こんにちは。アイレットデザイン事業部のマークアップエンジニアの黒木と申します。アイレットデザイン事業部では「INSIDE UI/UX」と題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信していく予定です。お付き合いのほどよろしくお願いいたします。
今回は前回の「metaタグ・og画像のベストプラクティス(metaタグ編)」の記事の続きとして、OG画像やファビコン 、タッチアイコンについて詳しく書いていこうと思います。
OG画像やファビコン、タッチアイコンに関して
これら画像をきちんと設定するとユーザーの興味関心を惹く可能性が高くなるのでサイズや解像度はきちんと設定しておくべきところだと思います。
それぞれの役割
ではまず、head内にたくさんある画像設定タグをそれぞれ説明します。
og画像とtwitter用の画像はすでに説明しているので2つを除いたものを説明します。
rel="shortcut icon" 、rel="icon"
ファビコンを設定しています。ファビコンとはブラウザのタブのタイトル横に表示される小さな画像のことです。

shortcut iconとiconの2つの表記があります。
* shortcut icon → Windowsアイコン(.ico)専用の表記
* icon → .ico以外の画像ファイルを用いる場合の表記
rel="apple-touch-icon"
Webページのリンクをスマホのホーム画面に追加した際、アイコンとなる画像です。

それぞれの画像の推奨サイズ
ファビコン
現行のアイレットサイトでは64px×64pxが使われています。
これは高解像度のWindowsでも綺麗に表示されるためです。
すべてのサイトで綺麗に表示したい場合は一番大きいものに合わせましょう。
タッチアイコン
iPhoneのアイコン自体は60×60pxですが、画面の解像度に合わせて2xの時は120×120pxで3xの時は180×180pxが適切です。
現行のアイレットサイトでは一番解像度が高いものに合わせて180×180pxが使われています。可能ならそれぞれに合わせて複数用意するのがいいと思います。
og画像
Facebookで推奨されているのは下記の部分になります。
* 最小サイズは200×200px
* 画像の容量は8MBを超えないようにする
* 高解像度デバイスで綺麗に表示するには1200×630px以上の画像が必要
* 大きな画像でのリンクページ投稿をする場合は600×315pxの画像が必要で、このサイズより小さい場合は画像がかなり小さくなってしまう
公式ドキュメント:https://developers.facebook.com/docs/sharing/webmasters/images/?translation
twitter画像
推奨されているのは下記の部分になります。
* 最小サイズが144×144pxで最大サイズが4096×4096px
* 1:1のアスペクト比
* 画像の容量は5MB未満
* すべてのプラットフォームで正方形にトリミングされる
* 対応形式はJPG,PNG,WEBP,GIF(最初のフレームのみ)の4つ
公式ドキュメント:https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/summary
それぞれの画像で推奨サイズが異なるので用意するのに手間がかかりますが、ユーザーにシェアされた際の見た目が良くなりますので設定した方がいいでしょう。
キャッシュに関する注意点
先ほど挙げた画像はキャッシュが強く残る可能性があります。
具体例としては、画像をきちんと変更したのに反映されていない!という時が考えられます。
その場合どのように対処すべきかを説明します。
ファビコン
スーパーリロードをしてみましょう。
Mac:Command + Shift + R
Windows:Shift + F5
og画像、twitter画像
キャッシュを削除する方法はいくつかあります。
1つ目は画像の名前自体を変更するという方法です。この方法だとパスと画像ファイルの両方を変更する必要があります。
2つ目はSNSの公式ツールを使う方法です。
下記URL先で、FacebookとTwitterに登録されたog画像のキャッシュ更新が可能となります。
Facebook(https://developers.facebook.com/tools/debug/)
twitter(https://cards-dev.twitter.com/validator)
3つ目は案件で実際に使用したCache Bustingという方法です。これは画像のパスにクエリ文字列を付与することでブラウザに異なるURLと認識させる方法になります。
<meta property="og:image" content="https://www.iret.co.jp/img/common/ogp.png?date=202203011200">
手打ちで入力することも可能ですが、JavaScriptを使用して動的にクエリ文字列を付与させることも可能です。実際の案件ではコンパイルされるたびにクエリ文字列が付与されるよう使用しました。ページ数が多いサイトだと動的に付与する方が運用が楽になると思います。
設定されたMetaタグの確認方法
では最後に、metaタグや画像を設定したあとどのようにページに反映されているか確認したい場合の方法を説明します。
metaタグ
(Chromeの場合)画面上を右クリックして「ページのソースを表示」をクリックしたら全体のソースが表示されます。metaタグも同様に確認が可能です。
og画像
メタタグを確認する時と同じようにページのソースを表示して、og画像、twitter画像のURLをコピーし、ブラウザでURLを検索します。すると現在設定されている画像が表示されるので確認が可能です。
もしくは、先ほど紹介したキャッシュを削除するツールで現在登録されている画像を確認することも可能です。
また、og画像系は公開された本番パスをソース上に指定する必要があるため、公開前のサイト開発中段階では確認に注意が必要です。
ブラウザプラグインツールを使用する
上記のようにソース上を目視するのも大事ですが、指定されたmetaタグをブラウザのプラグインツールを使用して確認するのが効率的です。
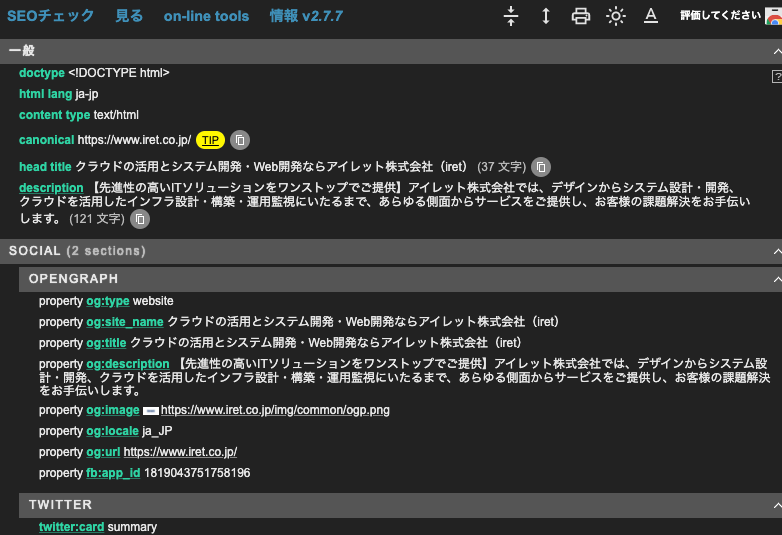
SEO目的でmetaタグを確認できるブラウザ用プラグインツールは各種ありますが、一例としてChrome用プラグインのMTA SEO inspectorをご紹介します。
プラグインをインストールしておくことで、ボタン一発でmetaタグ情報を確認できます。


以上が今までの経験と調査をもとにしたアイレットデザイン事業部のmetaタグの2022年現在のベストプラクティスになります。
設定する項目が多く大変ではありますが、metaタグを使いこなすことによってよりたくさんのユーザーからサイトを見てもらうことが叶います。そのためにもぜひ参考にしていただけたらと思います。
P.S. アイレットでは一緒に働いてくれるエンジニア、デザイナーを募集しています。詳しくは採用情報をご覧ください。


