tl;dr
Docker Compose とデータ用コンテナを使って、画像をアップロードしてデータコンテナに保存しつつ、ブラウザでアップロードした画像を見ることが出来る環境を作成してみました。
教材
github.com
1. データ用コンテナ
1.1. データ用コンテナ
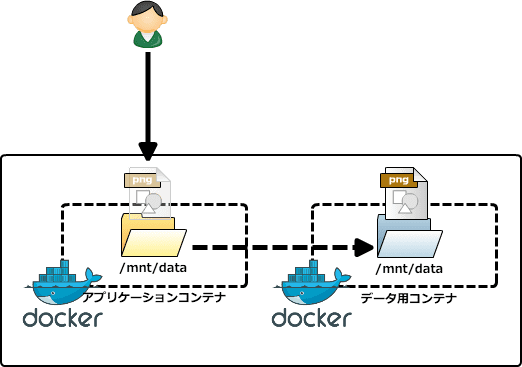
Docker ではデータを保存するだけのコンテナを作成して、下図のように他のコンテナのデータ領域として利用することが出来ます。尚、データ用コンテナは OS イメージのコンテナや busybox コンテナを利用して作成することが出来ます。

今回は下図のようなファイルアップロードシステムにおいて、アップロードしたファイルを保存する為にアプリケーションサーバーにマウントして利用します。

また、アプリケーションサーバーをスケールアウトさせて複数のアプリケーションコンテナから NFS のように(あくまでも擬似的に)利用してみたいと思います。
2. ファイルアップロードを試してみる
2.1. docker-compose.yml と Dockerfile を取得する
以下のように GitHub のリポジトリからプロジェクト一式を適当なディレクトリに clone します。
cd ~/dockerfile/ git clone https://github.com/inokappa/handson-docker-compose-storage.git
以下のように出力されることを確認します。
Cloning into 'handson-docker-compose-storage'... remote: Counting objects: 42, done. remote: Compressing objects: 100% (33/33), done. remote: Total 42 (delta 6), reused 42 (delta 6), pack-reused 0 Unpacking objects: 100% (42/42), done. Checking connectivity... done.
2.2. 環境を起動する
以下のようにコマンドを実行してデモ環境を起動します。
cd ~/dockerfile/handson-docker-compose-storage ./_demo.sh
以下のように出力されることを確認します。(コンテナのビルドが走りますので暫くお待ち下さい…)
(略) Successfully built 8ea22ce2162b Creating handsondockercomposestorage_storage_1 Creating handsondockercomposestorage_app_1 Creating handsondockercomposestorage_consul_server_1 Creating handsondockercomposestorage_registrator_1 Creating handsondockercomposestorage_haproxy_1
以下のようにコマンドを実行して起動しているコンテナの状態を確認します。
docker-compose -f docker-compose.yml.v1 ps
以下のように出力されることを確認します。
Name Command State Ports
------------------------------------------------------------------------------------
handsondockercomposestorage_app_1 sh run-app.sh Up 0.0.0.0:32832->4567/tcp
handsondockercomposestorage_consul /bin/consul agent -server ... Up 8300/tcp,8301/tcp,8301/udp,
_server_1 8302/tcp,8302/udp,8400/tcp,
8500/tcp,8600/tcp,8600/udp
handsondockercomposestorage_haprox /docker-entrypoint.sh /bin ... Up 0.0.0.0:80->80/tcp
y_1
handsondockercomposestorage_regist /bin/registrator --interna ... Up
rator_1
handsondockercomposestorage_storag tail -f /dev/null Up
e_1
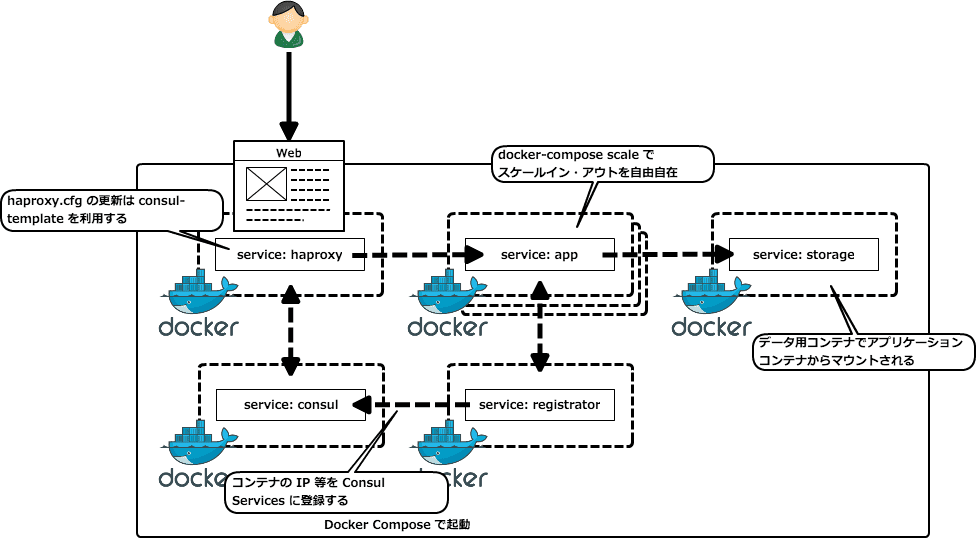
5 つのコンテナが起動していることを確認します。図にすると以下のようなイメージの環境で構築されています。
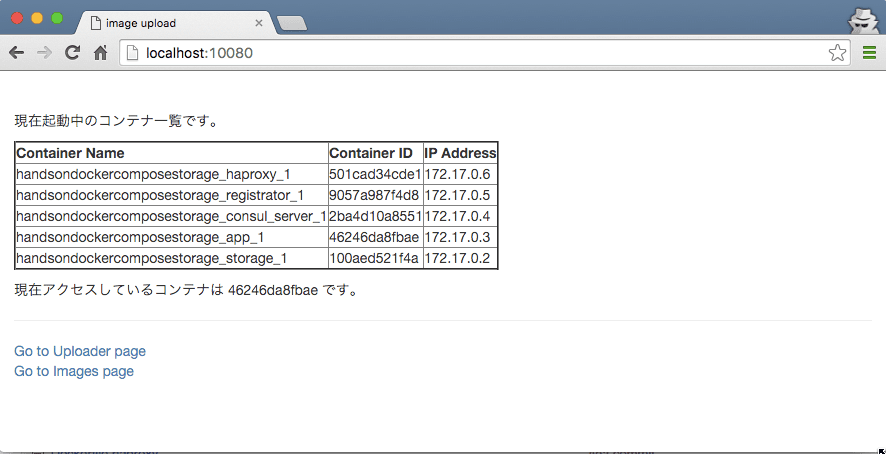
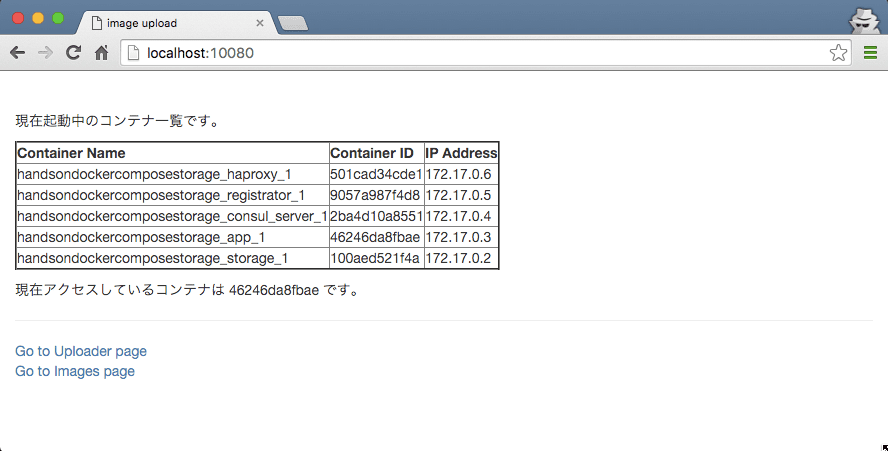
更に以下のようにブラウザでアクセスすると起動中のコンテナ一覧を確認することが出来ます。

2.3. ファイルアップロードして確認する
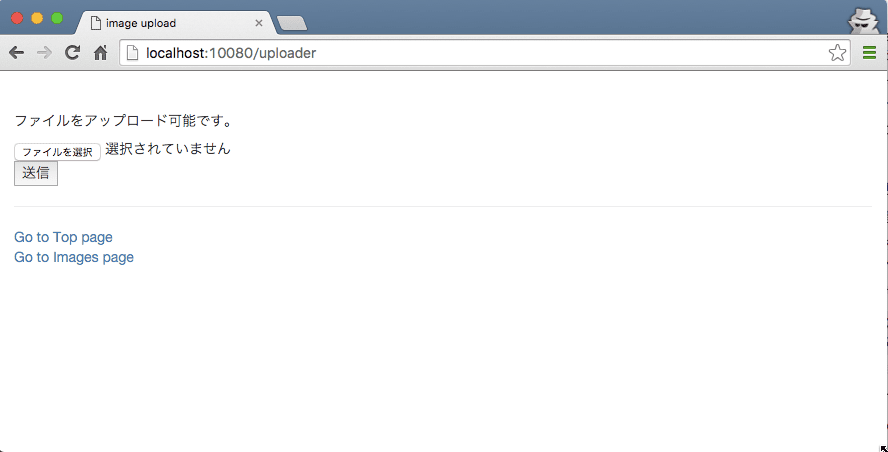
以下のように Uploader ページにアクセスしてファイルのアップロードを行います。

適当な画像ファイルを選択してアップロードします。

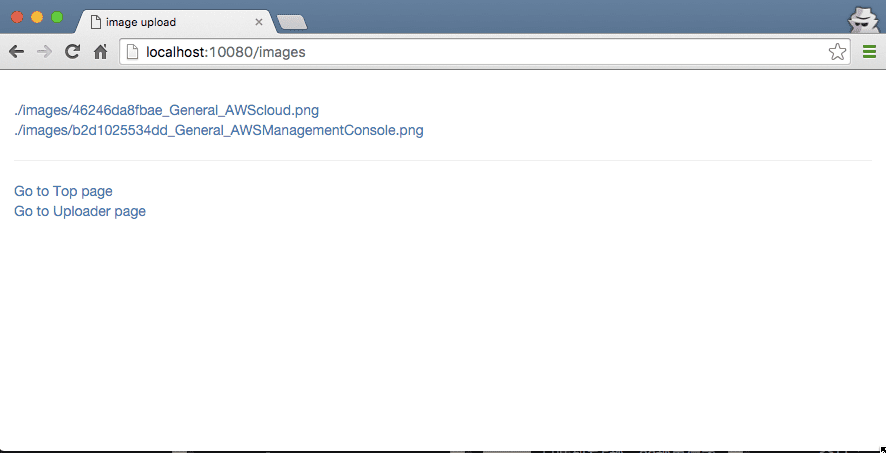
アップロード完了ページからファイルのリンクをクリックして画像を表示してみましょう。

ブラウザバックを利用して前のページに戻った後、Go to Images page をクリックして画像一覧ページにもアクセスしてみます。

2.4. データ用コンテナにファイルが保存されていることを確認する
以下のようにコマンドを実行してデータ用コンテナに前のステップでアップロードしたファイルが保存されていることを確認します。
docker exec -t -i handsondockercomposestorage_storage_1 ls -l /mnt/dat
以下のように出力されることを確認します。
total 4 -rw-r--r-- 1 root root 1539 Mar 30 14:29 46246da8fbae_General_AWScloud.png
2.5. アプリケーションコンテナをスケールイン、スケールアウトしてファイルアップロードを試してみる
以下のようにコマンドを実行してスケールイン、スケールアウトを行います。
- スケールアウト
docker-compose -f docker-compose.yml.v1 scale app=2
以下のように出力されることを確認します。
Creating and starting 2 ... done
以下のようにスケールアウト(アプリケーションコンテナが追加)されたことを確認することが出来ます。
docker-compose -f docker-compose.yml.v1 ps app
以下のように出力されることを確認します。
Name Command State Ports ------------------------------------------------------------------------------------------------------------- handsondockercomposestorage_app_1 sh run-app.sh Up 0.0.0.0:32832-> 4567/tcp handsondockercomposestorage_app_2 sh run-app.sh Up 0.0.0.0:32833-> 4567/tcp
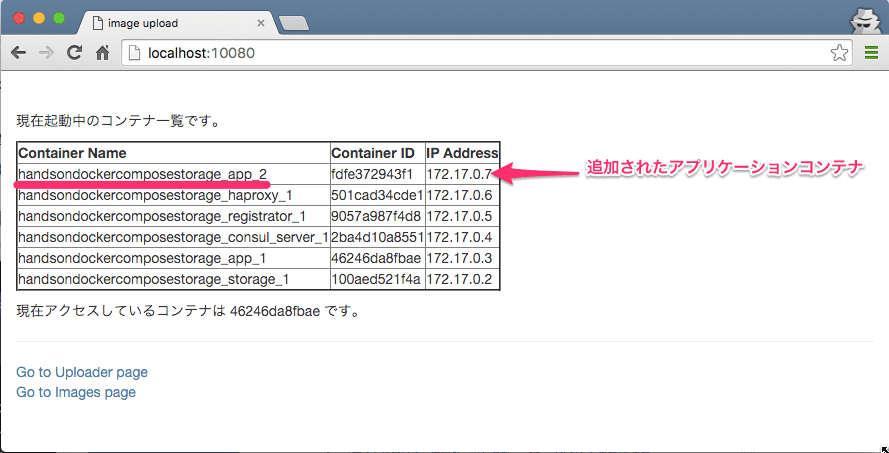
以下のようにブラウザでアクセスするとコンテナ一覧に追加されたアプリケーションコンテナを確認することが出来ます。

2.3. と同様にファイルのアップロードを試してみましょう。

また、データ用コンテナにファイルが保存されているかも確認しましょう。
docker exec -t -i handsondockercomposestorage_storage_1 ls -l /mnt/data
ファイルが保存されていることを確認しましょう。
total 8 -rw-r--r-- 1 root root 1539 Mar 30 14:29 46246da8fbae_General_AWScloud.png -rw-r--r-- 1 root root 660 Mar 30 22:28 b2d1025534dd_General_AWSManagementConsole.png
- スケールイン
docker-compose -f docker-compose.yml.v1 scale app=1
以下のように出力されることを確認します。
Stopping and removing handsondockercomposestorage_app_2 ... done
以下のようにスケールイン(アプリケーションコンテナが削除)されたことを確認することが出来ます。
docker-compose -f docker-compose.yml.v1 ps app
以下のように出力されることを確認します。
Name Command State Ports ----------------------------------------------------------------------------------- handsondockercomposestorage_app_1 sh run-app.sh Up 0.0.0.0:32832->4567/tcp
以下のようにブラウザでアクセスするとコンテナ一覧を確認することが出来ます。

ということで…
データコンテナ使えば NFS っぽいこと出来るなあって思ったけど、あくまでもデモレベルなのでご容赦下さいmm