はじめに
こんにちは! 18卒でstreampack チームにJoinした まるちゃんです。
https://cloudpack.jp/service/option/streampack.html
今回はstreampackでの投稿は初めてという事もあり、AWSだけで完結するVOD配信方法について書いてみました。(元動画はAWSでは無いですが)
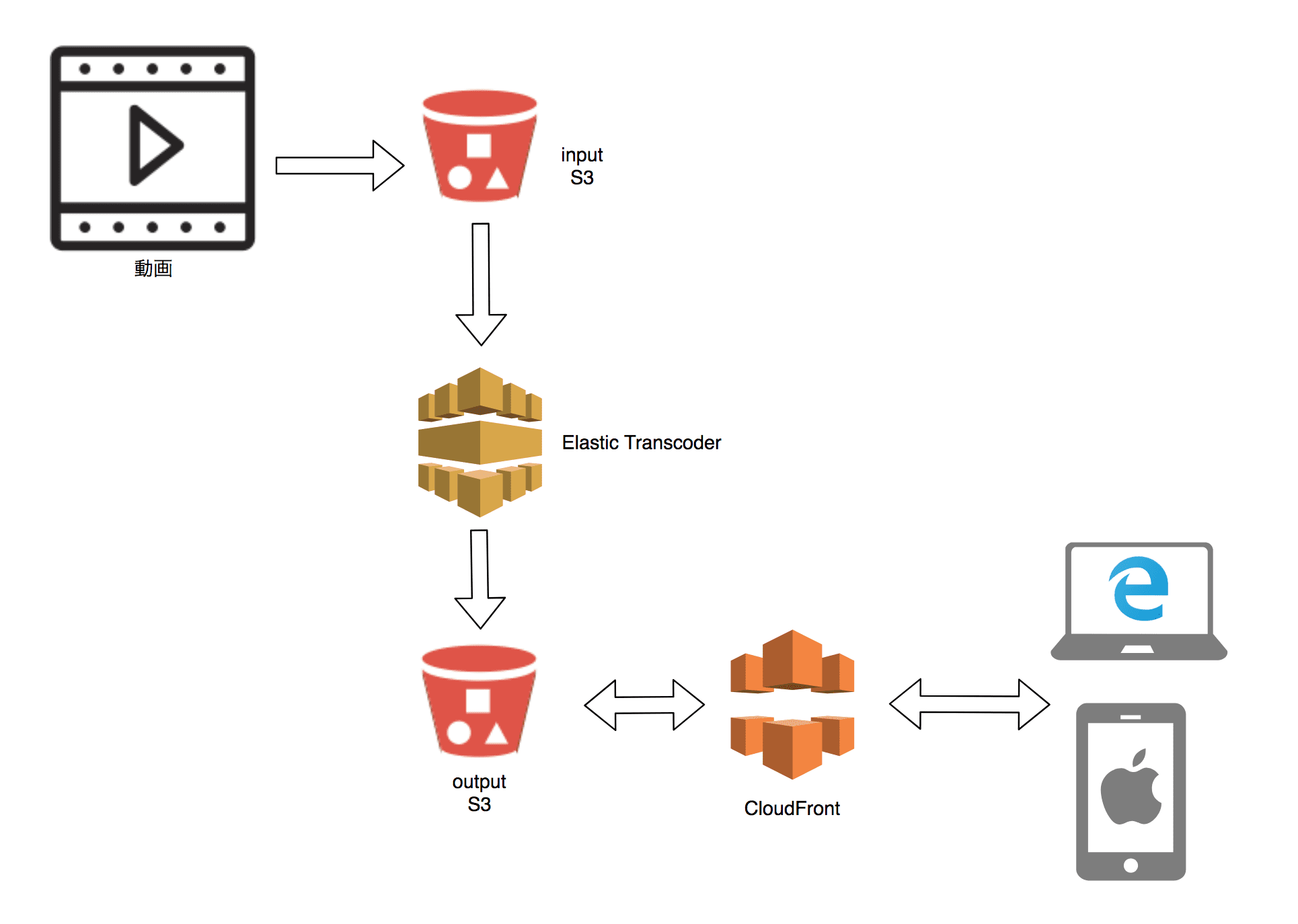
環境説明

使用するAWSサービス一覧
使用する動画コンテンツ
- 今回は”Big Buck Bunny”コンテンツをダウンロードしました。
使用するブラウザー
- Safari
- Microsoft Edge
環境作成
S3の準備
作成したS3バケットは以下の通りです。
| バケット名 | リージョン | 用途 | 備考 |
|---|---|---|---|
| vod-input-01 | アジアパシフィック(東京) | 元動画のアップロード用 | |
| vod-output-01 | アジアパシフィック(東京) | ETS出力用 | 設定は特に不要 |
- vod-input-01
- 事前に使用する動画コンテンツをアップロード
- output-01
- フォルダ作成を作成
| バケット名 | フォルダ名 | 備考 |
|---|---|---|
| vod-output-v01 | outpu-01 |
CloudFrontの準備
作成したCloudFrontは以下の通りです。
| Domain Name | Origin名 | 備考 |
|---|---|---|
| vod-test.cloudfront.net | vod-output-01.s3.amazonaws.com |
CloudFront 作成手順
- Web を選択
- Origin Settings 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Origin Domain Name | vod-output-01.s3.amazonaws.com | |
| Origin ID | S3-vod-output-0 | 自動生成 |
| Restrict Bucket Access | Yes | |
| Origin Access Identity | Create a New Identity | |
| Grant Read Permissions on Bucket | Yes, Update Bucket Policy |
- Default Cache Behavior Settings 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Viewer Protocol Policy | HTTPS Only | アクセスをHTTPS限定にする |
CloudFront Private Content Getting Started と表示されたら作成成功で、デプロイ中です。
約15分程掛かる場合があります。
Amazon Elastic Transcoder の準備
Pipelines 作成手順
- Create New Pipeline 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Pipeline Name | vod-pipeline-test | |
| Input Bucket | vod-input-01 |
- Configuration for S3 Bucket for Transcoded Files and Playlists 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Bucket | vod-output-01 |
- Configuration for S3 Bucket for Thumbnails 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Bucket | vod-output-01 |
単一出力 Jobs 作成手順
- Create a New Transcoding Job 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Pipeline | vod-pipeline-test | |
| Output Key Prefix | output-01/ |
- Input Details (1 of 1) 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Input Key | bbb_sunflower_1080p_30fps.mp4 |
- Output Details (1 of 1) 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Preset | System preset: HLS 2M | |
| Segment Duration | 10 | 任意の範囲は 1~60 秒 |
| OutPut Key | vov_test |
Job Status が Complete になったら出力成功です。
S3に行き、確認してみると出力されているかと思います。
- 本当に見れるかSafariやEdgeまたはiphoneで確認してみよう。
https://vod-test.cloudfront.net/output-01/vod_test.m3u8
作成した cloudfront の Domain Name に置き換えてください。

ABR出力 Jobs 作成手順
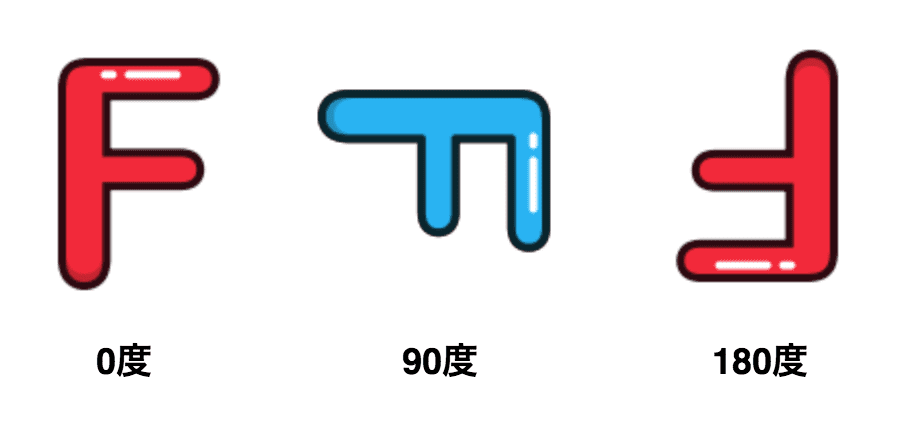
今回は Rotation の設定を行っています、理由としては、画面の回転度で現在使用しているプレイリストの確認をしやすくする為です。

- Create a New Transcoding Job 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Pipeline | vod-pipeline-test | |
| Output Key Prefix | output-02/ | 事前にフォルダを作成 |
- Input Details (1 of 1) 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Input Key | bbb_sunflower_1080p_30fps.mp4 |
- Output Details (1 of 3) 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Preset | System preset: HLS 2M | |
| Segment Duration | 10 | 任意の範囲は 1~60 秒 |
| OutPut Key | high_mid/high | 自動でフォルダを作成後その中に出力をしてくれる |
| Output Rotation (Clockwise) | auto | 任意 |
- Output Details (2 of 3) 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Preset | System preset: HLS 1M | |
| Segment Duration | 10 | 任意の範囲は 1~60 秒 |
| OutPut Key | mid_dir/mid | 自動でフォルダを作成後その中に出力をしてくれる |
| Output Rotation (Clockwise) | 90 | 任意 |
- Output Details (3 of 3) 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Preset | System preset: HLS 400k | |
| Segment Duration | 10 | 任意の範囲は 1~60 秒 |
| OutPut Key | low_dir/low | 自動でフォルダを作成後その中に出力をしてくれる |
| Output Rotation (Clockwise) | 180 | 任意 |
- Playlist (1 of 1) 編
| 項目 | 設定内容 | 備考 |
|---|---|---|
| Master Playlist Name | master | |
| Playlist Format | HLSv3 | |
| Outputs in Master Playlist | high_dir/high | |
| Outputs in Master Playlist | mid_dir/mid | |
| Outputs in Master Playlist | low_dir/low |
Job Status が Complete になったら出力成功です。
S3に行き、確認してみると出力されているかと思います。
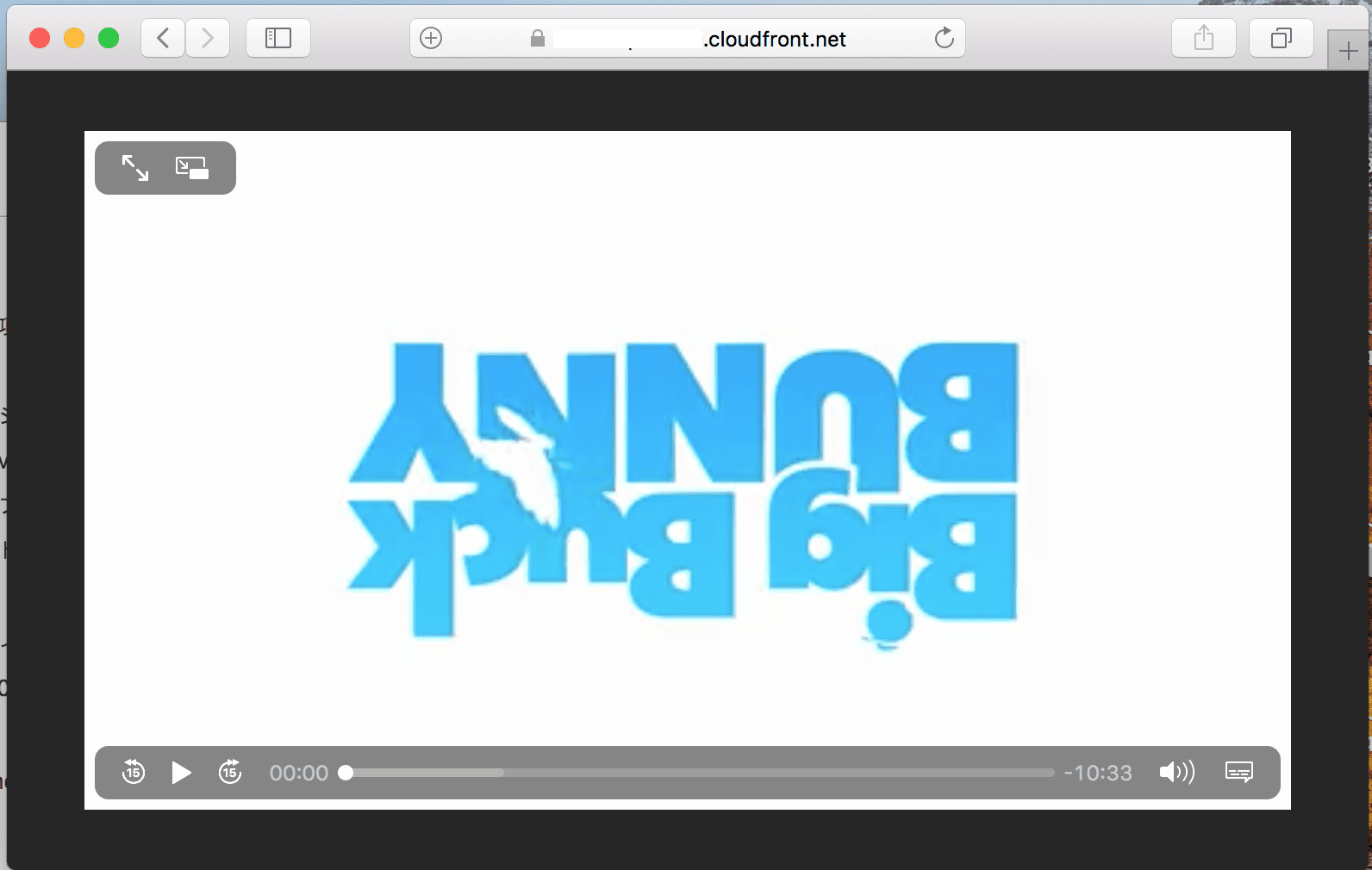
- 本当に見れるかSafariやEdgeまたはiphoneで確認してみよう。
https://vod-test.cloudfront.net/output-02/master.m3u8
作成した CloudFront の Domain Name に置き換えてください。
- low の180度バージョン

- high の0度バージョン

以上で AWS だけで VOD 配信をしてみたでした。
Google Chrome で見るには?
streampack チームのメディさんの記事を参考にすると色々なPlayerが掲載されてるのでお好みのをコピー&ペースト
僕はレスポンシブデザインのが大好きです。
最後に
個人のドメインで配信などを行いたい際は、CloudFront の DomainName を Route53 などに登録すると出来ます。
今回この記事を書いていて思ったこと
EC2などで配信サーバーを自前で構築する必要が無いのは素晴らしい。
使わなくなった S3 や CloudFront などは削除しましょう。
今後は AWS に限らず Azure や GCP 等のやってみたシリーズを書いていきます!










