- これは
- 初老とWebSocket
— WebSocketに対する前提知識
— 参考にさせて頂いた記事等 - でも、デモ
— 実際に動かしてみないとピンとこないので
— サンプル
— 動かしてみる
—– docker-composeで
—– ブラウザで - 以上
これは
初老丸アドベントカレンダー 5 日目の記事です。
qiita.com
ということで、小ネタ大ネタを交えて 12/25 まで張り切っていきましょう。
初老と WebSocket
WebSocket に対する前提知識
- よくわからんばい
- Web サーバーとクライアントが繋ぎっぱなしにして双方向でデータをやりとりする
くらいの知識しか無かったです。すいません。
参考にさせて頂いた記事等
- https://ja.wikipedia.org/wiki/WebSocket
- http://qiita.com/south37/items/6f92d4268fe676347160
- http://qiita.com/nanakenashi/items/6497caf1c56c36f47be9
- http://dotinstall.com/lessons/basic_socketio
等、WebSocket 自体はプロトコルの名前で、Socket.IO というのが WebSocket を Node.js で実装したものということを理解するのに二日(土日)掛かってしまいもした。
でも、デモ
実際に動かしてみないとピンとこないので
最近、ちょこっと触る機会があった Flask で WebSocket アプリケーションを弄ってみたいと思って選択したのが Flask-SocketIO です。
github.com
サンプルも付いているし、miguelgrinberg さんの写真に親近感を覚えました。
サンプル
Flask-SocketIO に含まれていたサンプルを弄ってみただけです。
github.com
動かしてみる
docker-compose で
$ git clone https://github.com/inokappa/Flask-SocketIO-demo.git $ Flask-SocketIO-demo $ docker-compose up -d
確認。
$ docker-compose ps
Name Command State Ports
-----------------------------------------------------------------------------------------------------
flasksocketiodemo_nginx_1 nginx -g daemon off; Up 0.0.0.0:19190->19190/tcp, 443/tcp, 80/tcp
flasksocketiodemo_socket_1 python app.py Up 0.0.0.0:5001->5001/tcp
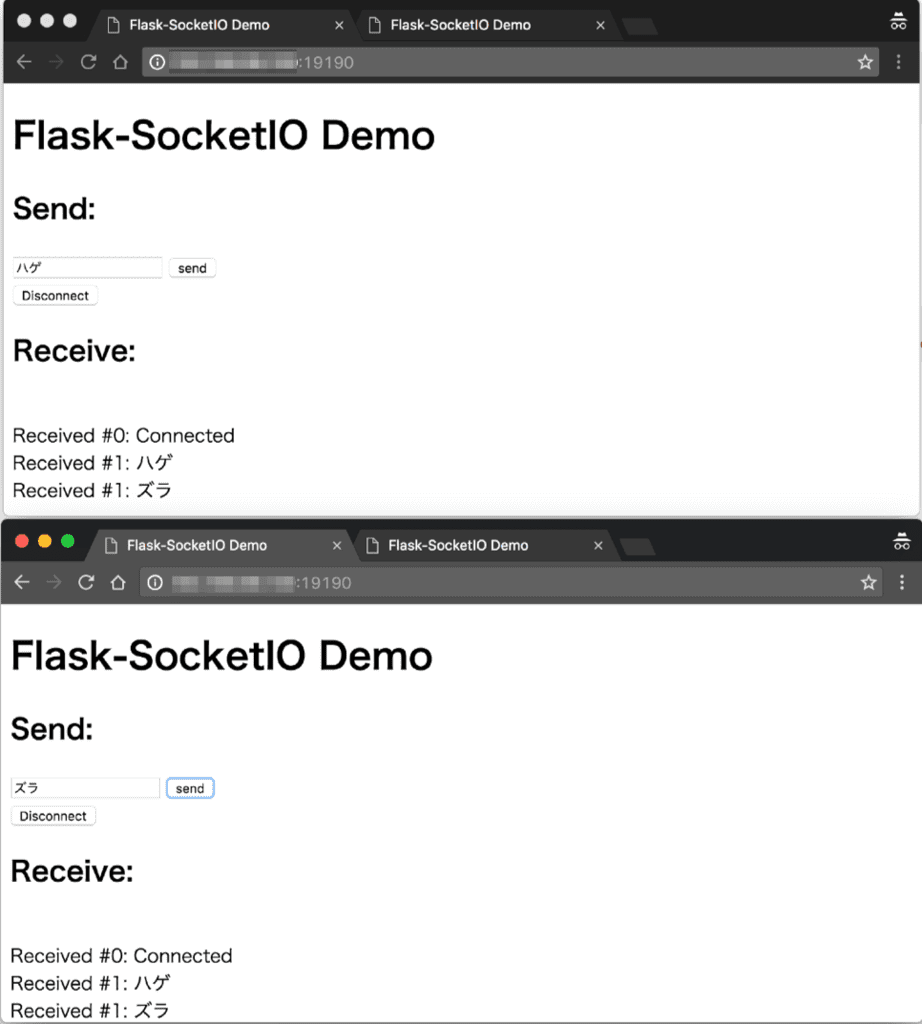
ブラウザで

上のブラウザで「ハゲ」を入力して、下のブラウザで「ズラ」を入力して、チャットっぽいものを実現出来ている感じ。
以上
チャットっぽい何かでした。今後、この雑なチャットアプリケーションを使って WebSocket を勉強していきたいと思います。
元記事はこちら
「ショロカレ 5 日目 | 初老と WebSocket 入門(1)〜 Flask-SocketIO を使ってチャットっぽい何か 〜」