概要
Web APIの開発をするのにとりあえずモックを作成してフロントエンドからアクセスできるようにしたくて、どうしようかなと悩んでたらAPI Blueprintなるものを知ったので、試してみました。
今回はAPIドキュメントを手間なくまとめるツールのご紹介です。
api blueprint
https://apiblueprint.org/
こちらの記事を参考にさせてもらいました。感謝!
API BlueprintとdrakovとdreddでAPIドキュメントを書きつつモックサーバを立ててさらにテストを走らせる
https://arata.hatenadiary.com/entry/2018/03/22/204723
今回構築した環境をGitHubにUPしていますので、ご参考ください。
https://github.com/kai-kou/api-blueprint-use-aglio
環境構築
いつもDockerを利用しているので、Docker環境を用意します。
こちらは趣味なので、ローカルでもOKです。
node.jsが利用できるようにイメージを指定します。
> mkdir 任意のディレクトリ > cd 任意のディレクトリ > touch Dockerfile > touch docker-compose.yml
Dockerfile
FROM node:latest WORKDIR /projects
docker-compose.yml
version: '3'
services:
api:
build: .
ports:
- "3000:3000"
volumes:
- ".:/projects"
tty: true
> docker-compose up -d > docker-compose exec api bash
ドキュメント作成できるようにする
api blueprintの仕様で記述したmarkdownをHTMLに変換してくれるツールがいくつかあるようですが、ここではaglioを利用してみます。
danielgtaylor/aglio
https://github.com/danielgtaylor/aglio
私の環境だとnpm install -g aglio でエラーが出たため、--unsafe-perm オプションを付けてインストールしました。
> npm install -g aglio --unsafe-perm
参考)can’t install aglio on linux #340
https://github.com/danielgtaylor/aglio/issues/340
インストールできたか確認します。
> aglio Usage: aglio [options] -i infile [-o outfile -s] Options: -i, --input Input file -o, --output Output file -t, --theme Theme name or layout file [default: "default"] (略)
インストールできました。
さっそく、API仕様を記述してみます。
> mkdir md > mkdir docs > touch md/sample.md
テキストを返す場合、Response 定義の後に、改行+8スペースか2タブを含める必要があるみたいですね。言語仕様を確認しないとわからないですね^^
md/sample.md
# GET /message
+ Response 200 (text/plain)
Hello World!
さっそくHTMLを出力してみます。-i でmdファイルを指定、-o で出力ファイルを指定です。両方必須となっています。
> aglio -i md/sample.md -o docs/sample.html
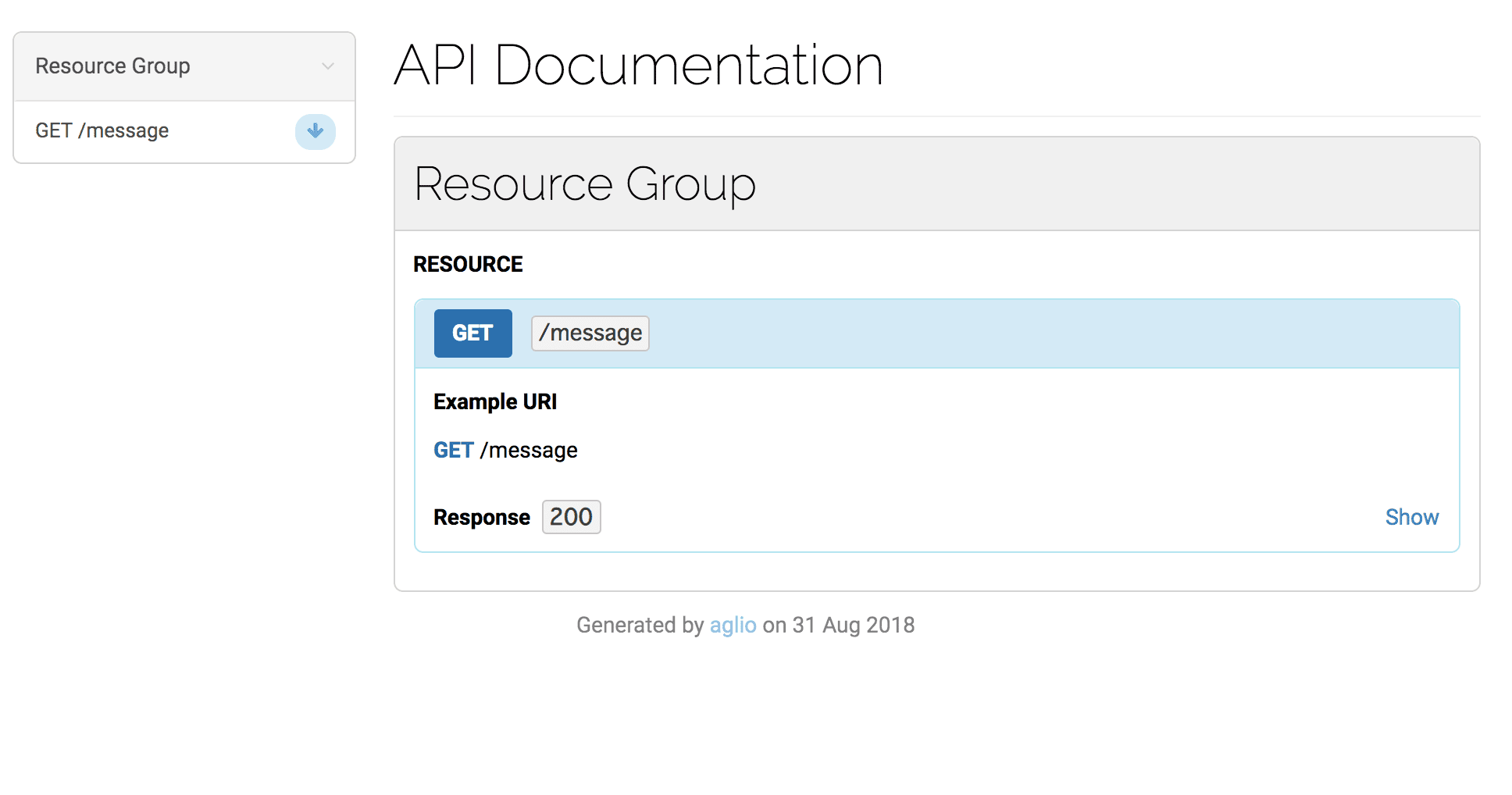
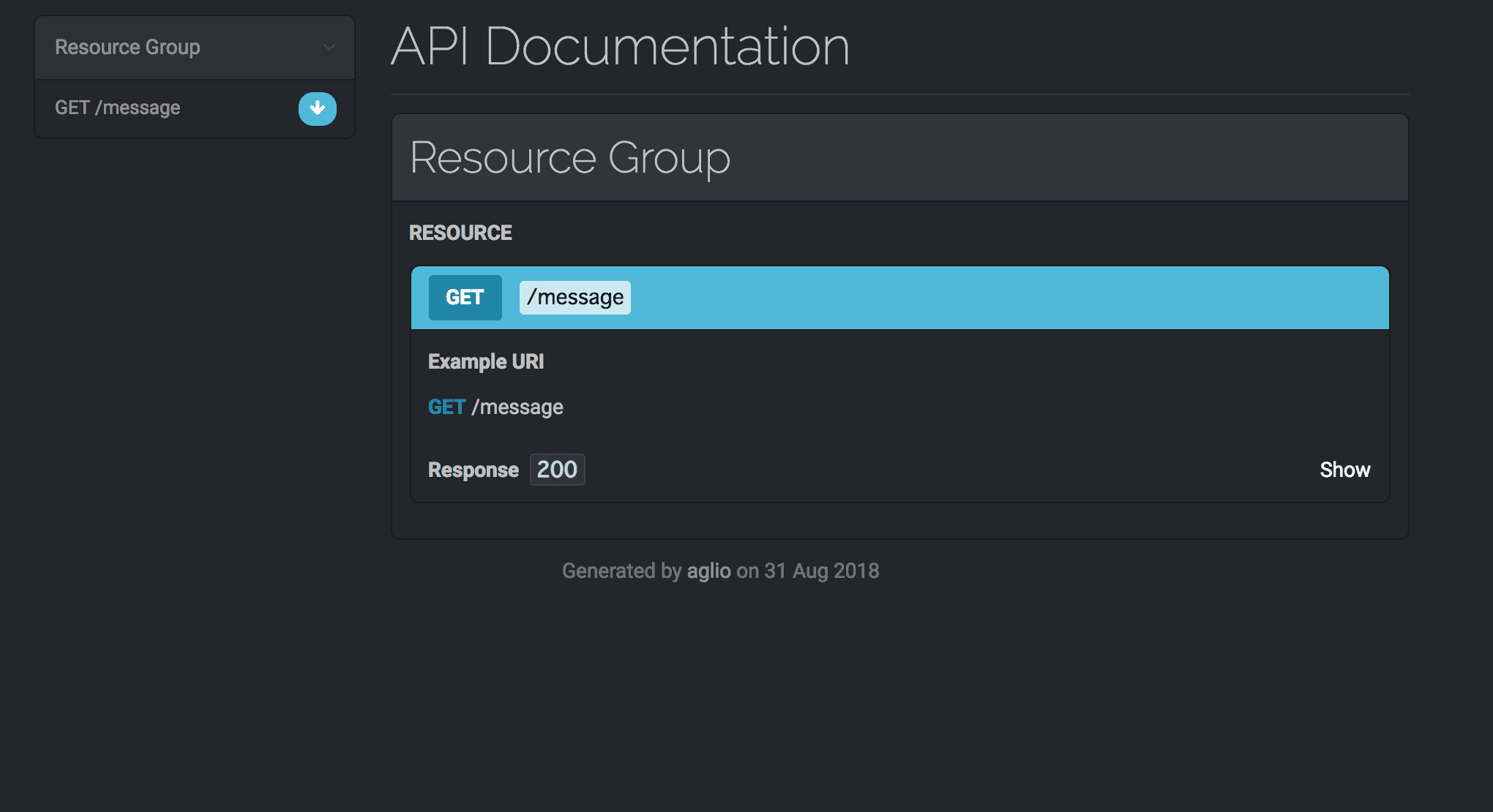
これで、htmlファイルが出力されたので、ブラウザで確認してみます。

いい感じに出力されていますね。
パラメータ指定するとテーマも選べるみたいです。
> aglio --theme-variables slate -i md/sample.md -o docs/sample.html

いいですね〜(歓喜
mdファイルを変更する度にコマンドを叩くのは面倒なので、プレビューオプションを利用します。
> aglio --theme-variables slate -i md/sample.md -s -h 0.0.0.0 Server started on http://0.0.0.0:3000/ Rendering md/sample.md
Dockerを利用している場合、ホスト名を-h 0.0.0.0 で指定します。
ポートも変更したい場合は、-p xxxx で指定できます。
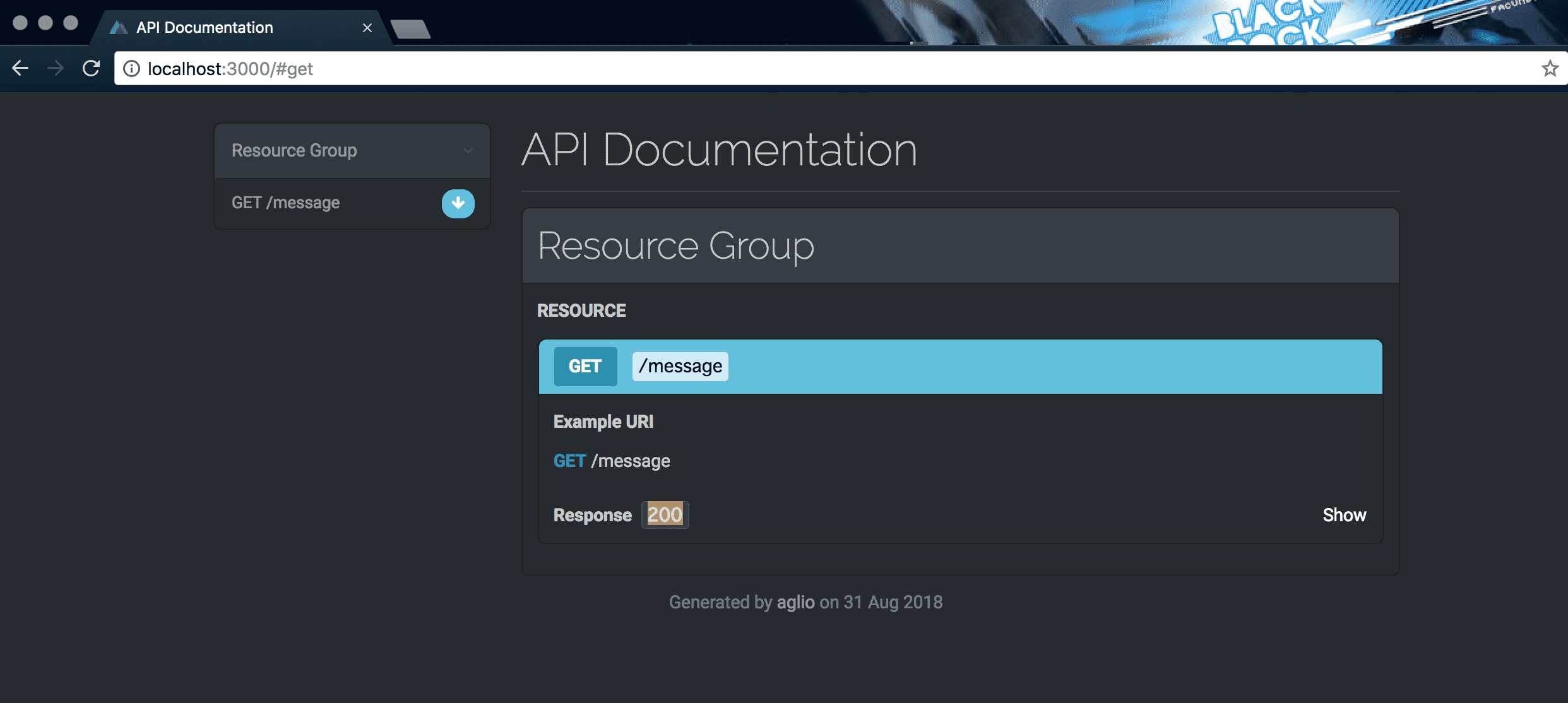
ホストからブラウザでアクセスしてみます。
> open http://localhost:3000/

はい。
mdファイルを変更して保存すると、自動でブラウザを再読込してくれます。偉い!
Socket connected Refresh web page in browser Updated md/sample.md Rendering md/sample.md Refresh web page in browser
これで、設計中はプレビューモードで作業して、完了したらHTML出力で効率よく設計ができそうです。
参考
api blueprint
https://apiblueprint.org/
API BlueprintとdrakovとdreddでAPIドキュメントを書きつつモックサーバを立ててさらにテストを走らせる
https://arata.hatenadiary.com/entry/2018/03/22/204723
danielgtaylor/aglio
https://github.com/danielgtaylor/aglio