生成AIの画像分析の機能と、画像からHTML&CSSのコードを生成する機能を利用して、どれくらいの精度のHTMLページが生成できるか検証してみました。
画面イメージを準備
最近、設計の作業でこんな感じの画面イメージ(ワイヤーフレーム)をよく作成します。
今回は ChatGPT-4o と Claude 3.5 Sonnet を利用して、この画面イメージからHTMLを生成してもらいます。

HTMLを生成
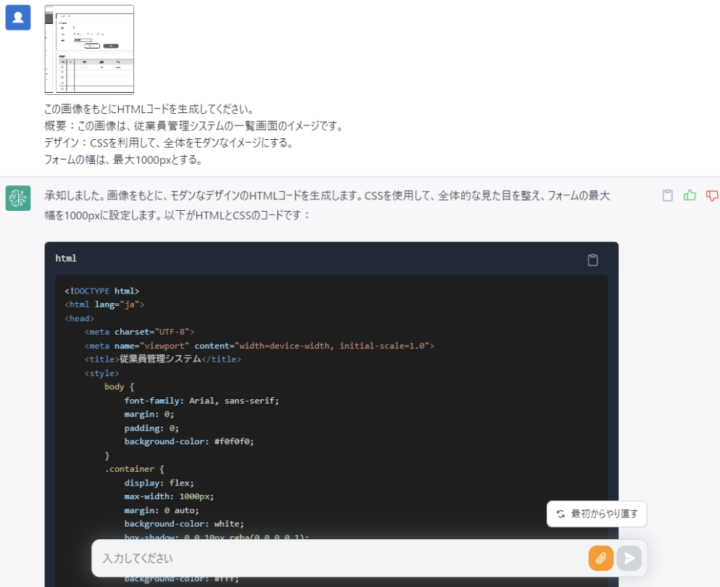
画面イメージをアップロードして、以下のようなプロンプトを入力します。
この画像をもとにHTMLコードを生成してください。 概要:この画像は、従業員管理システムの一覧画面のイメージです。 デザイン:CSSを利用して、全体をモダンなイメージにする。 フォームの幅は、最大1000pxとする。

Claude 3.5 Sonnet で生成しているところ。数十秒でHTMLが生成されます。
ブラウザでHTMLを表示
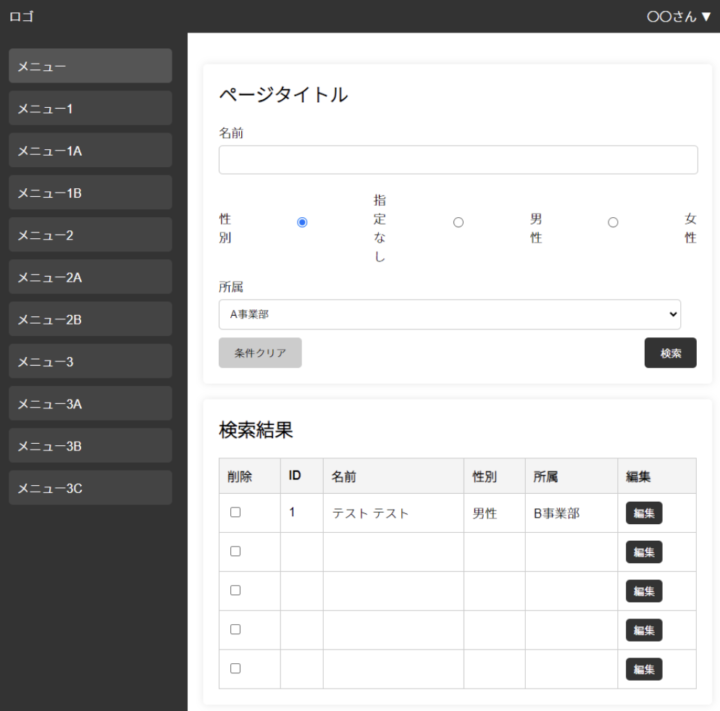
ChatGPT-4o

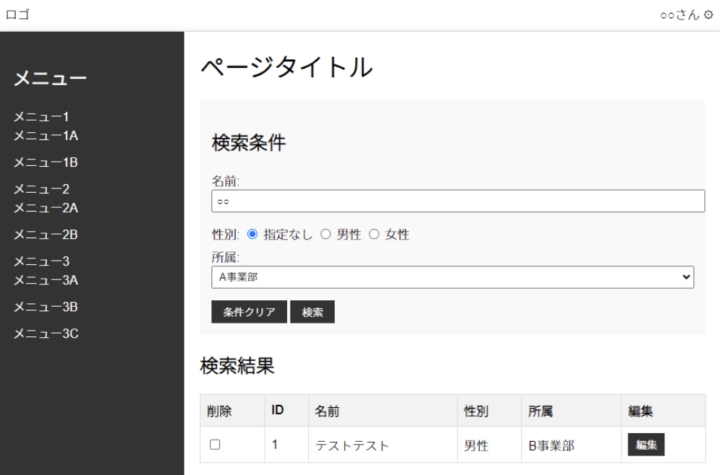
Claude 3.5 Sonnet

修正依頼
画面イメージに近いHTMLを生成してくれた Claude 3.5 Sonnet に、HTMLの修正を依頼してみます。
ありがとうございます! 生成したHTMLの修正をお願いします。 名前と入力欄を横並びにしてください。 所属と選択のプルダウンを横並びにしてください。 検索結果のテーブルは文字を中央揃えにしてください。 メニューの背景と検索ボタン、編集ボタンの背景色は#3450a4にしてください。 条件クリアボタンの背景色は#b0c4deにしてください。 条件クリアボタンと検索ボタンの間は30pxあけてください。 ボタンは全て角丸にしてください。

修正結果がこちらです。
指示通りの修正をしてくれました。
チャット形式なので、生成したものに対して修正の指示ができるのが良いですね。
感想
レイアウトがイマイチな部分があり、まだこの画面をそのまま使おう!というレベルではありませんが、どちらもテキストやフォームの要素はしっかり反映されています。
一から手で書くより時短になるのでコーディングアシスタントとして活用できそうです。
これに似たページを作りたい、という参考のwebサイトがあるときは、スクリーンショットを取ってHTMLを生成するという使い方もできそうです。
※生成AIも色々ありますが、ビジネスにおいて利用する場合は、機密漏洩にならないように信頼できる有料のサービスを使いましょう。
出典・参考記事
https://note.com/masahirokurokawa/n/n42b1bfda37ac
https://www.aura-office.co.jp/blog/claude-3/