はじめに
クラウドインテグレーション事業部の緒方です。
ブラウザアプリを作ったときなどに、とにかくデプロイしてみたい、とりあえず表示のされ方とや動きについて確認したい、そんなときにオススメなGitHub Pagesを使用する方法を紹介いたします。
とてもお手軽です。
GitHub Pagesとは
GitHub Pages は、GitHub のリポジトリから HTML、CSS、および JavaScript ファイル を直接取得し、任意でビルドプロセスを通じてファイルを実行し、ウェブサイトを公開できる静的なサイトホスティングサービスです。(公式ページより)
GitHub Pagesのメリット/デメリット
メリット
無料で使用可能
レンタルサーバー不要
容量無制限
デメリット
WordPressは使用できない
動的サイトは公開できない
無料版ではprivateリポジトリの公開ができない
使い方
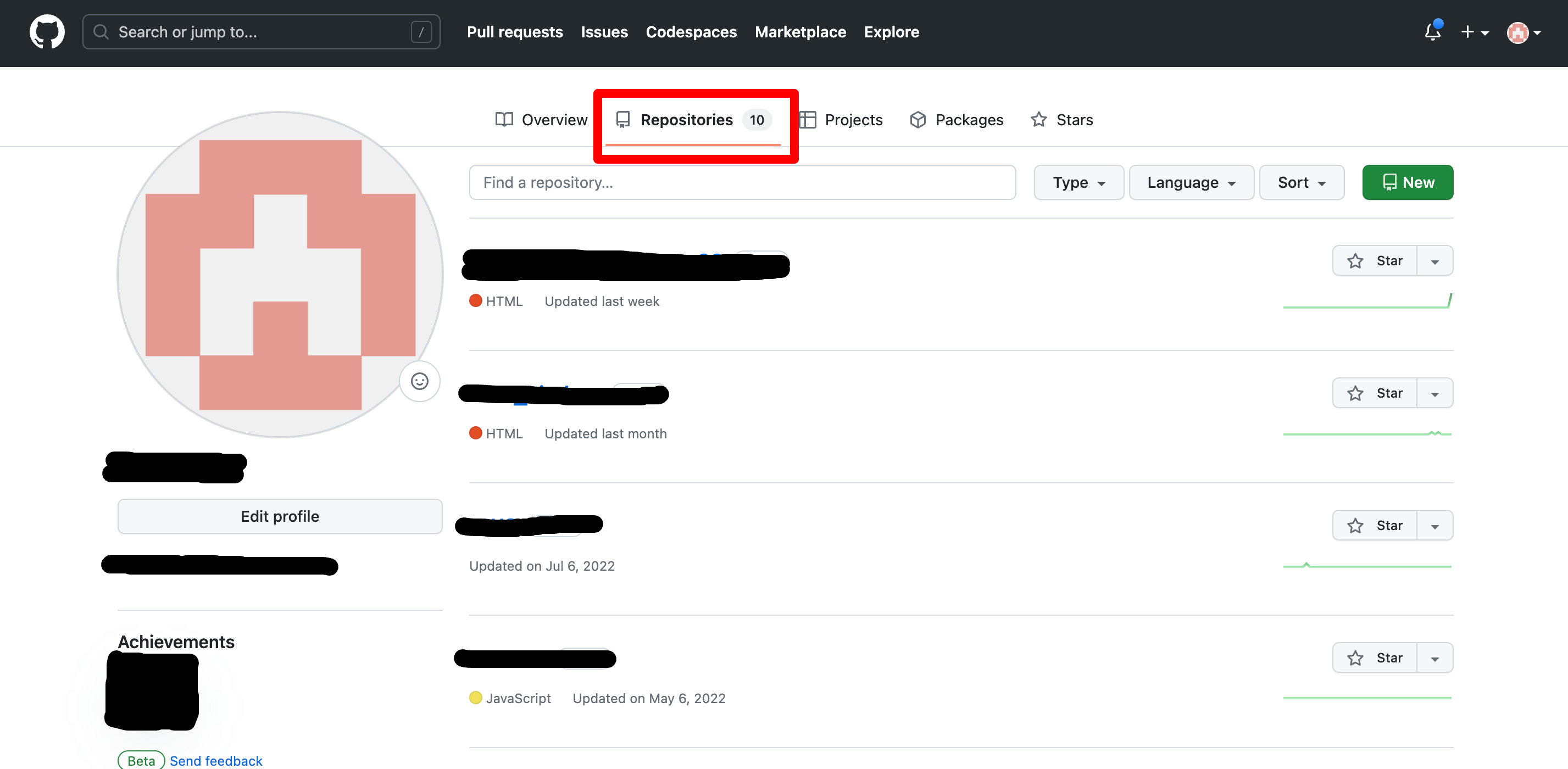
1.GitHubにログインし「Repositories」から動作確認をしたいファイルが保管されているリポジトリを開く

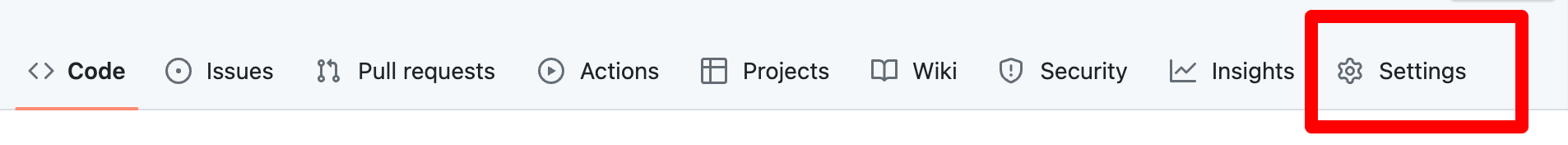
2.Settingsをクリック

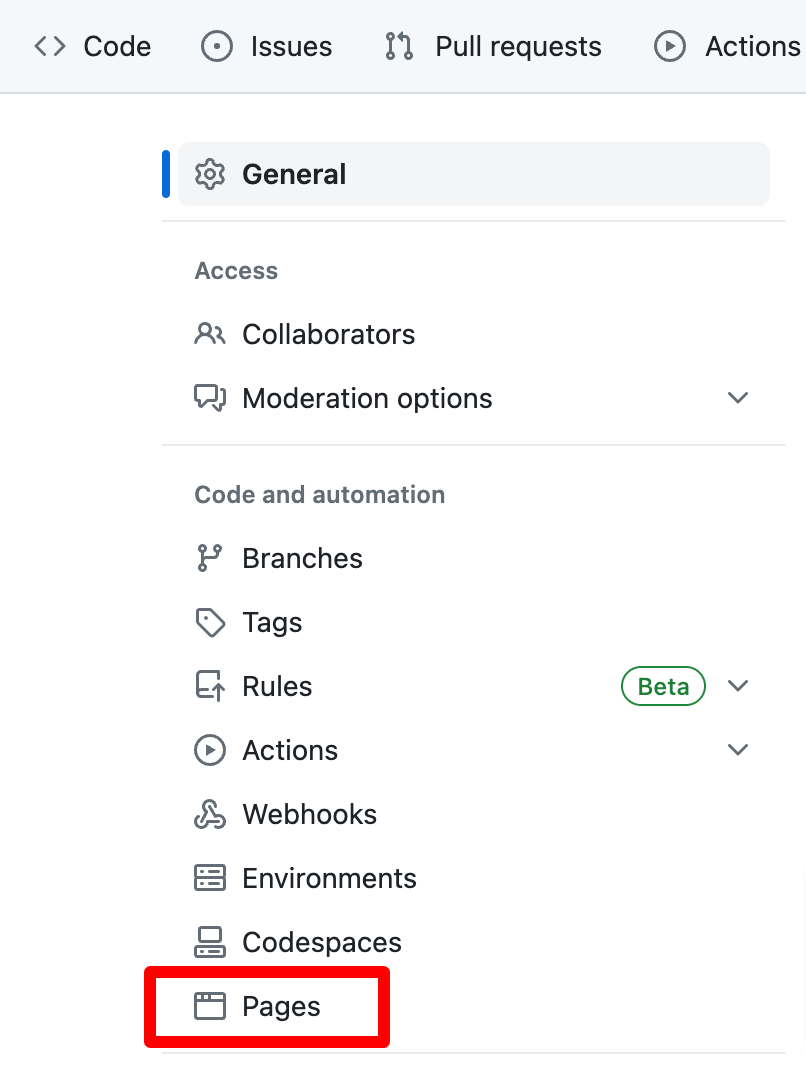
3.Pagesをクリック

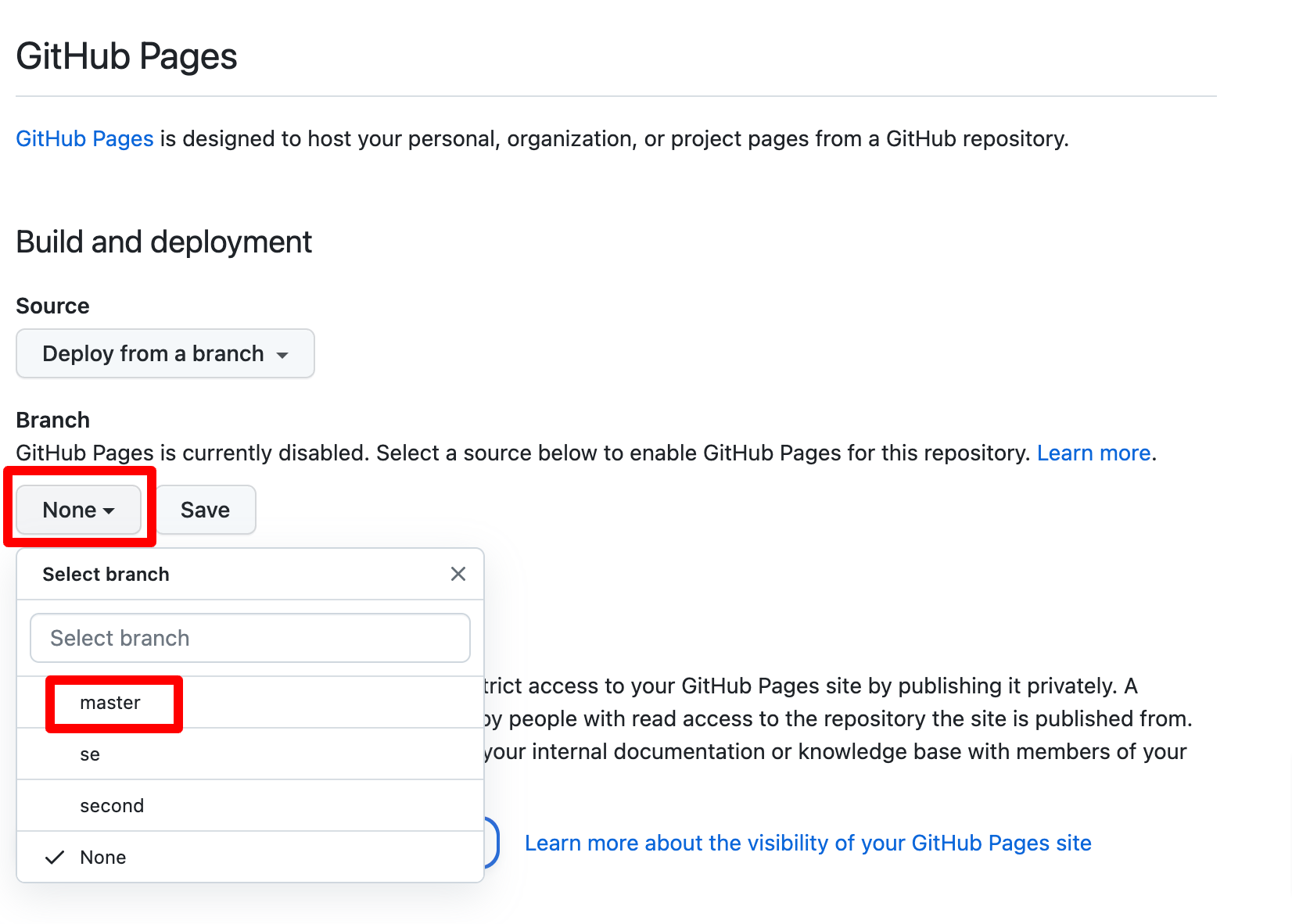
4.Branchがデフォルトでは「None」となっているので「master」を選択

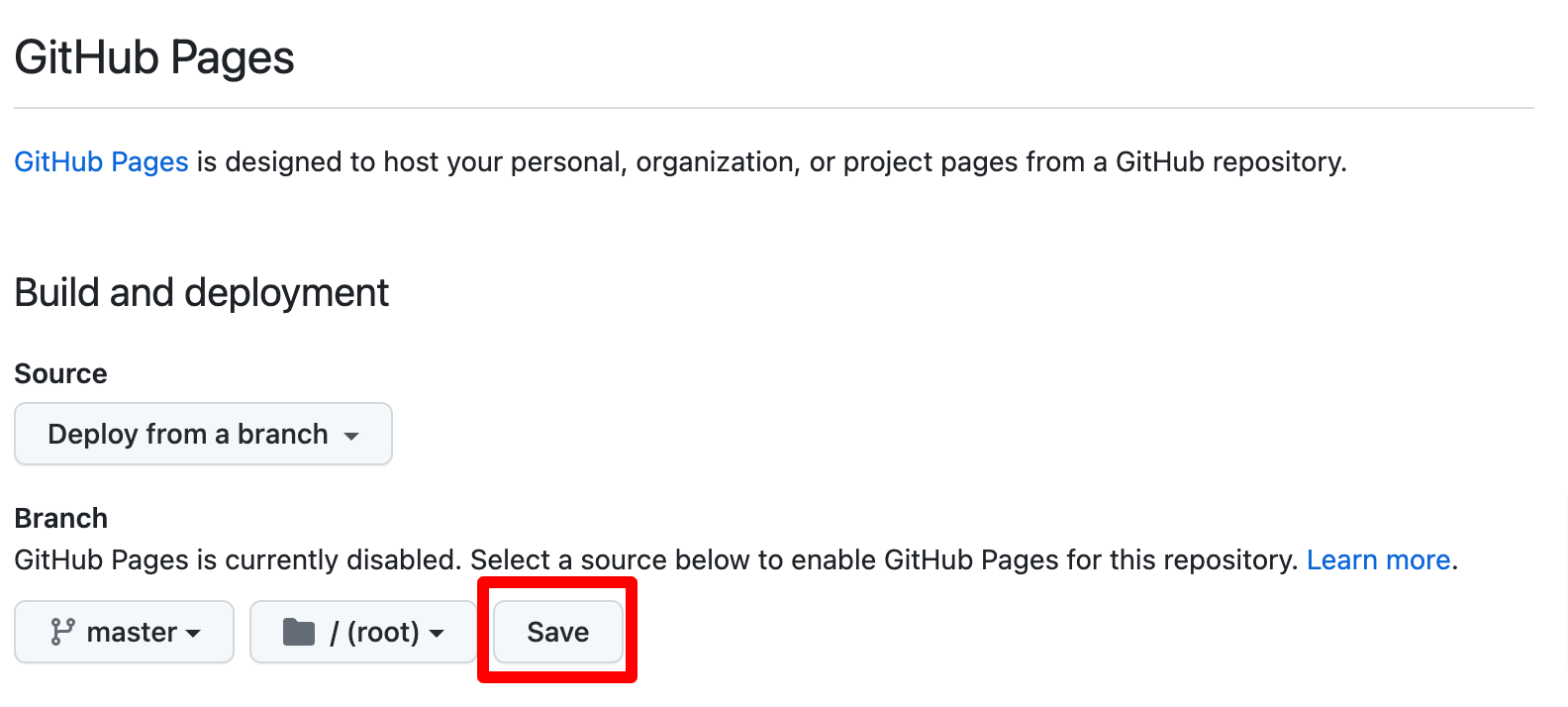
5.「Save」を押して変更を保存

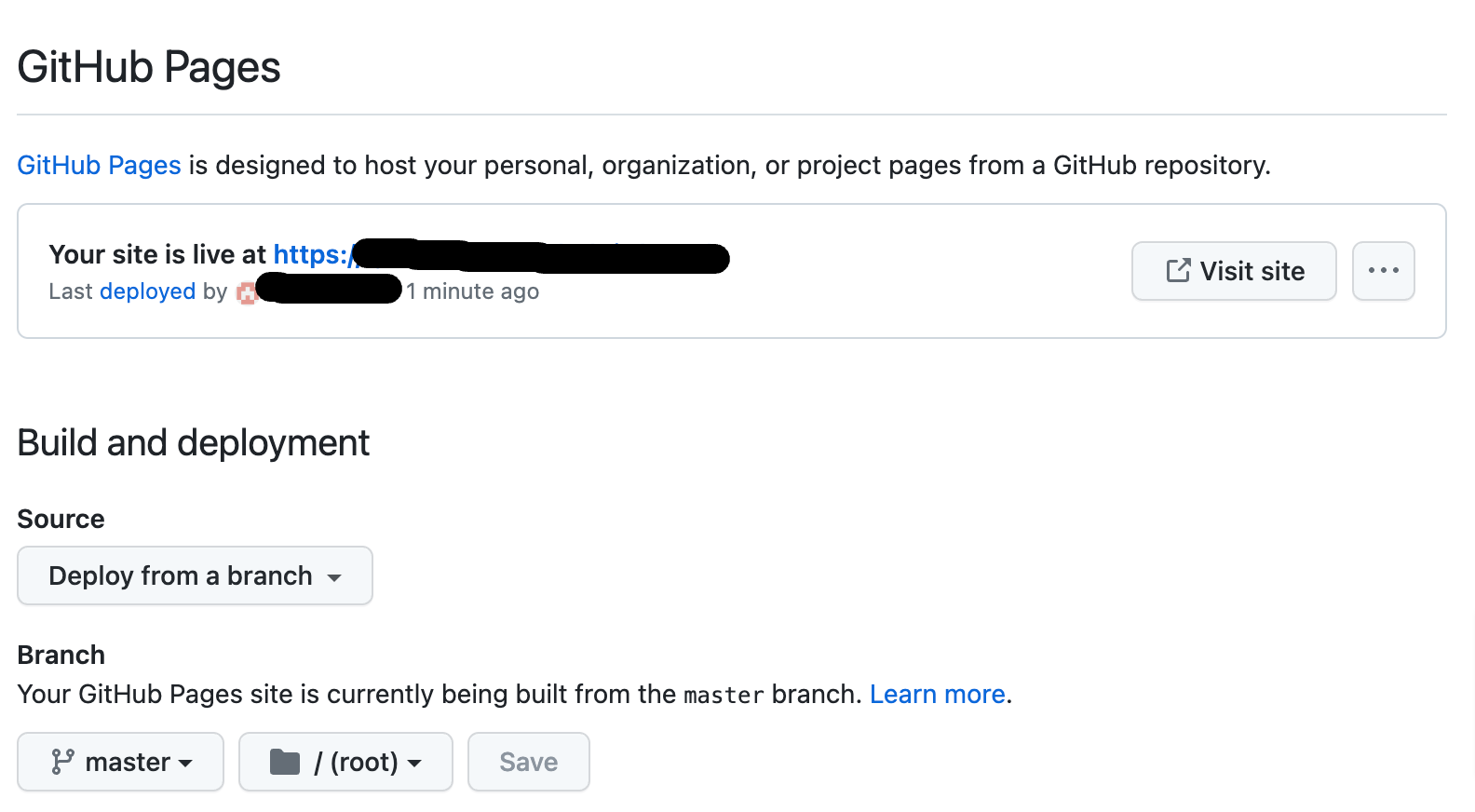
6.ページ上部の表記が「Your site is live at https://〜」に変更されていたら公開成功

まとめ
今回はGitHub Pagesを利用して手軽にブラウザアプリの動作確認をする方法について書きました。
※公開は、公開内容を精査した上で自己責任で実施頂ますようお願いいたします。
参考
https://docs.github.com/ja/pages/getting-started-with-github-pages/about-github-pages