こんにちは。デザイン事業部でデザイナーをしている野田です。
今回は、今までFigmaを使ってきて、
メモリが特に消耗されているなと感じた場面を3種類ピックアップし、
その際にメモリ使用率をいくらか削減できたツールや手段を記したいと思います。
メモリ使用率が60%を超えると警告が出現
ウェブデザインの編集ツールとしてSketchからFigmaへ移行したことで作業効率が飛躍的に向上し、プロジェクト開始時は清々しいスタートを切れている今日この頃ですが、
作成する画面数が増えたり、コンポーネントが増えたり、画面内要素が予想以上に増えたりするごとに、
次第にマウスの動きが遅くなってくる印象です。
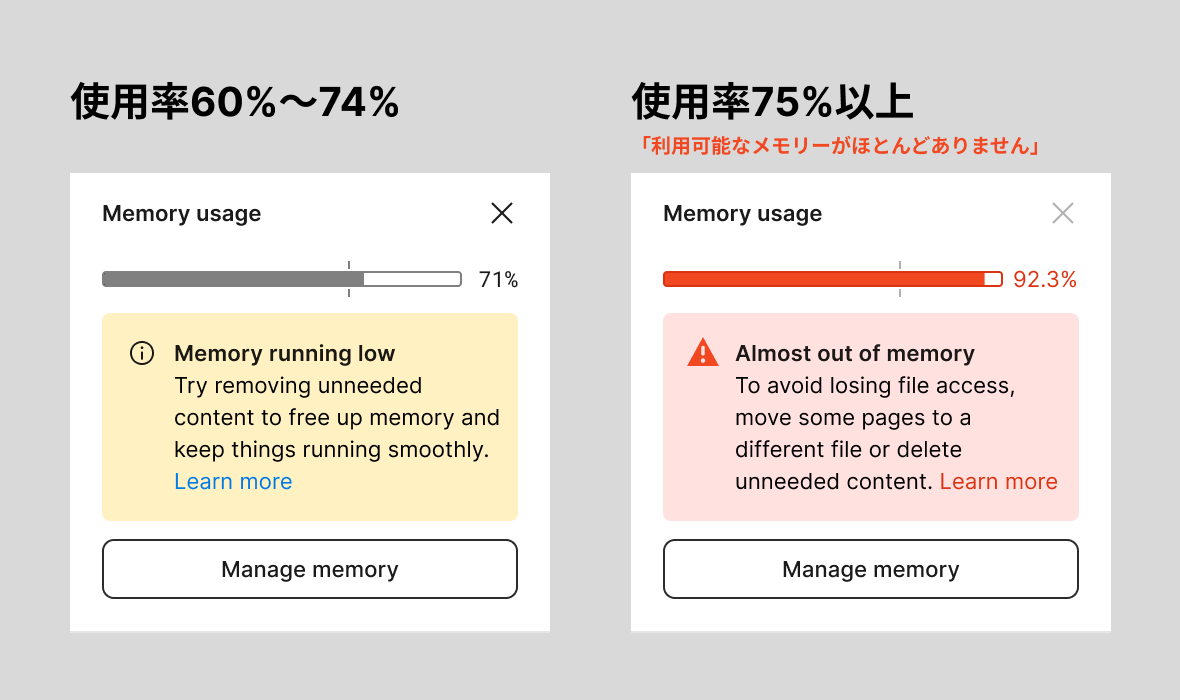
メモリ使用率が60%を超えると、左上にメモリのメーターが出てきて、
75%を超えると赤い警告に変化し、

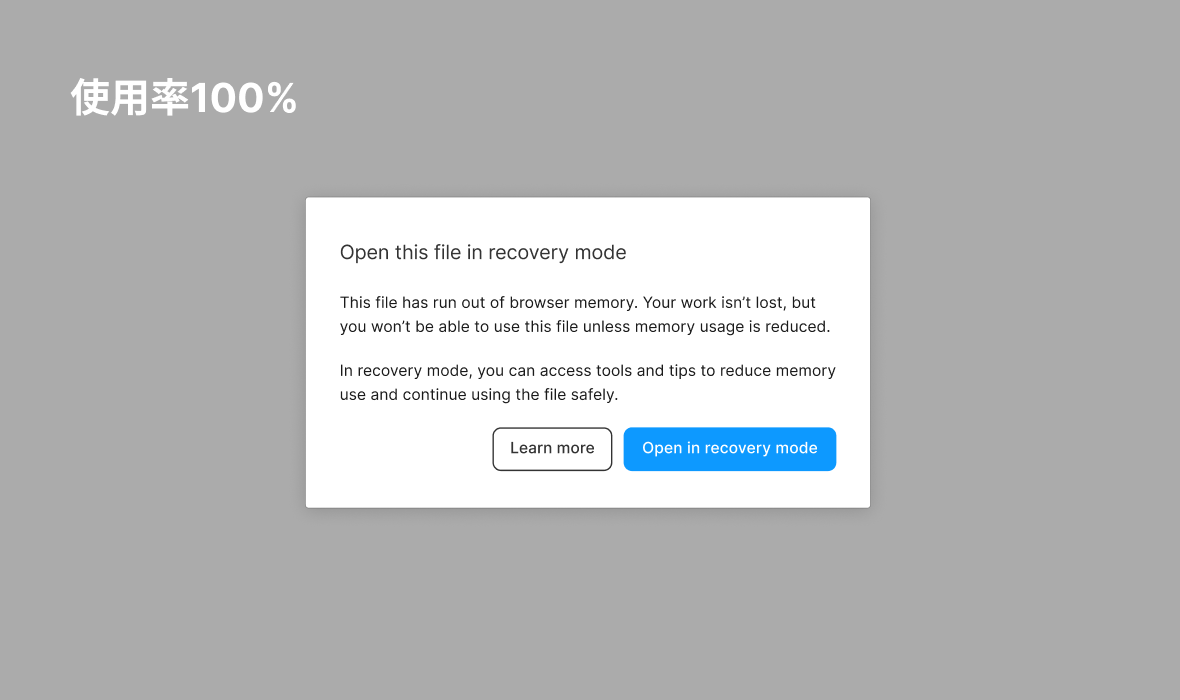
雲行きが怪しくなってきたなと思った頃には画面がブラックアウトし、

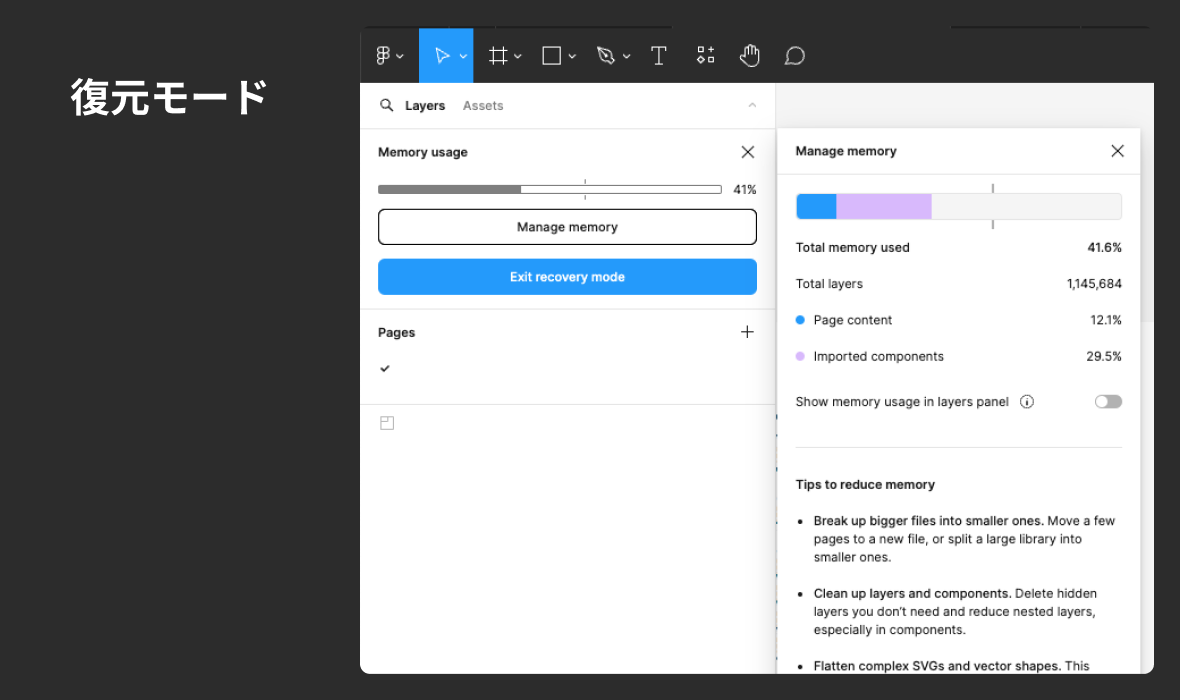
復元モードに切り替えざるをえない展開になるかと思います。

復元モードになるとメモリー全然大丈夫なんじゃない?と一瞬思うのですが、
やはり足りていないようです。
「利用可能なメモリーがほとんどありません」という警告が出たり、
マウス操作が重くなる度にストレスを感じられている方も多いのではないかなと思います。
メモリを削減する代表的なソリューションは無い
そこで、メモリを削減するにはどうしたら良いのか、
と調べてみると、Googleでも悩まれている方が多い予想が出てくるわけですが、

なかなか代表的なソリューションが見つからずで、
例えば、Figma Learn(Figma公式ヘルプ)では「メモリー削減のヒント」として
メモリー使用率には多くの要因が関連しており、残念ながら注意すべきレイヤー、データ、リソースの決まった数があるわけではありません。つまり、メモリーを削減するための画一的(かくいちてき)なアプローチは存在しません。メモリー使用率が高い場合は、次の解決策に従って問題をトラブルシューティングしてください。
と書かれているくらいです。
メモリ使用率が優に80%を超える傾向が見られ、避けたい場面TOP3
そこで、個人的見解ですが、
一昨年からFigmaを使い始めてから、メモリ使用率が優に80%を超える傾向が見られて、
避けられたら避けたい場面、TOP3と
解決策とは言いがたいですが、メモリ使用率がいくらか削減したツールや手段を上げたいと思います。
因みに、作業中のファイルのメモリ使用率を確認する方法は、こちら。
[TOP 1] ベクター要素が細かい、または複雑な画像をコンポーネントにしてしまった時
まず一つ目は、
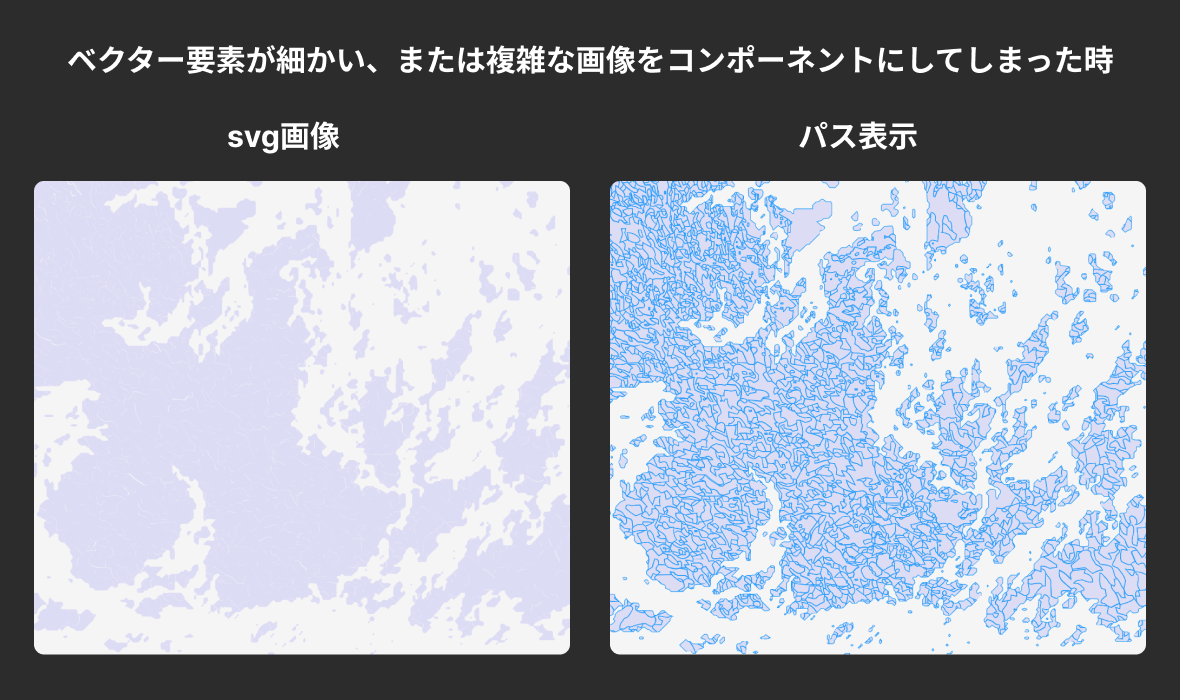
画像の大きさもそうですが、ベクター要素が細かい、または複雑な画像をコンポーネントにしてしまった時です。
例えば、以下は、模様のsvg画像なんですが、パスが右のように細かいことにに気付かずヘッダーコンポーネントとして使用してしまった時に起こった現象としては、
メモリ使用率が30%程一気に上がってしまって、一度ファイルを閉じるとなかなか立ち上がらない傾向にありました。

▼回避策
回避策として、svg画像をjpg化し、
容量を落とすプラグインに、Figma Learnでも解決策の一つとして挙げている
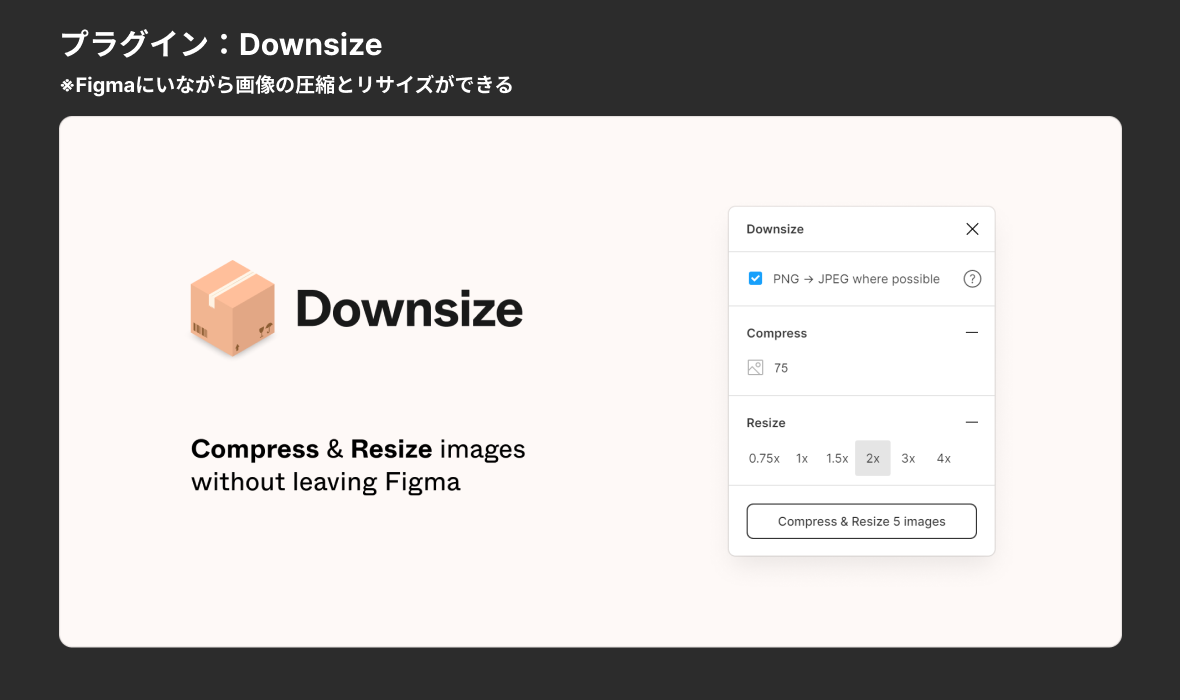
Downsizeプラグインを使用して
結果としてメモリー使用率が20%程下がり、ファイルもギリギリ分割しなくても良い状態になりました。

このプラグインは、Figmaにいながら画像の圧縮とリサイズができるのでとても便利です。
[TOP 2] セル数が多い表組(テーブルなど)でバリアントが多めのコンポーネントを読み込んでいる時
2つ目は、
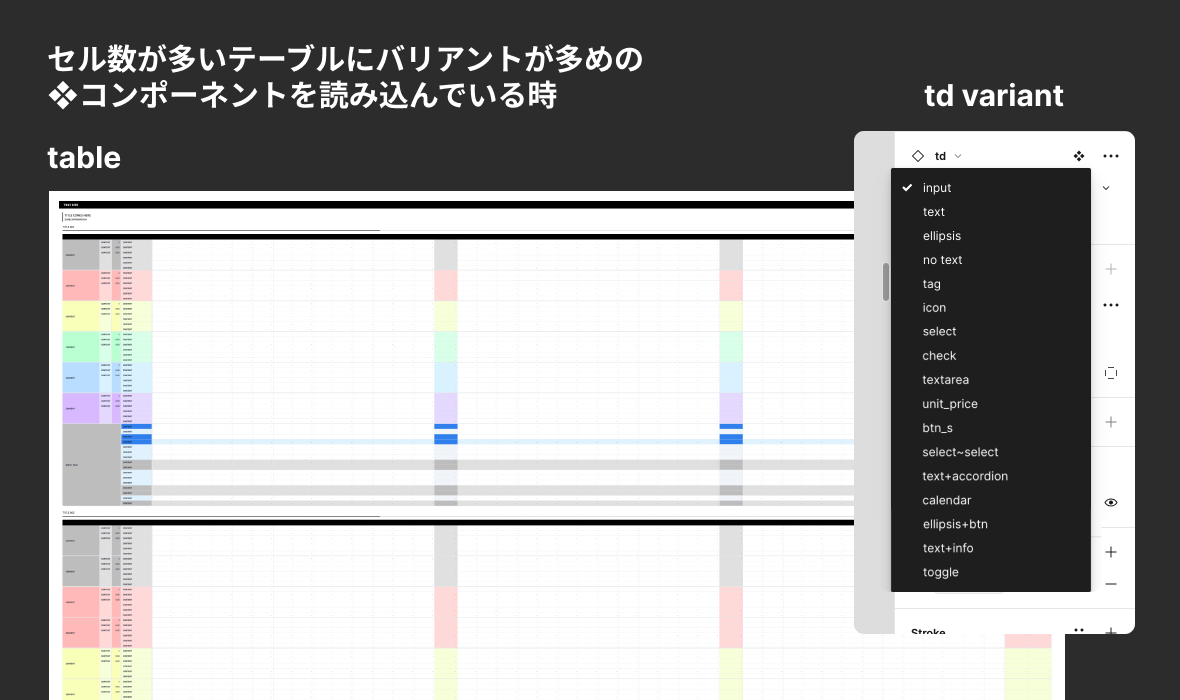
セル数が多い表組(テーブルなど)でバリアントが多めのコンポーネントを読み込んでいる時です。
この時は、テーブルのtd要素をコンポーネント化して、右の規模感のテーブルに配置していたのですが、
バリアントの切り替え時、コンポーネントの例えば色を変更した時、全てのテーブルに浸透するのに時間がかかる現象がありました。

▼回避策
1. 全てのコンポーネントを切り離すといくらかメモリ使用率が下がり、画面もサクサク動くようになるのですが、やはりセルの線の幅を一括で変えたかったり、フォームの種類を変えたいなどで、選択した範囲をワンクリックで変えたいと思うと、なるべくコンポーネントを切り離したくないところでした。そのため、コンポーネントをライブラリ化して、ファイルを2、3種類に分割することでメモリ使用率を下げる方法に至りました。
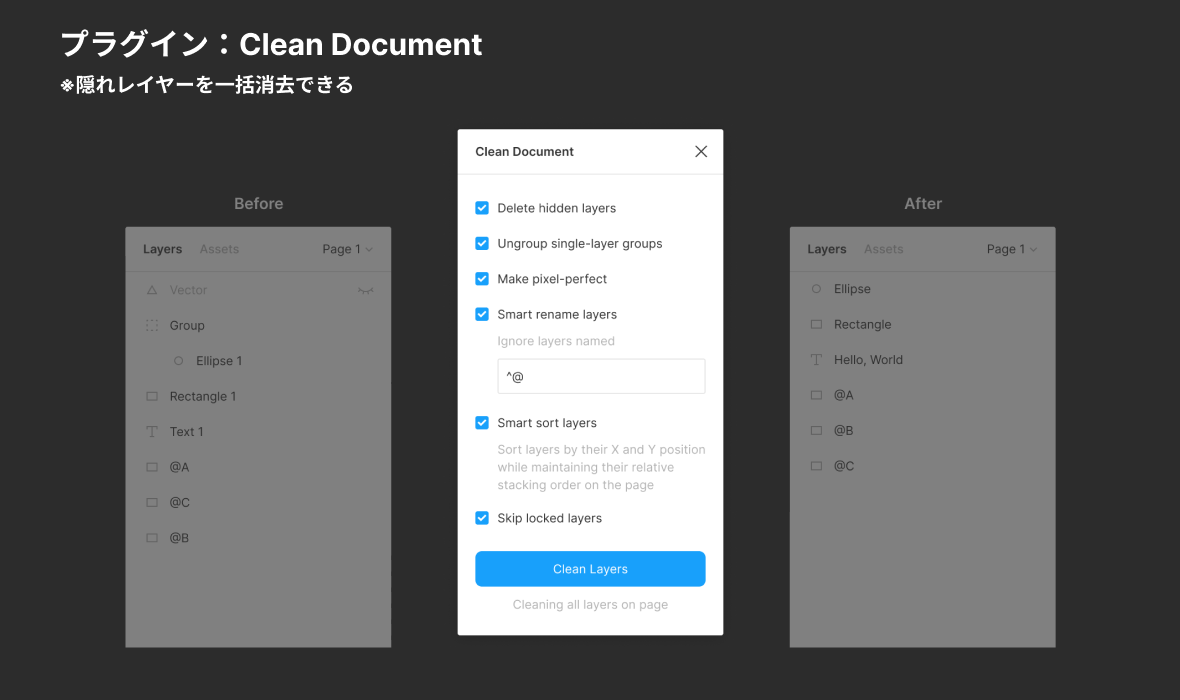
2. 隠れレイヤーを一括消去できるClean Documentプラグインを使う。デザインの編集中は使用を躊躇いますが、デザインがほぼ固まった時に使うと、隠れレイヤーを一括消去してくれるので、一気にメモリ使用率も下がり気持ちが良いです。

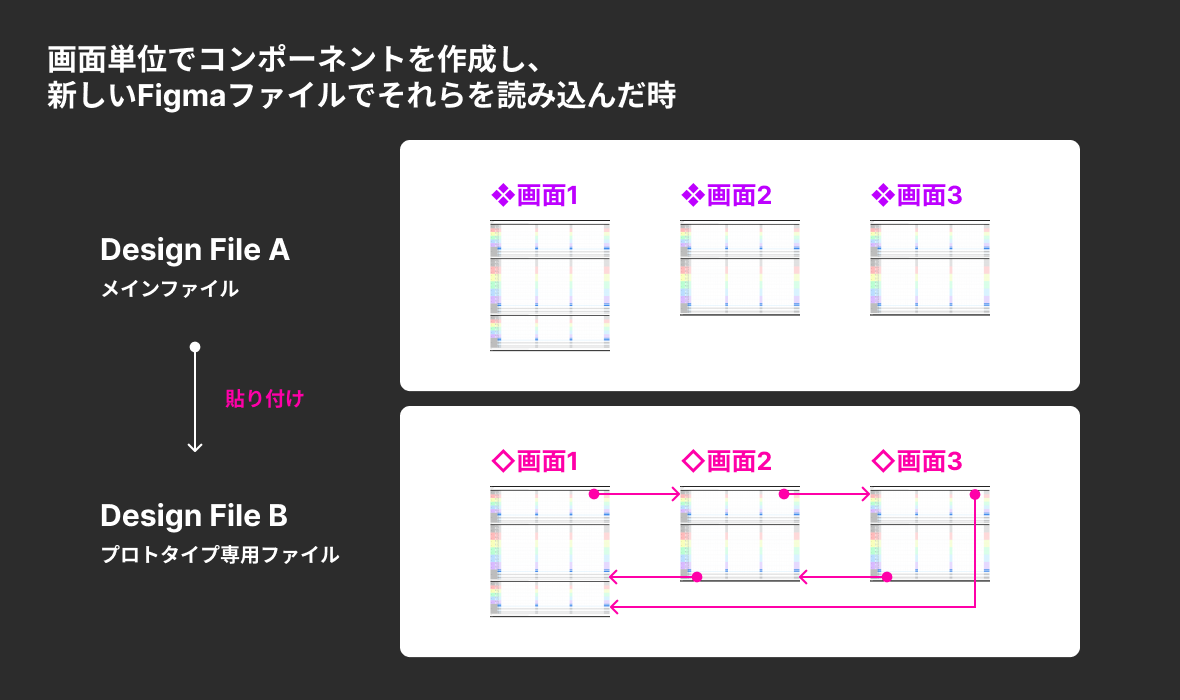
[TOP 3] 画面単位でコンポーネントを作成し、新しいFigmaファイルでそれらを読み込んだ時
最後の3番目は、
画面単位でコンポーネントを作成し、新しいFigmaファイルでそれらを読み込んだ時です。
プロトタイプ(画面モック)を新しいFigmaファイルで作成したかったため画面単位のコンポーネントをライブラリへ書き出し、別Figmaファイルで読み込んだところ、
例えば [TOP 2] であげた、コンポーネント要素の多い表組(テーブル)の画面を読み込んだ時は、
作業スペースで使用しているメモリー使用率が10%くらいだったにも関わらず、1つの画面を読み込むのに50%のメモリ使い、
警告などの予告もなく真っ先に復元モード行きでした。

▼回避策
回避策として画面を単純に画像で書き出して、書き出した画像を別ファイルで読み込めばメモリもあまり気にせず、問題なくプロトタイプを作成できると思うのですが、ボタン遷移を設定したい場合は、やはり画面単位でページを読み込みたいところです。
まとめ
コンポーネントやバリアントは使い勝手がよく多用しますが、その分メモリ使用率も上がる可能性が高い印象です。
このプロジェクトだったら画面数も少ないし、メモリー使用率も問題ないだろうと軽視するのではなく、
はじめからファイル分割のしやすいデザインファイル作りを心がけるべきと感じています。