streampack の田中です。
概要
弊社のサービスでは、オープンソースの VideoJS を使っております。動画配信での実績はあったのですが、今回はラジオ配信をやるための方法になります。HTML5のプレイヤーだけでは、audioファイルはブラウザによってはサポートしていないため、様々なOSやブラウザでサポートしているAppleが提供しているHLS(HTTP Live Streaming)に変換し、VideoJS Playerを使ってやります。
その際の手順です。
変換ファイルの準備
今回は Amazon Elastic Transcoder を使います。FFmpeg や Bento4 を使っても可能です。
ローカルでやる際はこちら:
https://cloudpack.media/39829
基本的には、Audio HLSのプリセットを決め、ジョブを投げれば、s3上に変換ファイルが出力されます。
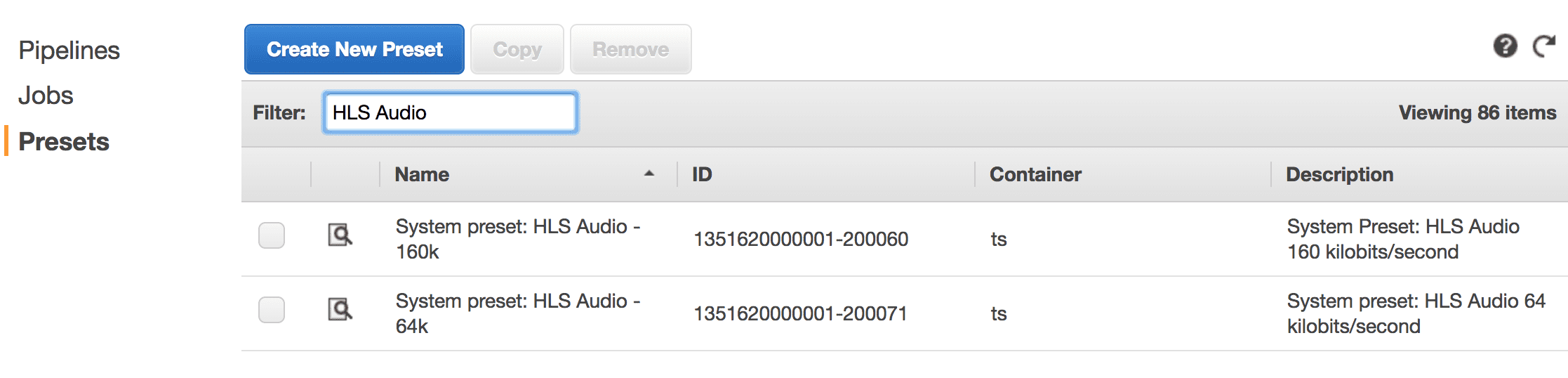
すでに、Audio HLSプリセットはあるため、デフォルトの System preset: HLS Audio – 160k を使います。
デフォルトのプリセット

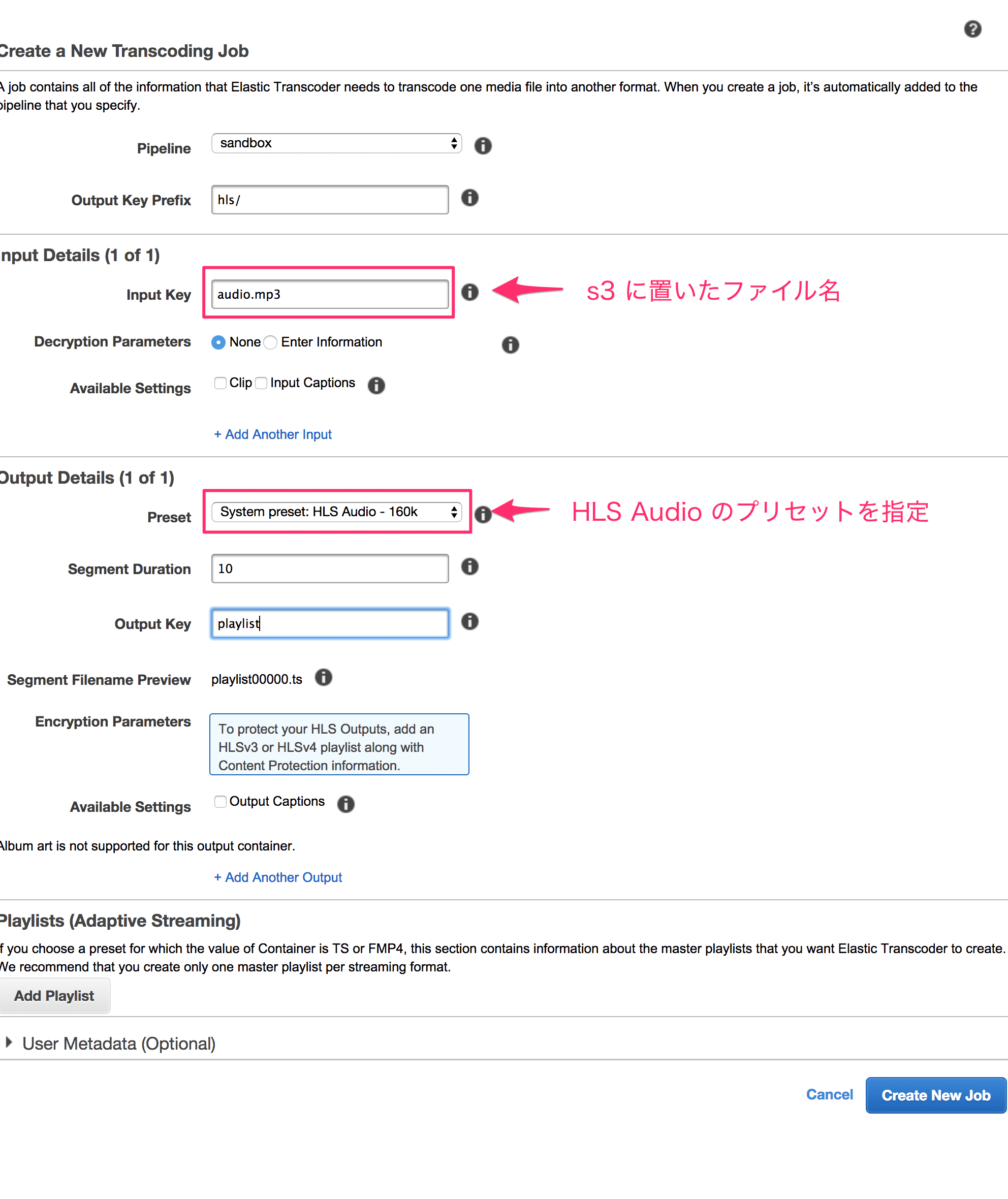
ジョブの作成

Pipeline: 事前に準備が必要です。s3 bucket の入出力バケットなどを登録します。
Input Key: s3 に置いた Audioファイルを指定します。
Output key: は指定した Output key Prefix(hls/) に playlist.m3u8 という名前で出力されます。
プレイヤーの準備
下記を準備し、poster と source src(audioファイルのパス) を書き換えます。
player.html
<head>
<title>Audio Player</title>
<meta charset="UTF-8">
<link href="//cdnjs.cloudflare.com/ajax/libs/video.js/5.19.1/video-js.css" rel="stylesheet">
<script src="//cdnjs.cloudflare.com/ajax/libs/video.js/5.19.1/video.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/videojs-contrib-hls/5.5.0/videojs-contrib-hls.js"></script>
</head>
<body>
<h1>Audio</h1>
<audio id="content_video" class="video-js vjs-default-skin" width="640" height="360" preload="none" poster="//s3 domain/poster.jpg" playsinline controls>
<source src="//s3 domain/hls/xxx.m3u8" type="application/x-mpegURL">
</video>
<script>
var player = videojs('content_video');
</script>
</body>
posterにサムネイル画像をセットすることによって、プレイヤー上にポスターを表示したまま再生が可能です。
結論
HLSファイルとVideoJSを使えば、比較的に容易にラジオ配信が可能となります。
ぜひ、お試しあれ。








