Facebook、TwitterのOAuthを実装しよう第一弾
FacebookのOAuth認証でフィードに投稿しようって技術ブログが少なかったので、
v2.4での実装方法をまとめてみます。
まず、Facebookへのアプリ登録が必要になるので、
第一弾としてそのアプリを登録するところまでまとめます。
目標
FacebookのOAuthアプリ登録まで行う
アプリ登録
その前にdeveloper登録
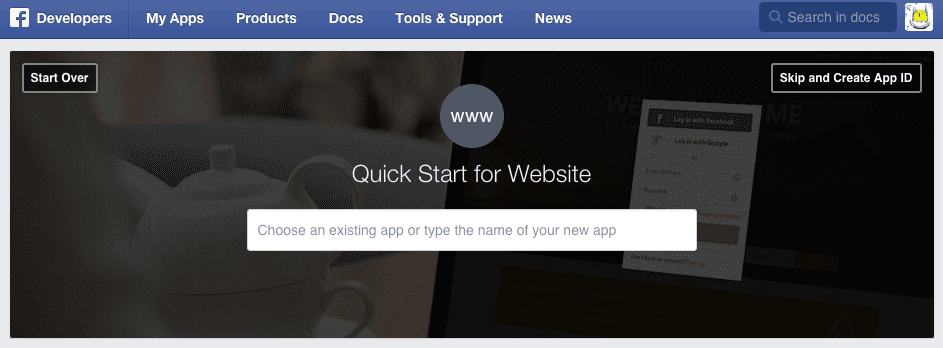
まずは https://developers.facebook.com/quickstarts/ にアクセスして、
Facebookアプリのdeveloper登録を行う。
developer登録するFacebookアカウントは、登録後すぐにはできない模様?詳細は不明。
ちなみに電話番号を登録してPIN認証でした。
「セキュリティ強化のために電話番号教えてよ」というFacebook君に対し、
「なんで個人情報のセキュリティ強化のために個人情報を新たに登録する必要があるんだよ!」
と反抗していましたが、今回仕方なく登録しました。
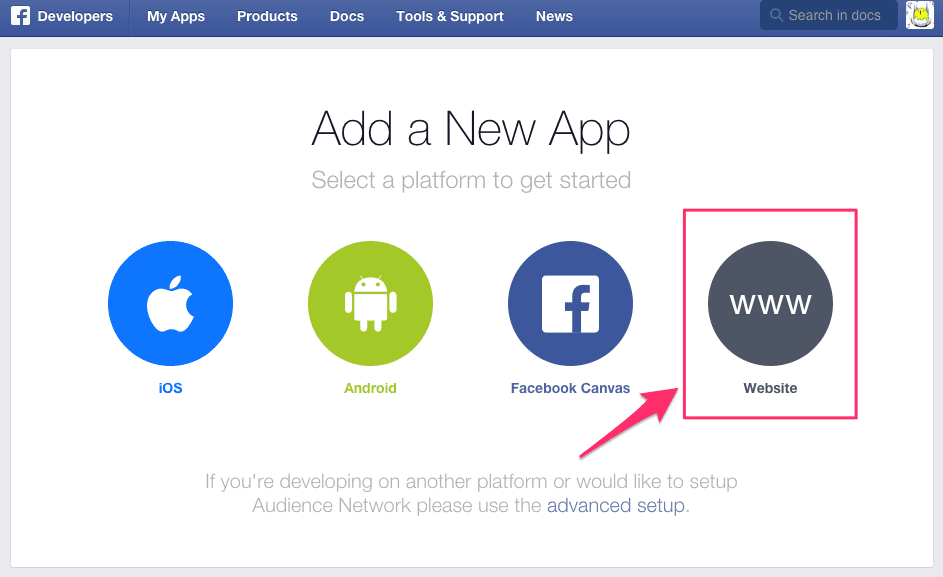
アプリを作成
今回WebアプリケーションでOAuthを使う想定なので、 Website をクリック。
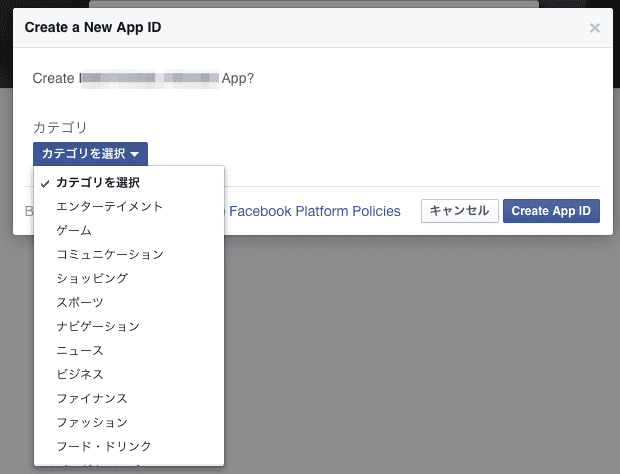
アプリケーションの名前、カテゴリを設定し、
「Create App ID」でアプリケーション登録をします。

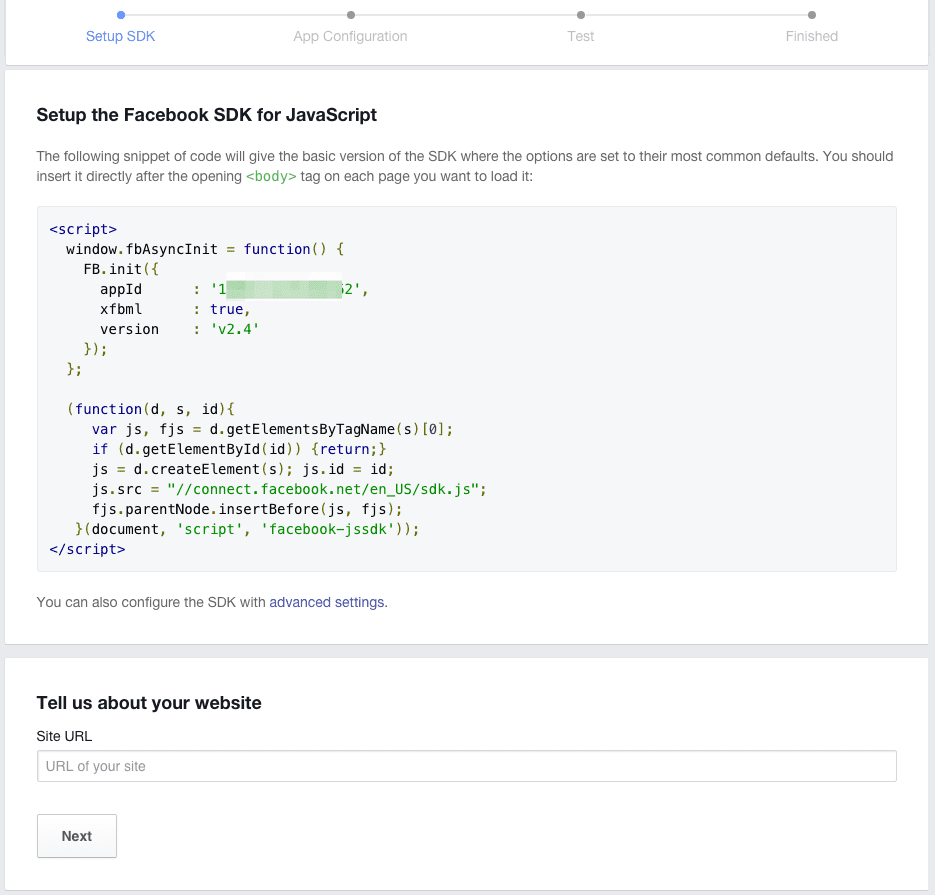
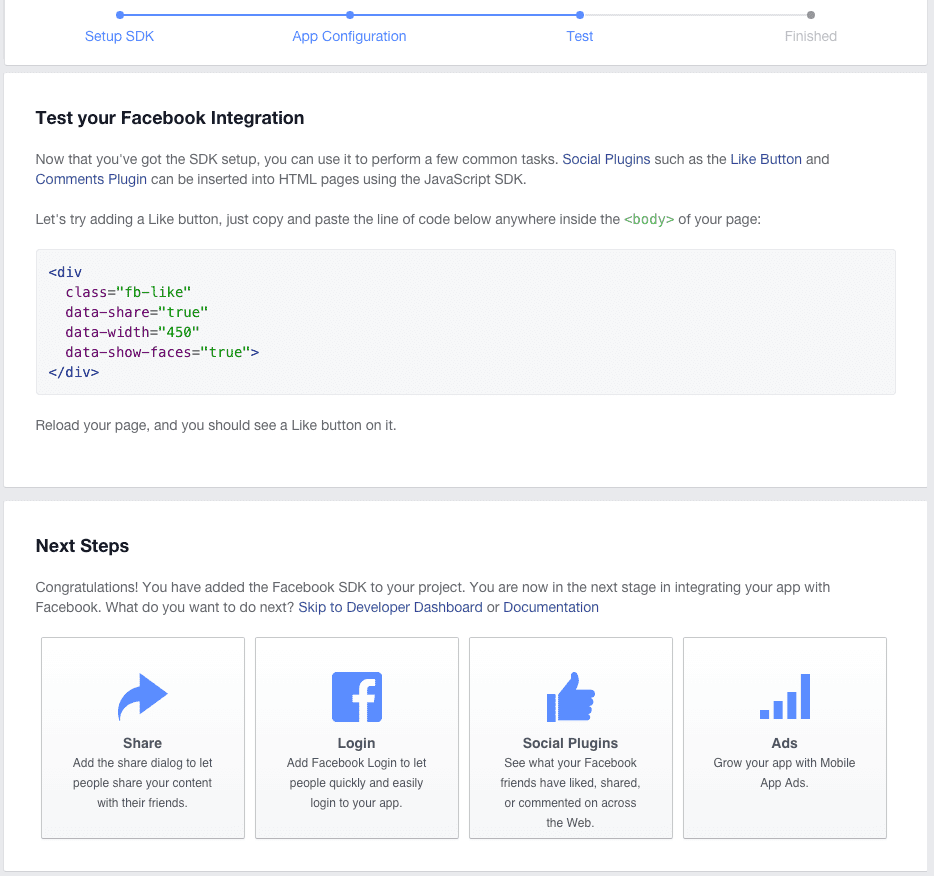
JavaScriptのSDKのセットアップ方法や、導入できているか確認する方法などを確認できるページに飛びます。
アプリケーションのURLを入力するフォームがあるので、入力しておきます。
エラーページにリダイレクトされる状態でも特に気にされない模様。

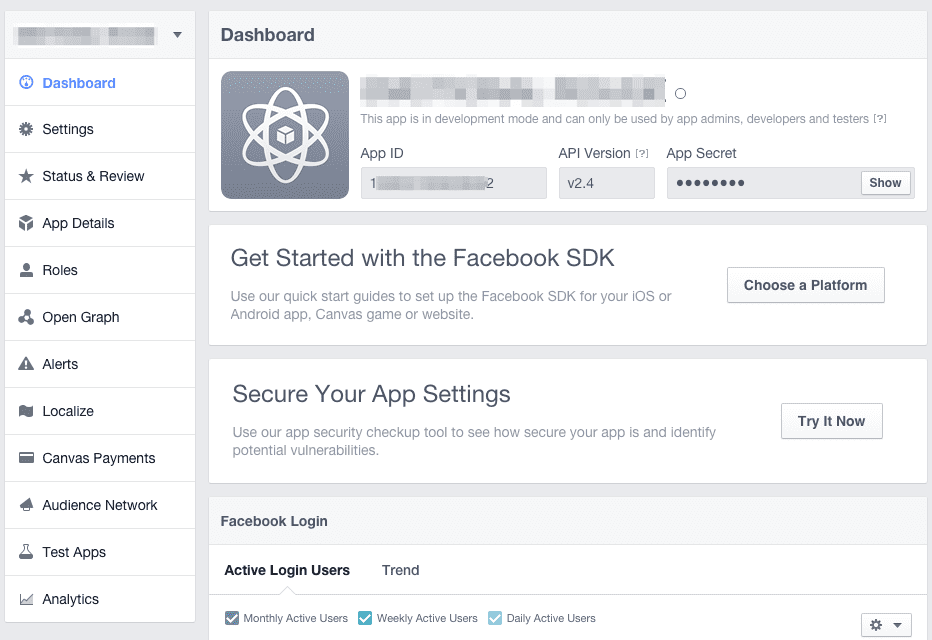
で、アプリの登録ができました。
ちなみにAPIのバージョンは2.4になっています。(2015/09/01現在)
アプリの名前空間
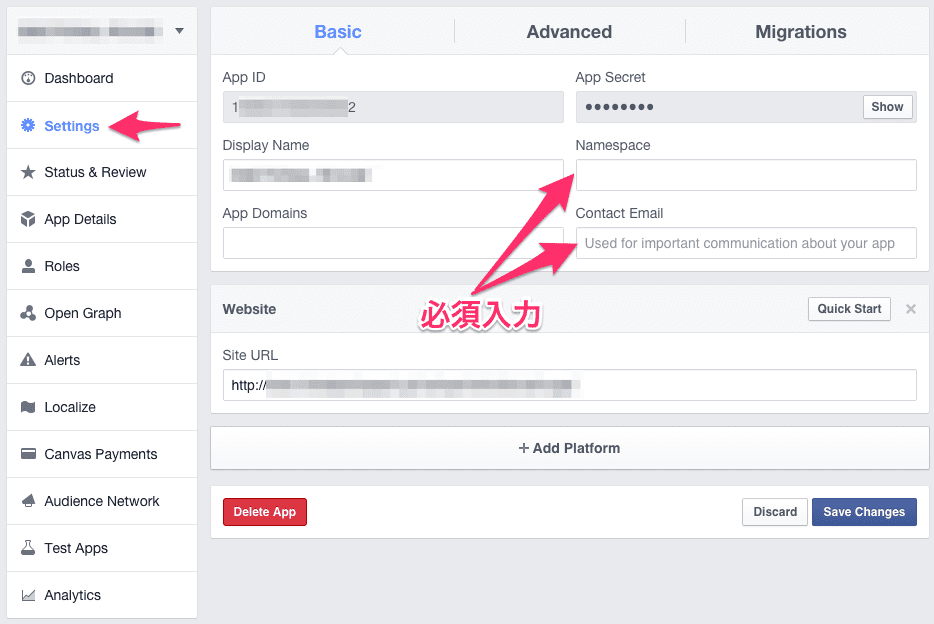
まずは作ったアプリの名前空間と連絡先メールアドレスを設定する必要があります。
ダッシュボードメニューの Settings から設定できます。
これを入力しないとあれやこれやできないんだから、
QuickStartでも最初に入力させるようにすべきでは…
ウォールに投稿するには
publish_action
アプリからOAuthを通してウォールに投稿するには、 publish_action という権限が必要になります。
これはGraph APIのAccessToken取得URLに &scope=publish_action をくっつける必要があります。
だがしかし
Facebookログインを実装するためには、なんとアプリの審査が必要になります。
Facebookにどんなアプリかを連絡し、アプリに必要のない情報を取得できるような
権限設定になっていないかをチェックしてもらうというプロセスが必要になってしまいました。
面 倒 臭 い 勘 弁 し て く れ
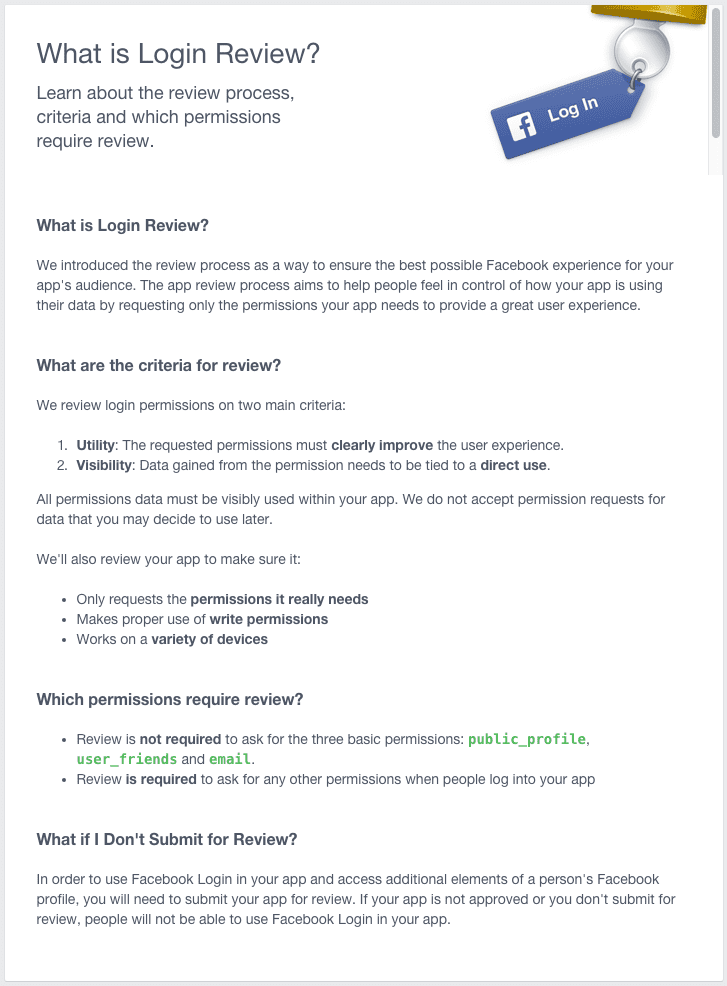
審査って何すればいいの
How to Submit for Login Reviewというのが用意されています。日本語でおk。
要約すると、
「必要な権限スコープごとに、その権限が必要な理由とどこで使ってるかを知りたいから、
使ってる箇所とその機能を使うため手順を教えろ。
あとアプリ全体のスクリーンショット4枚以上用意な。」
ってことで、動いてるものを作ってFacebookに申請を出さなきゃいけないわけです。
では、申請が必要なアプリの開発を、申請前にどうやって進めていくか。
申請前にやること
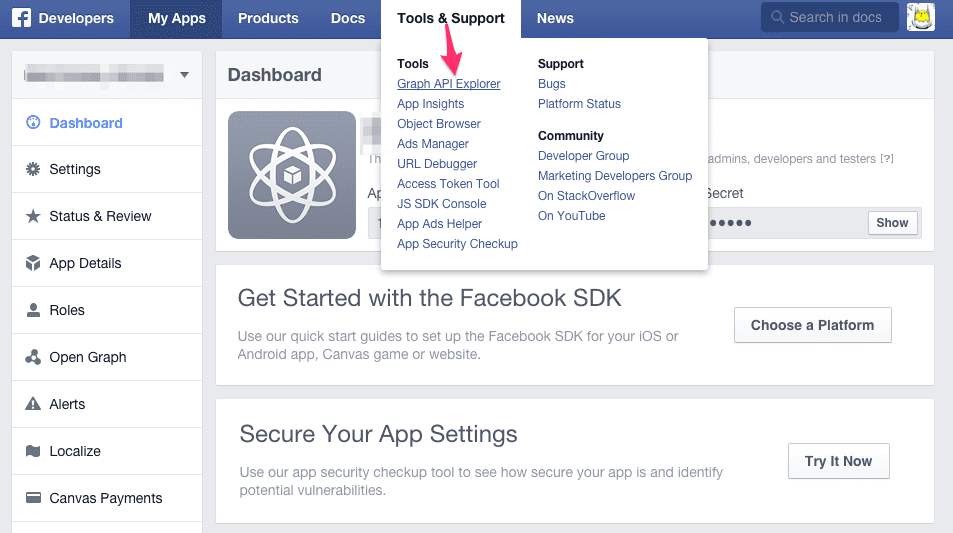
というのがこちらで確認できます。
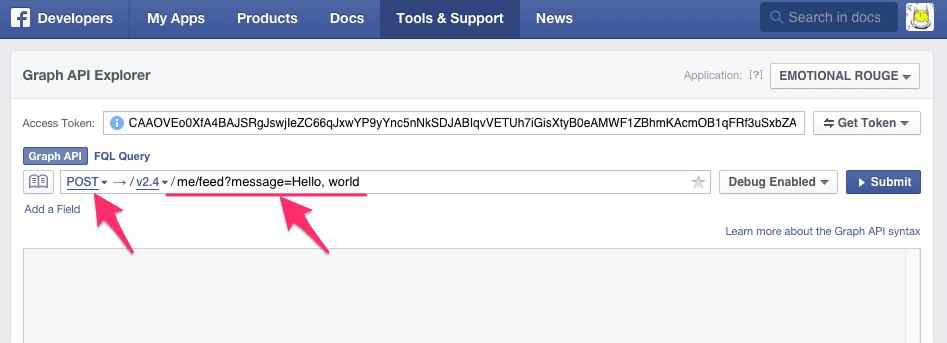
Graph API Explorerとやらが用意されていて、OAuthを通す事ができます。
Toolsに用意されています。
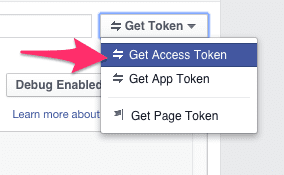
Application: のリストから先ほど作成したアプリを選択してGet Access Token をクリックすると、
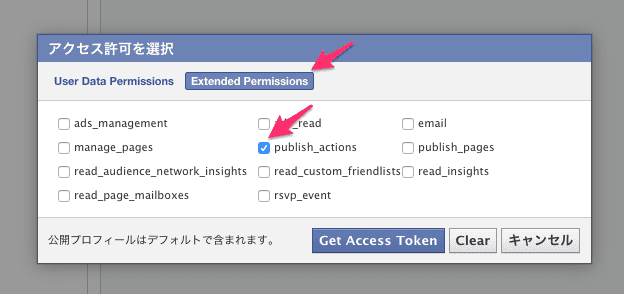
付与する権限を選択する画面が出てくるので、
Extended Permissions の中から、 publish_actions にチェックを入れて、
「Ger Access Token」ボタンをクリックします。
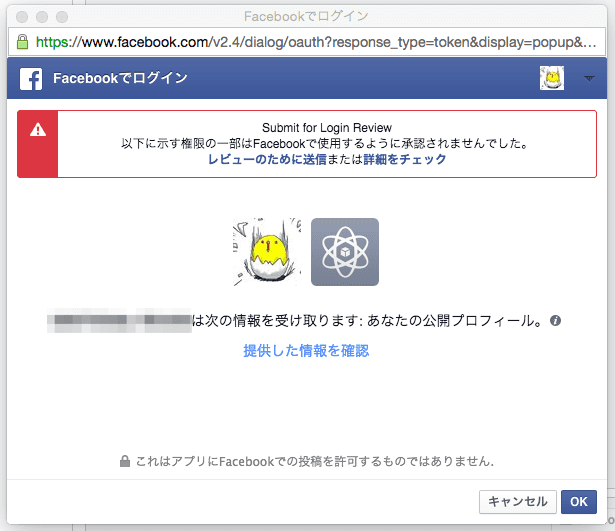
すると、このアプリはまだログインのレビューかけてないぞとエラーは出ているものの、
Facebookログインの小窓が立ち上がります。

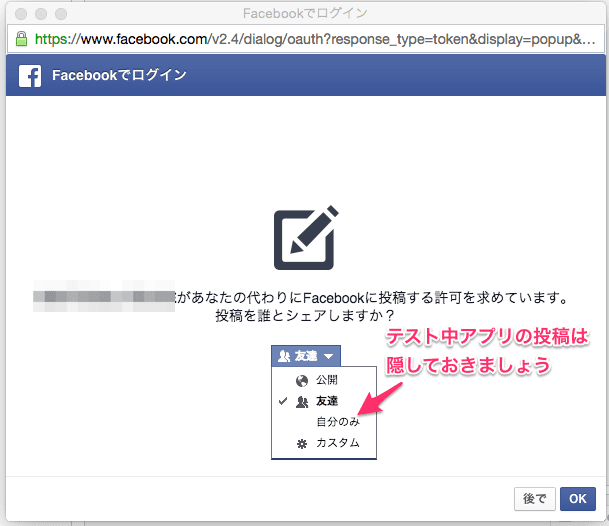
ログインの認証を通すと、トークンが発行されるので、
APIエクスプローラからフィードに投稿できるようになっています。
/me/feed?message=Hello, world と入力し、Submitを押すと…
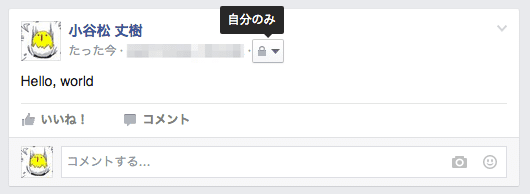
自分のみに権限を絞って投稿ができました。ちなリファレンス。
アプリからの投稿というのも確認できてます。(アプリ名モザイクかけちゃってますが。
まとめ
ここまでやってFacebookに投稿できるwebアプリ開発の第一歩です。
これから、作って、審査を通して、refuseされたら改修してまた審査を通して、やっと公開です。
昔はもっと楽だったんだろうな。
今回はここまで
追記
申請にあたって設定する必要があったものがいくつか残ってました。
- Settings の App Domains
- App Details の App Info、Contact Info