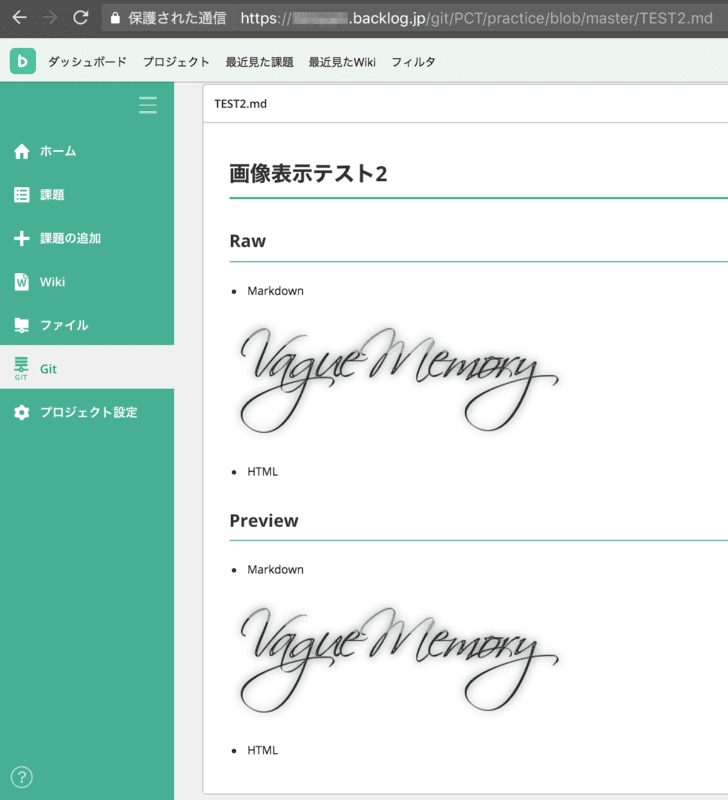
# raw

# preview

尚、HTML直書きは未対応でした。
例
- リポジトリ内ファイル
practice
├── TEST1.md
├── TEST2.md
└── img
└── logo.png
- Backlogスペース名: hoge
- Backlogプロジェクト名: PCT
- Gitリポジトリ名: practice
- Gitブランチ: master
## Raw - Markdown  - HTML <img src="https://hoge.backlog.jp/git/PCT/practice/raw/master/img/logo.png" alt="raw html" title="raw html"> ## Preview - Markdown  - HTML <img src="https://preview-hoge.backlog.jp/git/PCT/practice.git/master/img/logo.png" alt="preview html" title="preview html">

リポジトリ内ファイル参照(未サポート)例
相対パスでの指定だと表示されません。
- Markdown  - HTML <img src="img/logo.png" alt="html" title="html">