こんにちは。アイレットデザイン事業部ディレクターの木村です。
アイレットデザイン事業部ではINSIDE UI/UXをテーマに、各メンバーが様々な知見や学びを発信しています。
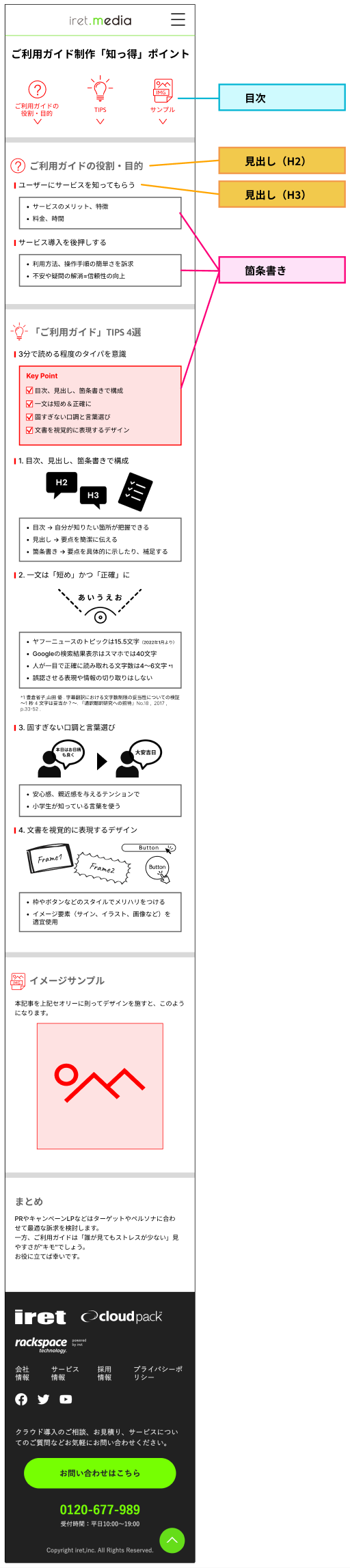
今回は、幅広いユーザーが使うことを想定した「ご利用ガイド」を例に、制作観点を紹介します。
「ご利用ガイド」の役割・目的
ユーザーにサービスを知ってもらう
- サービスのメリット、特徴
- 料金、時間
サービス導入を後押しする
- 利用方法、操作手順の簡単さを訴求
- 不安や疑問の解消=信頼性の向上
「ご利用ガイド」TIPS 4選
3分で読める程度のタイパを意識
-Key Point-
- 目次、見出し、箇条書きで構成
- 一文は「短め」かつ「正確」に
- 固すぎない口調と言葉選び
- 文書を視覚的に表現するデザイン
1. 目次、見出し、箇条書きで構成
- 目次:自分が知りたい箇所が把握できる
- 見出し:要点を簡潔に伝える
- 箇条書き:要点を具体的に示したり、補足する
2. 一文は「短め」かつ「正確」に
- ヤフーニュースのトピックは15.5文字(2022年1月より)
- Googleの検索結果表示はスマホでは40文字
- 人が一目で正確に読み取れる文字数は4〜6文字 *1
- 誤認させる表現や情報の切り取りはしない
*1 豊倉省子,山田 優 . 字幕翻訳における文字数制限の妥当性についての検証 ~1 秒 4 文字は妥当か?~. 『通訳翻訳研究への招待』No.18 , 2017 , p.33-52 .
3. 固すぎない口調と言葉選び
- 安心感、親近感を与えるテンションで
- 小学生が知っている言葉を使う
4. 文書を視覚的に表現するデザイン
- 枠やボタンなどのスタイルでメリハリをつける
- イメージ要素(サイン、イラスト、画像など)を適宜使用
イメージサンプル
本記事を上記セオリーに則って簡単なデザインを施すと、このようになります。

まとめ
PRやキャンペーンLPなどはターゲットやペルソナに合わせて最適な訴求を検討します。
一方、ご利用ガイドは「誰が見てもストレスが少ない」見やすさが”キモ”でしょう。
お役に立てば幸いです。




