デザイン事業部のまきです。
Figmaのファイルにはデフォルトではサムネと言うサムネは設定されていません。
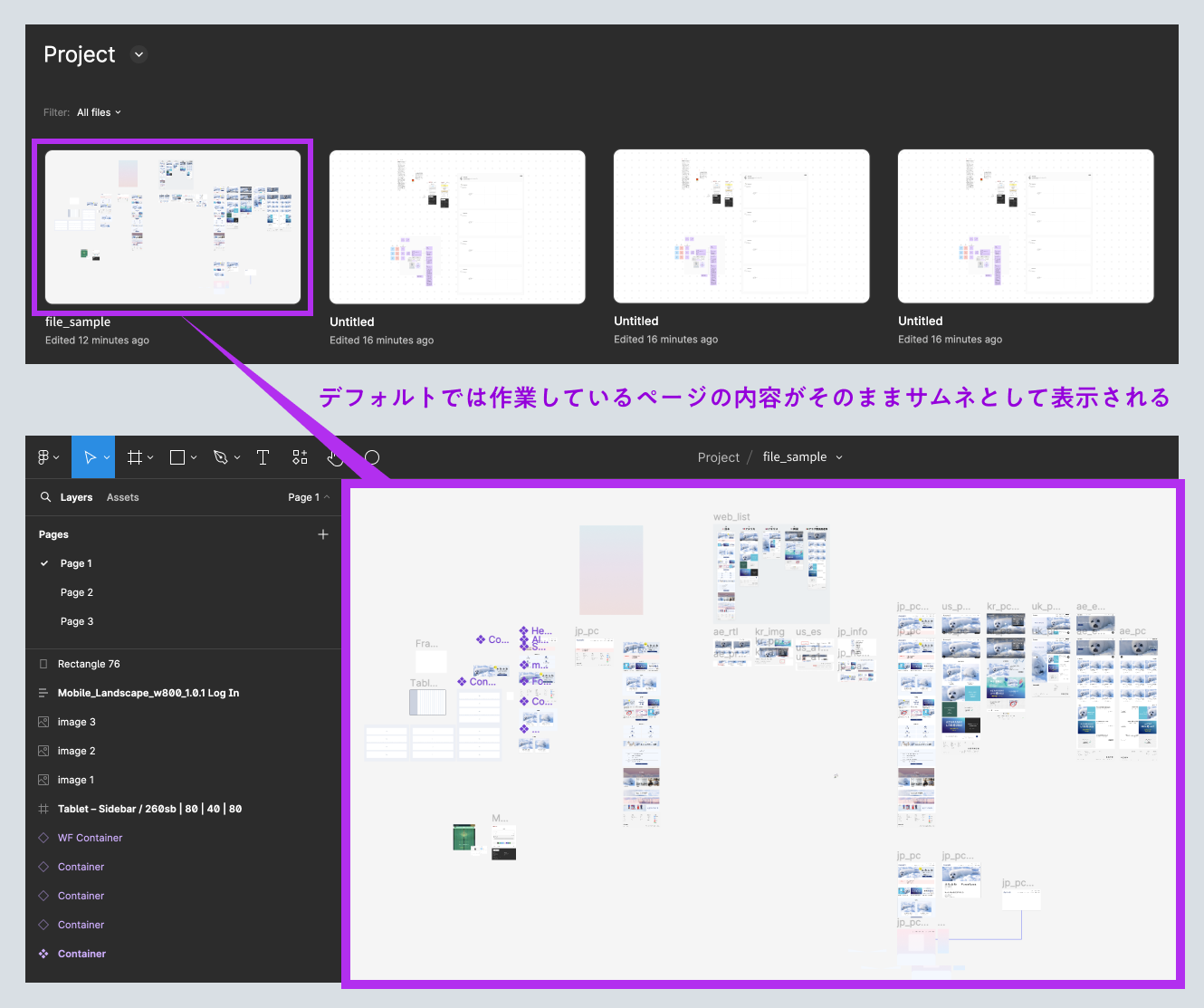
デフォルトでは作業しているページの(ページが複数ある場合は先頭のページの)内容がそのままサムネとして表示されます。

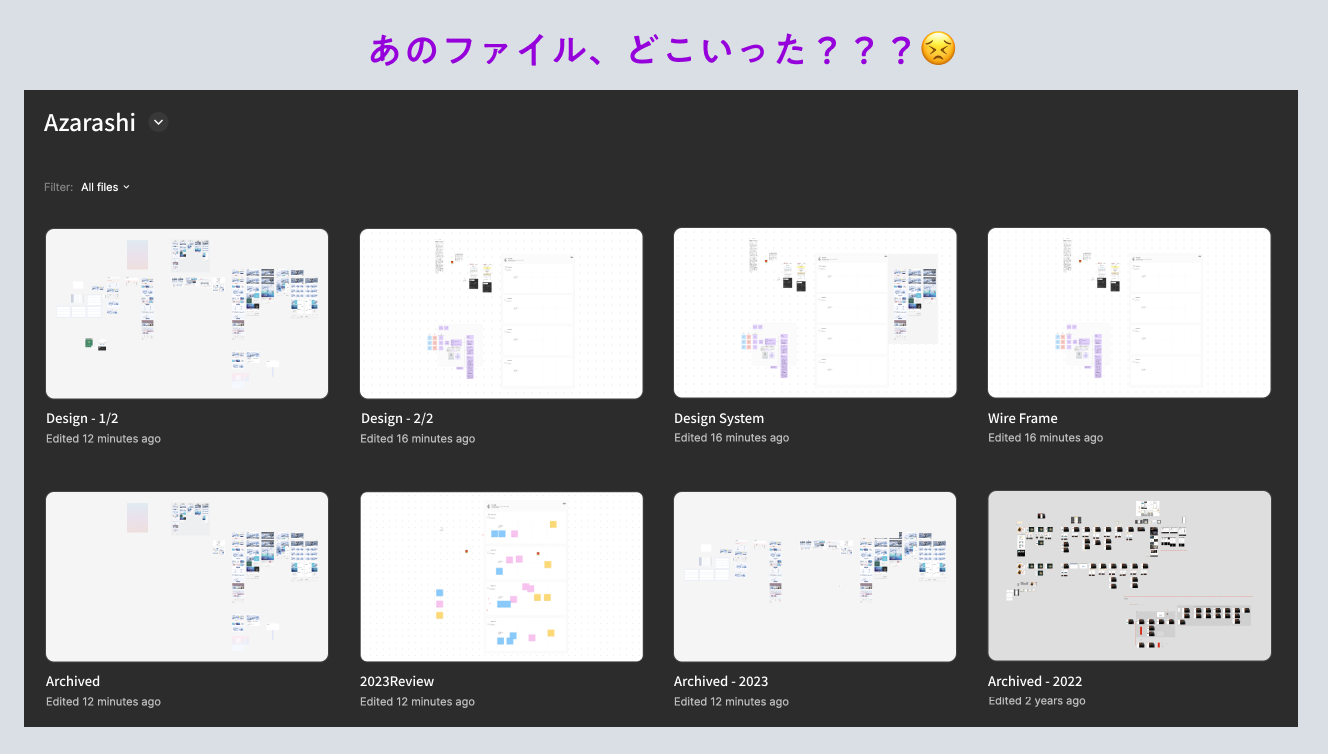
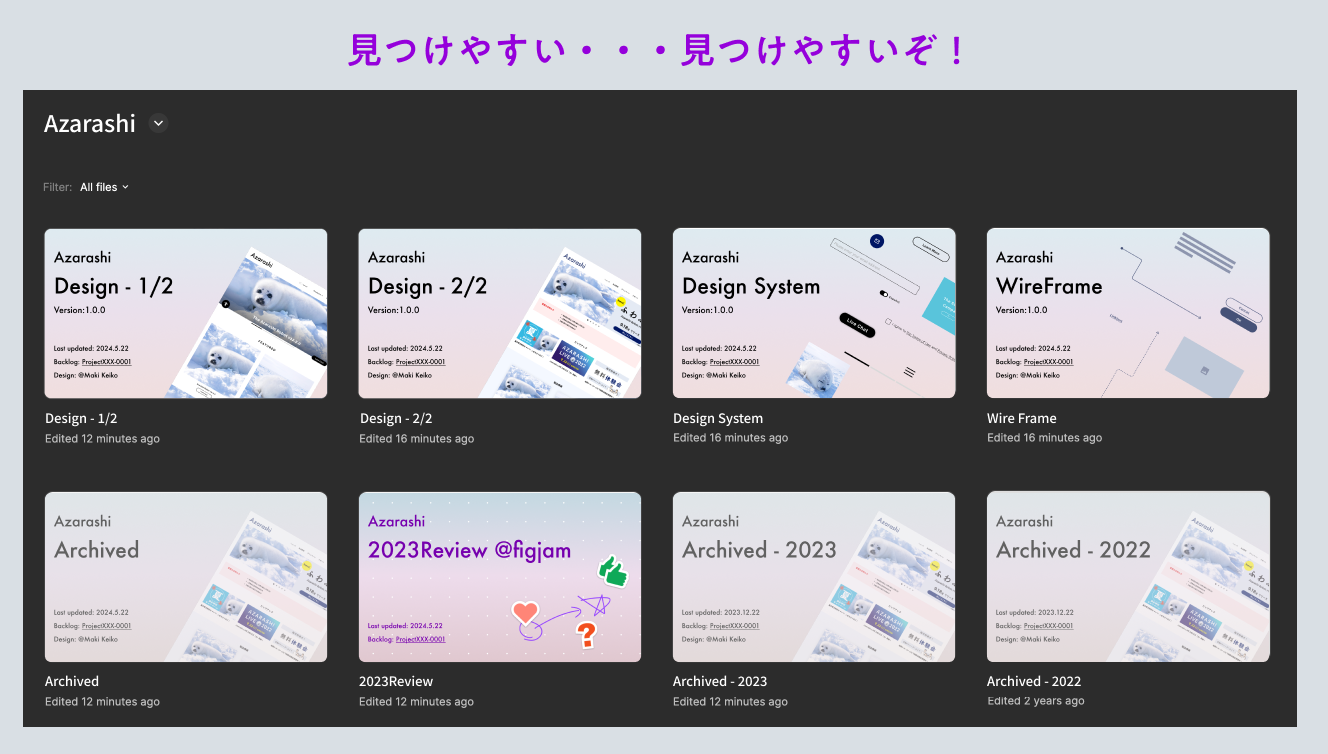
たとえばこのデフォルト状態のファイルがプロジェクト内で乱立すると、
私が探してるあのファイルはどれだ???となりがちです。
ファイル名がテキストでも書いてあるのでそれを見ればいいのですが直感的ではありません。

これを視覚的にビジュアル的にパッと判別つきやすくしたいという時にサムネの出番です。
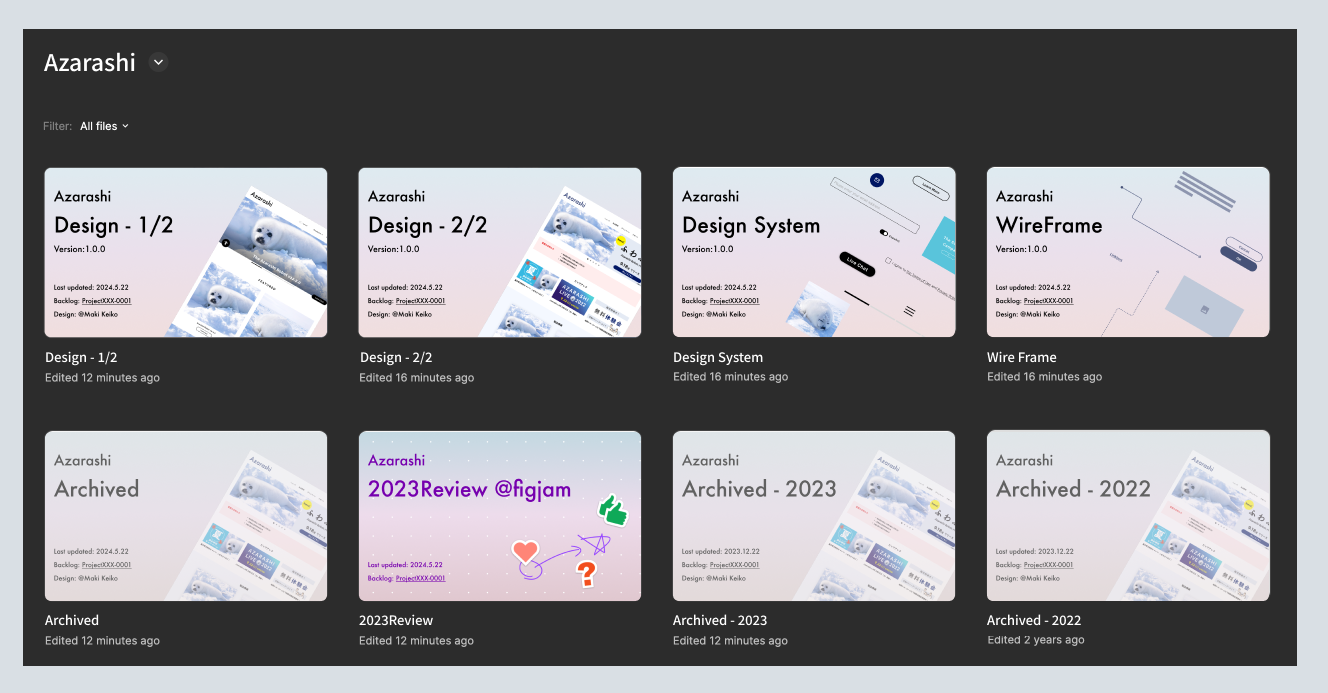
それぞれにサムネを設定するとこんな感じになります。
↓サムネ設定後

続いてサムネの設定方法や個人的なサムネ作りの肝を共有します。
Figmaのファイルにサムネ設定する方法
Figmaファイルにはサムネが設定できます。
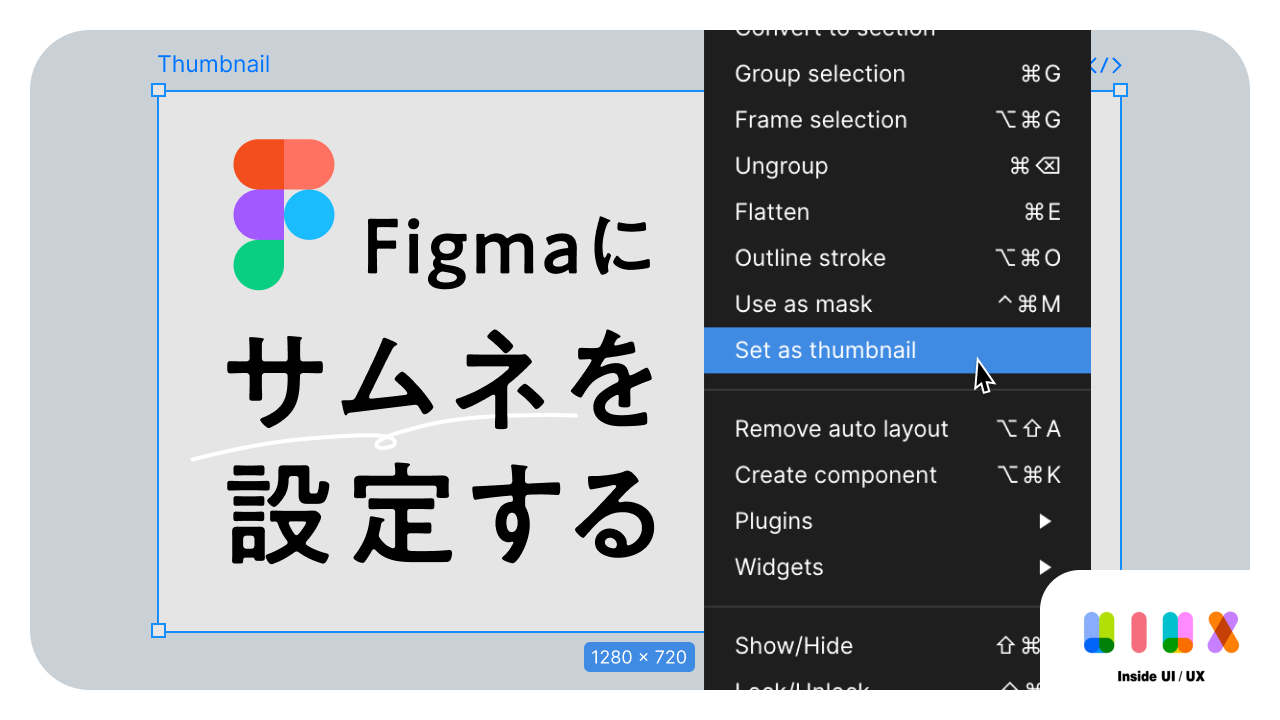
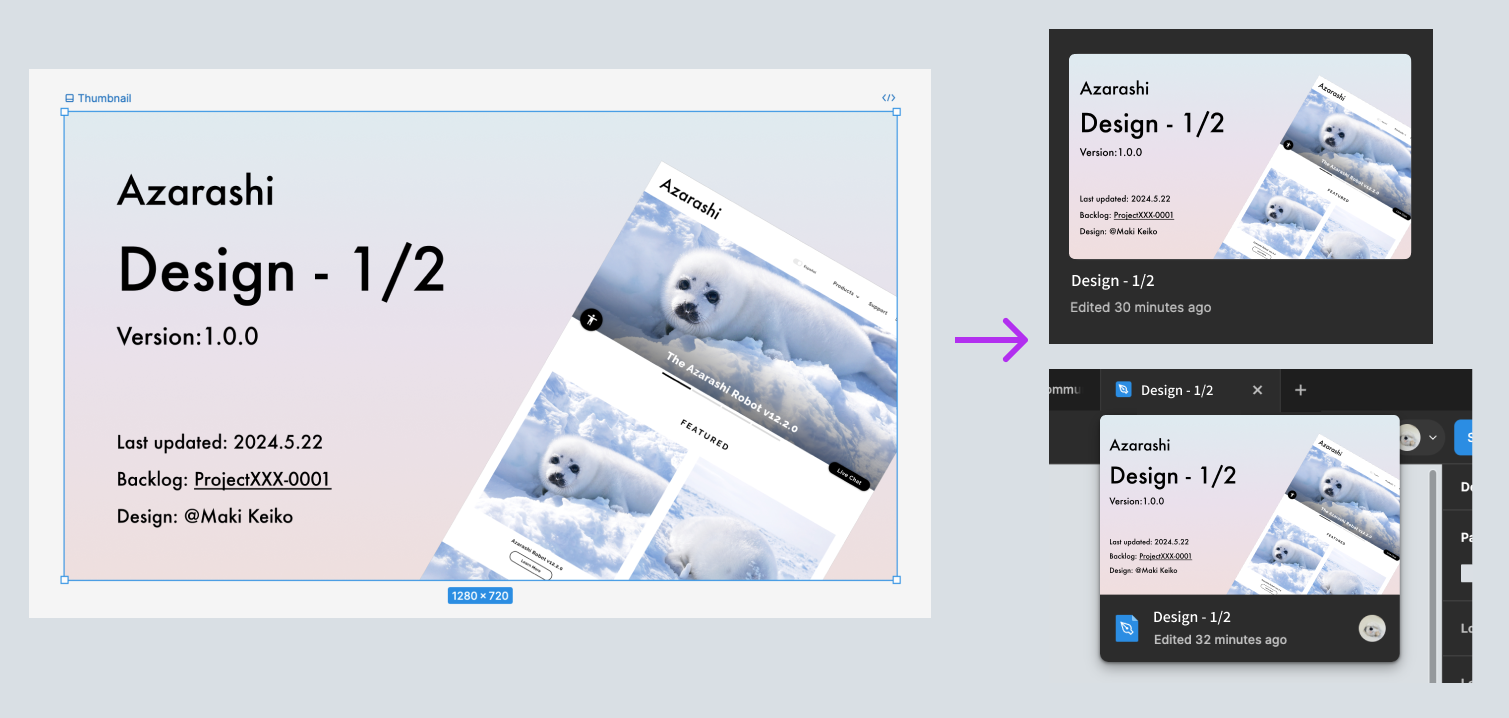
(1)Figmaのファイル上でサムネ用画像を作成します。GroupではなくFrameで作成します。サイズは、Figma公式のCommunityのサムネなど見てるとよく使われてるのは16:9の1280×720のようです。とはいえ16:9程度ならどんな大きさでも大丈夫そうな感じです。

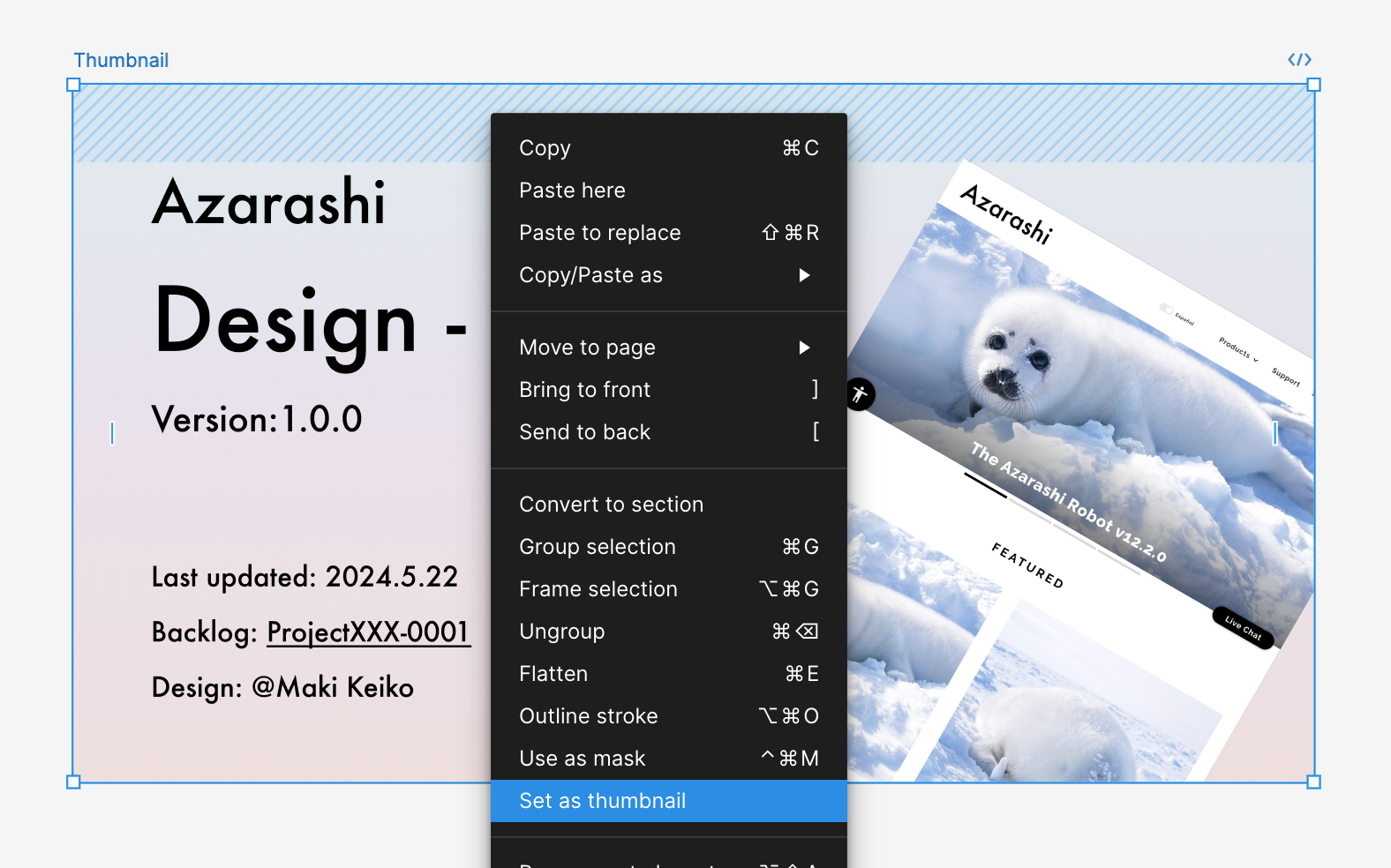
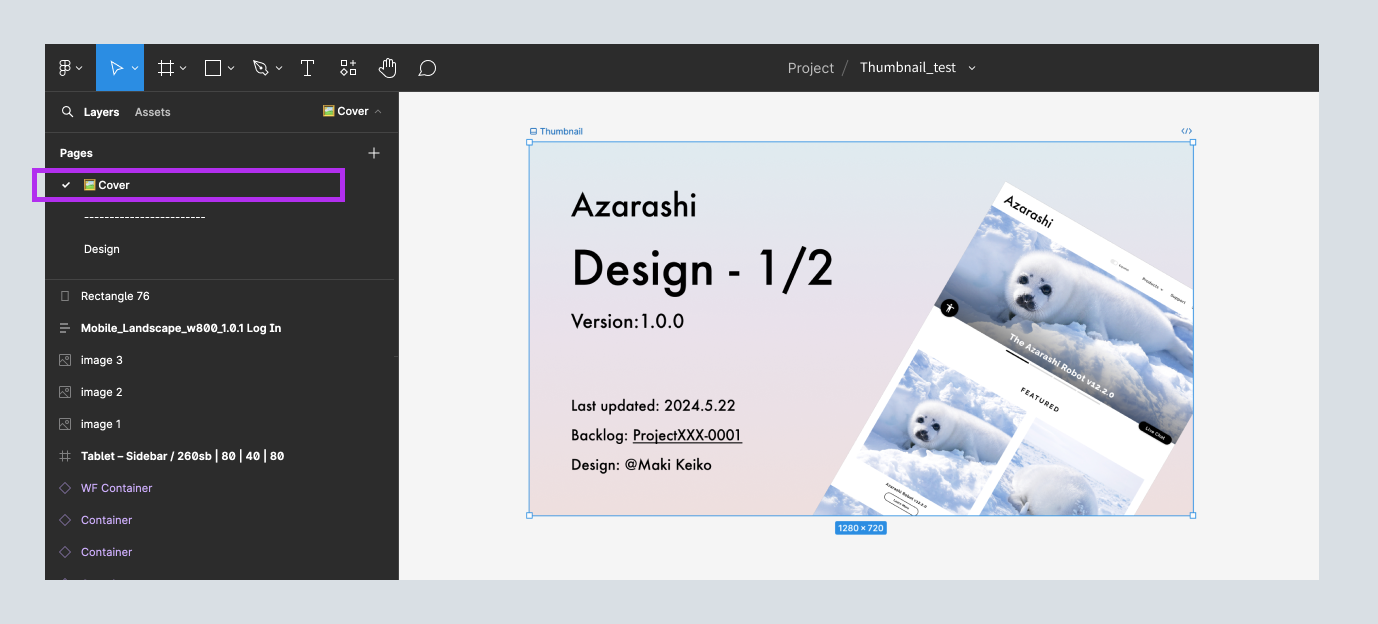
(2)作成したサムネを右クリックして「Set as thumbnail」を選択します。
この時Groupで囲んだものだと Set as thumbnail の選択肢が出てこなかったので、Frameで作る必要がありそうです。

(3)タイムラグがありますが作成したサムネがサムネとして表示されます。

また、サムネ解除する場合はサムネを右クリックして「Restore default thumbnail」を選択するだけです。
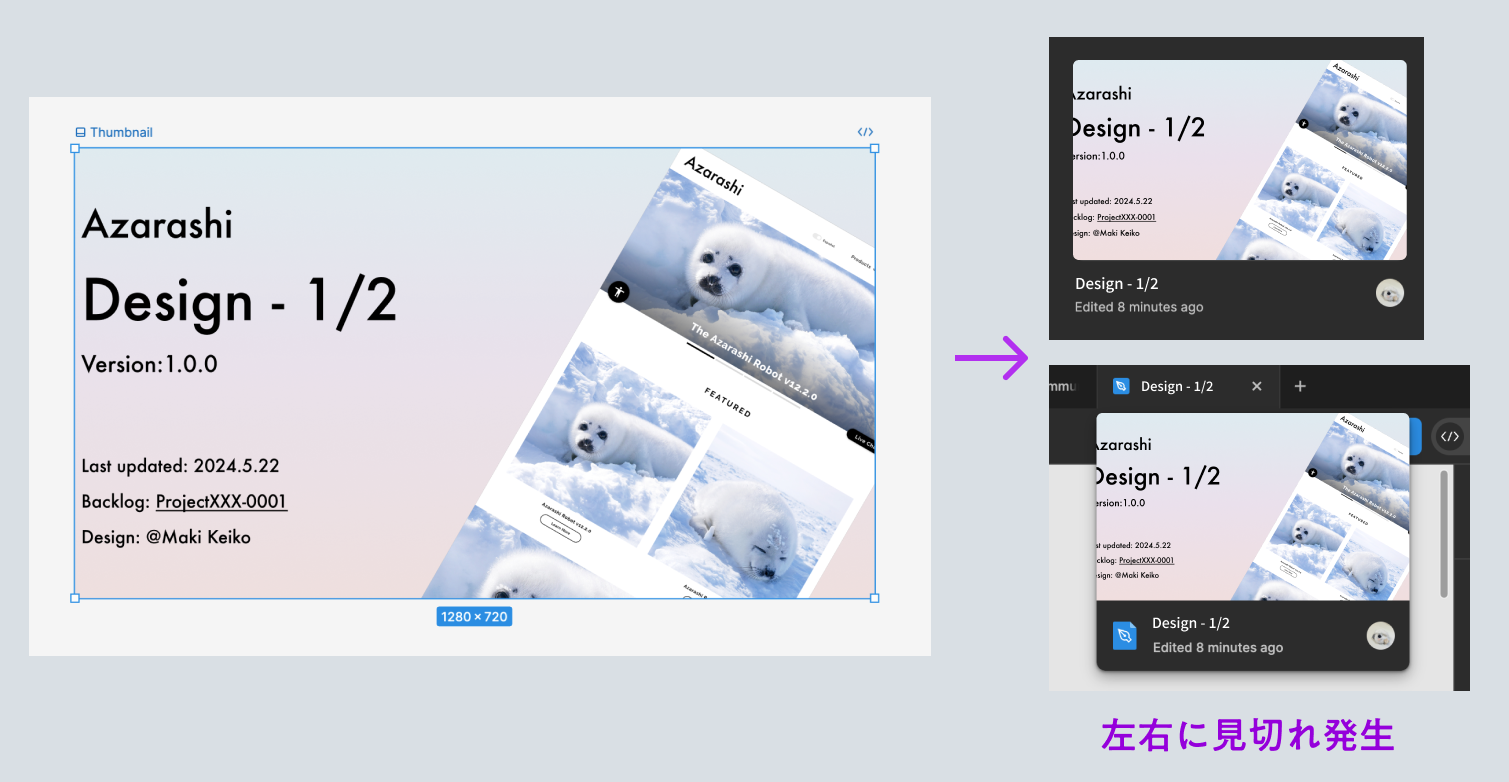
見切れ注意
Figma公式のCommunityのサムネは16:9ですが、左右いっぱいに要素を置くレイアウトにすると実際に表示される際に若干見切れが発生します。
見切れると困る大事な要素は左右いっぱいのレイアウトで配置しないようにした方が良さそうです。

サムネの置き場所

私はサムネ専用のページ(「Thumbnail」「Cover」などの名称で)をページの先頭に作成してそこにサムネのみを置いてます。
海外のCommunity見てるとそういうふうにしてることが多かったので最初は形から真似しただけでしたが、実際やってしばらく経ってみて、ページ単位でサムネ専用の居場所を作っておいた方が後でサムネ内容を変更したい時に探しやすくていいなと感じてます。
また、Figmaファイルに入ってきた時一番上のページが最初に表示されるので、一番上のページをサムネページにすることで、入場後にもサムネおよびファイル名を改めて目視でき、「このファイルに確かに今私は入ったぞ!」というダブルチェック的な役割もやんわり果たしてくれてるなと思います。
コンポーネントはサムネに設定できない
サムネをプロジェクト内で一定のトンマナで管理したくコンポーネント化したところ、コンポーネントはサムネに設定できないことがわかりました。右クリックしても「Set as thumbnail」が出ず。
それでもサムネをコンポーネントで管理したかったので、あまり綺麗なやり方じゃないなあと思いながらもそのサムネを一度Frameでくるんでからサムネに設定することにしました。
サムネ作りの肝
Figmaのサムネに限った話では無いと思いますが
サムネはサムネでも横断的に全部完全に同じテイストで作ると、結局どれがどれ?となったりしてサムネとしての効力を100パー発揮しきれなかったりすると思います。
特に1つのプロジェクト内で種類の異なるファイルが存在する時、たとえば以下の具合にファイルを分ける場合があるかと思います。
(プロジェクト)
┗ ワイヤーフレーム
┗ デザインシステム
┗ 画面デザイン1/2
┗ 画面デザイン2/2
┗ ボツ案
┗ etc
その場合は同じトンマナのサムネだとしても少しでもそれらの差別化が視覚的にできるよう、
・画面デザインのファイルなら画面デザインそのものを配置
・ワイヤーフレームのファイルならワイヤーフレームならではの画像を取り入れる(矢印とか)
・コンポーネント用のファイルならコンポーネントのみを配置
・ボツ案などもう触らないようなファイルなら全体で少し色味を薄くする
など、そのファイルだけが持つ特色が出せる要素を配置するとビジュアル的にパッと分かりやすくなっていいなと自分でやってみて思いました。

海外のFigma Communityのサムネたちもめちゃめちゃ参考になります。ビジュアル的にもそうですが、たとえば以下のような項目をテキストでサムネに含んであったりという工夫がみられます。
・担当デザイナー名
・関連するバックログなどの課題番号
・ステータス(修正中、レビュー中など)
・最終更新日
とはいえ急ぎでとりあえずサムネ設定する場合は、ファイル名称だけ大きめにドンと載せておくだけでもサムネ未設定よりは見やすくなるので、時間がある時に作り込む感じで良いと思ってます。
Figjamでもサムネ設定できる
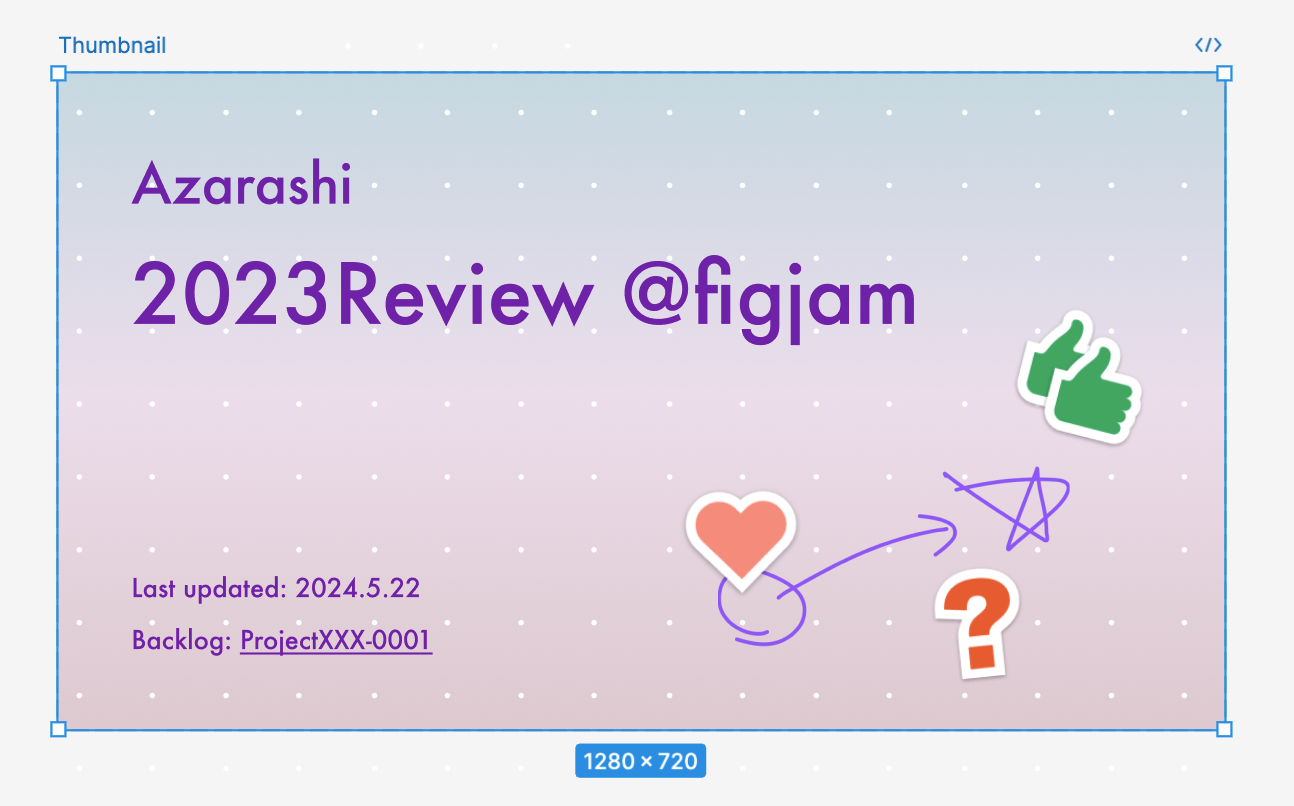
ちなみにFigjamファイルにもサムネを設定することができます。
Figjam上ではグラフィカルなことはあまりできないので、私のやり方は
(1)自分の下書きなど適当なFigmaファイルでサムネをFrameで作成して
(2)それを普通にcommand+CでコピーしてFigjamにペーストし、
(3)それを右クリックで「Set as thumbnail」するやり方で私はやってます。
Figjamのファイルはプロジェクト内でみた時にFigmaファイルと混在しますが、デフォルトだとぱっと見FigmaファイルとFigjamファイルの違いがわかりにくいので、サムネだけでFigjam感が出るようにすると気持ちいいなあと思います。
Figjamならではのドット背景を入れたり、Figjamのステッカー的なものを置いたり、「Figjam」とラベルをつけたり、Figjamファイルの象徴的カラー?である紫で使用する、など。

サムネつけるの楽しい
Figmaサムネ設定は特に内部向けのファイルの場合後回しになりがちですが、グラフィック寄りな作業という感じで個人的に好きです。
今はもはやFigma・Figjamでサムネが設定されてないファイル見るとサムネつけたくてウズウズしちゃいます。