こんにちは、アイレットデザイン事業部Webディレクターの杉原と申します。
デザイン事業部では「inside UI/UX」をテーマに各メンバーの知見や学びを記事にしています。
今回紹介するのは、「情報設計」についてです。
情報設計とは?
私たちは日々あらゆる情報に囲まれて生活しています。間違った情報、不足した情報、多すぎる情報等あらゆる情報に晒されており、それらの情報によって、あらゆる混乱が起きます。その情報によって生じた混乱を整理整頓し手助けすることを情報設計と言います。
情報設計は、よく図書館や書店に例えられることがあります。
自分の目的の本を探す時に、無意識に何かの基準を元に本を探して手に取るはずです。

例えば
- 自分の欲しい本のジャンル(雑誌、参考書、漫画、小説等)
- 欲しい本のタイトル
- 欲しい本の筆者・作者名
- 出版社名 等
これらの情報の一つで選ぶ事があれば、複数要素を合わせて探すこともあります。
それでは、もし図書館や書店が何の秩序もなく、適当に並べられているだけだったら目的の本を見つけることができるでしょうか?
おそらくほぼ無理ではないかと思います。(コンビニの書籍コーナーぐらいならば、なんとかなりそうですが……)
よっぽど何としてでも欲しい本がそこにしかなければ、時間がかかってでも探すかもしれませんが、基本的には諦めて別のところに行くかと思います。

これはサイト・アプリ等のデジタルサービスでも同じように言えるかと思います。
自分の欲しい情報が簡単に探せなければ、そのサービスからは離脱する可能性が高まります。
それを防ぐ為に必要なのが情報設計になります。
情報設計が必要なフェーズ
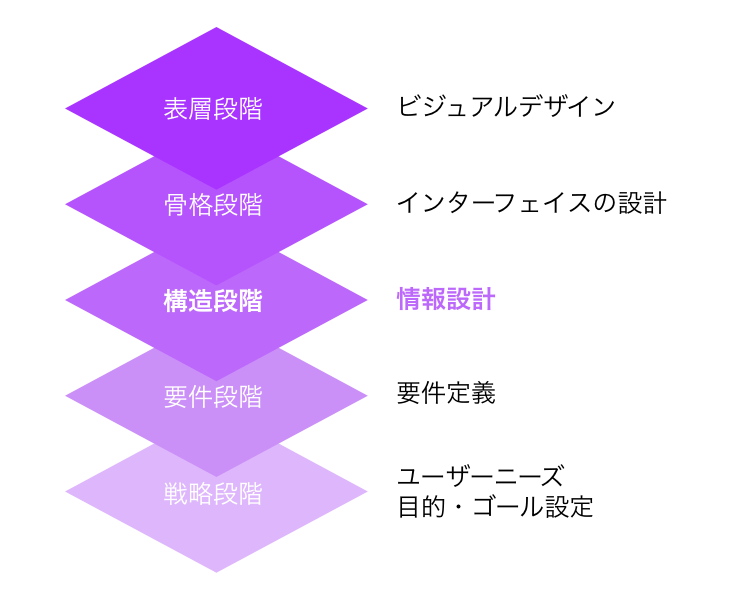
情報設計については、UXデザインのフレームワークのひとつである「UXデザインの5段階モデル」の「構造段階」で必要となってきます。

情報設計はちょうど真ん中に位置する「構造段階」で必要なフェーズになります。
抽象的な「戦略段階」や「要件段階」をより具体化をする為に必要となる重要なフェーズになります。
情報設計の実践
ここでは新規サービス開発を例にどう実践すべきか解説します。
情報設計を実践するには、「戦略段階」「要件段階」を含めて大まかに5つのステップが必要となります。
STEP1.ユーザーとユーザー行動(戦略段階)
まずは自分が作るサービスのユーザーとユーザー行動を把握しましょう
ユーザーを特定する為に
ペルソナ分析
等があります。
また、ユーザー行動を把握する為に
カスタマージャーニーマップ
等のフレームワークを使うことである程度把握することができます。
それによって、自分のサービスを使うユーザーのニーズがある程度設定できます。

STEP2.ゴールを設定する(戦略段階)
ユーザーに対するゴールを設定します。
開始するサービスによってはゴールは違うかと思います。
- 顧客満足
- 利益
- ユーザー数
- コンバージョン
- 拡散度
- 認知度
- コスト削減 等
これらを設定してそれで終わりではなく
定期的にそれらの効果を測定し続ける事が大事になります。

STEP3.用語集を作る(要件段階)
ユーザーとゴールを設定したら用語集を作りましょう
以下の観点で作ってみましょう
- サービスで使う用語
- 逆に使わない用語
- 類義語(自動車/車/乗用車/乗り物) 等
特にユーザーに使って欲しいという観点で作る事がポイントとなります。

STEP4.要件を示す(要件段階)
STEP3で作った用語集を元に
名詞と動詞をつなぎ合わせることで文章を作ると
それが要件になります。
例えば
- 「投稿者」は「投稿」を「執筆」することができます
- 「「投稿者」は「投稿」を「削除」することができます
- 「「読者」は「投稿」を「読む」ことができます
- 「「読者」は「投稿」を「共有」することができます
という形で用語集にある言葉を使って組わわせる事で要件を示すことができます。
この要件がサービスに必要なコンテンツになります。
STEP5.分類する(構造段階)
これまでのSTEPで集めた情報を元に分類をします。
- サービスに必要なコンテンツが
- ユーザーに分かりやすく
- 設定したゴールに到達しやすいか
といった観点で分類します。
分類する為に必要な手法は以下の通り
ファセット
ファセットとは、分類するときに使える知識の断片のことです。
図書館や書店の例になると
- タイトル
- 筆者・作者
- 出版社
- 書籍のジャンル
- 発売日
- 価格
等がそれに当たります。
並列構造・階層構造
それらをどういった構造で配置するかを検討します。
また、設定したゴールに向かって最適にかつ最速に到達できる構造を意識しながら配置します。
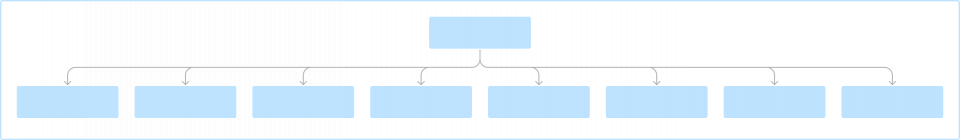
並列構造
広く浅い階層にするユーザーには多くの選択肢を与え、目的に達成するに少ない手順で済みます。一方で多くの選択肢はユーザーを迷わせる原因にもなります。

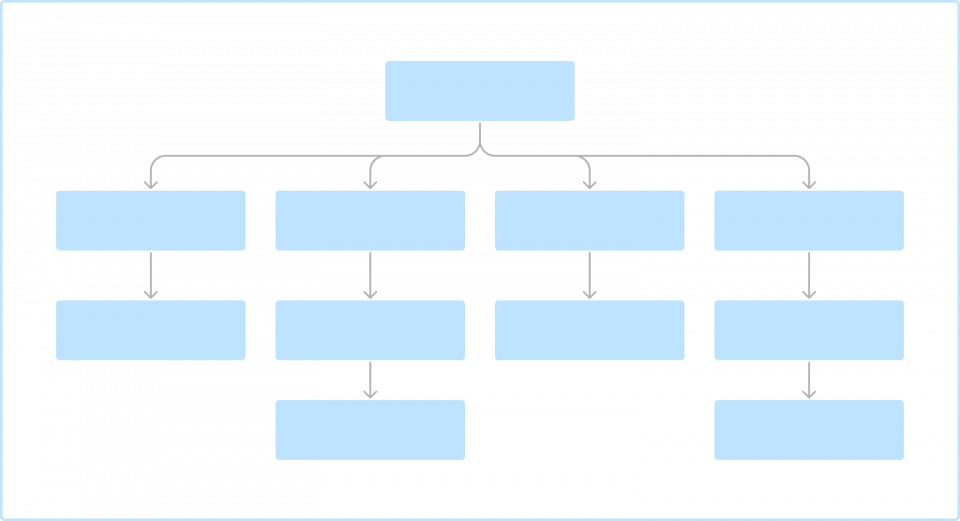
階層構造
ユーザーに選ばせる選択肢を少なくし、階層を下ることでより深い情報へとアクセスできます。ただ目的に到達するまでの選択肢が多ければ途中で疲れてしまい離脱に繋がります。

いずれかの方法で分類できればサイトマップが完成します。
その後のUXデザイン
サイトマップができれば、骨格段階のワイヤーフレームを制作しインターフェイスを設計します。

また、そのワイヤーフレームを元に表層段階のビジュアルデザインに移行しますが、そこでも情報設計で設定したユーザー・ゴールを意識しながら進める必要があります。
リリース後は?
リリース後もサービスが続く限り、改善を繰り返す必要があります。
ゴールで設定したものを定期的に効果測定をします。
ゴールに達成できていなければ、原因を究明して改善する必要があります。
もし達成していたとしても、ビジネスを成長させる為にはより高いゴールを設定し直すことになるかと思います。
その時には、この5つのステップのいずれかも見直される事があります。

最後に
私個人の経験談として、UXデザインの過程において、情報設計は忘れがちのフェーズだと思っています。
要件定義が終わったらすぐにワイヤーフレームを作ってその後リリースされた後に、導線が整理されておらず、思ったよりも離脱が多いというサービスになっているという事が多々ありました。
そこで、情報設計を挟むことでゴールに向けて、より確実に、かえってスピード感を持って近づけるのではないかと思っています。
UXデザインには情報設計を忘れずに実行しましょう!
参考書籍
今日からはじめる情報設計
著者:アビー・コバート
監訳者:長谷川敦士
訳者:安藤幸央
今日からはじめる情報設計 センスメイキングするための7ステップ





