こんにちは、アイレットデザイン事業部Webディレクターの杉原と申します。
デザイン事業部では「inside UI/UX」をテーマに各メンバーの知見や学びを記事にしています。
今回紹介するのは、「Figma」を使ったデザインのワークフロー改善の提案になります。

デザインワークフロー
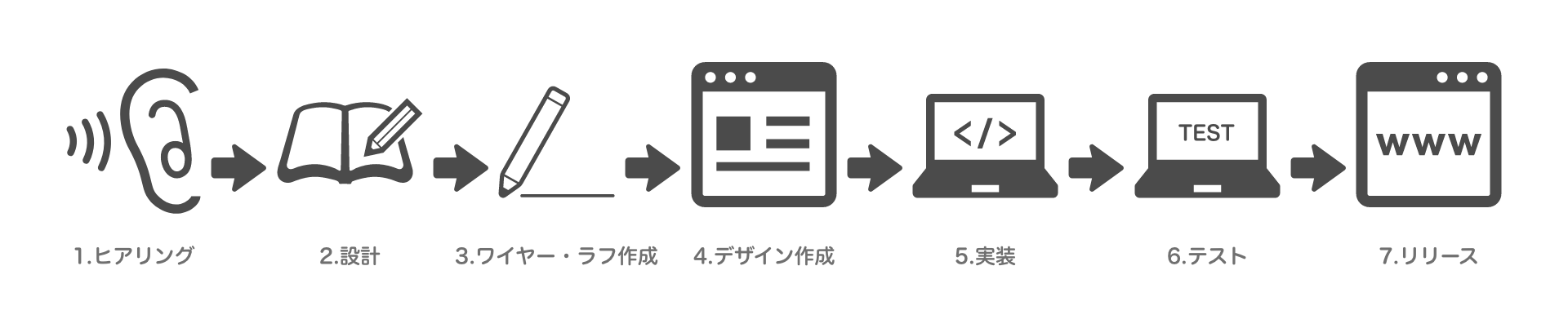
おそらくプロジェクトやチームによって変わるかと思うのですが、デザイン制作におけるワークフローはおおよそ以下の通りになるかと思います。

もちろん案件の大小によっては、上記プロセスが省略されたり、UXリサーチ・開発要件定義のプロセスが追加されたりと様々かと思います。
各プロセスごとにあらゆるツールが登場します。
- ヒアリング
制作物:ヒアリングシート、カスターマージャーニーマップ、コンセプトシート等
ツール:Excel、スプレッドシート等 - サイト設計
制作物:機能一覧、画面一覧等
主なツール:Excel、スプレッドシート、ホワイトボードツール等 - ワイヤー・ラフ作成・デザイン作成
制作物:ワイヤーフレーム・デザインラフ・デザイン等
主なツール:Adobe XD、Figma、Sketch、Photoshop等 - 実装・テスト・リリース
制作物:デザイン指示書等
主なツール:Excel、スプレッドシート、Zeplin、Adobe XD、InVision等
このように各プロセスごとであらゆるツールを駆使して
プロジェクトを進めているかと思います。
ただ、ツール間を行ったり来たりすると
どこにどの情報が入っていたのか分からなくなったりとか
一つの要素をアップデートするのに複数ツールを並行して更新したりと
わりと面倒だったりします。
これをできるだけ「Figma」で統一できればシンプルになるのではないかと思いました。
Figma
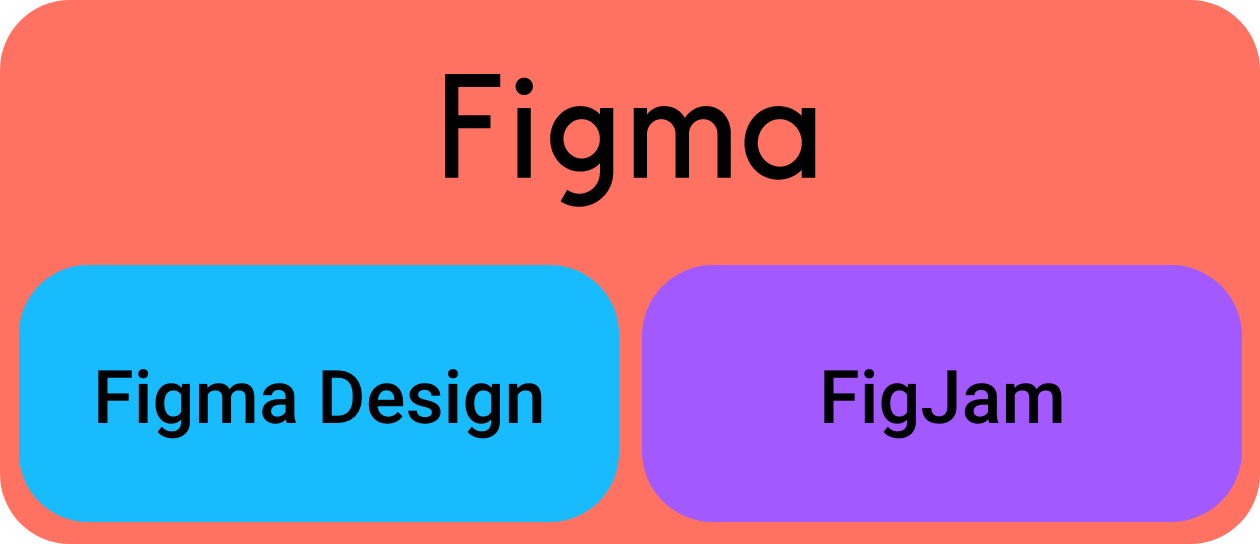
一言で「Figma」と言っても実は2つのアプリをあわせて「Figma」になります。
それが「Figma Design」と「Fig Jam」の2つになります。

Figma Design
おそらく「Figma」でイメージされるのはこちらになるかと思います。
用途としては
- ワイヤーフレーム作成
- Webデザイン・UIデザイン
- プロトタイプ作成
ができる名前の通りデザインツールになります。
「Figma Design」自体も、かつて上記の3つの作業がツールごとに分断されていたのを、1つのツールにまとめてできることが特徴となります。
開発モード
「Figma Design」では2023年6月に「開発モード(Dev Mode)」のベータ版を公開しました。
開発モードでは以下の機能が使えます。
デザインのインスペクト
オブジェクトにカーソルを合わせてクリックするだけでサイズ、スペック、スタイルなどを確認することができます。適切なコードをコピー
デザインからすぐに使用できるコードスニペットの生成できます。Visual Studio Code連携
VS Code向けの拡張機能を使用すれば、デザインファイルをテキストエディターに取り込むことができます。アセットのエクスポート
ワンクリックでデザインファイルからアイコンやアセットをダウンロードできます。
このように、デザイナーが作ったデザインデータから開発への連携が非常に便利になりました。
 右上のスライドボタンを押せば開発モードになります
右上のスライドボタンを押せば開発モードになります
つまり「Figma Design」が一つあると
- ワイヤー・ラフ作成
- デザイン作成
- 実装(デザインデータの引き渡し)
までをカバーすることができます。
Fig Jam
FigJamは、個人やチームがブレインストーミング、開発、アイデアの整理に使用できるオンラインコラボレーションツールです。デザインツールは初めてという方も、簡単に「ジャムセッション」(FigJamでのコラボレーション)に参加できます。
「Figma」のアカウントを持っているユーザーはもちろん、オープンセッションにするとアカウントを持っていないメンバーや外部の人を招待することができます。
つまり、「Figma Design」がデザイナーが使うデザインツールだとすると、「Fig Jam」デザイナーと非デザイナーが別け隔てなく使えるコラボレーションツールになります。
具体的「Fig Jam」で何ができるかというと
基本的にオンラインホワイトボードツールなので
- ヒアリングシート
- カスタマージャーニーマップ
- コンセプトシート
- ブレインストーミング
- マインドマップ
- 作図 等
多様な使い方ができます。
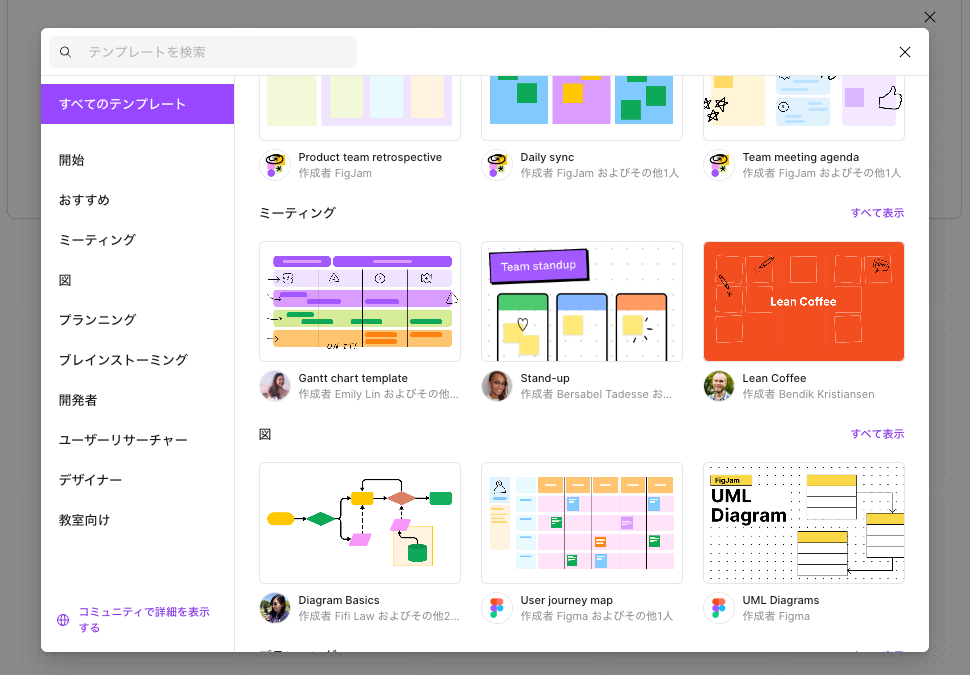
また、テンプレートが多彩に用意されていますので
定番のフレームワークならばイチから準備する必要がありません。
 各カテゴリに分けて多彩なテンプレートが用意されています
各カテゴリに分けて多彩なテンプレートが用意されています
つまりFig Jamがあれば
- ヒアリング
- サイト設計
をカバーする事ができます。
そして、「Figma」というツールが一つあれば
- ヒアリング
- サイト設計
- ワイヤー・ラフ作成
- デザイン作成
- 実装
までがひとつのツールで完結できます。
もちろんすべて万能で便利に使えるかというとデメリットもあり
「Figma Design」の「Dev Mode」はまだベータ版であり無料で使えますが今後別料金がかかる可能性があります
「Fig Jam」のオープンセッションは開始して24時間という制限があるので、アカウント外の人が持ち帰ってじっくり作業・検討というものができません。
最後に
Adobeが「Figma」に買収したことにより、「Adobe XD」から「Figma」移行にすることに悩んでいる方は多いかと思います。
デザインツールとしての使い勝手はもちろん、コラボレーションツールとしての機能も検討材料に入れてみてはどうでしょうか?
また、アイレットでは、お客様〜デザイナー〜エンジニアの意思疎通に「Figma」をさらに活用していきたいと考えていますので、別の機会に実際に使用したTipsなどをご紹介できればと思います。


