目次
・Figmaの Version history 機能とは
・何を履歴として残してくれるのか
・どこから見るのか
・できること
・任意のバージョンを閲覧できる
・任意のバージョンから要素をコピーできる
・任意のバージョンをDuplicate(複製)できる
・任意のバージョンをRestore(復元)できる
・任意のバージョンにタイトルと説明文を設定できる
・任意のバージョンをリンクとしてコピーできる
・実際に使ってみて感じたメリットとデメリット
・Figjamも同様に使えるっぽい
・全然関係ないおまけ – The Figma Store購入品
Figmaの Version history 機能とは
デザイン事業部のまきです。
Figmaの「Version history」機能をご存知でしょうか。(日本語Figmaだと「バージョン履歴」)
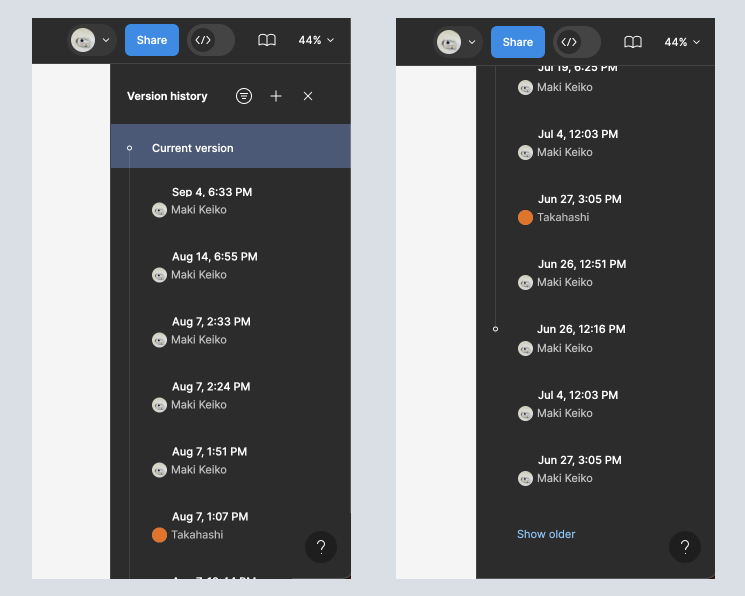
Figmaファイルを少しでも編集したタイミングで、自動的にその履歴を残してくれるというもの。実際の画面はこんな感じです。

何を履歴として残してくれるのか
具体的に何を履歴として残してくれるかですが、
✅ いつ編集されたか(日付と時間)
✅ 誰が編集したか(名前とアイコン)
を残してくれます。
❌ どこを編集したか
❌ どう編集したか
という、差分に関しては直接わかる形では残りません。
何かしらの編集が入った時点で、タイムライン上にその時のFigmaファイル全体の状態を自動保存してくれます。Figma公式によると、30分ごとにチェックポイントが自動保存されるようです。
こちらで何も設定していなくても、どのファイルでも、自動でこれまでの全履歴(※)が残っています。
※ スタータープランだと過去30日分のみのようです。
公式ドキュメント: ファイルのバージョン履歴の表示
例えで言うと、GoogleスプレッドシートやGoogleスライドの「変更履歴」機能の具体的な差分の明示がないバージョン、というのが一番近いかもしれません。
どこから見るのか
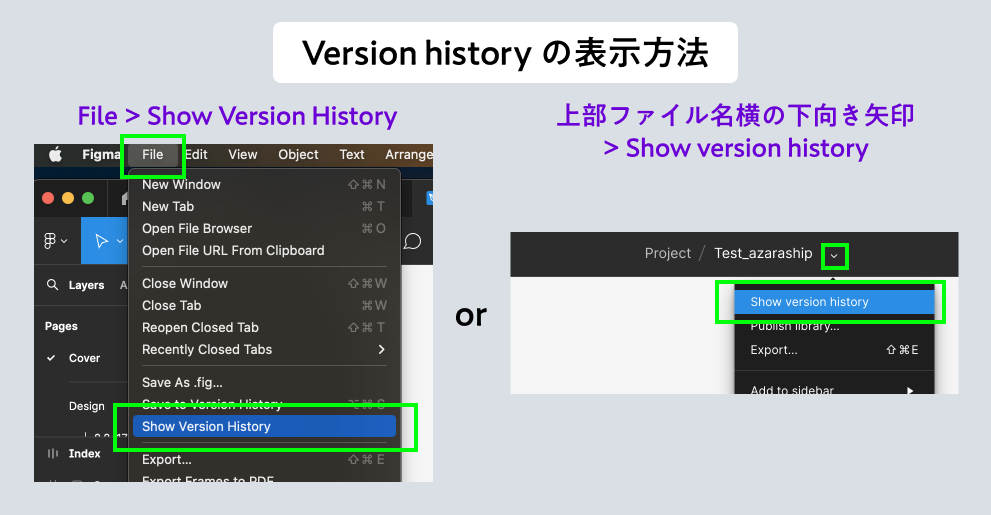
File > Show Version History
または
上部ファイル名 の右にある下向き矢印 > Show version history
でVersion historyを表示できます。

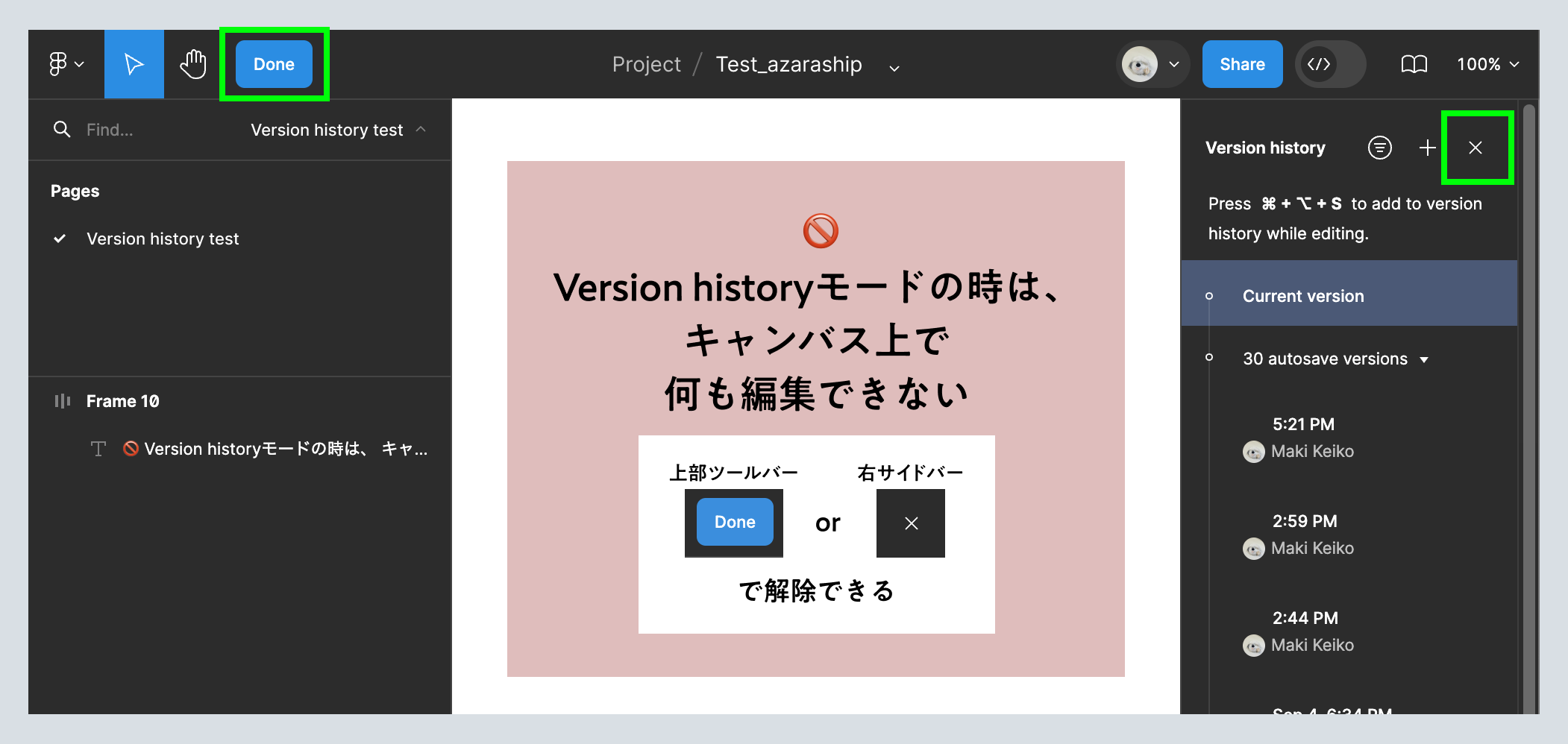
右サイドバーの通常のUIが非表示になり、Version historyモード(私が勝手にそう名付けてます)になります。このVersion historyモードの時は当然ながらキャンバス上の編集は一切できません。
Version historyモードを解除するには、上部ツールバーの「Done」か、右サイドバー右上の「X」をクリックします。

(Version historyモードの時にそのことを忘れてついキャンバス上でテキスト編集しようとしたりしてもFigmaが何も反応しないので焦る、ということをこれまで何回も繰り返してしまってる私です)
できること
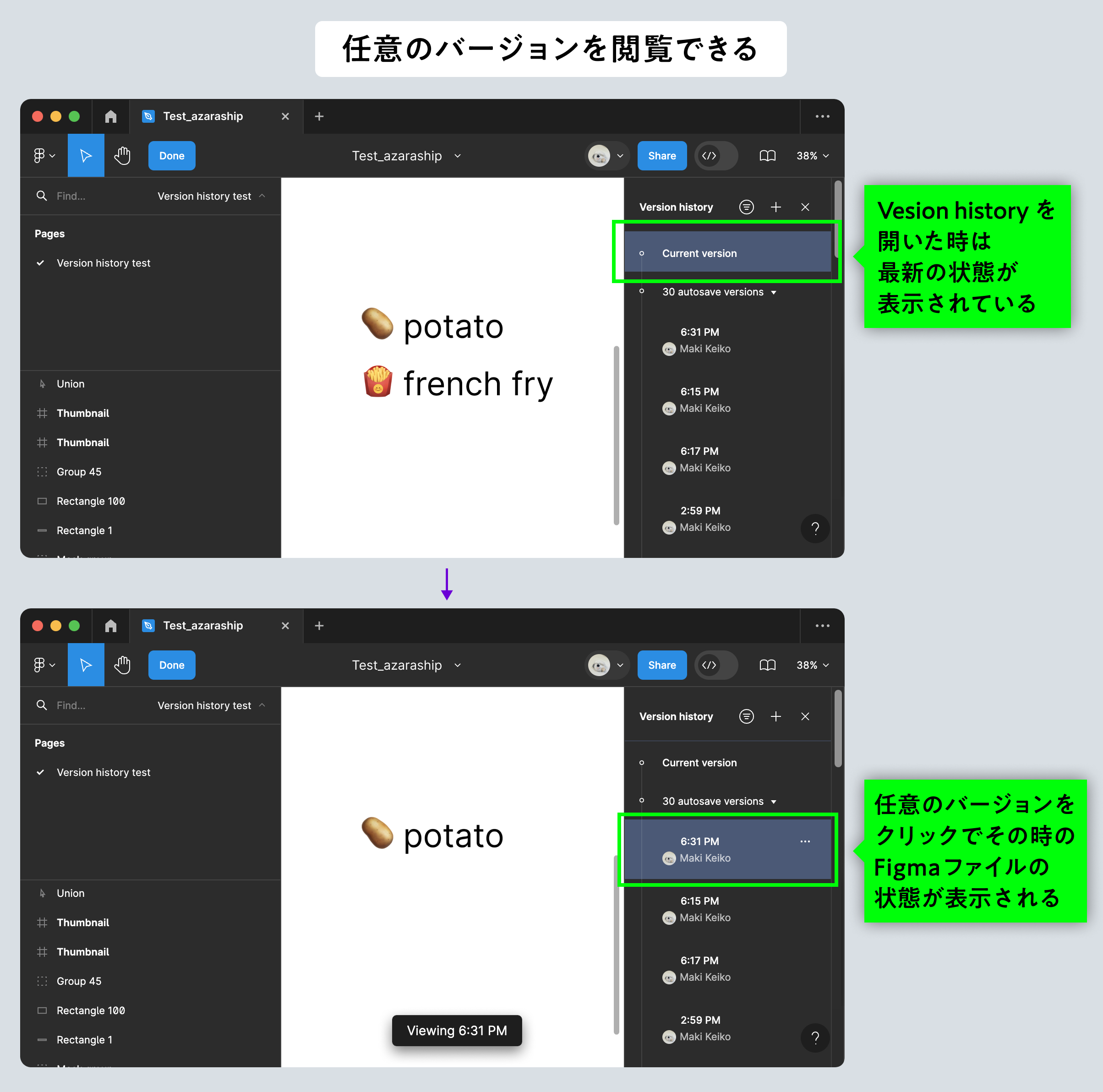
任意のバージョンを閲覧できる
履歴から見たいバージョンをクリックするとその時のFigmaファイルの状態を確認できます。

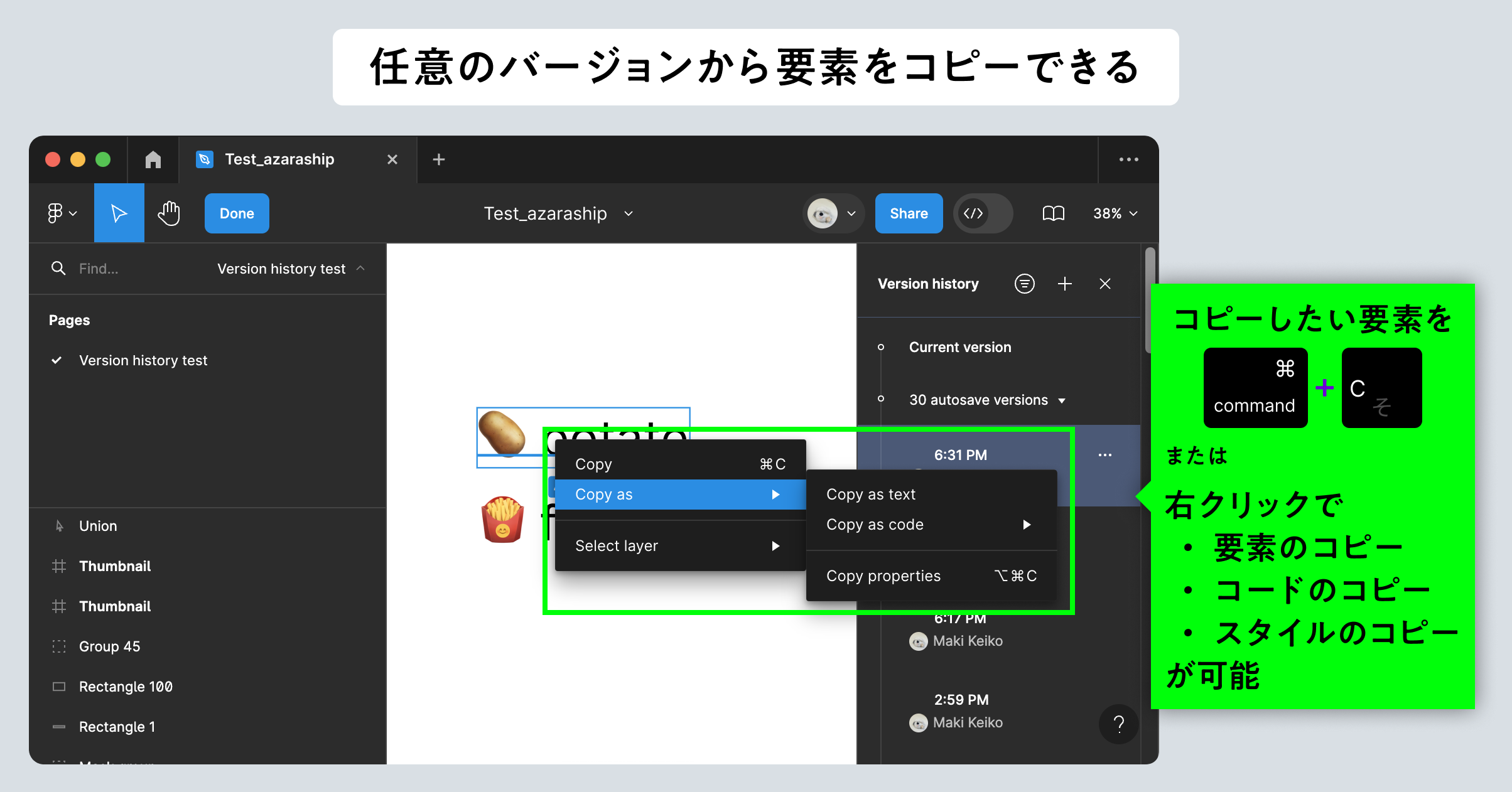
任意のバージョンから要素をコピーできる
前述の通りVersion historyモードの状態では編集は一切できませんが、
command + C でキャンバス上の要素をコピーできます。
また、右クリックでコードやスタイルのコピーも可能です。
前にデザインしたけどお蔵入りになったあのボタンをもう一度使いたい!という時などに便利です。

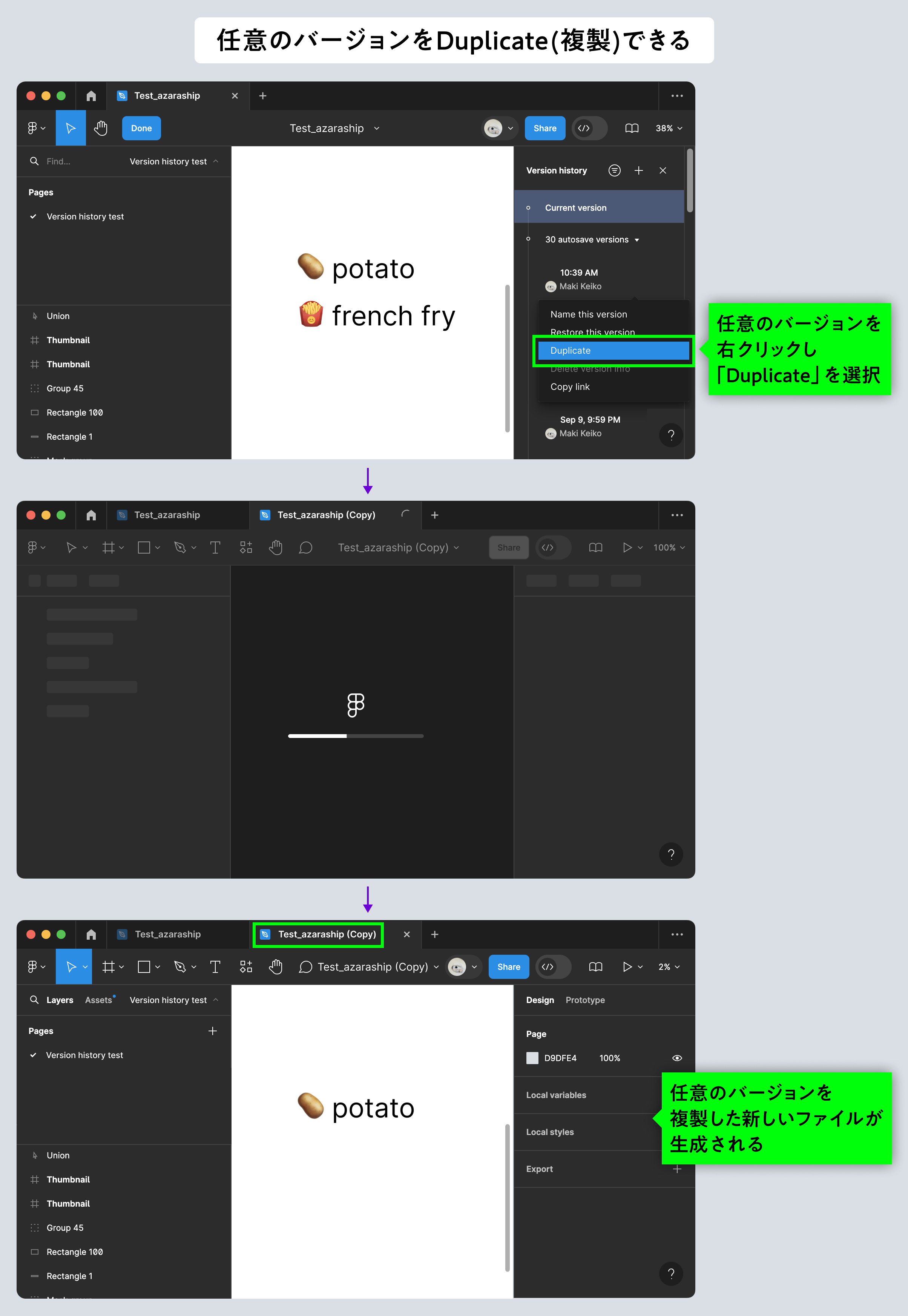
任意のバージョンをDuplicate(複製)できる
今のファイルのコピーという形で別の新しいファイルとして複製されます。
1)複製したいバージョンを右クリック
2)「Duplicate」を選択
3)複製したファイル(ファイル名末尾に「 (Copy)」がつく)が新しく生成される
例えば「azaraship」というファイルで任意のバージョンを複製した場合、「azaraship (Copy)」というファイル名で複製されます。

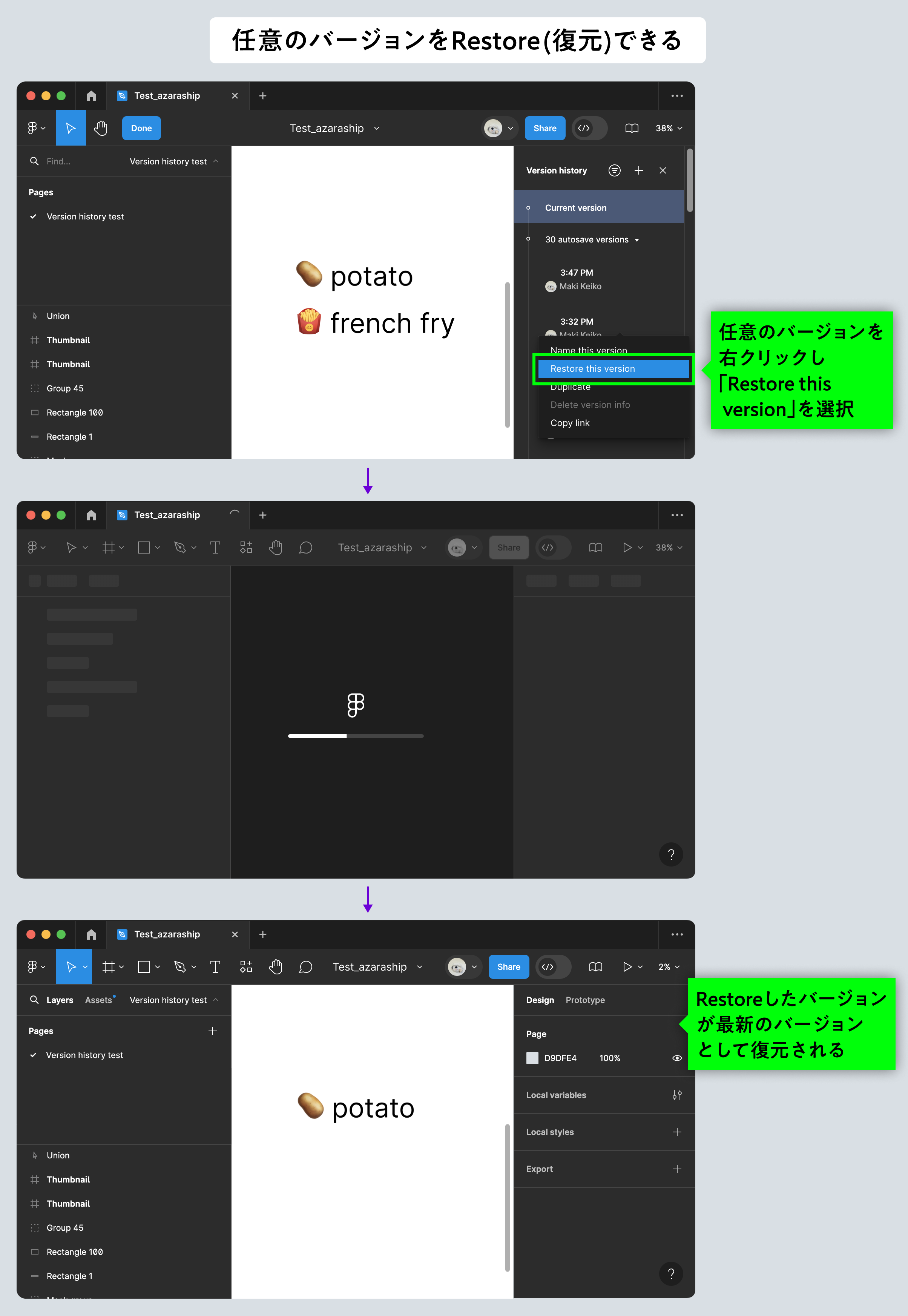
任意のバージョンをRestore(復元)できる
1つ上のDuplicate(複製)と違うのは、複製は別の新しいファイルという形で生成してくれるのに対して、Restoreは別の新しいファイルを作るのではなくファイルは変わらないまま、過去の任意のバージョンの状態をそのファイルの最新の状態へ復活させてくれます。
1)Restoreしたいバージョンを右クリック
2)「Restore this version」を選択
3)Restoreしたバージョンが最新のバージョンとして復元される

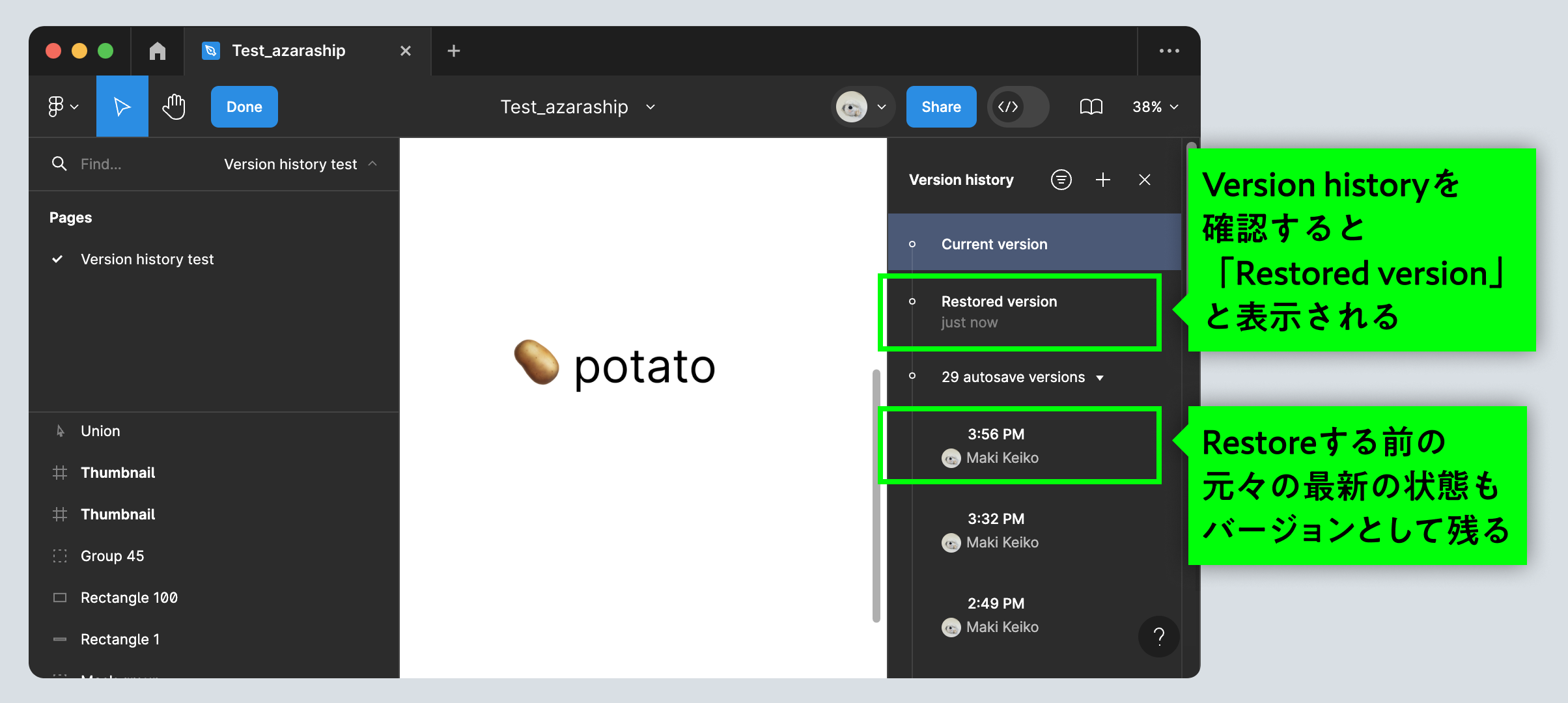
Restore完了後、Version historyを確認すると「Restored version」が最新になっていることが確認できます。

また、これはかなりVersion historyの推しポイントだと思うのですが、過去にタイムスリップのように戻るのではなく、過去を複製した新しいバージョンを生成する形で復元してくれるので、Restoreする前の元々の最新の状態もバージョンとしてちゃんと残ります。
万一意図せず誤ってRestoreしてしまったとしても、元々の最新の状態をまたRestoreすれば元に戻すことができる、ということになります。
「Restore」「復元」というとなんとなく失うものもたくさんありそうな感じがしてためらってしまうところですが、Version historyは何をしてもすべてのバージョンを消さずに残してくれる、というところでめちゃめちゃ安心して使える良機能だなと思います。
任意のバージョンにタイトルと説明文を設定できる
任意のバージョンに対して
■タイトル「ver 0.1.0」
■説明文「ほにゃららを変更」
といった感じでタイトルと説明文を自由に設定することができます。
過去のバージョンに対しても、最新のバージョンに対しても設定できます。設定するとこんな感じになります。

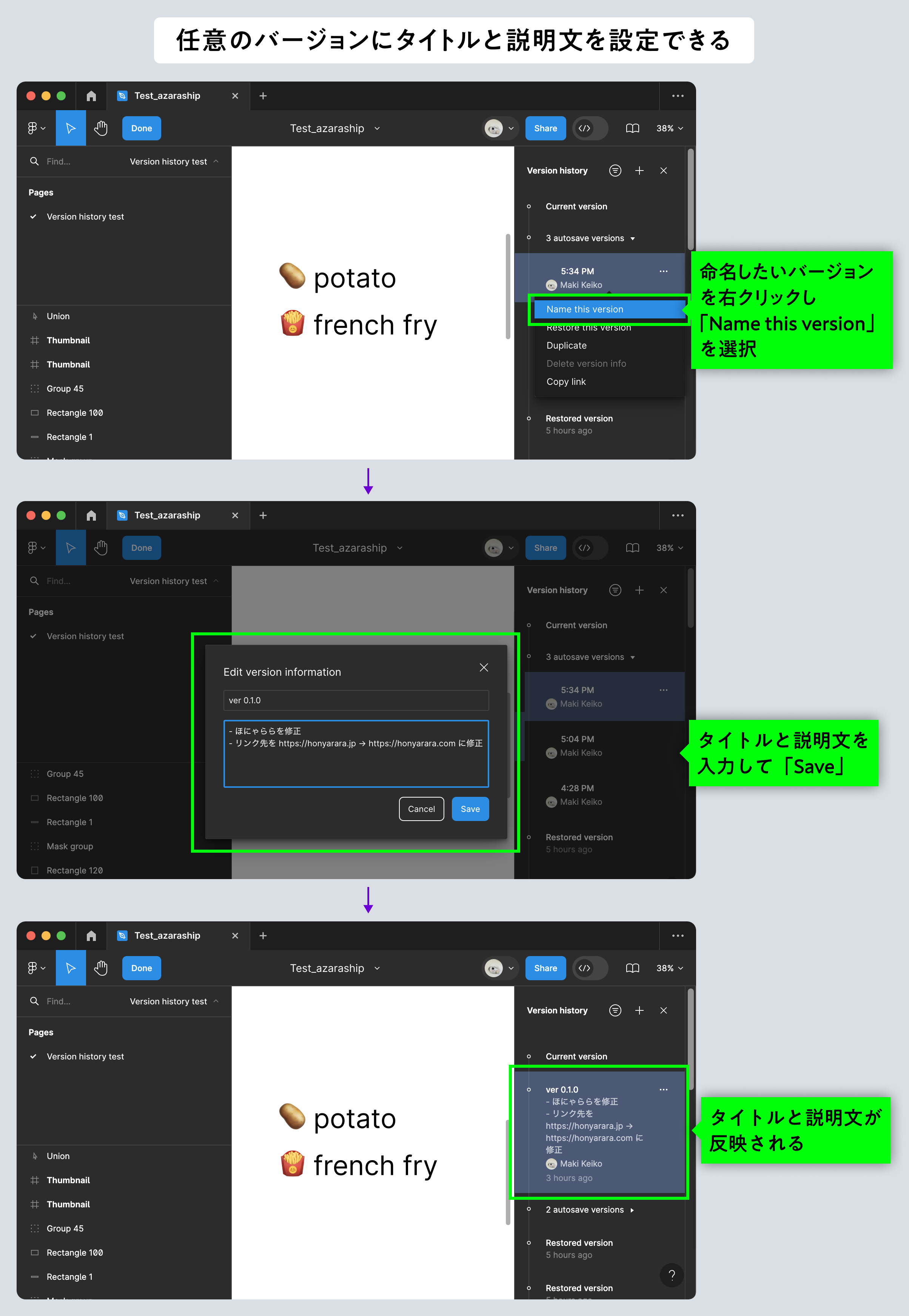
タイトルと説明文を設定するには
1)命名したいバージョンを右クリック
2)「Name this version」を選択
3)タイトルと説明文を入力(説明文内では改行も可能)
4)「Save」クリック
で反映されます。

Figma公式ドキュメント ファイルのバージョン履歴の表示 によると文字数制限等は以下の通りです。
タイトルの25文字を超える部分は切り取られます。
一目で説明の全文が見えるようにするには、説明が140文字未満になるようにします。
このスペースにURLを追加することはできますが、クリック可能なリンクには変換されません。
また、タイトルと説明文は後で修正することも削除することも可能というのが安心です。一字一句ミスがないよう丁寧に、、となりそうなところですが、とりあえずかんたんな概要だけでもメモするという感じで命名しておけるのでスピーディに進めたい案件でもそこに変に時間を取られないで済むので便利です。
ちなみに、タイトルに「ver n.n.n」 などのバージョンの数字をつけるとなるとマークアップのタグうちと数字を揃えた方が良かったりするのではと思い付いたりするのですが、個人的には今のところマークアップのタグうちとは分けて考えて良い気がしてます。
デザインはクライアントのOKが出るまでに何案も作成したりフィードバックを受けては修正してを繰り返したりで、変更履歴という面ではマークアップより回数が多くなるものかと思います。
なので無理にver n.n.nの数字を合わせようとすると辻褄が合わなかったりかえって足並み揃える手間が増えたりしそうなので、揃えなくても良いかなというのが今のところの感触です。
なのですが、私が携わっている案件では(というか私がマークアップができないからというのが前提にあるのですが)デザイナーとマークアップエンジニアが異なるので、そうした方が楽と考えてしまうというところもあり、デザインもマークアップも一人でやる場合にはもしかしたらバージョンの数字を揃える方が総合的にやりやすいかもしれないですね。
任意のバージョンをリンクとしてコピーできる
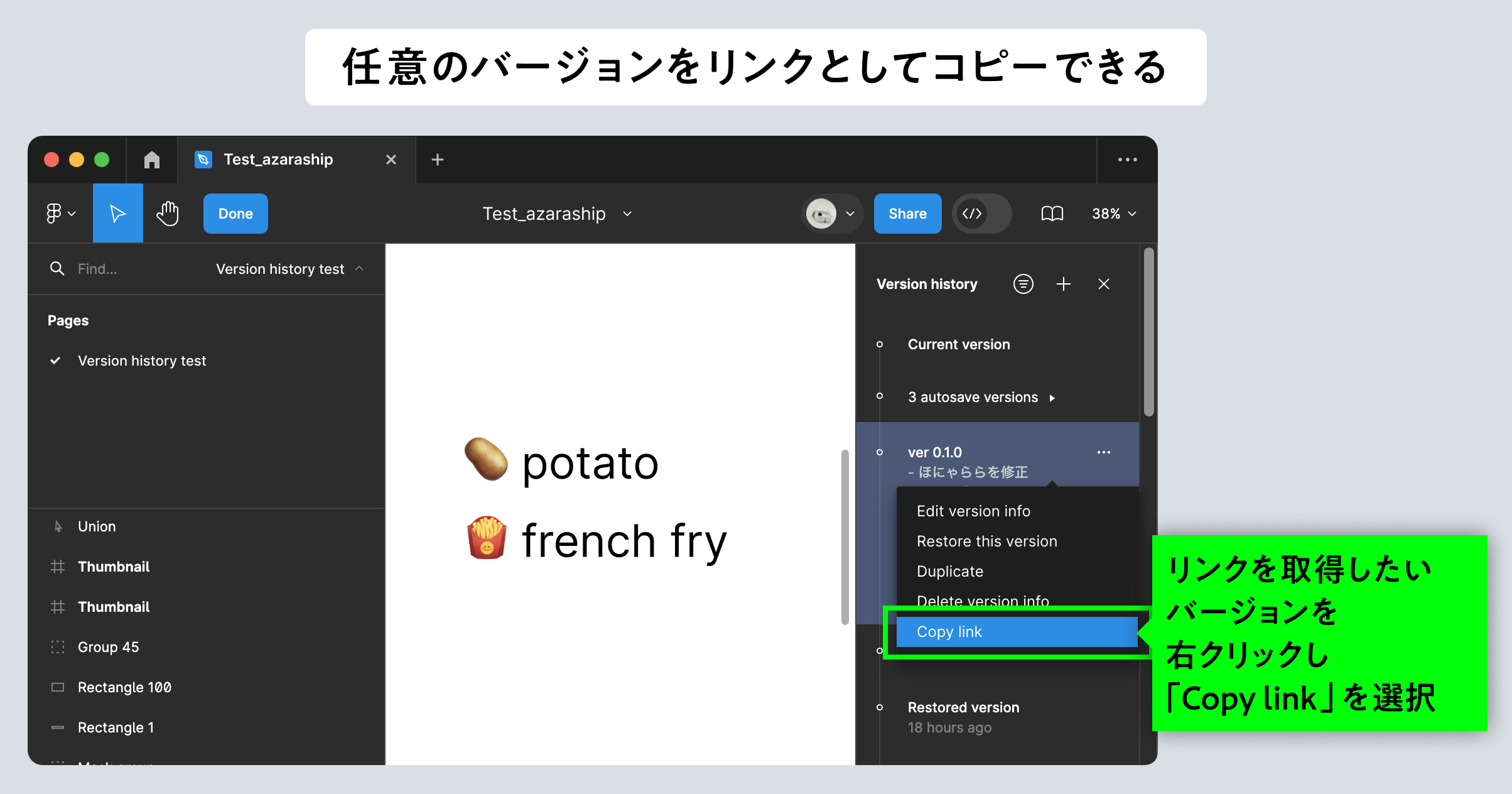
1)任意のバージョンを右クリック
2)「Copy link」を選択
でバージョンのurlをコピーできます。
メンバーに過去のバージョンをシェアしたい時に便利です。
リンクを開くとVersion historyモードの状態でそのバージョンが表示されます。

例えばSlackやBacklogなどで
「このバージョンにあのボタン残ってます!(バージョンのリンクペースト)」
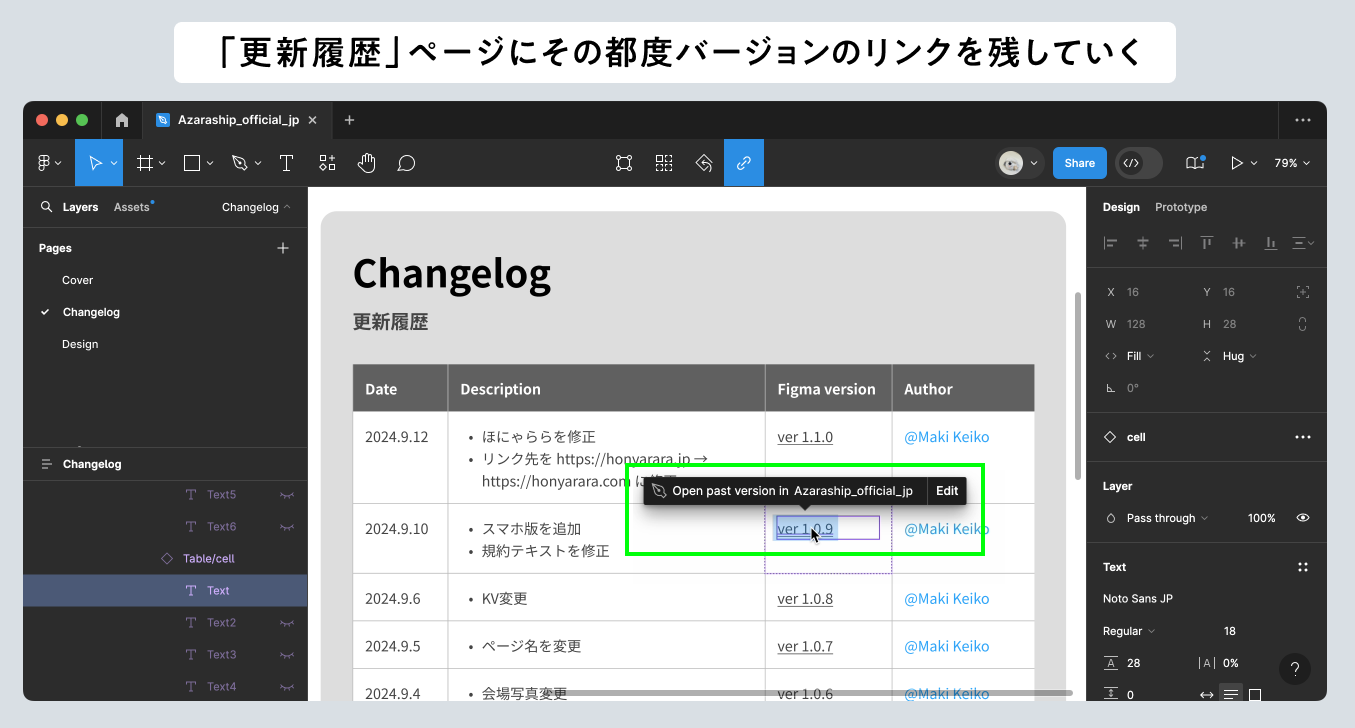
という感じで一時的なやり取りの中でも使えますが、永続的なフォーマットの中にバージョンのリンクを残していくという方向でも使えるかと思います。
Version historyは、一覧性という面では少し弱い部分があるかと思います。バージョンは右サイドバーに一定の件数しか表示されないのでさらに過去のバージョンを確認したい場合は一番下の「show older」を押さなければなりません。例えば、もう何ヶ月も前の「ver x.x.x」を確認したい、という時には何度「show older」を押せばいいのかと気が遠くなりそうですよね。
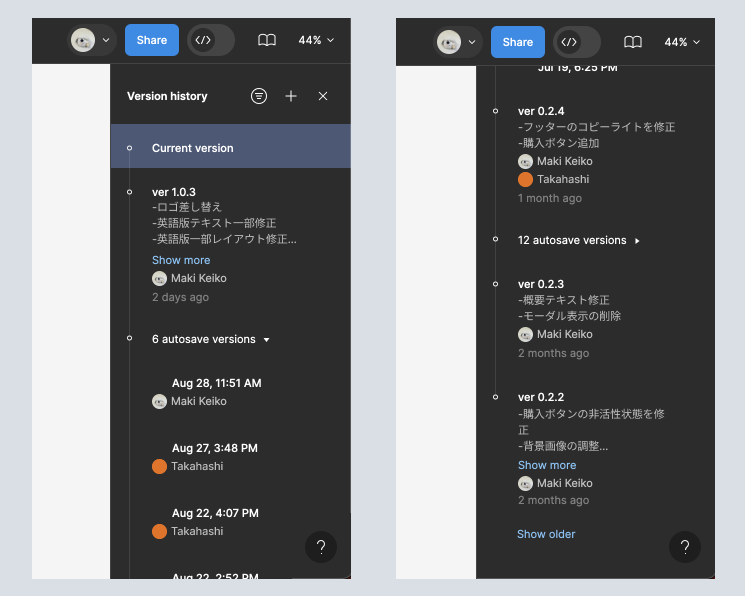
なので、Version historyとは別で 「更新履歴」的なページをFigmaファイル内に設けて、そこにバージョンのリンクを残していくというやり方は1つの手としてアリかもなと最近考えています。管理する手間は増えてしまいますが、、
↓こんなイメージです。

実際に使ってみて感じたメリットとデメリット
Version historyの機能をきちんと知るまでは、デザインで修正が発生しボツ案が出てくると「バックアップどうとっとけばいいんだ?」を考えた末に「ボツ案用Figmaファイル」を作成してそこにポイポイしていたのですが、最近担当した案件ではそこをVersion history機能にえいやと任せてしまうスタイルにしてみました。
それによってFigmaプロジェクト内から「ボツ案用Figmaファイル」というなんとも切ないファイルがなくなるという点ではスッキリして良かったのですが、いざ過去のデザインを掘り起こして確認したい・使用したいという時にVersion historyの日時・編集者・タイトルといった文字情報のみで過去のデザインを探すというのは直感的でなく、探しにくいというデメリットはあるのかなと感じています。
ボツになったけどまた採用される可能性が0ではない気がする、というデザイナーの勘が働いた時は、Version history以外のバックアップとして別のFigmaファイルにちゃんと残しておいてもいいかもしれません。
FigJamも同様に使えるっぽい
まだ私自身はFigJamでVersion historyを活用したことはないのですが、FigJamでもFigmaファイルと同じUIでVersion historyが表示されたので、FigJamでも同様のことができると思われます。
全然関係ないおまけ – The Figma Store購入品
先日、The Figma Store(https://store-jp.figma.com/)でお買い物をしました。
いくつか購入したのですがそのうちの1つを紹介します。

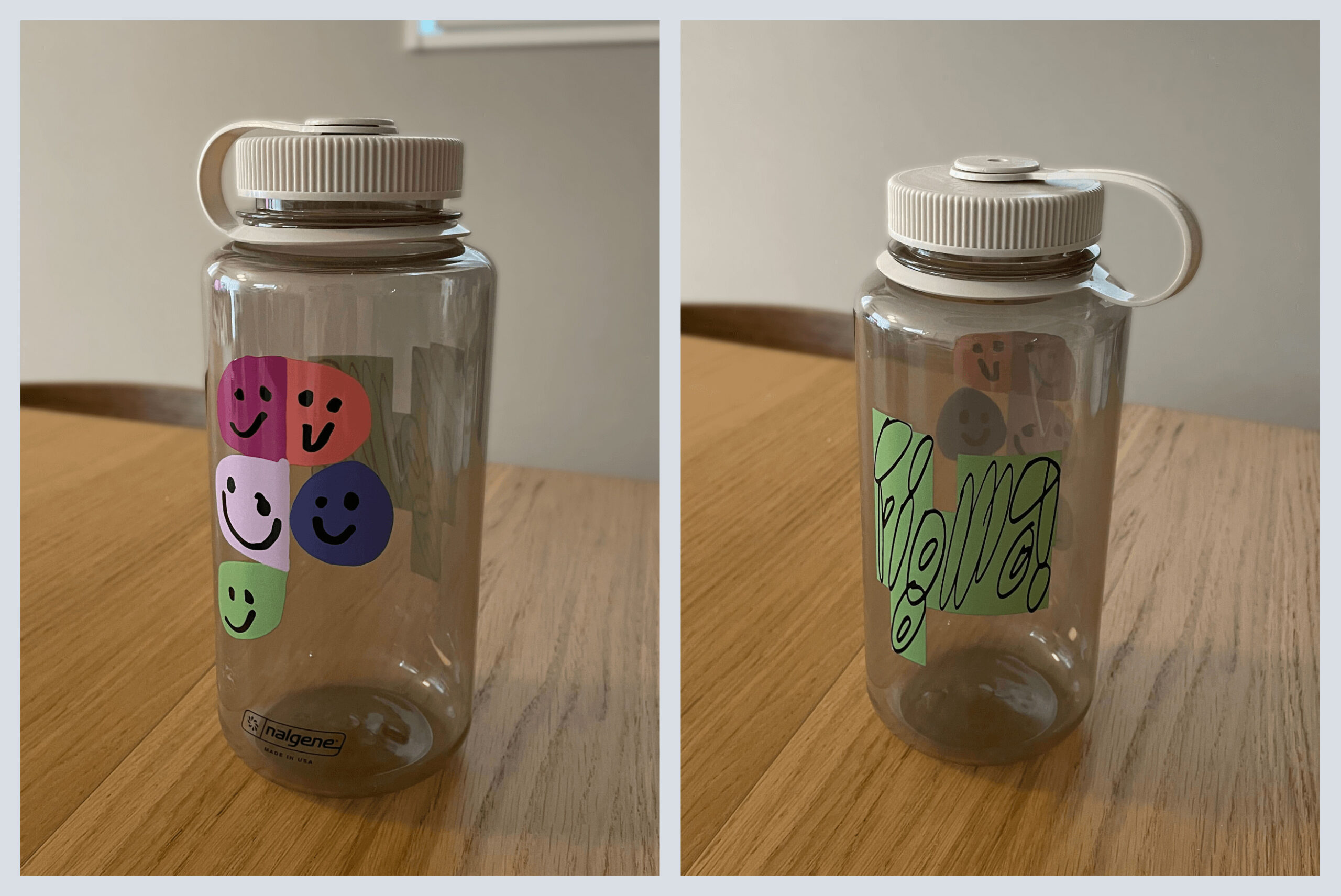
ウォーターボトルです。商品名は「All Smiles Nalgene」。(Nalgene(ナルゲン)とはアメリカのボトルブランドのようです)
かなり大きめサイズで、実際飲み物を入れて使うにはちょっと大きすぎる感あるので、今のところそのまま部屋に飾っています。お花をいけてもいいかもしれません。ちなみにアメリカから発送され、届くのに3週間くらいかかりました。
今回お買い物したThe Figma Storeやそのアイテムたちのデザインをはじめ、例年のConfigのビジュアルや、FigmaブログSHORTCUT(https://figma.com/ja-jp/blog/)のサムネや記事を見ていると、Figmaのグラフィックは本当にグラフィックを愛してる人が作っているんだろうなというのを勝手にひしひしと感じます。
それらを、つよつよデザインツールとして君臨するFigmaが当たり前のように大切なグラフィックとしてwebの世界で展開していることが、グラフィックをひそひそと愛でながらも現実的なwebデザインを模索してきたひとりとしては、とても大きな光のように感じられて、Figmaの単なるツールとしてだけでないリード力みたいなものにただただ敬服です。
また別の記事で他の購入アイテムも紹介したいと思います!