こんにちは。デザイン事業部デザイナーの武井です。
先日、「DIST.48 アクセシビリティ はじめの一歩」という勉強会に参加しました。
イベントページ:https://dist.tokyo/details/dist-48
この勉強会では、視覚障害のある当事者の方から直接お話を伺ったり、アクセシビリティ分野をリードする方々から最新の知見を得たりすることができました。
また、単に知識が増えただけでなく、アクセシビリティに対する問題意識を持つ上で多くの気づきがありました。
セッション1「HTMLからはじめるアクセシビリティ」
スピーカー:株式会社トルク CTO・デザインエンジニア 堀江 哲郎 氏
最初のセッションでは、株式会社トルク(以下、トルク)CTOの堀江さんが登壇。HTMLのタグ付け(意味づけ)がなぜ重要なのかを、具体的なHTMLコードとスクリーンリーダー(※音声読み上げソフト、ここではVoiceOver)での読み上げられ方の違いを比較しながら解説されました。
ここでは、HTMLの技術的な詳細ではなく、株式会社トルク(https://trq.co.jp/)がいかに社会的な理念を持って活動しているかを紹介します。
トルクは、「デザインの力で情報格差をなくす」 をミッションに掲げ、デザインとアクセシビリティに注力しているWeb制作会社です。

株式会社トルク トップページ:https://trq.co.jp/
WHAT WE DO
デザインの力で情報格差をなくす
株式会社トルクはデジタル領域を専門としたデザインファームです。私たちは、表層的なビジュアルだけをデザインと捉えず、意志、意図、言葉、体験、プログラム、システム、動きなど、人の営みを豊かにする創造の全てをデザインの対象と捉えています。
美しく使いやすいだけでなく、障害者を含めた全ての人々が情報革命による恩恵を享受できる社会を実現するために、Webアクセシビリティをデザインと技術の最重要要素の一つと捉え「世界から情報格差をなくす」ことを目的に活動しています。
トルクでは、アクセシビリティ対応はマスト(!)で行っているそうです。
クライアントからご要望がない場合でも、対応することの意義やメリットを説明し、逆に対応しない場合の世間からの見え方についても説明をされるそうです。
そして「(アクセシビリティ対応を)抜くことはできない!」ときっぱりお伝えしているとのこと。素晴らしい姿勢です!!
制作実績を拝見すると、デザイン性の高い洗練されたサイトが多く並んでいますが、これら全てがアクセシビリティ対応されていると考えると、その意識の高さに驚かされます。
さらに、Webアクセシビリティとデザインを両立したサイトを集めたギャラリーサイト「AAA11Y(トリプルエー・イレブン・ワイ)」 も運営されています。
適合レベル(A, AA, AAA)で絞り込みができる機能やアクセシビリティポリシーページに直接遷移できるリンクが設定されているなど機能的で便利ですし、海外の事例が多いことも刺激になります。

AAA11Y トップページ:https://trq.co.jp/
サイトの紹介文にはこうあります。
当サイトは、ウェブアクセシビリティに配慮し、私たちが素敵だと思ったWebデザインをご紹介するギャラリーサイトです。
公共機関などと同様にWebデザインにもユニバーサルデザインがあたりまえの社会が少しでも早く訪れることを支援するために私たちは当サイトを運営しています。
実は以前、弊社のディレクターがこのサイトを紹介し、「アクセシビリティとデザイン性は両立しないと思っていたが、考えが変わった」と話していました。具体的な対応事例を探せるだけでなく、「アクセシビリティ対応によってデザイン性が損なわれる」という誤解を解く上でも、非常に参考になるギャラリーサイトです。
「デザインの力で情報格差をなくす」というミッションを、事業だけでなくこのような形でも体現されているトルク社の社会貢献意識の高さに感銘を受けました。
トルク社の紹介が長くなりましたが、セッション本編でも有意義な学びがありました。
■学び1:スキップリンクは実際に利用されている
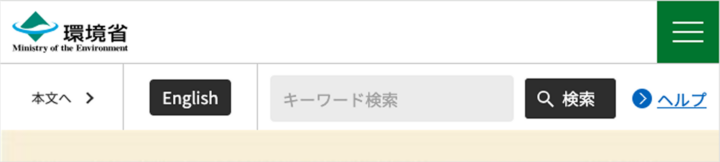
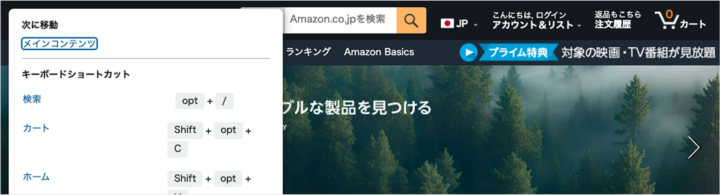
スキップリンクとは、ページの先頭付近に設置され、「本文へ」といったテキストで表示されるリンクのことです。Tabキーで操作した際に表示され、メインコンテンツへ直接ジャンプできます。

環境省HPでは「本文へ」ボタンがヘッダーに置かれている

Amazon で「Tab」キーを押すと現れるメニュー
通常、Tabキーを押さないと出てこないため晴眼者が目にすることは少なく、社内では「本当に必要なのか?」と議論になったことがあります。
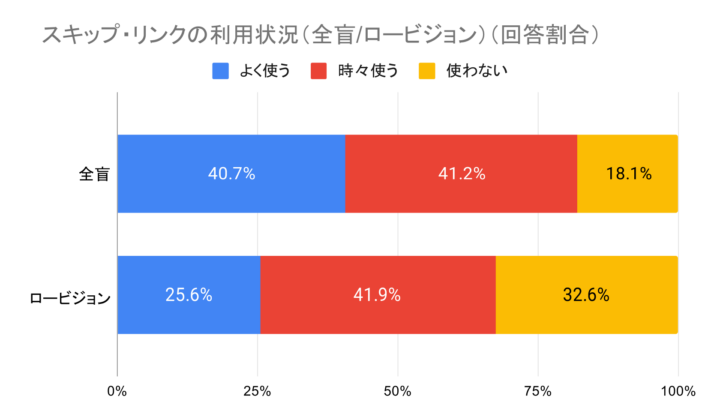
しかし、堀江さんが紹介された調査結果によると、「よく使う」「時々使う」が過半数を占めており、標準機能として実装することが望ましいと言えます。

参照元:第2回支援技術利用状況調査報告書 | 日本視覚障害者ICTネットワーク(2022年の調査)
■学び2:見出し構造はワイヤーフレーム段階で設計する
Webページの見出し(h1, h2, h3…)を適切に設定することで、スクリーンリーダー利用者は見出しを頼りにページ全体の構成を把握し、目的の情報へ効率的にたどり着くことができます。
見出し構造は、見た目をデザインする段階になってから考えるのではなく、骨組みを作る「ワイヤーフレーム」の時点でしっかり設計すべきというお話がありました。
「アクセシビリティ対応」というと、デザイナーが色のコントラスト比に配慮したり、エンジニアが正しいHTMLタグを使ったりすることを想像しがちです。
しかし、ワイヤーフレーム段階で見出しの階層を検討することは、見た目だけでなくページの「意味的な構造」を正しく設計し、根本的なアクセシビリティを確保するために不可欠です。アクセシビリティ向上は、デザイナーやエンジニアだけでなく、プロジェクトに関わる全員で取り組むべき課題なのです。
セッション2「視覚障害当事者のウェブアクセシビリティの困り事あるある」
スピーカー:
フリーランス D&Iコンサルタント・ 西川 隆之 氏(弱視)
新社会人・布川 詩子 氏(弱視)
福祉相談員・黒澤 美花 氏(全盲)
このセッションでは、まず「視覚障害者の現状」についての説明がありました。その後、視覚障害のある当事者3名によるパネルディスカッションが行われ、日常生活で直面する困りごとについて、率直な意見を聞くことができました。
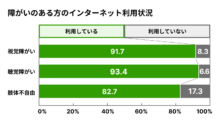
【視覚障害者の現状】
■視覚障害者の数:全国で約30万人
- 身体障害者全体の中では約1割と少数派
- 生産年齢人口(15歳〜65歳)は約8万人(約15,000人に1人)と少ない
→そのため、問題が表面化しにくく、解決が進んでいない現状がある
■見え方
- 全盲(光も感じないか、明暗が分かる程度):約3割
→主な支援技術はスクリーンリーダー - 弱視(矯正しても視力が低い、視野が狭いなど):約7割
→弱視の方の見え方は多様なため、複数の支援技術(拡大鏡、ハイコントラスト設定、スクリーンリーダーなど)を組み合わせて利用することが一般的
【困りごと】
■情報アクセスに関する問題
- 画像やアイコンには代替テキスト(Alt)を設定してほしい(何の情報か分からない)
- 自動で切り替わるスライドバナーは、読む前に次の表示に変わってしまうため、多くの情報が提示されていても、一つも内容を把握できないことがある
- 適切な見出しを設定し、情報が構造化されていると理解しやすい
- 大学の履修登録システムが、一覧表示を前提としたデザイン(視覚依存のデザイン)であったり、スクリーンリーダーが文字を読み取れない仕様だったりと、非常に苦労した
■社会的配慮の欠如
- スクリーンリーダーで画面情報を正確に読み上げられないアプリは利用できない
- アプリのアップデートで、これまで使えていたスクリーンリーダー機能が使えなくなった経験がある
- イベント予約やチケット購入時のCAPTCHA認証(歪んだ文字や画像選択による本人確認)が突破できない。
- 代替手段として音声認証が用意されていても、ネイティブスピーカーの早口な英語で聞き取れず、使えなかったことがある
- 就職活動のWebテストで、画面の色を反転させて見やすくすることを許可してもらえず、標準設定のまま受験するしかなかった
→今回の登壇スライドも黒背景+白文字で作成されており、ダークモードの方が見やすいと話されていました
■操作性とデザインの問題
- 小さいアイコンや線の細い繊細なデザインは認識しにくい
- ボタンが小さいと押し間違えやすく、操作しにくい
- (履修登録時)薄い黄色でハイライトされた箇所が、コントラスト比が低いため気づけなかった
■メンタルへの影響
- 「どうせ自分にはできない」という気持ちになり、自己肯定感が下がってしまう
【対策と工夫】
- 根性!とにかく頑張る。あとは経験に基づく「カン」や、見える人(晴眼者)の助けを借りる
- 代替テキスト(Alt)がない画像は、スクリーンショットを撮ってAIに文字起こしをしてもらう
- 涙ぐましい努力が日常
【メッセージ】
- (Webサービスやアプリは)一人で操作を完結できるようにしてほしい。晴眼者の助けを借りることもあるが、プライベートな情報に関わる操作もある
- 開発者の方々には大いに期待している
お三方とも明るくお話しされていましたが、困りごとについては「あと何時間でも話せる」とおっしゃるほど、多くの課題があることを痛感しました。
特に印象的だったのは、「どんな対策をしていますか?」という問いに対し、真っ先に「根性」や「カン」といったアナログな言葉 が出てきた点、そして「どうせできないと思い自己肯定感が下がる」という言葉です。一度や二度の失敗ではなく、できない経験が繰り返されることで、自己否定のような感情を抱かせてしまっている現状に対し、申し訳なさで胸が痛みました。
また、CAPTCHA認証の代替音声がネイティブ英語だったという話のように、形だけアクセシビリティ対応を謳い、実際には利用できない実装になっている実情にも、悲しい気持ちになりました。
セッション3「アクセシビリティの社内浸透」
スピーカー:
フリー株式会社 デザインリサーチャー、アクセシビリティスペシャリスト 伊原 力也 氏
最後のセッションでは、Webアクセシビリティを組織に広める上での課題、「やり方がわからない&できる人がいない」「アクセシビリティ対応が、仕事として依頼されない」という点に触れられました。
そして、これらの課題を乗り越えるための具体的なステップと豊富な実例を紹介。前のセッションを聞いて高まった「視覚障害者の方でも問題なく使えるサイトにしなければ!」「何かできることをやりたい!」という聴衆の気持ちに対し、「自分たちでも少しずつ始められる」と勇気づけられる内容でした。
要点をまとめると、
「やってみた」マインドで、とにかく「表に出す(記事などで発信する)」ことが大事!
ポイントは、
– 実施しただけで終わらせず、どんなに小さな取り組みでも記事などにして公開すること。
– 不思議なことに、「社外」へ発信した情報ほど「社内」の目に留まりやすく(これは多くの企業で見られる現象だそうです)、それが「会社として取り組んでいる」という既成事実となり、組織全体を動かす意識へと繋がっていく。
というお話でした。
【具体的な6つのステップと実例】
ステップ1:学んでみた
- 書籍やガイドラインなど読み、理解したことを記事にする
(例)noteで「Webアクセシビリティ 勉強してみた」などで検索すると多くの記事が見つかる
ステップ2:調べてまとめてみた
- 他社のアクセシビリティに関する取り組み事例を調査し、独自の調査結果として公開する。
(例)freee・サイバーエージェント・サイボウズ、 Webアクセシビリティに関する調査結果を公開
※調査内容自体は基本的なものでも、「アクセシビリティに関する調査を実施している企業」として認識されやすくなる。
(例)とってもやさしいウェブアクセシビリティチェックリスト|i3DESIGN Designers
※公式ガイドライン(WCAG)は専門的なため、誰にでも分かりやすい内容に再編集して公開。
(例)自治体サイトWebアクセシビリティ調査 | 有限会社ユニバーサルワークス
※自治体サイトを独自にチェックし、評価。
ステップ3:自分のところ(自社サイト・製品)を直してみた
- 自社サイトや製品のアクセシビリティ改善について発信する。
(例)2024年下半期のヌーラボにおけるアクセシビリティ向上の取り組みを振り返る | 株式会社ヌーラボ(Nulab inc.)
(例)ChatWorkはアクセシビリティに対応します | Chatworkブログ
ステップ4:仕事で一部やってみた
- 実際の業務の中で部分的にアクセシビリティ対応を行い、その成果を共有する。
(例)160個あったアクセシビリティのエラーをエンジニア全員で改善しました|note株式会社
(例)人事労務freee、年末調整をスクリーンリーダーで利用可能 画面内の項目を音声で読み上げて操作が可能に|フリー株式会社
※色反転はできなくても、まずはスクリーンリーダー対応したことを発信。
ステップ5:仕事に組み込んでみた
- アクセシビリティを通常の業務プロセスに定着させたり、サービスとして提供したりする。
(例)STUDIOサイトのアクセシビリティ強化のお知らせ | Studio Blog
※キーボード操作時にどこに焦点が当たっているかを示す「フォーカス枠」を意図的に消さないように修正したことを発信。
ステップ6:仕事に組み込んでみた
- サイトリニューアルやアクセシビリティ試験の実施など、より包括的な取り組みを発信する。
(例)「誰でも使える」ように、アクセシビリティ向上に向けて取り組んだこと|メドレー公式note
※視覚障害の方にも使えるようにサイトをリニューアルした話
(例)【アクセシビリティ向上に向けた課題発見と取り組み】症状検索エンジン 「ユビー」がスクリーンリーダーで利用可能に|Ubie プロダクトプラットフォーム本部
(例)情報をすべての人に届けるために。アクセシビリティ試験の実施 | 株式会社エスケイワード
※アクセシビリティ試験を実施し、実践的な改善提案を行なった話
アクセシビリティ試験は比較的取り組みやすく、また、公的機関などが試験実施の委託先を募集している公募案件も多いため、そうした機会を活用するのも一つの手。
(参考)入札情報速報サービス NJSS | 国内最大級の入札情報サイト
紹介されたのは全て実際の記事例であり、話を聞いているうちに、たとえ社内向けの小さな改善であっても、積極的に発信して良いのだという気持ちになりました。
freeeのようなアクセシビリティをリードする企業でさえ、「色反転はできなくても、まずはスクリーンリーダー対応を進めたこと」を発信している事例もあり、完璧な対応ができていなくても、まずは成果を発信することの重要性を学び、勇気づけられました。