非技術系の記事を書くことになったので、note.muにアカウントを作成して投稿してみました。
タスク管理ツール「Trello(トレロ)」を自動化サービス「Butler」で快適に利用する|甲斐甲|note
https://note.mu/kai_kou/n/n1162f9ac6a4a
そうなるとAPIが使いたくなるわけで(なりますよね!)、APIが利用できるものなのか調べてきました。
正式にAPIが公開されていませんので、ちらっと覗く程度であれば許されるかもしれませんが、許可なく大量にアクセスすると問題になる可能性がありますので、ご注意ください。
調査
note.muのサイトをあちこち確認しましたが、APIに関するページはなさそうでした。
非公式APIとしてちょろっと投稿が見つかるくらいです。
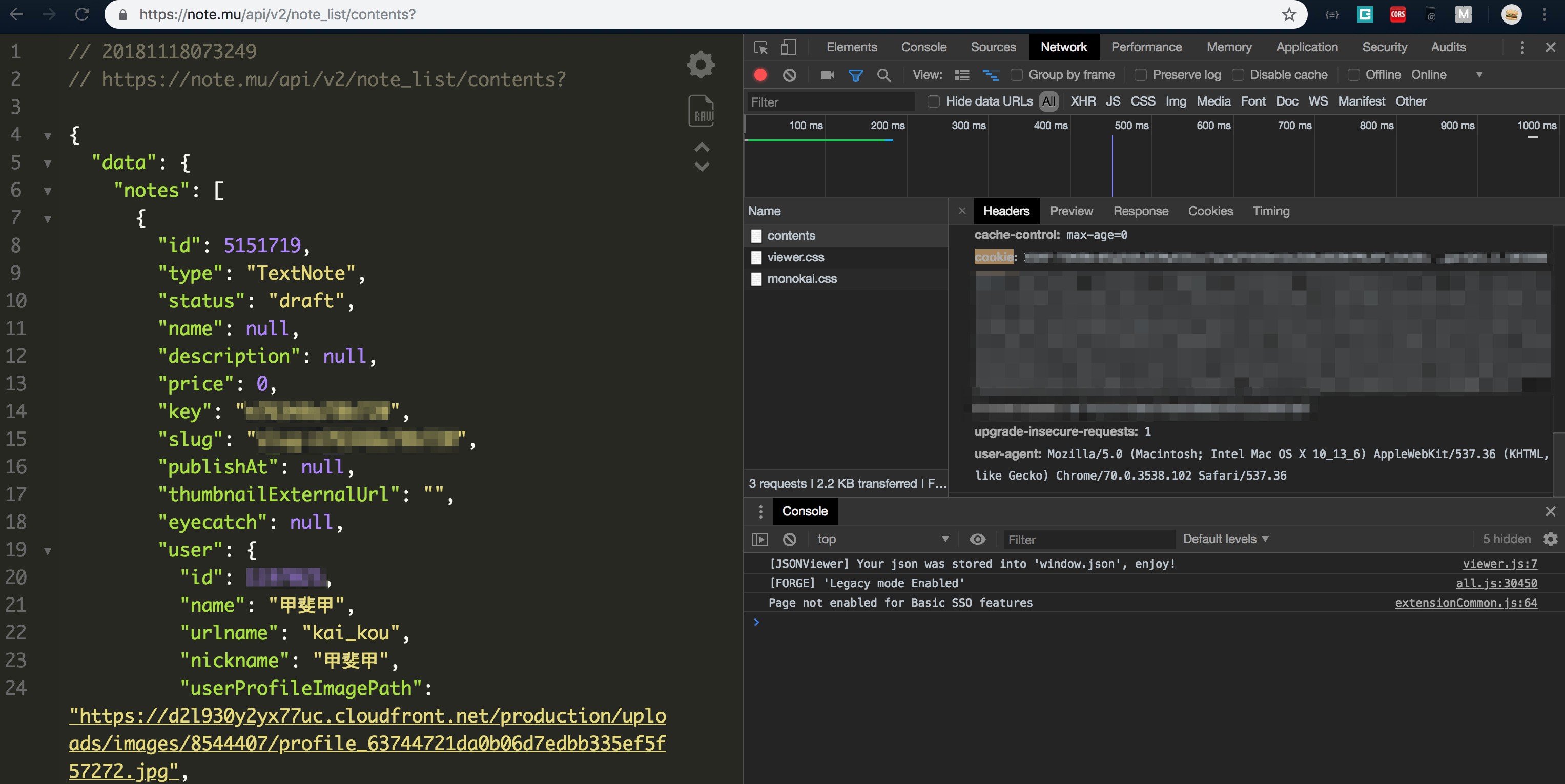
なので、Google Chromeのデベロッパー ツールでサイトからAPIをどう使っているのかざっと眺めて、curlで叩いてみました。
ログインしていないと利用できないAPIやPOSTするものはURLのみ記載します。
GET
ユーザー情報が取得できました。
curl 'https://note.mu/api/v1/users?urlname=kai_kou'
{
"data": {
"id": 1197025,
"nickname": "甲斐甲",
"urlname": "kai_kou",
"note_count": 1,
"magazine_count": 0,
"following_count": 97,
"follower_count": 2,
"draft_count": 2,
(略)
ログインしているとタイムラインにならんでいるノート一覧が取得できました。
curl 'https://note.mu/api/v1/notes/timeline?note_intro_only=true'
ログインしていると自分のノート一覧が取得できました。
curl 'https://note.mu/api/v2/note_list/contents?camelize=false&limit=4&page=1&status=draft&without_magazines=true'
基本的には投稿情報が取得できました。ただ、noteの投稿ページに表示される情報が含まれているので、情報量が多目でした。これだけでも利用しちゃだめかなぁ
curl 'https://note.mu/api/v1/notes/n1162f9ac6a4a'
{
"data": {
"custom_domain": null,
"like_count": 8,
"anonymous_like_count": 2,
"comment_count": 0,
"tweet_text": "タスク管理ツール「Trello(トレロ)」を自動化サービス「Butler」で快適に利用する|甲斐甲 @k_aik_ou|note(ノート)",
"user": {
(略)
カテゴリ一覧が取得できました。endpoint から各カテゴリのノート一覧が取得できそうです。
curl 'https://note.mu/api/v2/categories'
{
"data": {
"categories": [
{
"name": "おすすめ",
"order": 0,
"endpoint": "https://note.mu/api/v1/top_articles"
},
{
"id": 1,
"name": "マンガ",
"engName": "manga",
"order": 1,
"endpoint": "https://note.mu/api/v1/categories/manga?note_intro_only=true"
},
(略)
カテゴリのノート一覧が取得できました。
curl 'https://note.mu/api/v1/categories/tech?note_intro_only=true'
{
"data": {
"first_page": true,
"next_page": 2,
"last_page": false,
"notes": [
{
(略)
ログインしていると通知数が取得できました。
curl 'https://note.mu/api/v1/notifications/count'
ユーザー認証
サイトだとログイン後、セッション情報がCookieに保存されているので、ブラウザでログインして、ブラウザのCookieから_note_session_v3 という値を使えば、認証していないとアクセスできないエンドポイントにアクセスできました。

例-自分のタイムライン
curl 'https://note.mu/api/v1/notes/timeline?note_intro_only=true' \ -b '_note_session_v3=xxxxx'
POST系
URLのみ。
https://note.mu/api/v1/notes/timeline?note_intro_only=true https://note.mu/api/v1/read_history https://note.mu/api/v2/stock_photo_image_logs?create=%7B%22method%22:%22POST%22%7D https://note.mu/api/v1/text_notes/draft_save?id=5151719 https://note.mu/api/v1/activities/log?post=%7B%22method%22:%22POST%22%7D
現在、サイトのリニューアル中みたいです
Nuxt.jsでServerlessな素敵構成で開発中のようです。
APIもv1とv2が混在しているので、リニューアルに合わせてAPIもv2に完全移行でしょうか?
そのタイミングで、APIを正式に公開してくれないものでしょうか。
noteをNuxt.jsで再構築した話というタイトルでお話してきました #vuefes|福井 烈 / piece of cake, inc.|note
https://note.mu/r82/n/ne217ba36d233
noteをNuxt.jsで再構築した話 – Speaker Deck
https://speakerdeck.com/fukuiretu/notewonuxt-dot-jsdezai-gou-zhu-sitahua
noteのフロントエンドをNuxt.jsへ刷新します|こんぴゅ|note
https://note.mu/konpyu/n/n9b7bf4343514
「おすすめページ」をテストリリース Nuxt移行プロジェクト リリースノート (2018年10月後半)|こんぴゅ|note
https://note.mu/konpyu/n/n9e796308820a
「ノート一覧」ページをテストリリース Nuxt移行プロジェクト リリースノート (2018年9月後半)|こんぴゅ|note
https://note.mu/konpyu/n/n6942e432429a
「おすすめページ」をテストリリース Nuxt移行プロジェクト リリースノート (2018年10月後半)|こんぴゅ|note
https://note.mu/konpyu/n/n9e796308820a
まとめ
ざっと眺めただけですので、すべてを網羅していませんが、いまのところ、サイトで利用しやすいかたちになっていました。エンジニアの性でしょうか、そこにAPIがあるなら活用してみたいです^^
参考
よくある質問|note
https://note.mu/faq