Auth0は認証・認可に関するサービスやSDKを提供してくれるiDaaSです。
Auth0を利用するとクライアントの実装がシンプルになりとても便利ですが、Auth0側の設定に誤りがあった場合に、とりあえずAuth0が提供してくれるログをみたらなんとかなるよ〜というお話です。
Auth0についてはこちらをご参考ください。
Auth0の機能を調べてみた – Qiita
https://cloudpack.media/54755
設定ミスでエラーが発生: ケース1
以前投稿した記事の環境でAuth0の設定を変更してエラーが発生する状況を再現します。
Auth0のJavaScriptチュートリアルをシンプルな構成で試してみた – Qiita
https://cloudpack.media/54998
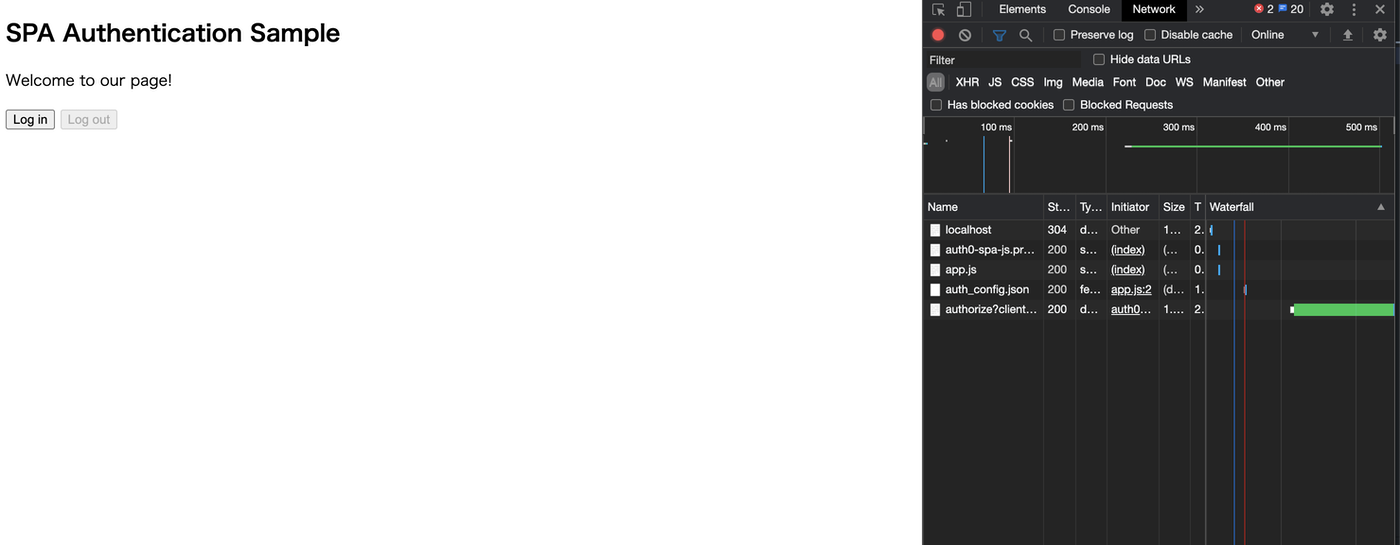
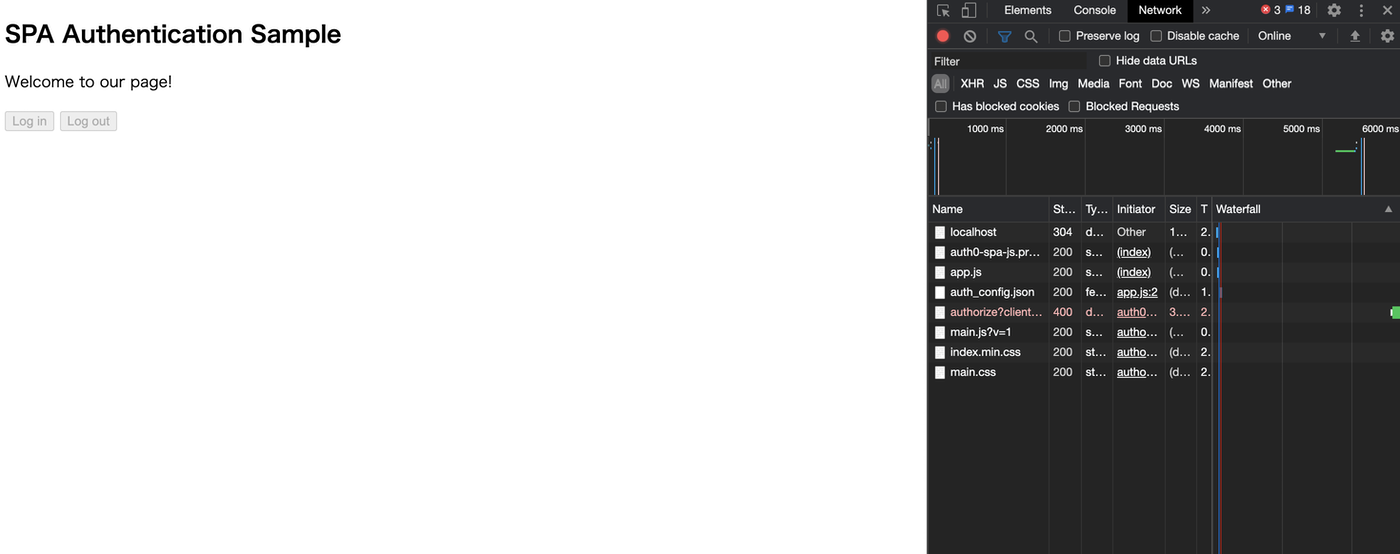
上記の実装だと、ログイン後ブラウザをリロードしてもログイン状態が維持されず、再ログインが必要になります。
ブラウザのデベロッパーツールで確認してもエラーになっておらず、原因がよくわかりません。

調査方法としてはAuth0が提供しているログ情報を確認するのが第一歩となります。
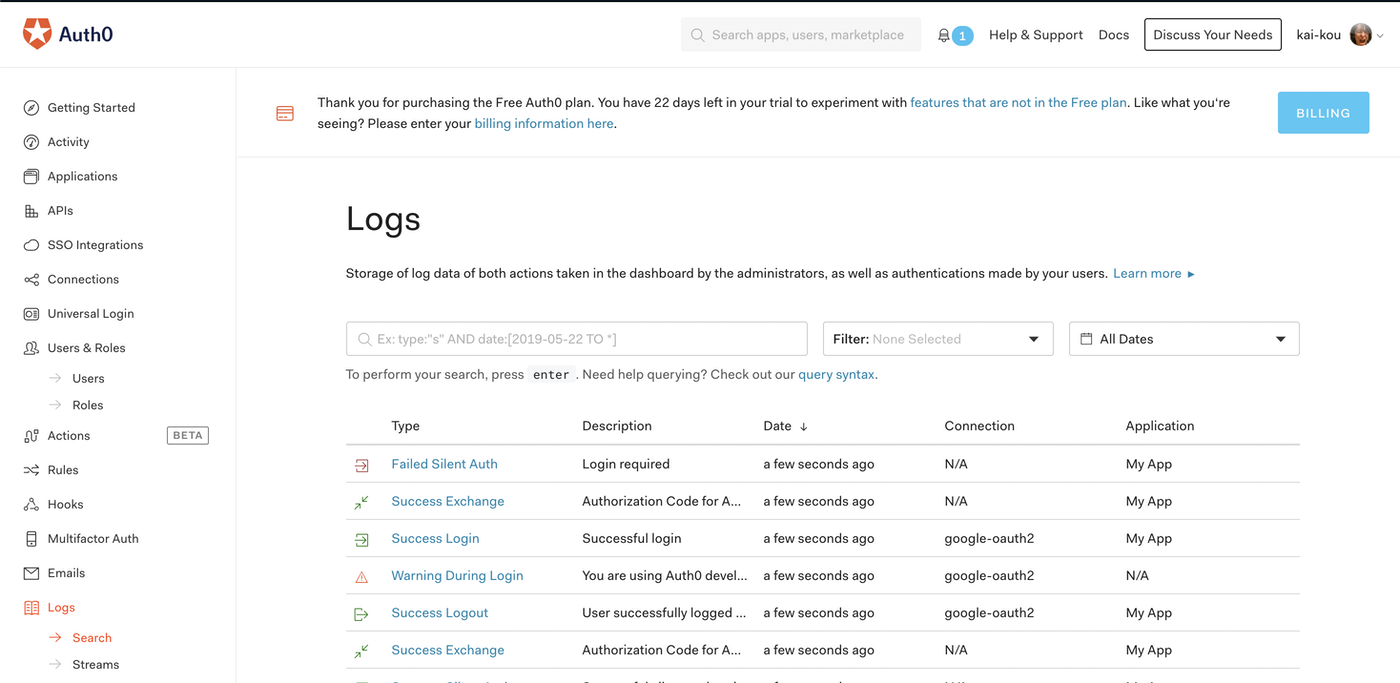
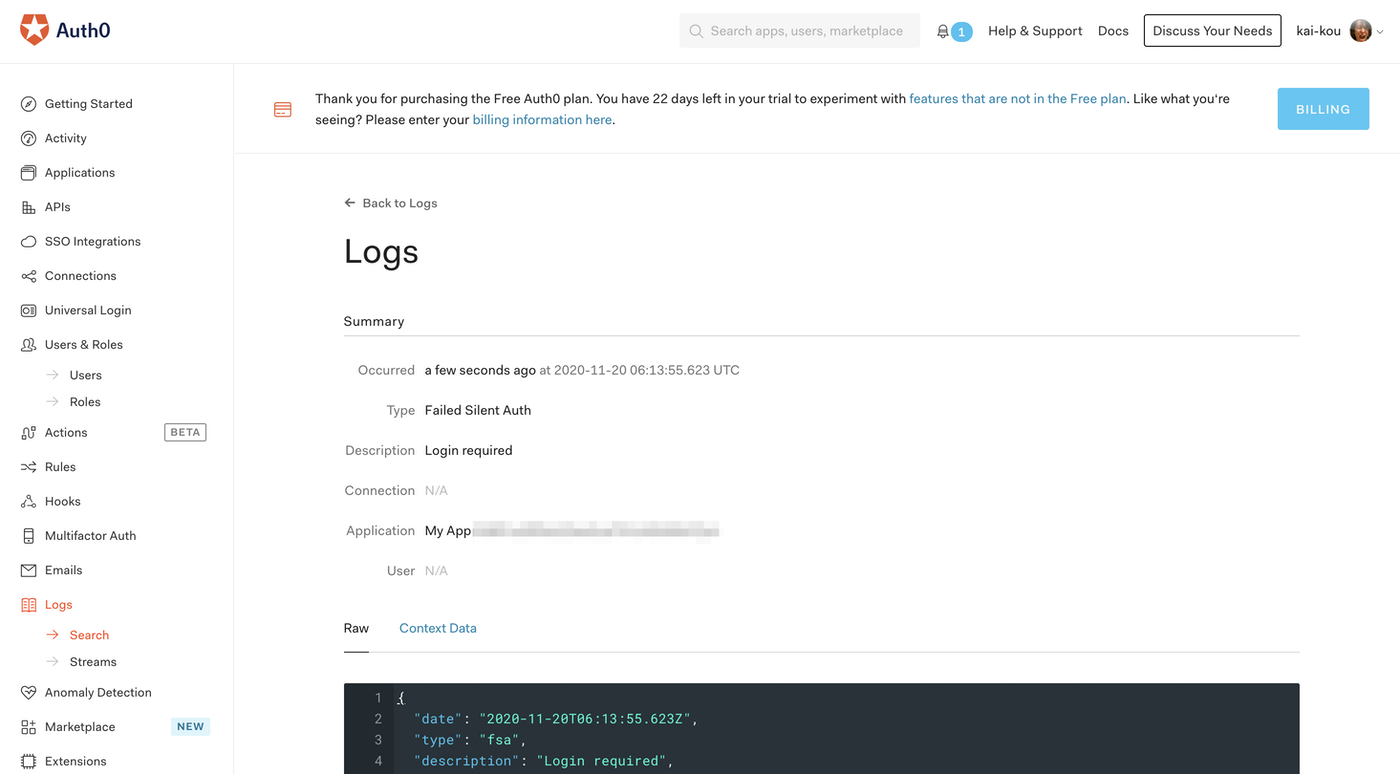
ログを確認すると、Failed Silent Authでエラーが発生していることが確認できます。


ログを参考にググると公式が運営するAuth0 Communityで情報がいくつも出てくるので解決のヒントが得られます。
Auth0 Community
https://community.auth0.com/
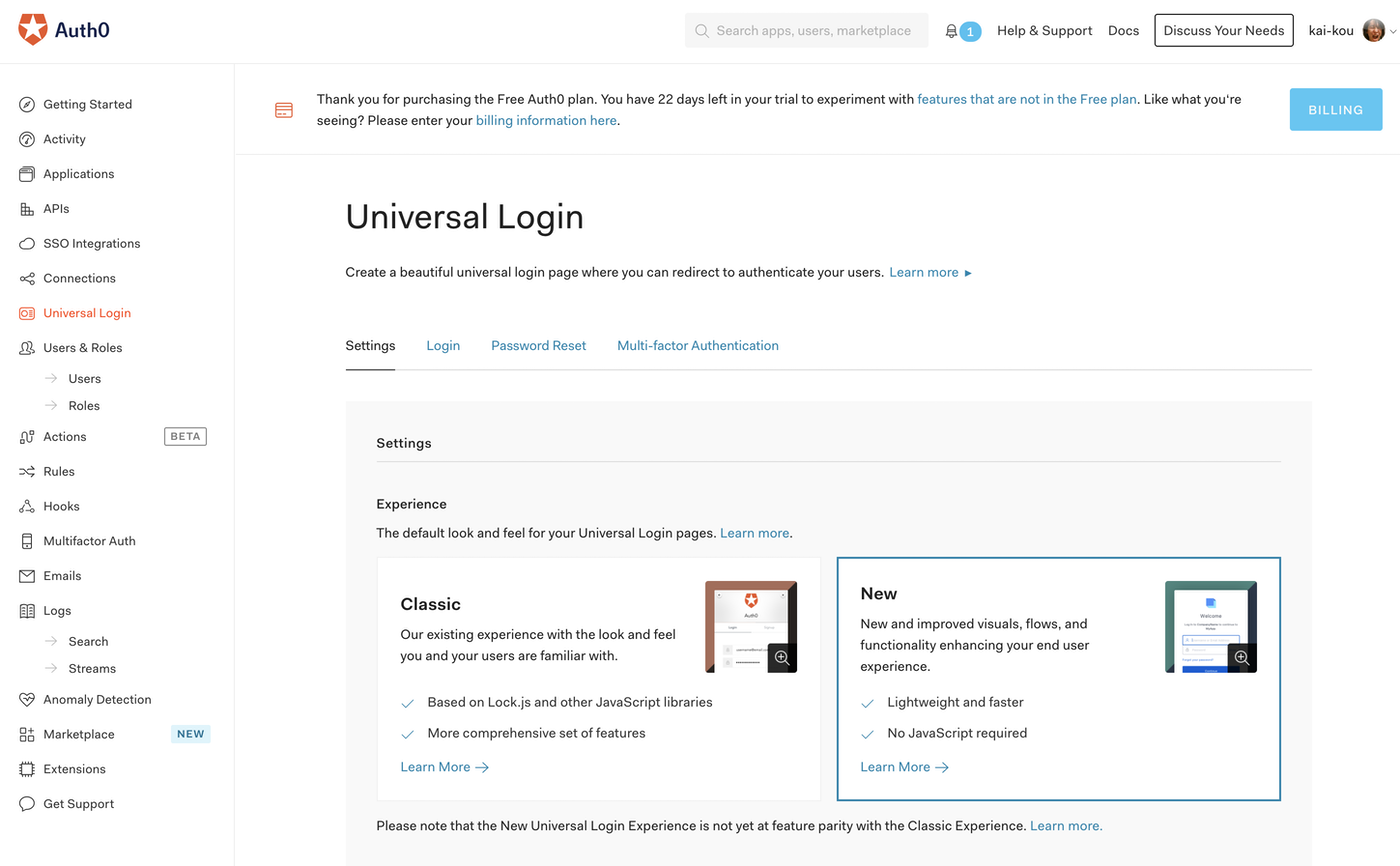
今回の対応としては、ブラウザリロード時にログイン状態が保持されるように、「Universal Login」の設定をClassic からNewに変更して保存することで解消しました。

これでブラウザリロードしてもログイン状態が保持されます。
参考)Auth0をSPAアプリケーションでブラウザをリロードすると認証情報が消えてしまうときの対処 – Qiita
https://qiita.com/reoring/items/6e2566d4a5af608cfbef
設定ミスでエラーが発生: ケース2
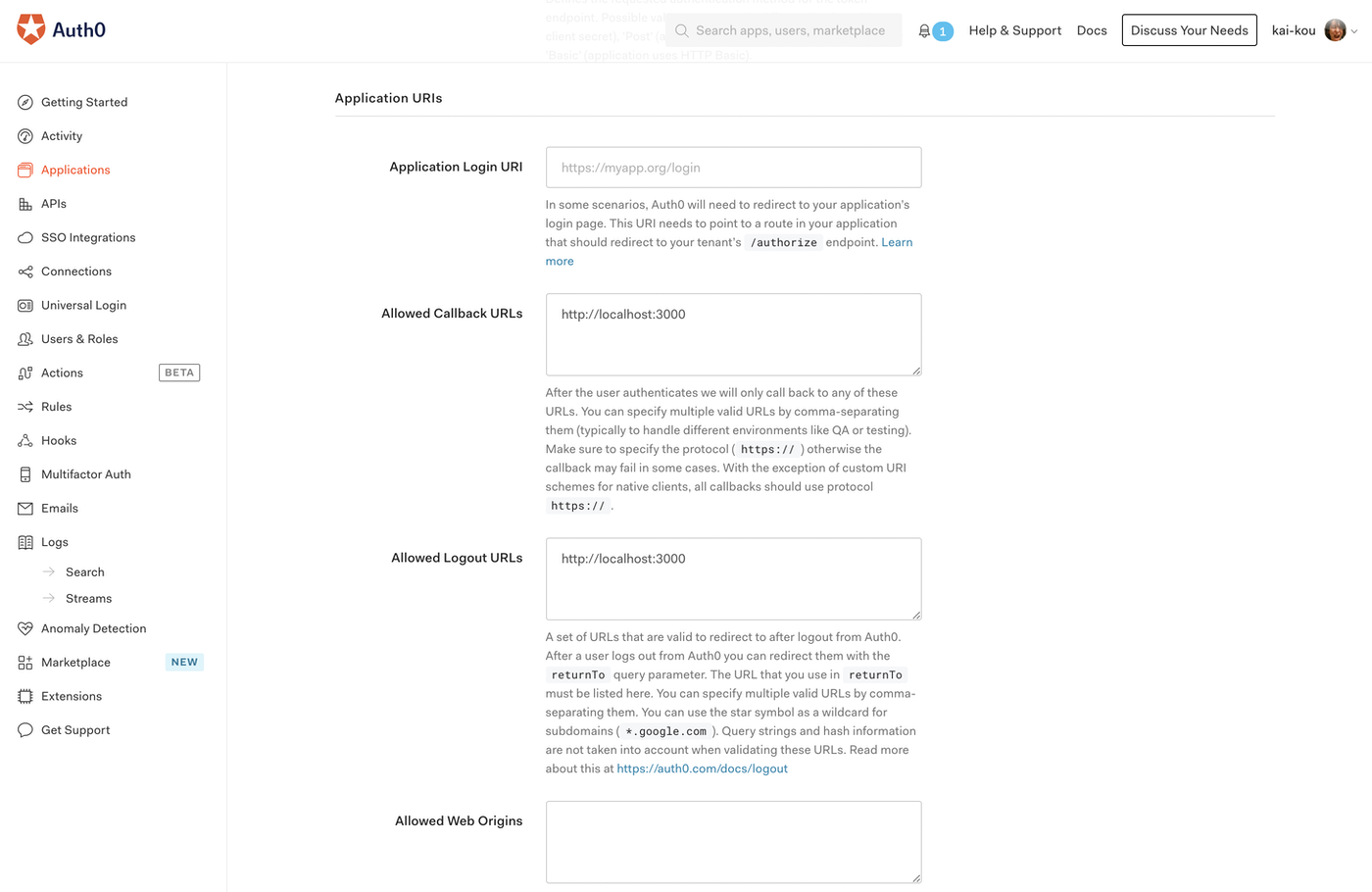
今度は、Applicationの設定がミスっている場合の挙動をみてみます。
本来「Allowed Web Origins」にはhttp://localhost:3000が設定されているべきところを空にしてみます。

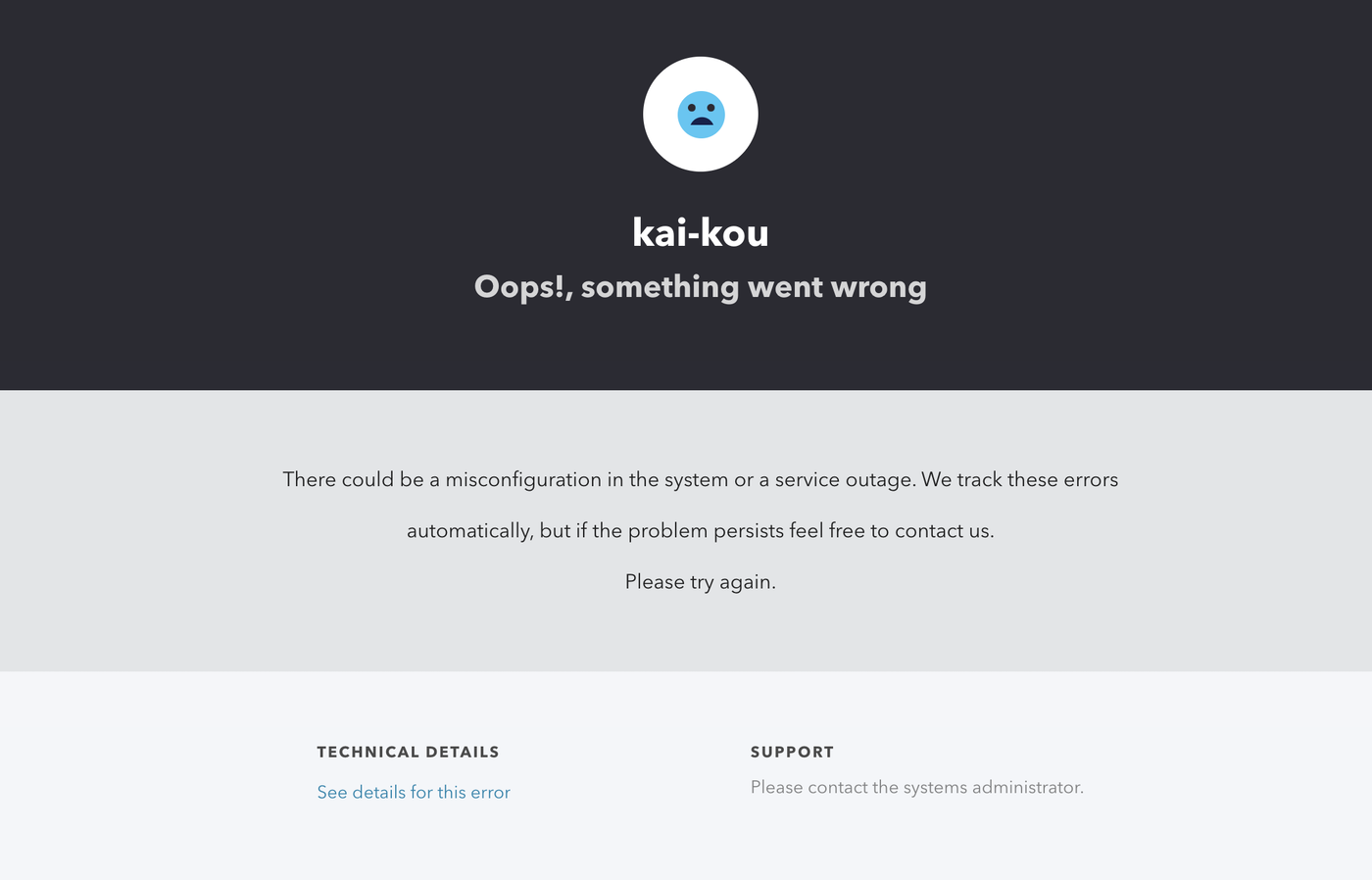
この設定でブラウザをリロードすると、https://xxxxxx.us.auth0.com/authorizeで400エラーとなります。

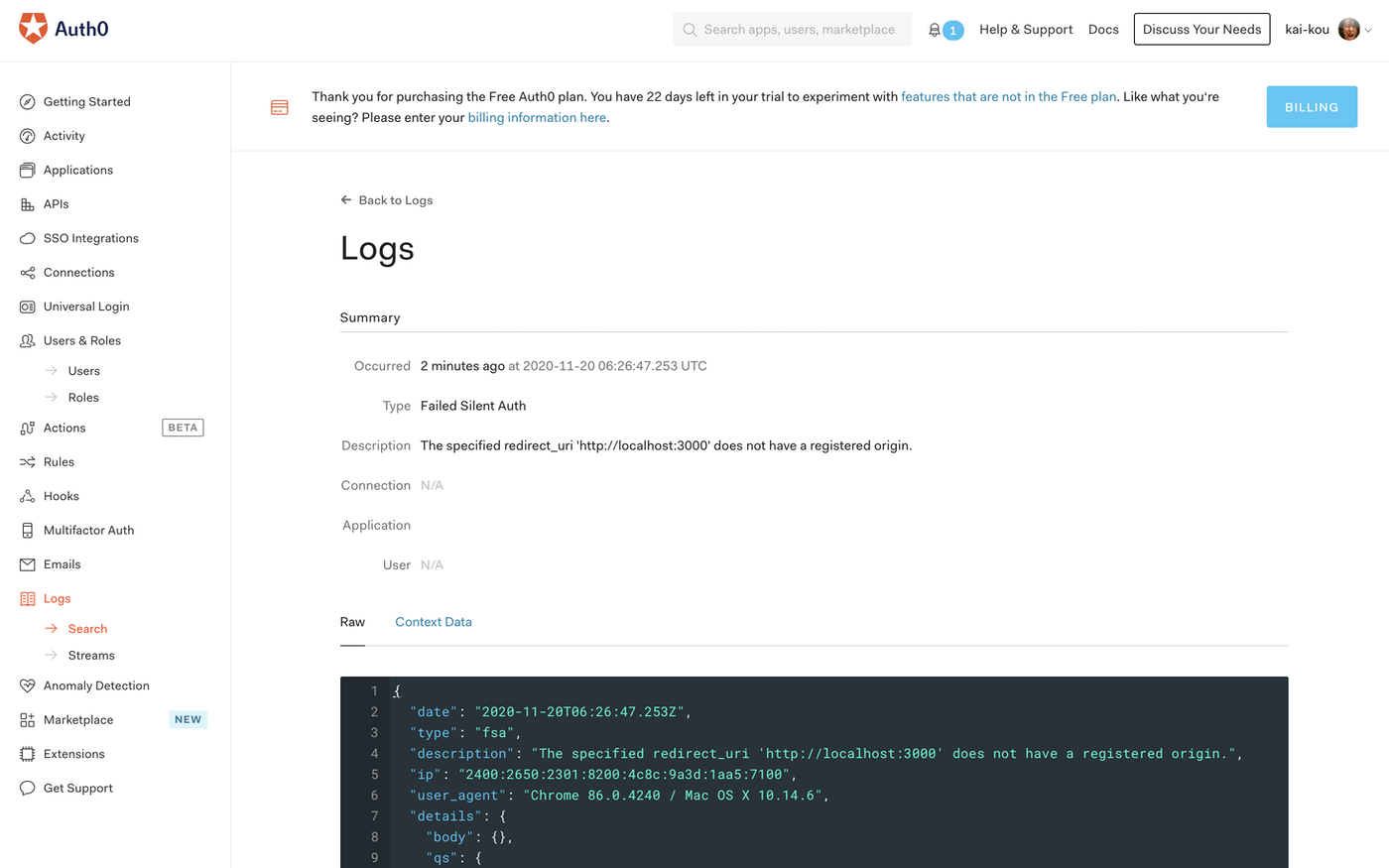
エラーとなったURLをブラウザで表示してみると下記のように、「システムの設定ミスまたはサービスの停止が発生している可能性があります。」とエラーとなります。

こちらもAuth0のログを確認してみるとヒントが得られます。

「The specified redirect_uri ‘http://localhost:3000‘ does not have a registered origin.」とあるので、Auth0 Communityで探してみると、「あぁ〜Allowed Web Originsを設定する必要があるんだなぁ」と気がつくことができます。
Silent Authentication: ‘does not have a registered origin’ – Auth0 Community
https://community.auth0.com/t/silent-authentication-does-not-have-a-registered-origin/
まとめ
こんなふうに、Auth0のログをうまく活用すると動かない、エラーがでるなどの原因調査に役立てることができます。
参考
Auth0の機能を調べてみた – Qiita
https://cloudpack.media/54755
Auth0のJavaScriptチュートリアルをシンプルな構成で試してみた – Qiita
https://cloudpack.media/54998
Auth0 Community
https://community.auth0.com/
Silent Authentication: ‘does not have a registered origin’ – Auth0 Community
https://community.auth0.com/t/silent-authentication-does-not-have-a-registered-origin/23585