こんにちは。デザイン事業部でデザイナーをしている野田です。
今回は、「Webデザイナーとして意識したいSEO対策と便利ツール」についてまとめてみました。
SEO対策はその時々のトレンドに左右されたり、対策不要となった項目があったりと、これといった正解を述べづらい分野でありますが、ここは絶対に押さえておきたいと思った部分をまとめたものです。
まず、SEOとは、レバテッククリエイターの記事でとてもわかりやすい説明がありましたので、引用させていただくと
SEOとは
(引用)レバテッククリエイター
SEOに強いWebデザインとは?デザイナーが意識すべきポイントを解説
https://creator.levtech.jp/tips/article/22/
SEOとは、「Search Engine Optimization:検索エンジン最適化」の略。Googleなどの検索サービスにおいて、当該ページを検索結果の上位に表示させるための取り組みをSEO対策と呼びます。
Yahoo!は独自のアルゴリズムを使用していましたが、2010年7月にGoogleと提携し、現在はGoogleのアルゴリズムを使用しています。GoogleもYahoo!も、検索順位を決める仕組みは一緒なので、検索結果にほとんど違いはありません。
検索サービスには他にMicrosoftのBingなどもありますが、GoogleとYahoo!を合わせて90%以上のシェアを誇っています。そのため、Google検索への理解を深めることが、SEO対策にとっては重要です。
検索エンジン使用率
王道DXの2024年6月現在の検索エンジン使用率ランキングで、日本でのPCとスマホの使用率を見てみるとGoogleとYahoo!のシェア率はどちらも90%以上であることが一目瞭然です。
【2024年6月】検索エンジンシェア率のランキングと推移(日本・世界)
https://ohdo.at21.jp/web/search-engine-share/
| PC | 検索エンジン名 | 2024年6月 | 2024年1月 |
|---|---|---|---|
| 1位 | 65.1% | 74.7% | |
| 2位 | Yahoo! | 28.0% | 15.8% |
| 3位 | Bing | 5.8% | 8.0% |
| スマホ | 検索エンジン名 | 2024年6月 | 2024年1月 |
|---|---|---|---|
| 1位 | 85.1% | 81.1% | |
| 2位 | Yahoo! | 12.7% | 16.6% |
| 3位 | Bing | 0.8% | 1.0% |
SEO評価の基準
一般的に知られているSEO評価基準は大きく3ポイントに分けられているそうです。
1. ウェブサイトの技術的側面
- サイトの読み込み速度
- モバイル対応
- セキュリティ対策(サイトがhttps、SSL対応になっているか)
- テクニカルエラー(エラーが少ない=信頼性が高い)
2. コンテンツの質
- キーワードの適切な使用
- 独自性のあるコンテンツ
- 信頼できる情報源
- 更新頻度
3. ユーザビリティ
- サイトの使いやすさ
- ナビゲーションの分かりやすさ
- 内部リンクの適切さ
- ユーザーエクスペリエンスが考えられているか
これらの要素をバランス良く満たすことが、良いSEO評価につながるとされています。
質の高いコンテンツと技術の最適化が求められています。
その中でWebデザイナーとして特に意識したいSEO対策
一般的に次の5点を気をつけよう!と謳っているページが多かったのでここで紹介します。
1. HTMLの適切な構造化
◎タイトルタグとメタディスクリプションの設定
サイトの内容を簡潔に表現し、キーワードを含めること。
◎HTMLの適切な構造化
見出しやリストなどを使って、コンテンツを適切に構造化することで、読みやすくなります。
コンテンツを適切に構造化することで検索エンジンに理解されやすく、h1〜h6の見出しタグを使い分けることも重要です。
◎レスポンシブデザイン
モバイルでも見やすいよう、レスポンシブデザインに対応することはマストです。
2. 見やすく読みやすいコンテンツ
Webコンテンツを見やすく読みやすくするためのポイントは、
◎シンプルでクリーンなデザイン
余白を効果的に使い、コンテンツに集中できるようなシンプルなデザインにする。
◎フォントとカラーコントラスト
読みやすいフォントの選択と、十分なコントラストのあるカラーを選ぶ。
まず、見やすいフォントサイズは人それぞれ、年齢層によっても違いますが、一般的には以下のサイズが推奨されています。
| 端末 | ||
|---|---|---|
| フォントサイズ | PC | 16px前後 |
| SP | 14px前後 | |
| 行間(ラインハイト) | PC & SP | 1.5 ~ 2 |
| 余白 | PC | 上下30px、左右20px程度 |
| SP | 上下20px、左右10px程度 |
カラーコントラストについては、各種Webサービスやプラグインを活用するのが効率的です。
2024年4月から改正障害者差別解消法による合理的配慮の提供が義務化されたことで、対応が必須となったウェブアクセシビリティの面でも特に使いやすいと思ったツールは、
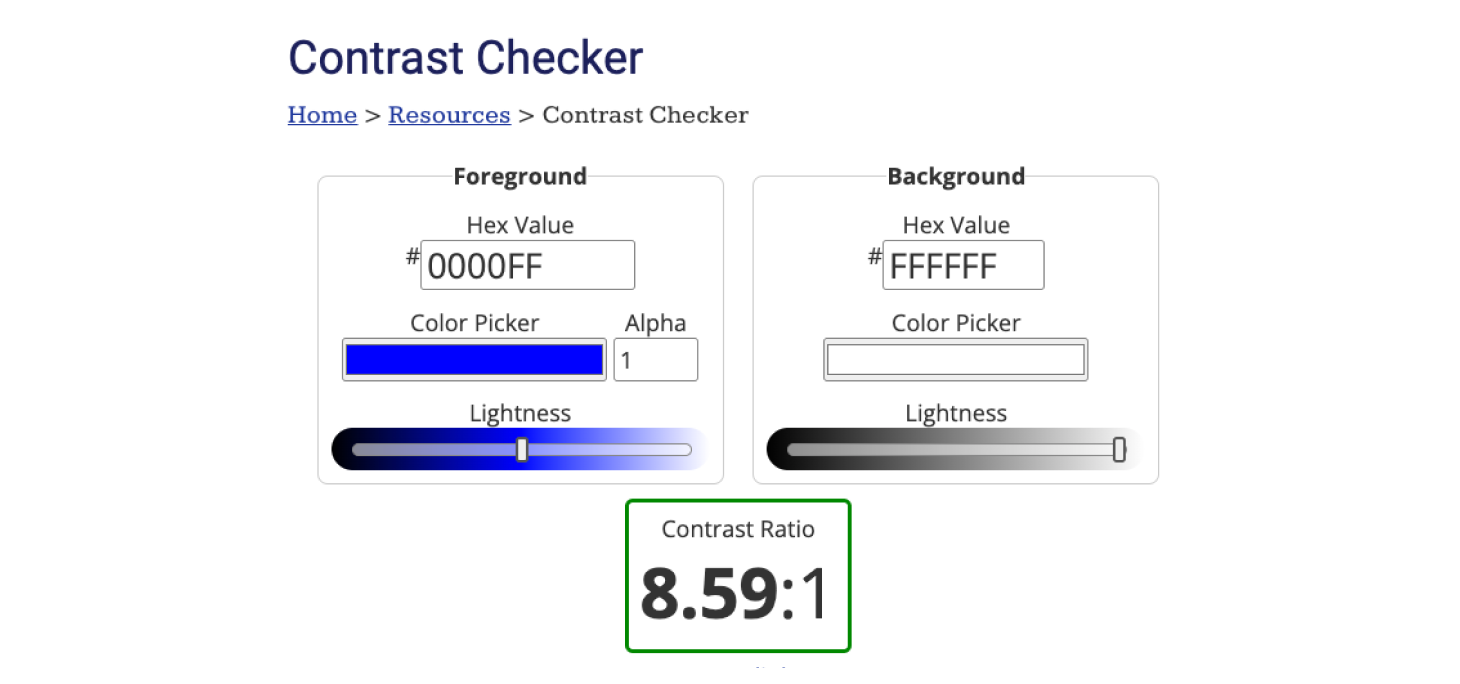
WebAIM Color Contrast Checker(ウェブツール)
カラーコントラストの比率を瞬時に確認できる他、WCAG のガイドラインの基準である「AA」と「AAA」に対応しているかを同時に確認できるので便利です。

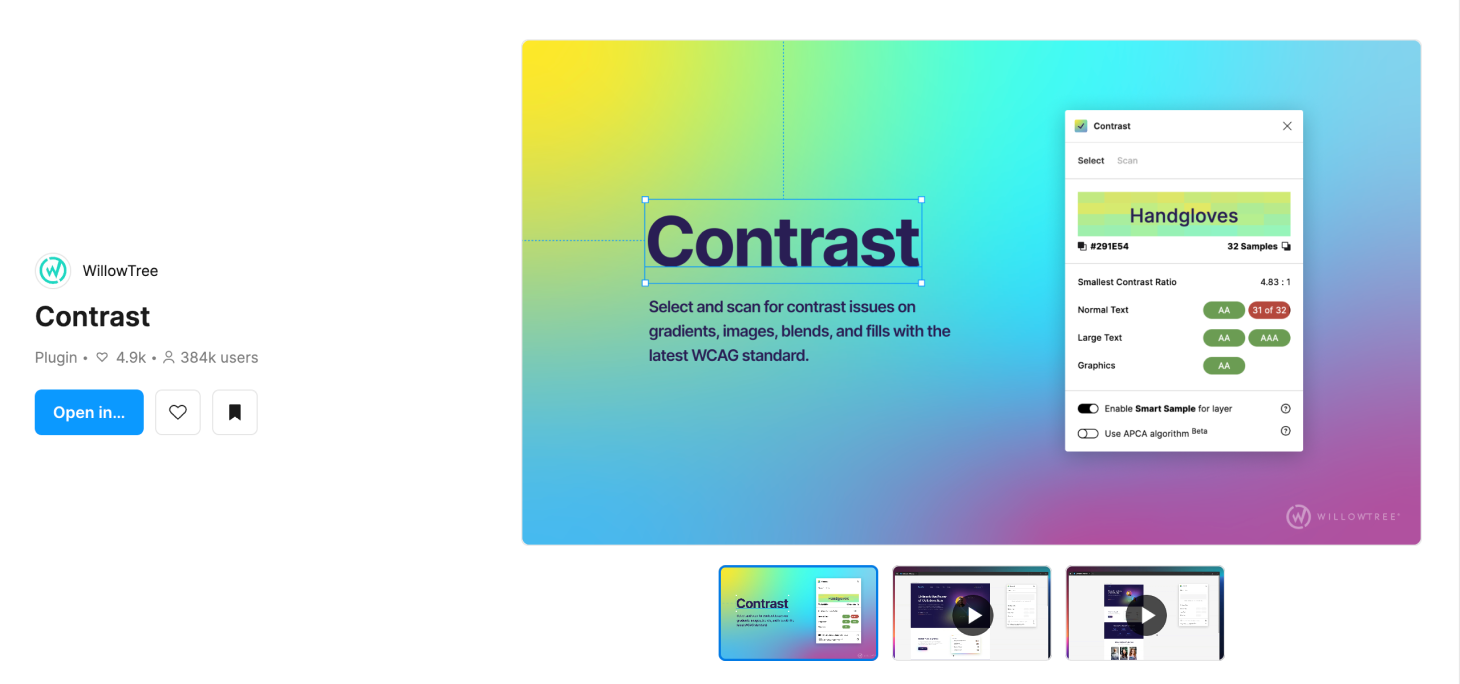
Contrast(Figmaプラグイン)
WebAIMと同じく、カラーコントラスト比に加え、WCAG のガイドラインの基準「AA」と「AAA」に沿っているかを同時に確認できるのと、何よりデザインしながら確認できる点が個人的には重宝しています。

3. 画像の最適化
適切なalt属性とファイル名を付け、サイズを最適化すること、が要求されます。
画像サイズの圧縮ツールで代表的なものは、
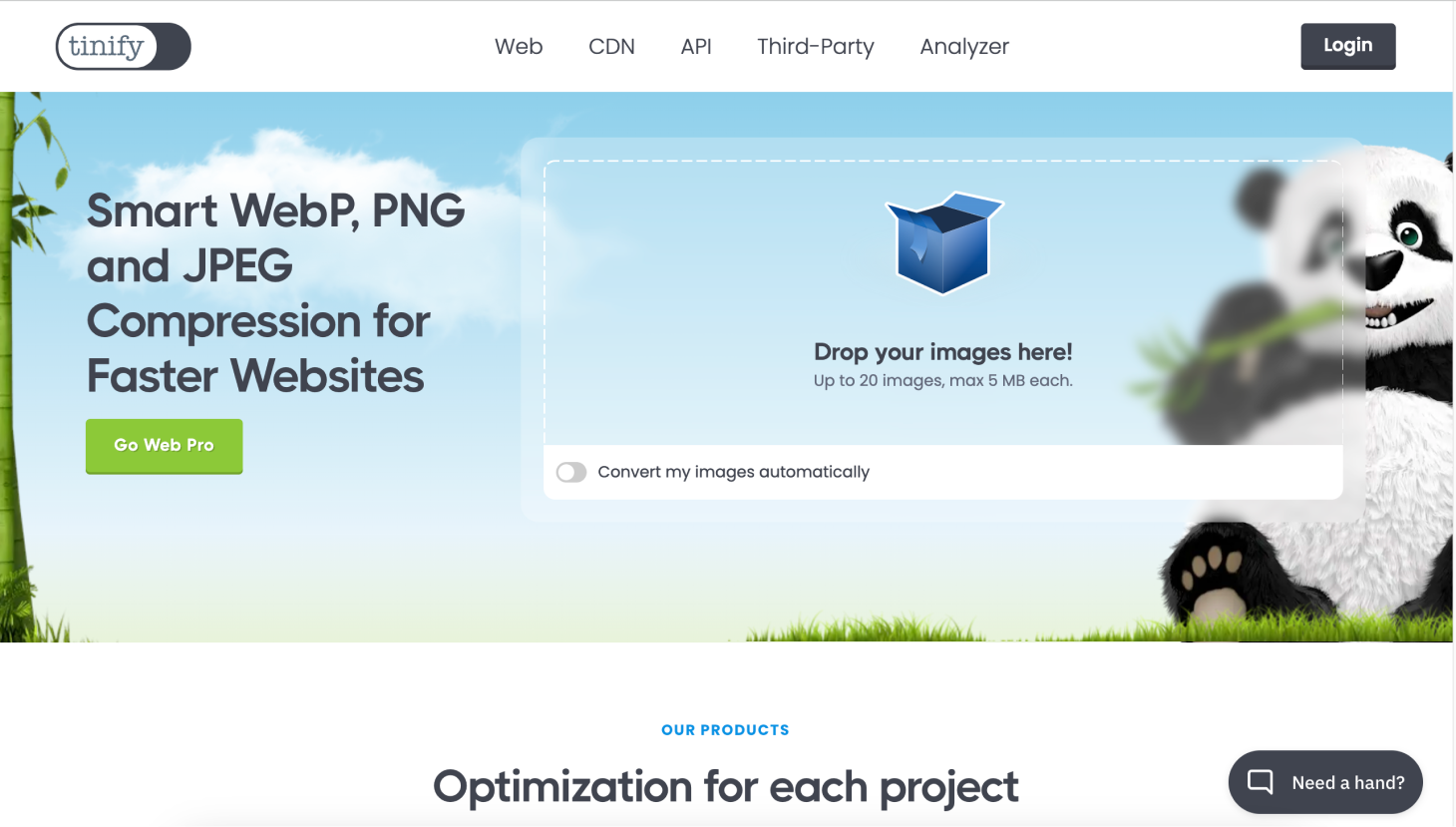
TinyPNG – 結構前からある、みんなお馴染みのパンダツールだと思います。ブラウザ上にデータをアップして画像圧縮後にダウンロードできるWebサービスです。
– 対応ファイル形式:PNG/JPEG
– 最大処理数と容量:無料枠で一度に処理できる枚数は、最大20画像、各5MBまで

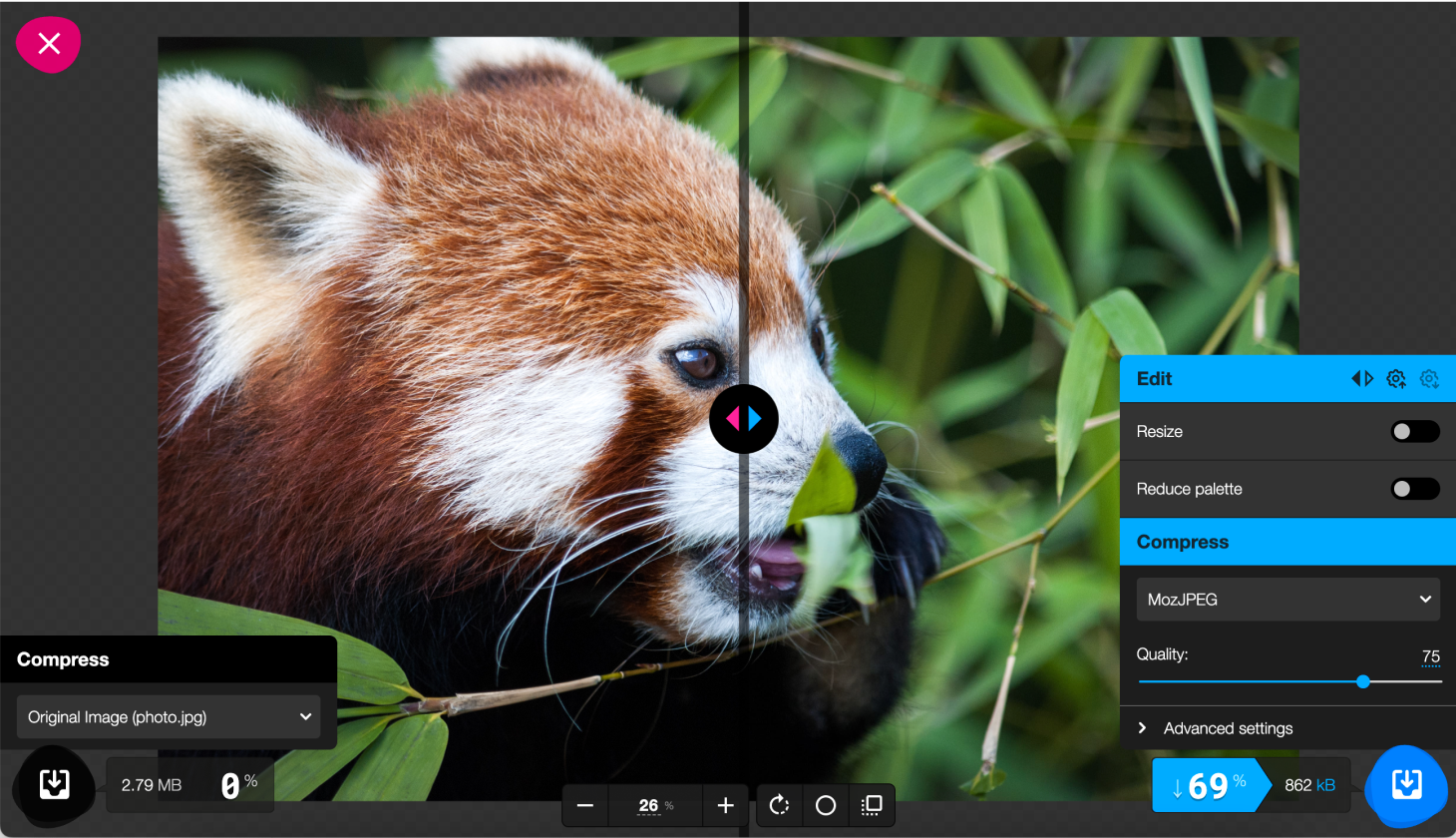
Squoosh – Googleが提供するオープンソースツールで普段あまり馴染みのない画像形式にも変換可能だったりと、高度な圧縮が可能です。
1処理、1画像ですが、圧縮設定を細かく設定できるため、極限まで容量を下げたいという画像には特に使いやすいツールだと思います。
– 対応ファイル形式:AVIF/JPEG/PNG/JPEG XL/MozJPEG/OxiPNE/QOI/WebP/WebP v2
– 最大容量:不明

ImageOptim – 無料と有料枠があり、無料枠はMac用の無料アプリをダウンロードして使用できます。Webサービスは有料のため、Macユーザーであればアプリ版がおすすめです。
大量の画像を圧縮したい時に非常に便利なツールです。使い方は、画像が入った元ファイルを複製して、ファイルごと選択後に圧縮処理を実行すれば、ファイル名を変更せず圧縮されたファイルがどんどん上書かれるため、実行後は待つだけ!と、楽ちんです。ただ、処理スピードは決してものすごく速いわけではないので、時間に余裕を持っての実行をお勧めします。
– 対応画像形式:JPEG, SVG, anim Gif, PNG
– 最大容量:不明

4. ページの高速化
不要なリソースを削除しながらページを圧縮することで表示スピードの高速化を目指せます。
ウェブサイトのパフォーマンスを測るツールを使用することで改善の方法やヒントを得られます。
代表的なツールは、Google Chromeのプラグイン(Lighthouse)や PageSpeed Insights(PSI)・WebPagetest などのWebサービスです。
Lighthouse は、Googleが提供するGoogle Chrome用の無料プラグインでウェブサイトの
- パフォーマンス(ページや画像の読み込み速度)
- ユーザー補助(アクセシビリティ)
- おすすめの方法(安全なサイトか)
- SEO(正確性)
のカテゴリー別に計測・分析してくれます。
※使用するにはGoogle Chromeアプリのダウンロードとプラグインの追加が必要です。

PageSpeed Insights(PSI) は、Googleが提供するウェブサイトのパフォーマンス計測に特化した無料Webサービスです。読み込み速度やリソースの最適化状況などを確認し、改善点を示してくれます。
前述のLighthouseのパフォーマンスの部分だけを抜き出したツールで、監査内容や点数のロジックに大差はありませんが、Lighthouseはクライアント環境に依存するため、計測結果に誤差が生じる場合があります。より正確な指標や点数を求めたい場合は、PageSpeed Insightsが推奨されています。

WebPagetest は、ウェブサイトのパフォーマンスをさまざまな条件下(コアバイタル指数やLighthouseなどの他サイトとの比較を表示など)で詳細に分析できるツールです。端末は他ツールと同じくモバイルもしくはデスクトップを選択でき、世界中からのアクセスを想定したテストができるので、ユーザーの環境に近い状況でパフォーマンスを把握できます。
グローバルサイトの制作時は、特に便利なツールになりそうです。
無料・有料と両方のプランがありますが無料でも充分な計測ができます。

5. XMLサイトマップの作成
サイトマップを検索エンジンに読ませることによって、サイト内の全てのページをより効率的にクロールさせることができます。
その中で、XML サイトマップは、RSSやテキストベースのサイトマップと比べ、最も用途の広い形式とされています。
作成方法や設置方法は、「Google検索セントラル>サイトマップの作成と送信」が参考になります。
ただし、XMLサイトマップが不要な場合もあります。
Google検索セントラルによると、
- サイトのサイズが500ページ以下と小さく、
- 全てのページがホームページからリンクで辿れ、
- 検索結果に表示させたいメディア ファイル(動画、画像)やニュースページが多くない
場合は、XMLサイトマップの作成はしなくてもOKとされています。
(参考)Google検索セントラル「サイトマップについて」
最後に
これで全てとは言い切れませんが、Webデザイナーとして意識したいSEO対策で代表的なもののまとめでした。
改正障害者差別解消法による合理的配慮の提供の義務化などにより、ウェブサイトに求められるものは多くなってきています。
その時々のトレンドやGoogleの発表をチェックしつつ、アップデートし続けていくことで、よりユーザーフレンドリーなウェブデザインを目指していきたいです。





