こんにちは。デザイン事業部の中村です。
去年からWebディレクターとして仕事をするようになり、スケジュール管理やメンバーのタスク管理などマネジメント業務だけでなく「Webデザインのレビュー」をする機会も増えました。
そこで、今回は「デザインレビュー」をテーマに自分が気をつけるポイントなどを挙げていきたいと思います。
デザインレビューとは
デザインのレビューは簡単にいうと、実装する前に第三者に自分が作成したデザインを評価してもらうことです。
【デザインレビューの一例】
- 丸い要素の多いデザインなのでボタンやアイコンの角も角丸にする。
- 余白を区切りとして扱っているならもう少し広めに取る。
- シンプルでスタイリッシュなパターンも別案として作成してみる。
- スマホ表示を想定して、ボタンの大きさをもう少し大きくしてクリックしやすいようにする。
- 白文字と黄色背景は視認性が悪いので、黒文字にするか白文字に影を足して見やすくする。
などなど…
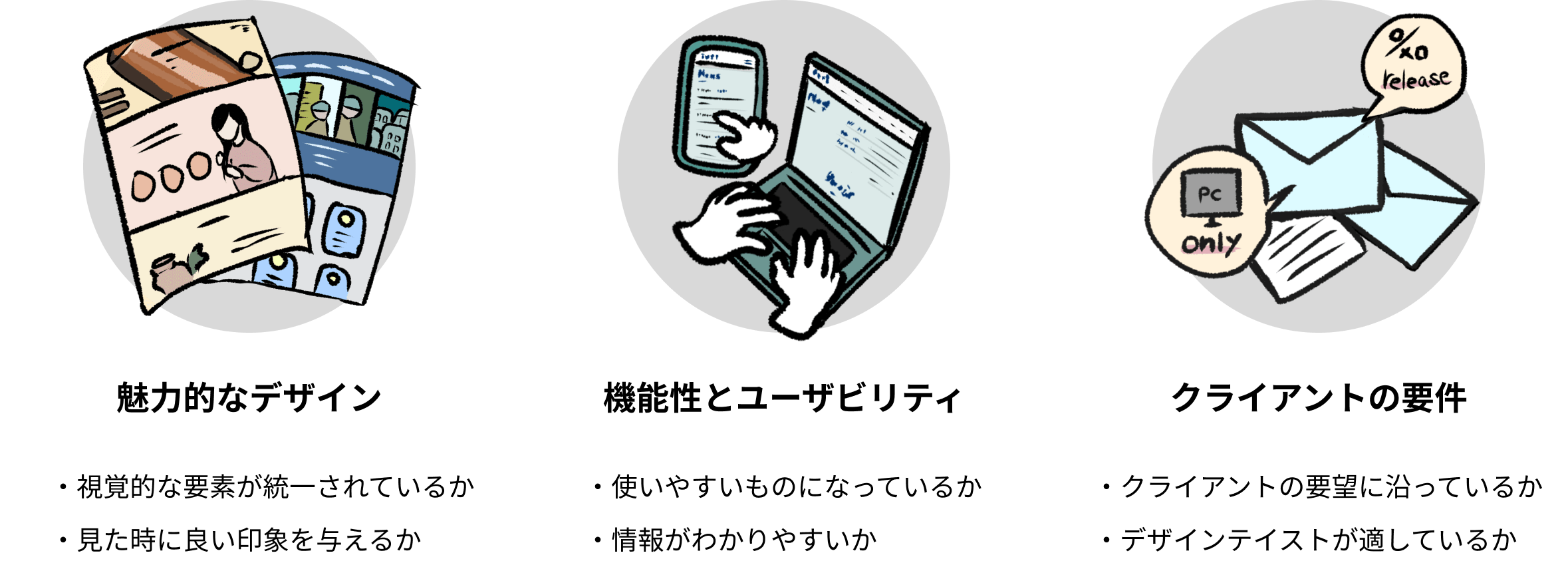
色やフォント、レイアウトなど「見た目の美しさ」に対するレビューもあれば、視認性や使い心地など「ユーザー体験」を考慮したレビューもあります。
そのほかに「クライアントの要望」に沿っているかどうかも確認する必要があります。
また、案件によっては使う素材に「レギュレーション」が存在することもあるので、違反していないかを確認することもレビューの中に入ります。
レビューをする時はこの三つを前提としてデザインを確認する必要があります。

デザインレビューを依頼する
入社当時は新卒のデザイナーとして仕事をしていたので、デザインレビューを先輩デザイナーさんに依頼することが多かったです。
ここで、デザインを誰かにレビューしてもらうときに心がけることをいくつか挙げていきます。
①レビューする人の時間を使っているということを肝に銘じる
デザインを期日までに仕上げないといけない…!
自分も締切という目先のことしか見ておらず、あれこれ確認してもらってました。
今思うと、「自分のためにレビューする時間を割いてくれてる」ということにもっと感謝するべきでした…。
レビューはただのチェックではなく、経験値のある第三者の方が「ブラッシュアップさせるための改善点」を気になった箇所にコメントしてくれるのです。
既存デザインを一部改修したケースだと、ボリュームにもよりますが、ベースのデザインは決まっているのでそこまでレビューに時間はかかりません。
しかし、一から作成した新規デザインになるとレビューに時間がかかってしまい結構な労力を使います。
時間ギリギリでレビューに出してしまうと、相手も急ぐ必要があり迷惑がかかってしまうので、少し時間に余裕を持ってレビューをお願いしましょう。
事前に「今週の水曜日にレビューをお願いしたいです!」と予告しておくだけでも、相手側もタスクの調整がしやすくなります。

②どうしてこのデザインにしたのか、何を見てもらいたいかを明確にする
「A案、B案、C案作成したのでどれが良いと思うかご確認お願いします!」
これだと大雑把すぎるレビュー依頼になってしまうのであまり好ましくないです。
どういう視点でデザインを見れば良いのか、なぜ複数案用意したのかなど、背景が不明確なのでレビュー側は何を目的として確認すればいいのか分かりません。
|
A会社のウェブサイトのリニューアルに向けてA案、B案、C案を作成しました。 【A案】 【B案】 【C案】 |
最低限、このくらいの補足説明があったほうがわかりやすいです。
あんまり長文になってしまうと読むのも書くのも大変なので、簡潔に説明できればいいと思います。
全く案件に関わってないデザイナーさんに確認してもらうのであれば、デザインの経緯や方向性を伝えてから見せた方が親切です。
また、相談したい箇所があればデザインツールのコメント機能などを使って「ここの見せ方で苦戦しているのですが、何かいいアイデアありますか?」と該当箇所に記入しておくと、レビュー側もアドバイスをしやすいです。
③もらったフィードバックを全て鵜呑みにしない
レビューしてもらったのなら、そのフィードバック内容が全て正しいと思うかもしれません。
しかし、誤字脱字やユーザー体験的に修正した方がいいものもあれば、こういう見せ方もできるよといったアドバイスも含まれています。
オープンマインドになって肯定的に意見を受け入れることはいいことですが、全部修正してしまうと自分が意味を込めてデザインしたものが薄れてしまいます。
デザインの方向性があっているか、目的から外れてないかなどを一度見極めて、自分がいいと思ったアドバイスや意見を取り入れることが大事です。
もし、レビューした人と意見が見事に分かれてしまったら、また別の人の意見を聞いてみて、納得のできるデザインに仕上げていきましょう。
特に見た目の美しさなど感性によるものはデザイナー次第なので、よりブラッシュアップできるものを選んで、建設的に取り組んでいくことが必要です。
④作ったデザインを客観的にみる
デザインを作成してすぐにレビュー出すのは、あまりお勧めはしません。
もし時間に余裕があれば一度自分のデザインを客観的に見てほしいです。
その方法として、「デザインを一晩寝かせる」というものがあります。
不思議なことに、次の日にデザインを確認すると「ちょっとこれはどうなんだろう」と感じる箇所が出てきます。
自分で気づくことのできる違和感はレビュー前には修正しましょう。
デザイン作成は没頭してしまうので、一旦落ち着いた状態で確認することも必要です。頭をフルで動かしたら一晩寝て、リセットされた状態でもう一度確認しましょう。

デザインレビューをする
今度は「レビューをする」という先ほどとは逆の立場で気をつけるポイントを挙げていきます。
①主観的な意見をデザインに反映させない
「このデザインだとシンプルすぎて地味なので、もっと赤やオレンジなどの明るい色を使って華やかなデザインにした方がいい!」
とコメントをしたとしても、そこに自分はこの色が嫌い、違うテイストのデザインの方が見た目が映えるといった主観的な意見が入ってたらNGです。
色などの見た目の感性も大事ですが、まずはデザインがクライアントの要求するものに合っているかどうか、ユーザーにとって不快になる要素はないかどうかに焦点を当てて確認しましょう。

②デザイナーの意見を聞いて尊重する
せっかくデザインを作ってもらったのに、このデザインにした理由などをちゃんと聞かずに修正箇所を一方的に伝えてしまうとデザイナーのモチベーションが下がってしまいます。
相手がレビューを出す時に、デザイン理由も一緒に添えられているはずなので、最初はそれに目を通してからデザインを確認していきましょう。
もし、レビュー途中で気になる部分があったらそのまま修正扱いにするのではなく、一度デザイナーにどうしてこの表現にしたのかを確認してください。
他のパターンも見てみたい場合は別案で用意してもらって提案するのも手だと思います。
あくまでもブラッシュアップさせるためのレビューなので、デザイナーの作ったデザインを否定するのではなく、より良くするという心構えでレビューすることが大事です。
また、いいデザイン案があれば「このデザインいいですね!」と一言伝えるだけでもデザイナーのモチベーションは上がります。
とはいえ、デザイナーが気付けなかった欠陥があれば、それは修正箇所として指摘してあげてください。
③修正理由は明確に、修正内容は限定的にしない
|
【悪い例】 この見出しは目立たせたいので、〇〇フォントの太いゴシック体にして、カラーは〇〇で、〇〇pxの大きさにする。 |
これだと見出しを目立たせたい理由がわからず、指示が限定的なのでデザイナーは言われるがままに対応をするしかありません。
なぜその修正が必要なのかをデザイナーが納得できるように理由を説明することが必要です。
こうしてほしい!と断言するものではなく具体的なイメージを伝えてデザイナーが柔軟に対応できるようにすることも大事です。
こんなイメージで…というように参考になるサイトや写真を見せて説明するとより分かりやすいです。
|
【良い例】 このセクションは企業メッセージが書かれており、サイトに訪れた人に読んでもらいたいというクライアントの要望もありました。 なので、他のセクションよりも目立たせるようにしてもいいと思います。 例えば、Aサイトのように左側に大きく見出しを配置して右側にはメッセージを置いてみる。 Bサイトのようにメッセージのセクションだけ背景を変えてみる。などなど… もっと違う見せ方があればそれで試してもいいので、目に留まるように調整してみてほしいです。 |
④自分だけで判断できない所は他の人にも聞く
デザイン自体はOKだとしても、本当に実装できるのか?機能的な面で矛盾がないか?など自分の判断で決めるのが難しい時はフロントエンドエンジニアや開発チームに確認してみることも必要です。
デザインが確定しそうな段階で一度見てもらうのがいいと思います。
エンジニアは基本的に色などの感性的なところよりも実装面や機能面を中心に確認します。
「この表のデザインだとhtmlとcssで実装するのは少し困難なので、このセル部分だけ入れ替えて欲しい」
「テキストリンクのスタイルがニ種類あるのでどれか一つに統一できるか」
特に実装面についてはディレクターやデザイナーでも見落としてしまう(もしくは知らなかった)ところが出てくるので、早いうちに確認してもらったほうが後から修正する手間が少なくなります。

おわりに
デザインレビューについて「依頼する側」と「レビューする側」の立場で気をつけたいポイントをまとめました。
案件によってクライアントの要望や期限、機能性、見た目の表現などで色々制約はあるのですが、それでもデザインの見せ方は一つとは限らずに正解がないのが難しいところです。
「依頼する側」は受け身姿勢ではなくもっと積極的に意見を求めることができて、「レビューする側」は好き勝手言うのではなくデザイナーに寄り添ってフィードバックをすることがデザインレビューにおけるベストなコミュニケーションだと思います。
より良いデザインにするためにデザインレビューの質も上げていくことも大事です。





