こんにちは、アイレットデザイン事業部デザイナーの武井です。
デザイン事業部では「inside UI/UX」をテーマに各メンバーの知見や学びを記事にしています。
今回はアクセシビリティの中でもスクリーンリーダーで読むとどうなるのか?という観点から、適切なマイクロコピーを考える上でのポイントをまとめています。
はじめに
Webサイト制作をする上で、アクセシビリティを考慮することは今や必須事項となっています。
アクセシブルにするための国際的な基準としてはWCAG(Web Content Accessibility Guidelines・Webコンテンツアクセシビリティガイドライン)というものがあり、こちらに推奨事項がまとめられています。
https://waic.jp/translations/WCAG21/
有名なところですと「色のコントラスト比は少なくとも3:1以上」というものがあり、
背景と手前に置かれた文字に十分なコントラスト比を設け、誰にでも読めるようしましょうね。といった基準が設けられています。
基本的にはこちらを網羅すれば問題ないと思われるのですが、スクリーンリーダーで読み上げた際にも問題なく情報が伝えられるか?という視点で見ると、また別の考慮すべきポイントがありました。
そこで、マイクロコピーとアクセシビリティの観点から考慮ポイントをまとめていきます。
※一部WCAGで推奨されている項目と重複します
※マイクロコピーとは?
ユーザーインターフェイスに付記するちょっとした言葉や短文のことです。主に以下で使用されます。
・ボタン ・入力フォーム(登録・問い合わせ・決済) ・エラーメッセージ ・ログイン/ローディング/完了/404 画面など
細かい部分であることにより軽視されがちですが、ユーザーの実際の行動に直接影響を与える言葉となるため、適切な場所に適切な言葉を置くことで、ユーザーエクスペリエンスが改善すると言われています。
スクリーンリーダーで読むとはどういうことか
スクリーンリーダーとは、別名「音声読み上げソフト」と呼ばれており、文字通り画面に表示されている内容を音声で読み上げてくれるソフトウェアです。
視覚障がい者がWebサイトを閲覧する際に用い、ナビゲーションには視覚的に使うことが必要であるマウスの代わりにキーボードを用います。
タブまたは矢印キーを押すことでフォーカスの対象が(基本的には)上から下、左から右へと移動していき、フォーカスを得られたものをひとつずつ音声で読み上げていくことで内容を把握します。
そのため、画面の全体像を知ることが難しく、何が近くにあるかなど位置関係を把握することも出来ないという問題点があります。
そのような状況下でも、正しい(混乱のない)情報を伝えるために出来る事は何でしょうか。
1.要素の配置順に注意
スクリーンリーダーを使って読み上げられる順番は、(基本的には)上から下、左から右と決まっています。
よって、スムーズなタスク達成のためには構成要素を並べる順番が大切になります。
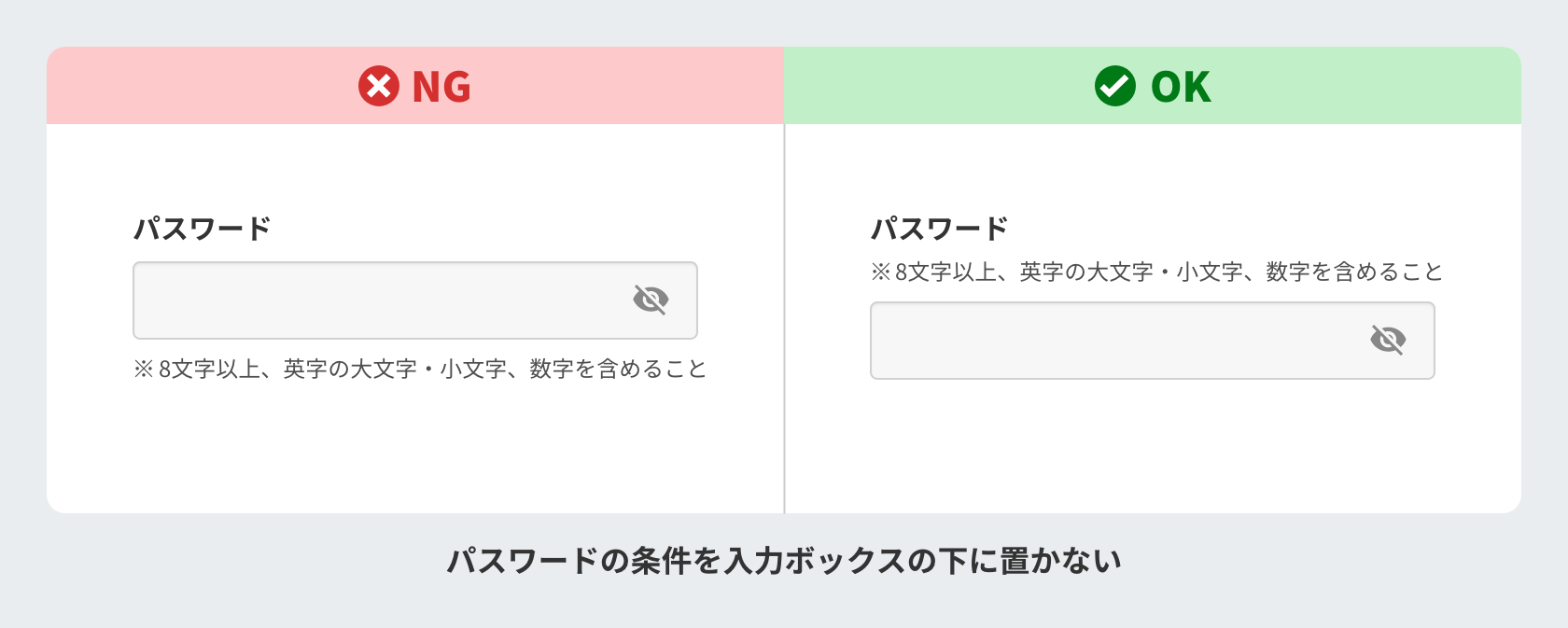
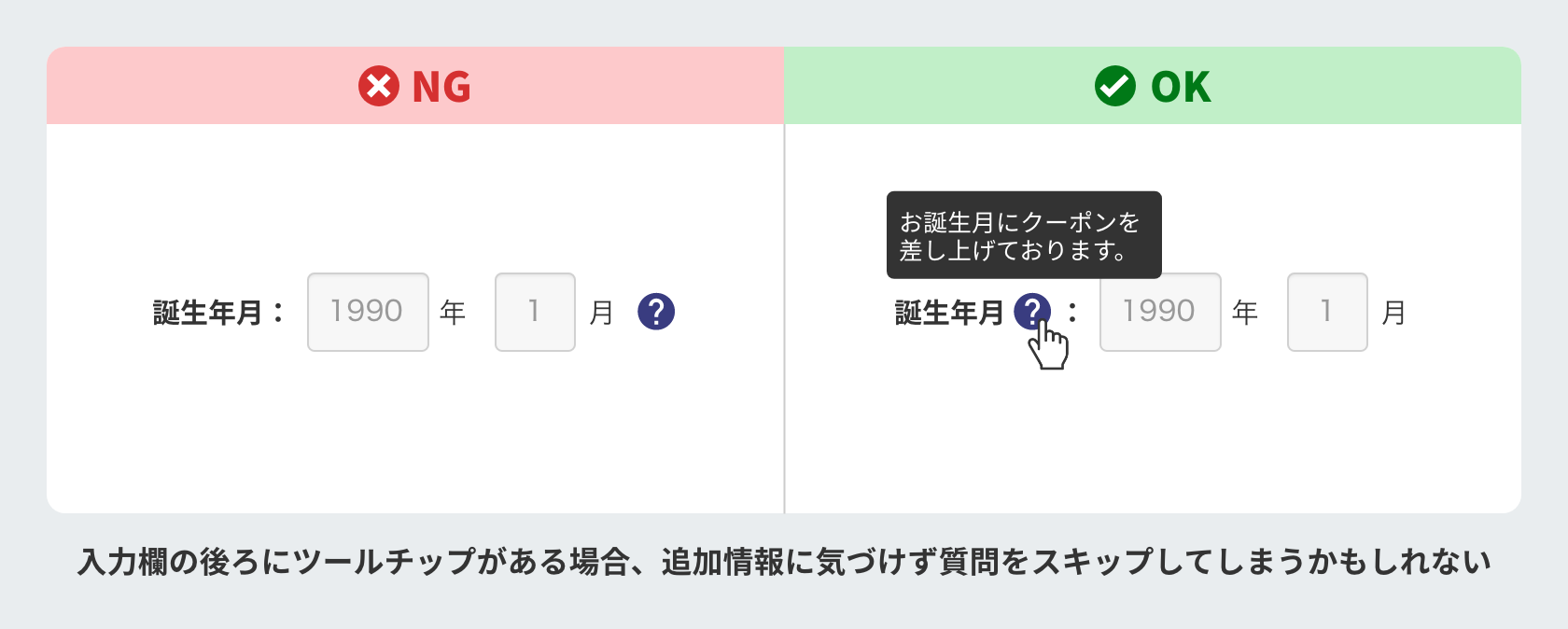
例えば、パスワードの条件が入力欄の下に書かれていたら、一度入力した後で条件を知ることになるため、再度入力し直さないといけなくなるかもしれません。



タスクに必要な情報はすべて、入力欄や実行ボタンの「前」に知らせる必要があります。
2.感覚的な特徴だけで情報を伝えない
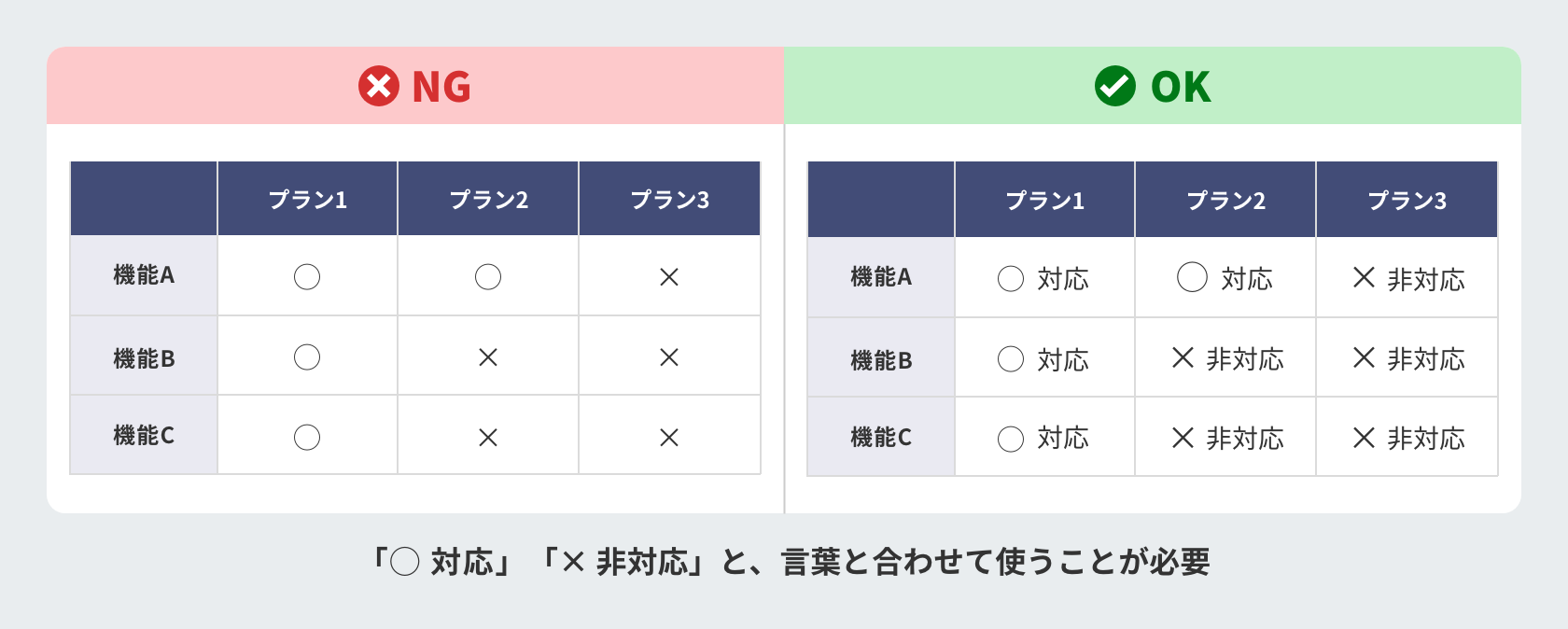
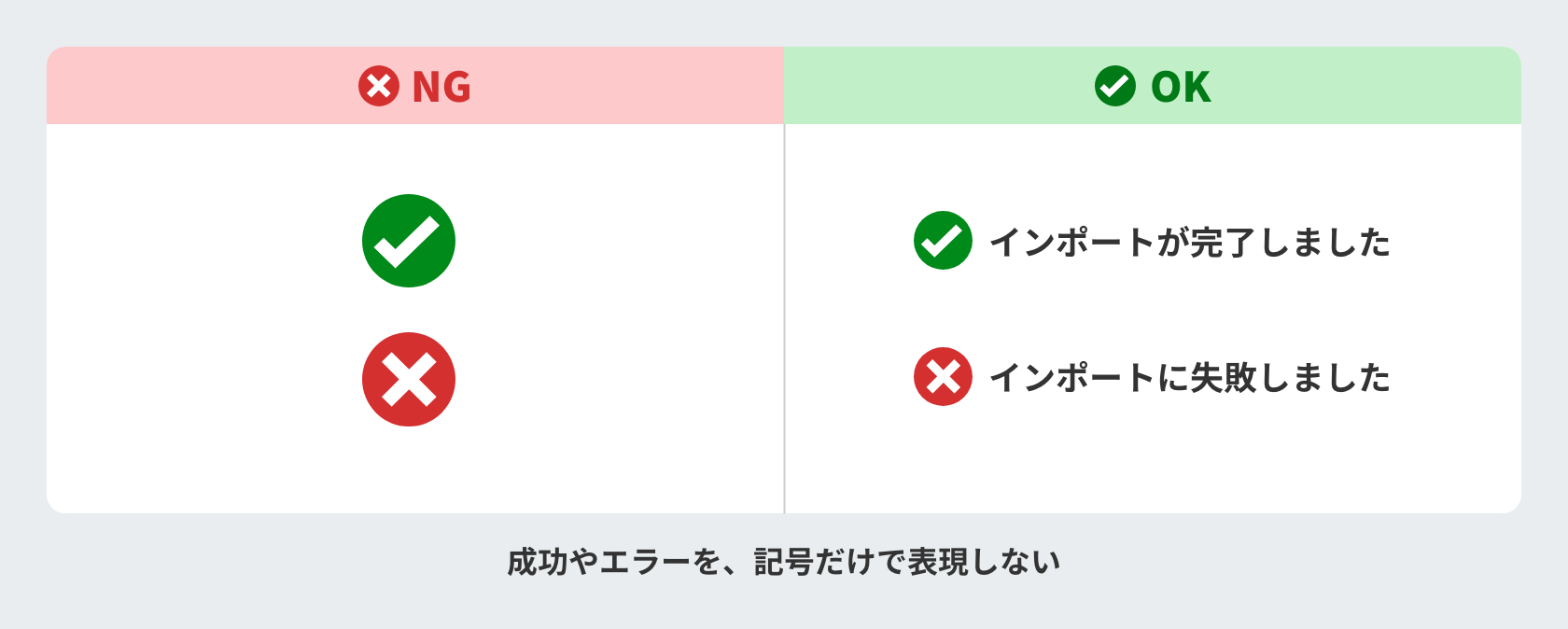
○や×といった記号だけで情報を伝えている場合、音声読み上げ環境によっては読み上げられない、または読み上げたとしても意味が通じにくくなります。

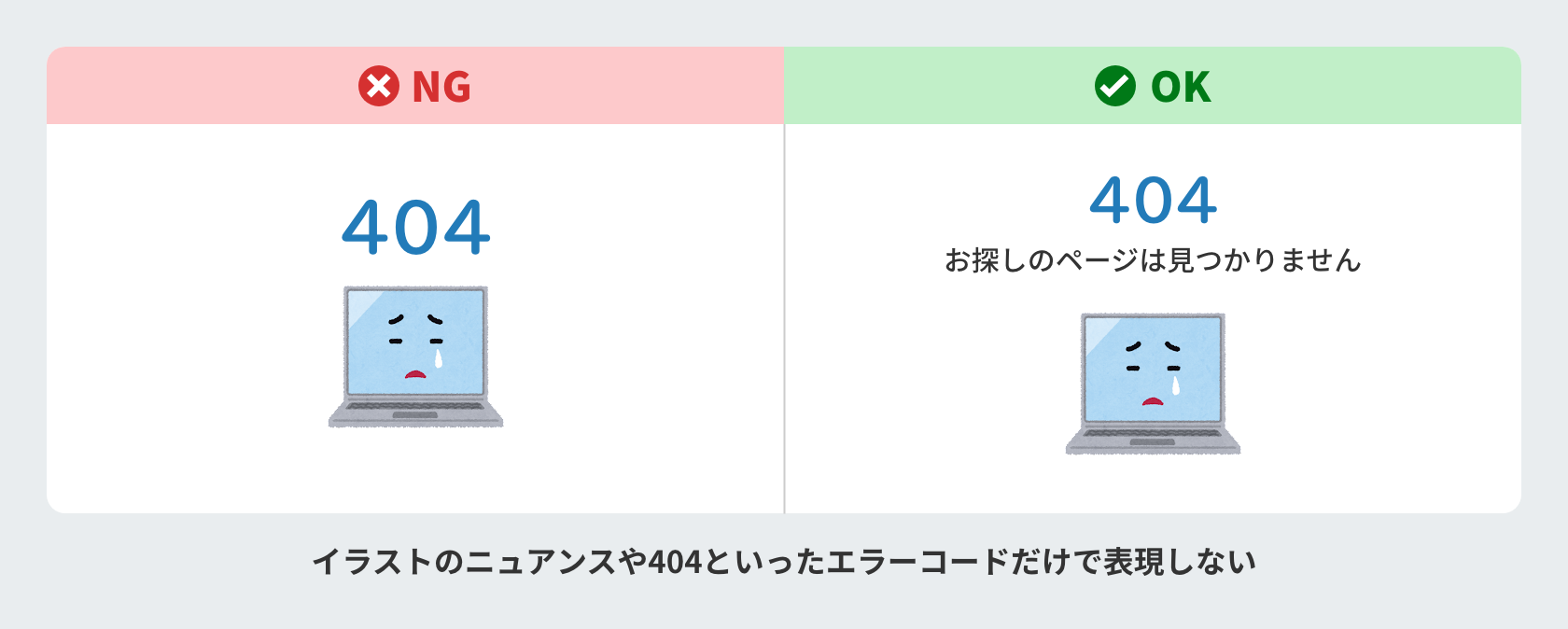
成功/エラーメッセージや404ページも同様です。


記号のような感覚的なものだけで情報を伝えるのは危険です。
404ページには「お探しのページは見つかりません」と言葉で載せるなど、
基本的な情報はきちんと言葉で伝え、誤解の余地がないようにしておきましょう。
3.アイコンや画像に代替テキストを用意する
情報を視覚的に伝えるアイコンや画像には、必ず代替テキストを設定します。
もし設定されていないと、スクリーンリーダーは「画像」「ボタン」「リンク」などとしか告げることができず、目で見ることができないユーザーにとってはどんな情報がそこにあるのか検討がつきません。
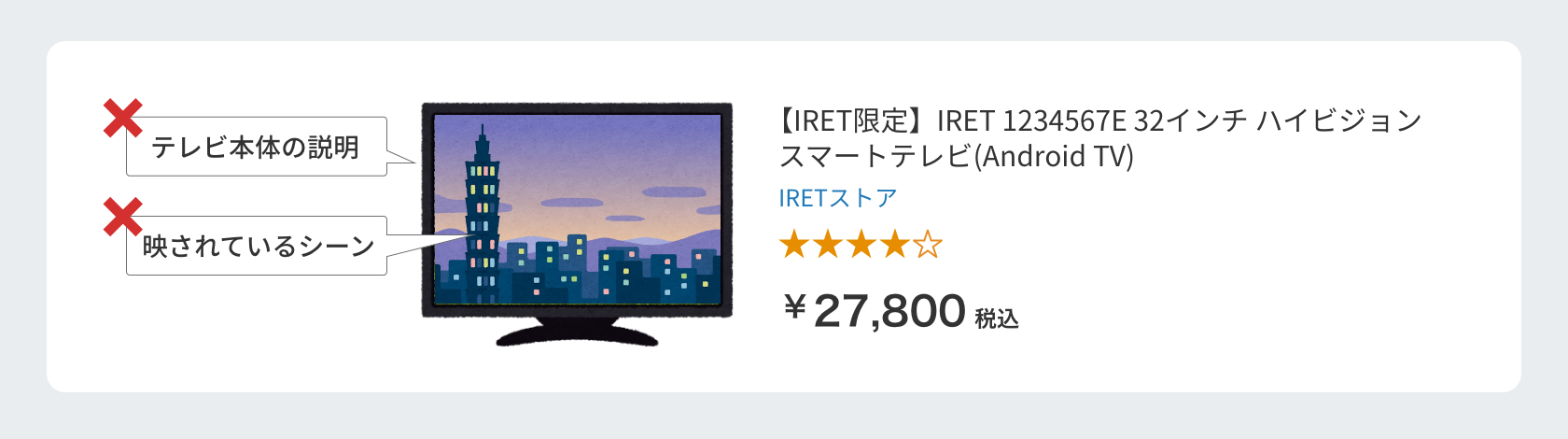
ですが注意点として、賑やかしで入れているようなイラストレーションについては代替テキストは必須ではないとされています。(情報が多すぎても、煩雑になるだけであるため)
その画像がユーザーのエクスペリエンスにとって有用なものなのか否か、適宜判断する必要があります。

この場合、テレビ本体の説明は必要なく(右側に商品説明が書かれているので)、テレビ画面に映しだされているシーンを説明する必要もありません。
代替テキストは、接続の問題で画像が読み込まれなかった場合にも表示されるため、全てのユーザーにとって有用なものです。
ですがやみくもに設定するのではなく必要な情報だけに厳選しましょう。
4.絵文字を使う際の注意点
今やメッセージのやりとりには欠かせないツールとなっている絵文字は、テキストにプラスアルファで感情やニュアンスを乗せることができて便利ですよね。
そんな絵文字にも既定の代替テキストがあるのをご存知でしたか?

つまりスクリーンリーダーで読み上げられるということです。
そんな時に、絵文字が余計なノイズにならないように以下の点に注意しましょう。
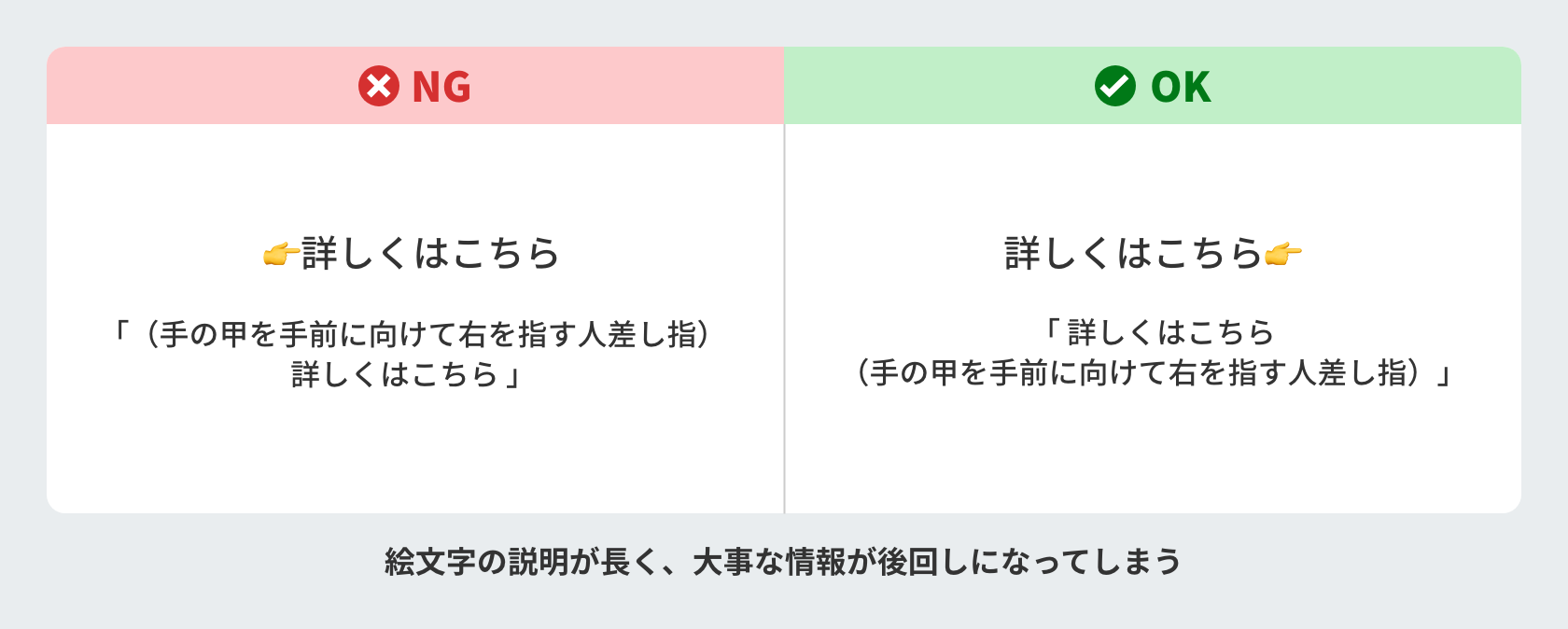
注意点-1:重要なメッセージの前に絵文字は置かない
重要なのは言葉の方なので、まず言葉が最初に読み上げられるべきです。
また、意図した意味合いとは違う代替テキストが設定されている場合には混乱をもたらします。

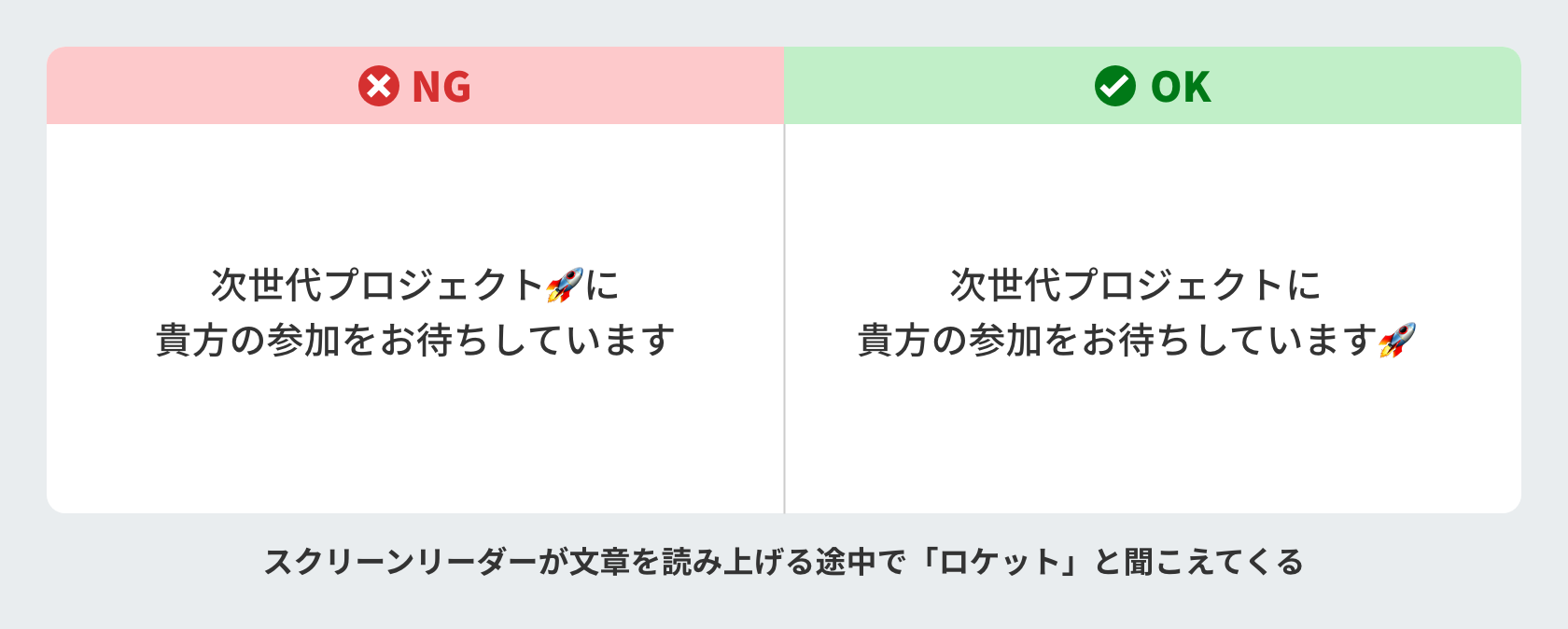
注意点-2:言葉の途中に絵文字を入れない
同様に言葉の途中に入れることも避けましょう。
絵文字を途中に置くと、スクリーンリーダーの利用者は代替テキストをメッセージの一部として誤認してしまう恐れがあります。

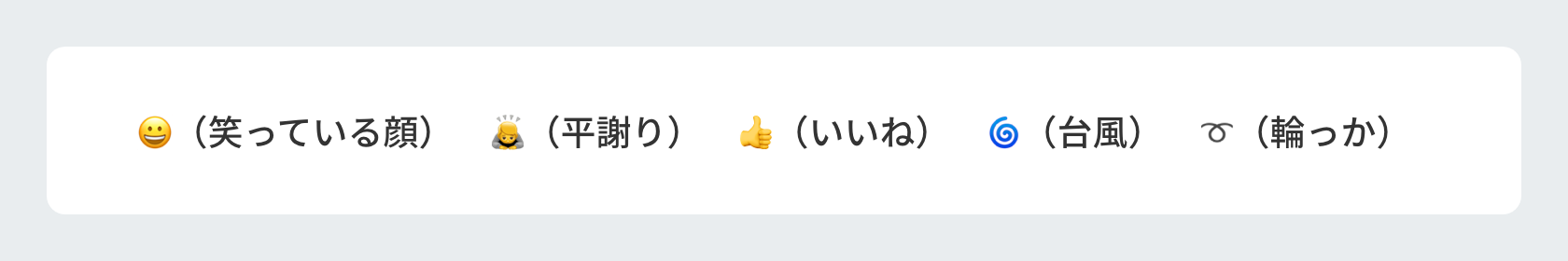
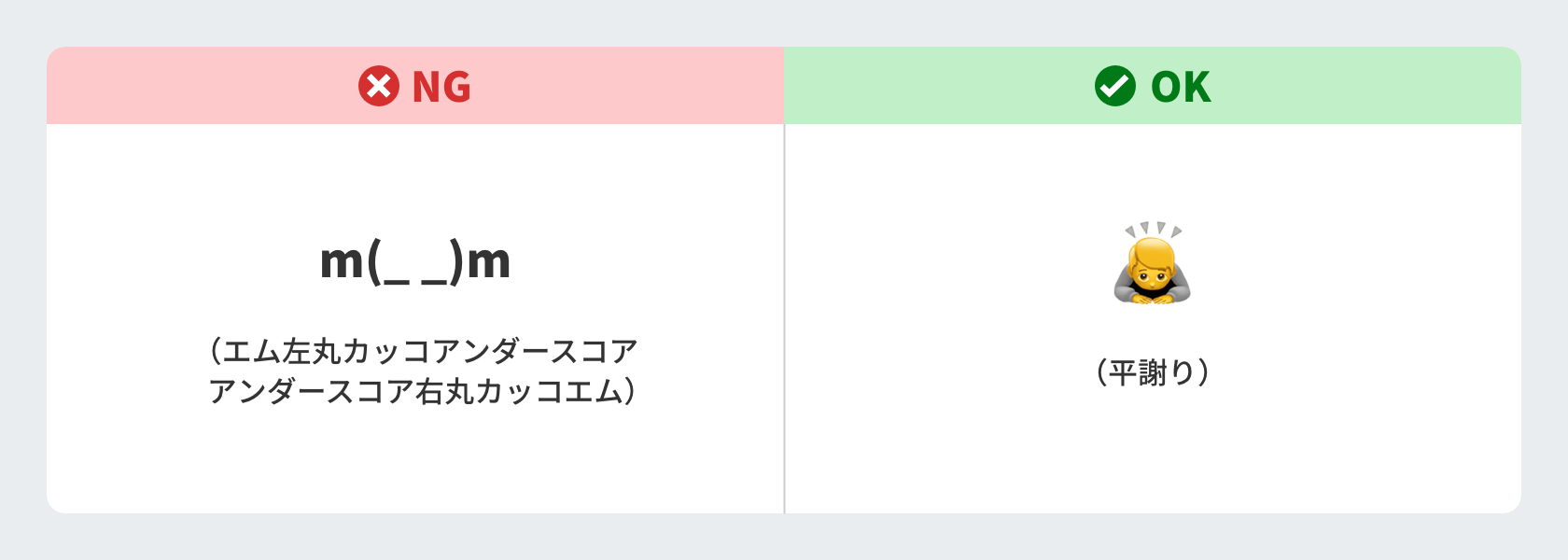
注意点-3:顔文字を使わない
絵文字はスクリーンリーダーでテキストとして読みげられますが、顔文字は記号や句読点をあしらったものなので、ただの記号としてそのまま読まれてしまいます。

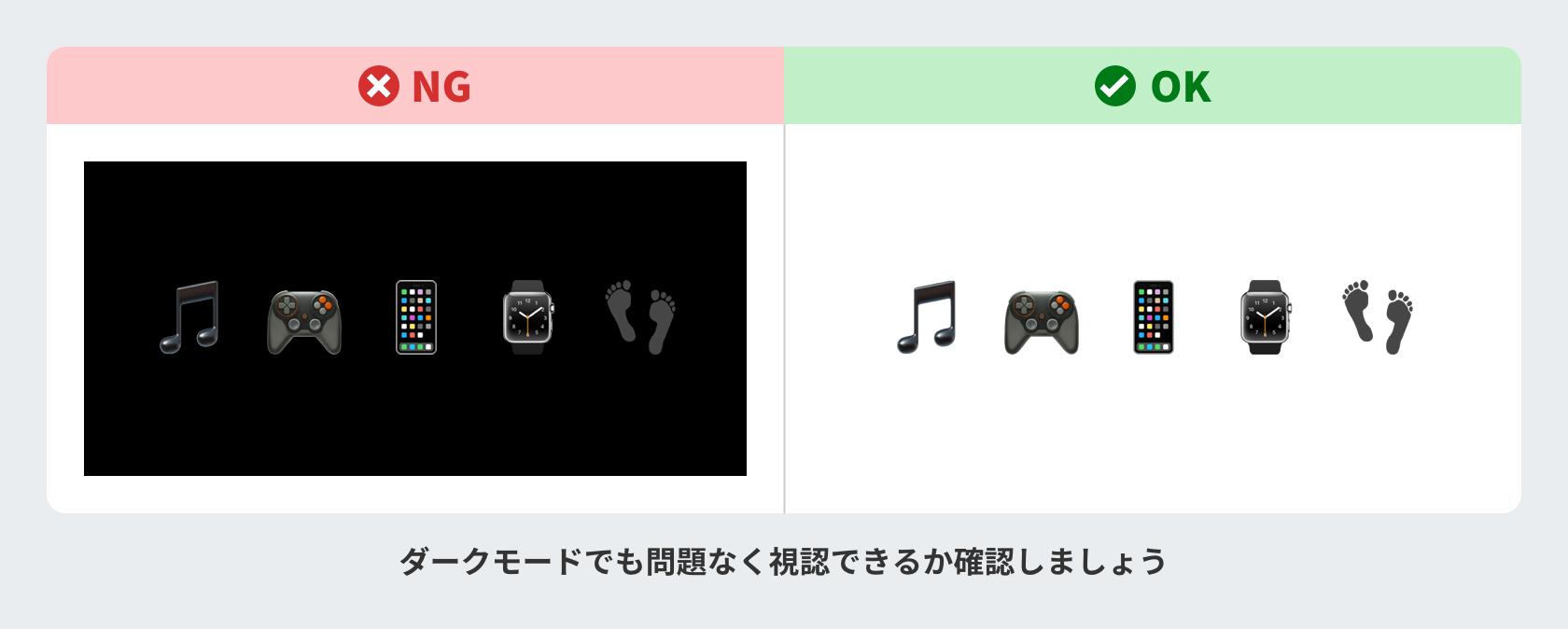
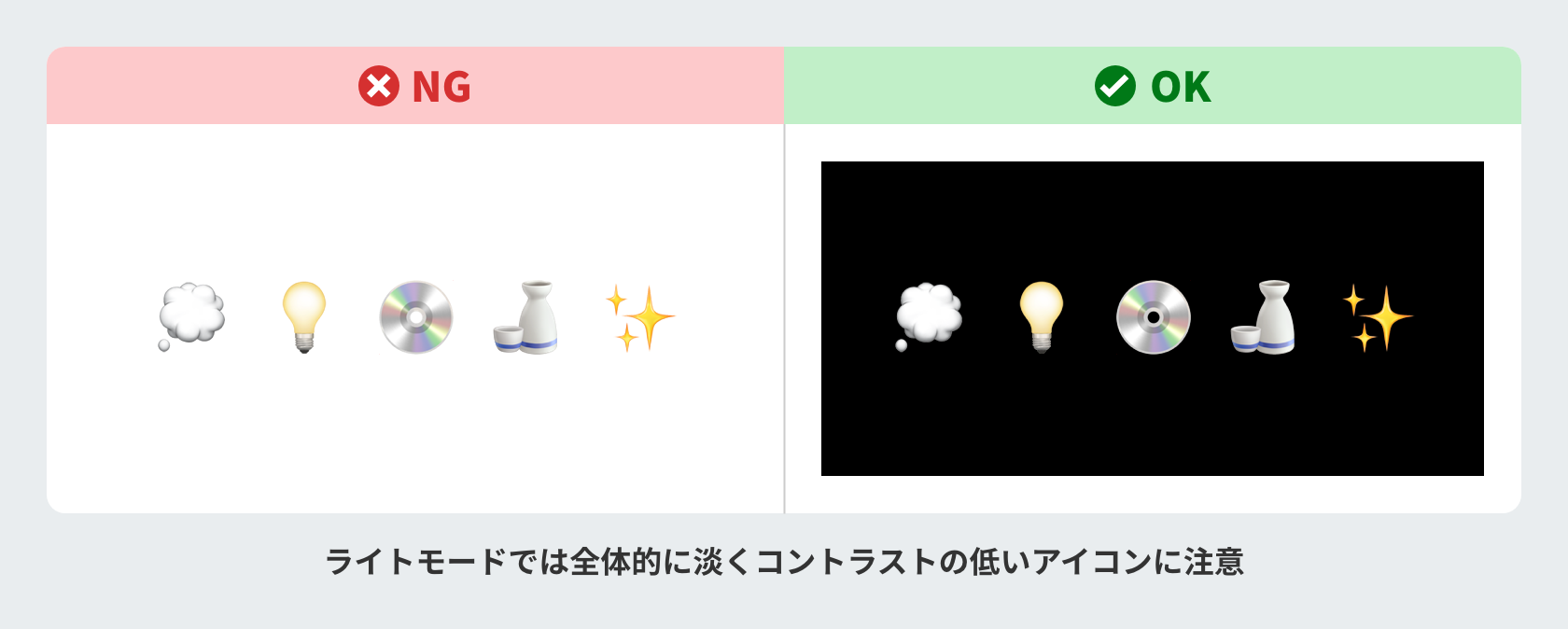
番外編:ライトモードとダークモードどちらでも視認できる絵文字を使う
これはスクリーンリーダー対策ではありませんが、見落としがちなので一緒に記載しておきます。
絵文字にもアクセシビリティにおけるコントラスト比のルールが該当します。
ライトモードとダークモード、どちらの設定でも埋没しない色味のアイコンになっているかチェックする必要があります。


5.リンクやボタンにはリンク先を推測できるような言葉を入れる
キーボードによるナビゲーションでは、現在のページの重要な要素が何か把握できるように以下のことが可能です。
・ヘッドラインの間だけを移動する ・リンクとボタンの間だけを移動する
ボタンからボタンへとジャンプした場合、下記のような場合では「詳しく見る」という言葉だけを3回聞くことになり、リンク先の検討をつけることができません。

リンクやボタンには遷移先のページに関する情報を記載し、クリックするか否かを決定できるようにしましょう。
この方法は誰にとっても有益で、ユーザーが興味のあるコンテンツか判断できるだけでなく、期待感をもってリンク先へ進めるという効果もあります。
おわりに
アクセシビリティ上考慮することはたくさんありますが、今回はマイクロコピーとアクセシビリティに絞ってまとめてみました。
「画像には代替テキスト設定しましょう」などは昔から言われており「当たり前でしょ」くらいな認識でしたが、実際にスクリーンリーダーで読み上げられた時にどのような聞こえ方をするのか?
という根本的な捉え方が抜けていたため「イメージ画像にまでやみくもに代替テキストを設定すれば、逆に煩雑になってウザいのでは?」などと配慮することができていませんでした。
マイクロコピーに関しては、ボタン文言やちょっとした文章などはデザイナーが適宜作成してしまうことも多く、あまり深く考えず「詳しくはこちら」ボタンを作っていたなぁと反省しております。
今後はさらにアクセシビリティ要件が求められる案件が増えていくと思われます。
反省を活かし、日々学び、意識を向け、サイト制作に臨んでいきたいと思います。
参考
(書籍)UXライティングの教科書 ユーザーの心をひきつけるマイクロコピーの書き方
https://www.amazon.co.jp/dp/4798167339
(参考記事)絵文字とアクセシビリティ:適切な使い方
https://www.kotobaux.com/blog/emojis-in-accessibility-how-to-use-them-properly





