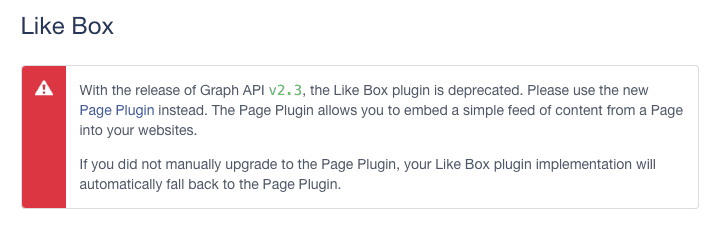
LikeBox、廃止されたってよ

今まで、簡単にFacebookのウォール埋め込みタグを生成するために使われていた、
「Like Box」が2015年6月23日をもって廃止されました。
これからは「Page Plugin」を使ってね、とLikeBoxのページに書いてあります。
LikeBoxで作った埋め込みタグがまだ動いてるんだけど
2015年6月22日以前に生成されたタグは自動でPagePluginに変換されているようです。
目標
PagePluginでウォールをサイトに埋め込む
実装
Facebookアプリ作成
初めにDeveloper登録が必要になりますがこれについては以前書きました。
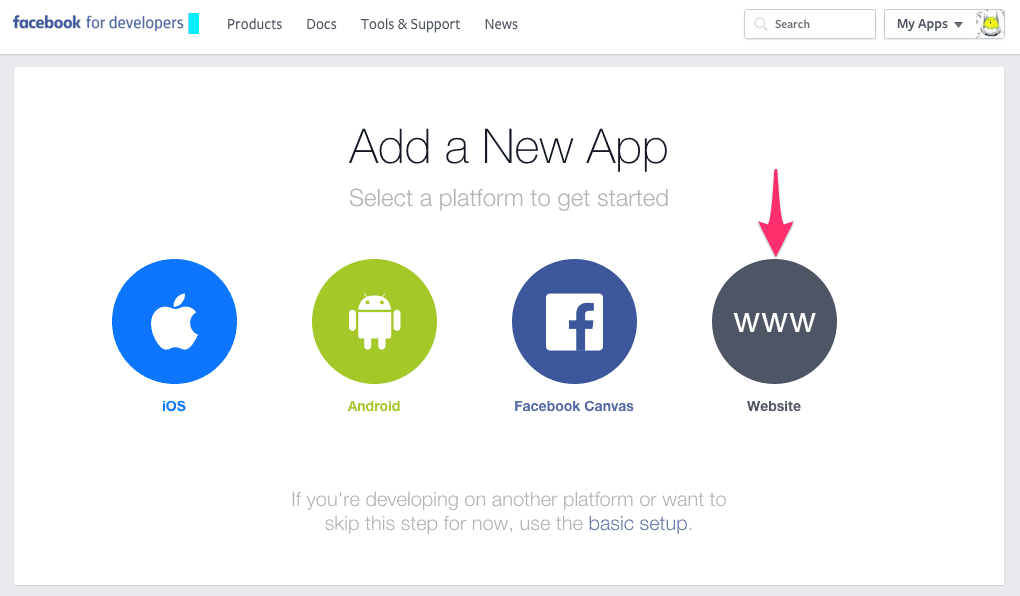
https://developers.facebook.com/quickstarts/にレッツアクセス。

Websiteをクリックし、

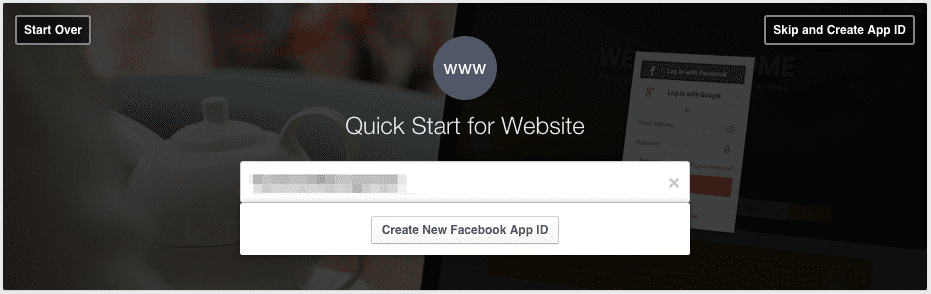
アプリ名を入力し、 Create New Facebook App ID。
サイトのURLを入力したら基本情報の設定は完了です。

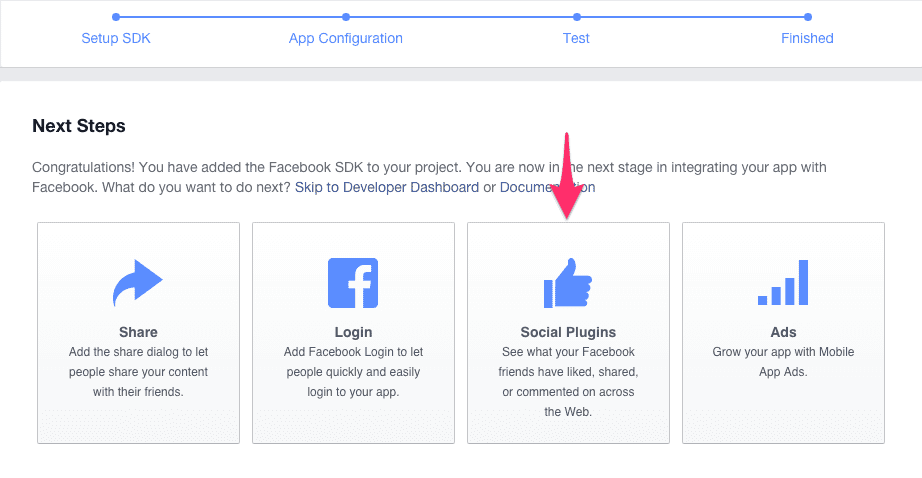
SocialPluginsをクリックして次に進みます。
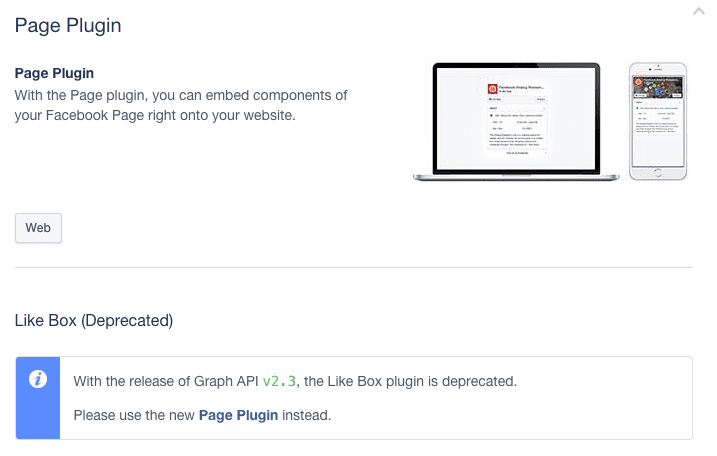
PagePlugin設定

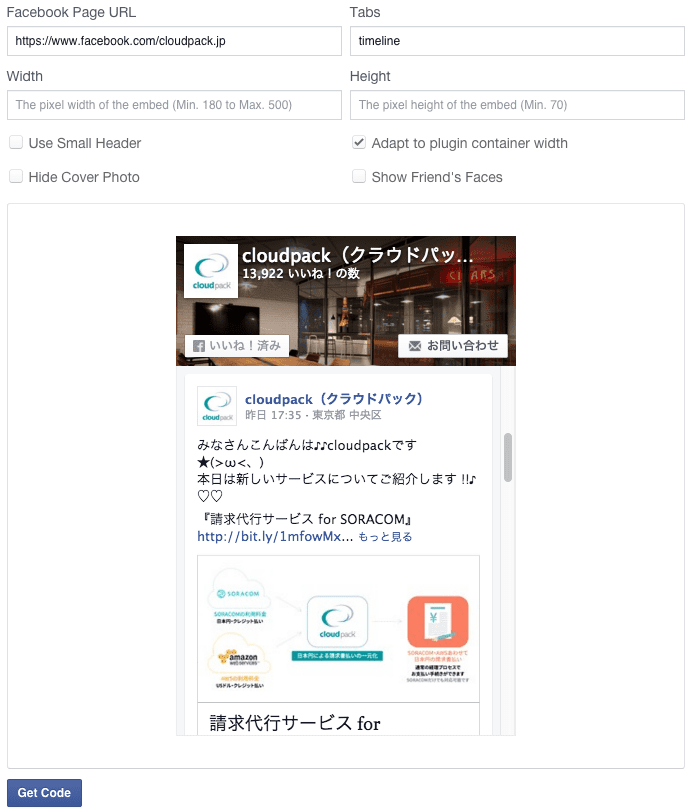
PagePluginの「Web」ボタンを押して、

表示したいFacebookページの情報を入力し、表示項目やサイズを調整して Get Code。

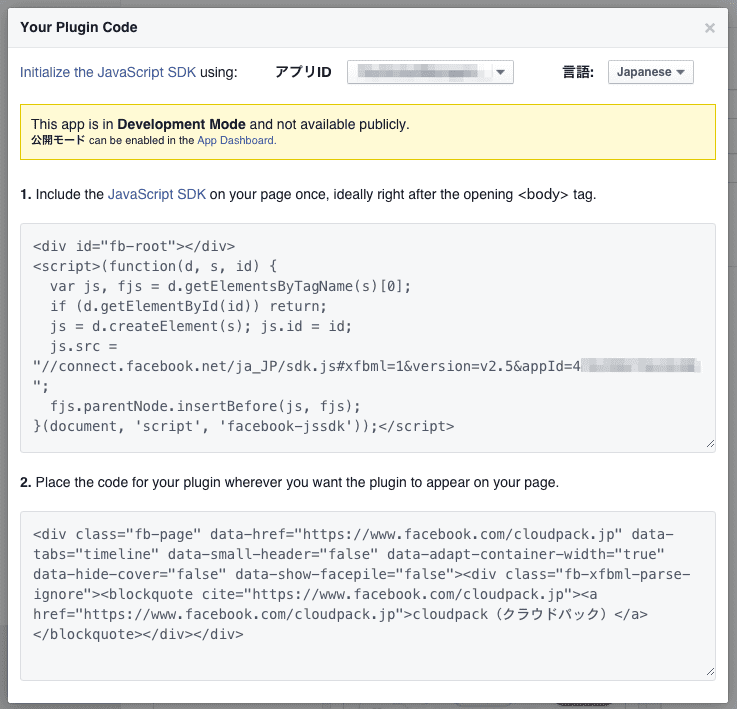
アプリを開発モードに設定しているので怒られていますがこれを埋め込めばOKです。
HTMLにタグを埋め込んだ結果がこちら。

うん、できてますね。
ちなみに
Facebookページの指定は、最初のdivタグの data-href 属性で行われています。data-href="https://www.facebook.com/cloudpack.jp"
ここを書き換えれば他のFacebookページの表示もできます。
(aタグのURLなども更新する必要はありますが。)
やってみた結果
ちょっとめんどくさいですね。
アプリの設定までしたのだから、何かメリットが欲しいところだったのだけど(レポーティングとか)、
何もないようでちょっとがっかりなところはありました。
とりあえず実装に移ろう、な!
追記
scriptタグをそのまま埋め込むと、IE8で動作しないようでした。
もう既にFacebookもIE8は切り捨てているのですが、一応page pluginを動かす方法があります。
初めの <scrip> を <script language="javascript" type="text/javascript"> に書き換えてください。
それだけで動きます。