
先日開催された「AWS温泉ハッカソン ~熱海湯けむり 第1夜~」にて、用意してきた企画は幾つかありましたが、
ChromeのアドオンでAWS Management Consoleの表示制御をし、terminated状態のインスタンスを
非表示にするadd-onを紹介します。
ドットインストールの素晴らしい記事がありますのでこちらを参考にさせていただきます。
簡単に把握することができ、すぐにコードを書こうという気にさせてくれます。
どのように開発するかはまた別の機会にさせて頂いて、インストールがうまくいくと以下のようなボタンが
表示されます。

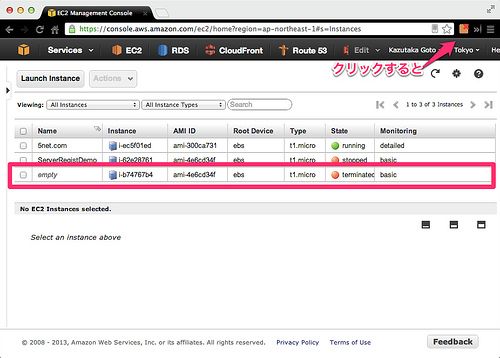
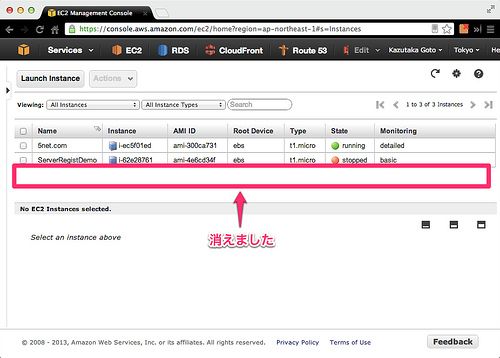
ボタンを押すごとにterminated状態のインスタンスの表示・非表示の切り替えができます。


このように切り替えが可能です。
例えばこの方法を用いて、プレゼンやハンズオン時に余計なインスタンスを隠すことが可能です。
作成したadd-onを以下に格納しました。宜しかったら利用してみて下さい。
【追記】
ソースコードを少し解説します。
- manifest.json
- icon.png
- hide.js
- jquery-1.9.1.min.js
add-onを作るに当たって、まずminifest.jsonを作ります。
permissionにコンソールのURLを指定し動作を許可します。
実装したJavaScriptは hide.jsなので、読み込む指定をbackgroundにしました。
また今回はjQueryを利用したため、content_scriptsで指定してます。
{
"name": "Hide Terminated Instances",
"description": "Hide terminated instances in AWS Management Console.",
"version": "0.1",
"permissions": [
"tabs", "https://console.aws.amazon.com/ec2/*" // EC2のコンソールでのみ許可
],
"background": { "scripts": [ "hide.js" ] }, // 自作の切り替えスクリプトを読み込む
"browser_action": {
"default_icon": "icon.png", // アイコン画像の指定
"default_title": "Hide Terminated Instances"
},
"content_scripts": [
{
"matches": [ "https://console.aws.amazon.com/*" ],
"js": [ "jquery-1.9.1.min.js" ], // jQuery読み込み
"run_at": "document_start"
}
],
"manifest_version": 2
}
アイコンは適当に縦横19pxで作っておきます。
あとは切り替え機能本体を定義している hide.js を作ります。
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.executeScript(null, {
code: "if ( localStorage['terminated_hidden'] == 0 ) { $('td.yui-dt-col-instanceState div').each(function(){ if ($(this).text().match(/terminated/i)) { $(this).parent().parent().hide(); localStorage['terminated_hidden'] = 1; } }) } else { $('td.yui-dt-col-instanceState div').each(function(){ if ($(this).text().match(/terminated/i)) { $(this).parent().parent().show(); localStorage['terminated_hidden'] = 0; } }) }"
});
});
localStorage['terminated_hidden'] = 0;
1行目でボタンクリック時のイベントハンドラを登録。
2行目のchrome.tabs.executeScriptで実際の動作をJavaScriptで実装しています。
chrome.tabsにいくつか方法がありますが、今回は code を使って直接コードを文字列で書いてます。
3行目のコードですが、まずトグルするために状態保持をローカルストレージを利用してlocalStorage[‘terminated_hidden’] をチェックします。
terminatedな行を見極めるためにjQueryのセレクタとして「td.yui-dt-col-instanceState div」を指定し、
子要素のテキストが「terminated」とマッチするかチェックしています。
マッチしたら行に対応する要素に遡って hide() を実行すると消えます。
このあたりの要素を探すところはFirebugやChromeのDeveloper Toolを使ってやるのが良いと思います。



