メモやドキュメント作成、Qiita投稿の下書きなどにずっとHackMDを利用していたのですが、VSCodeでGitHubGistと連携できる「GIST」という拡張機能を知り、使ってみたらものすごく便利でHackMDを利用する頻度が激減しました。
Visual Studio Code でGitHub Gistを使ってみた
https://gist.github.com/nuovotaka/7bfb8130e0be8b3dae83
kenhowardpdx/vscode-gist: vscode extension for quick gists
https://github.com/kenhowardpdx/vscode-gist

GitHubGistについては下記が参考になります。
Gistsでソースや文書をシェアする – Qiita
https://qiita.com/hkusu/items/18cbe582abb9d3172019
HackMDもリアルタイムプレビューや共同編集ができて素敵です。
機能紹介 – HackMD
https://hackmd.io/s/4JbKDCN1hx
HackMDってMarkdownEditorが革新的で使いやすい – Qiita
https://qiita.com/norinity1103/items/85aa990dbe6582b6d701
利用方法
拡張機能のインストール
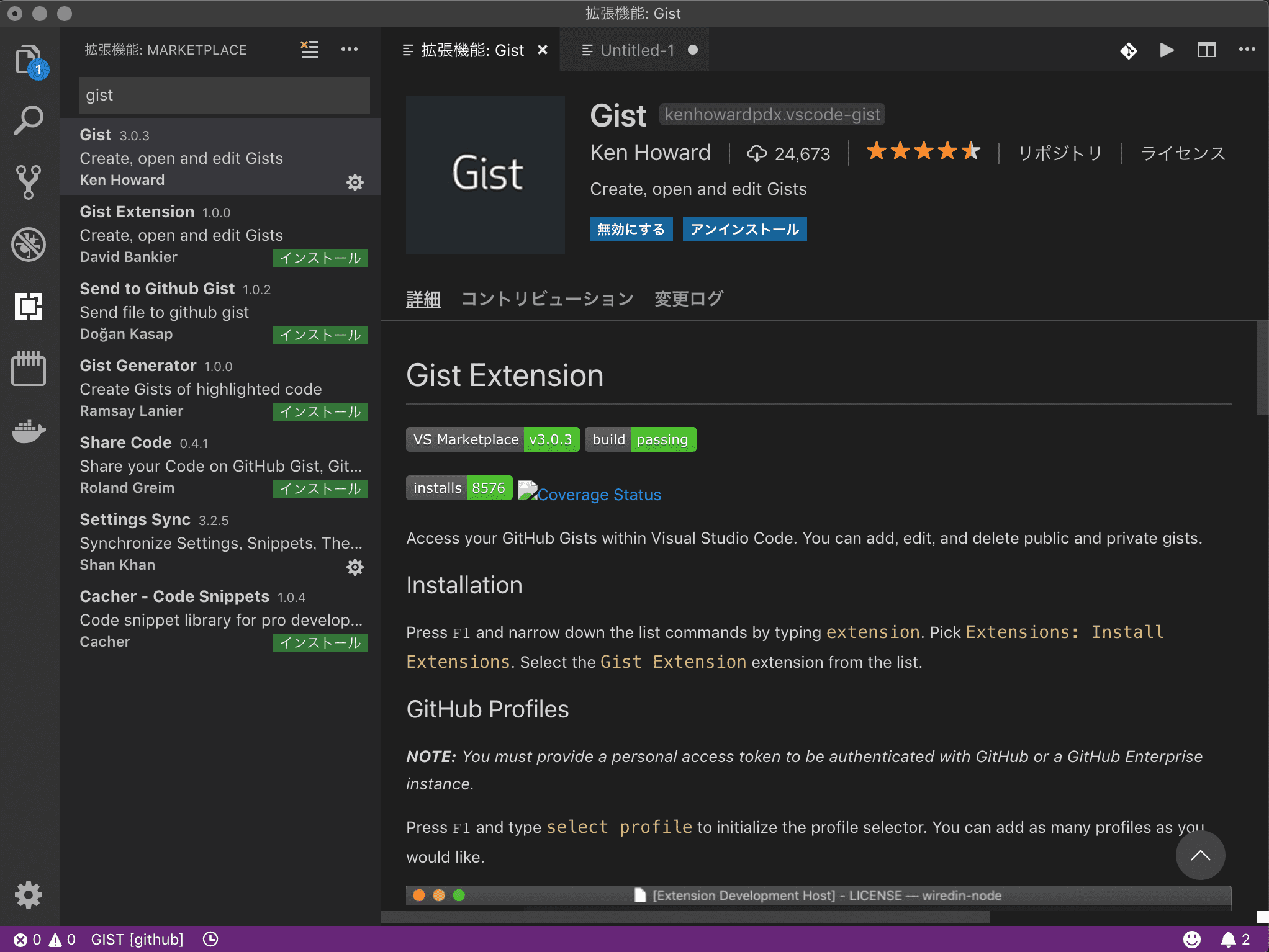
VSCodeの拡張機能 MARKETPLACEからgist で検索したらヒットするのでインストールしましょう。

GitHubGistのプロファイル作成
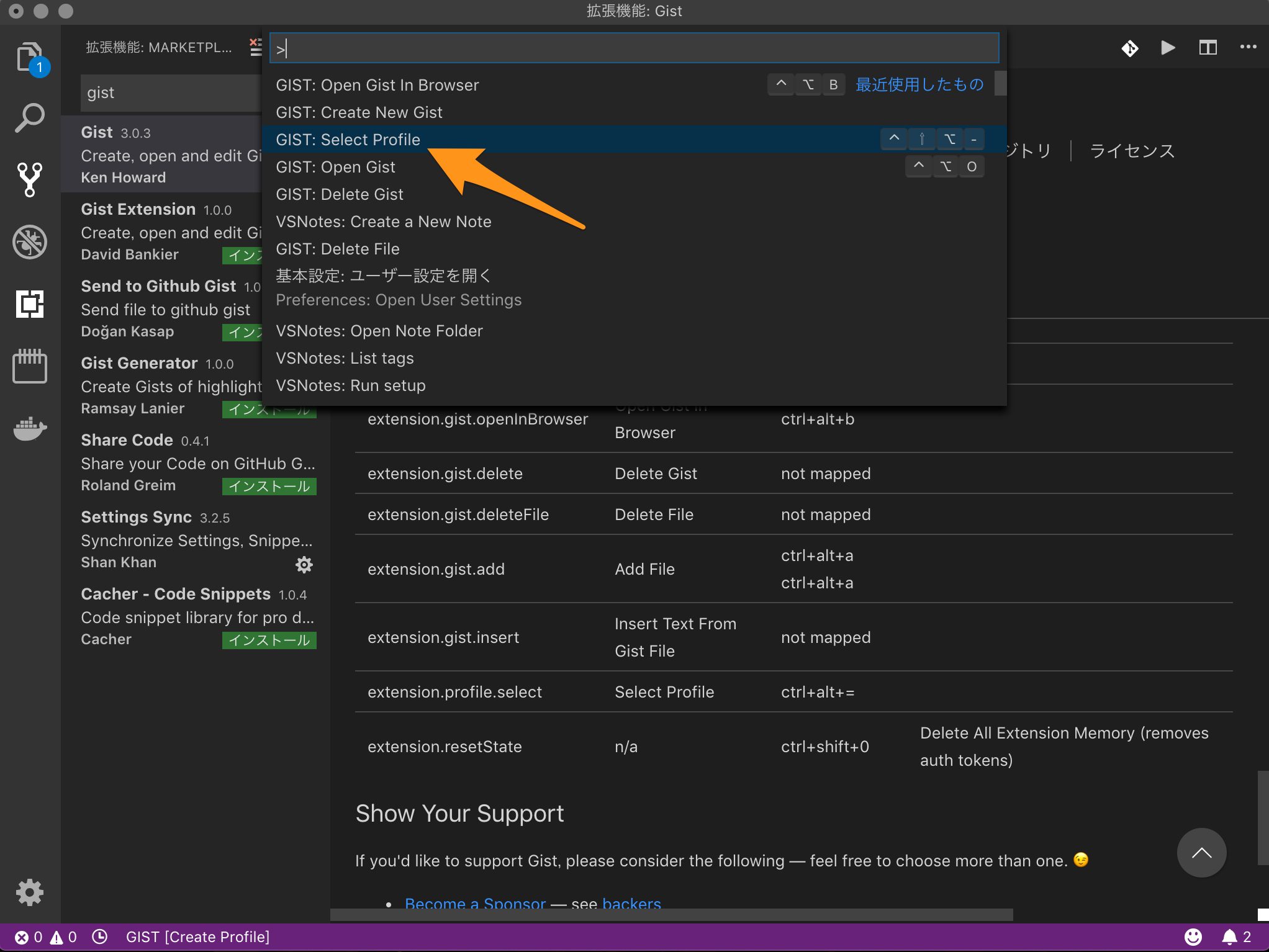
拡張機能をインストールしたらVSCodeのコマンドパレットからGIST: Select Profile を選択します。
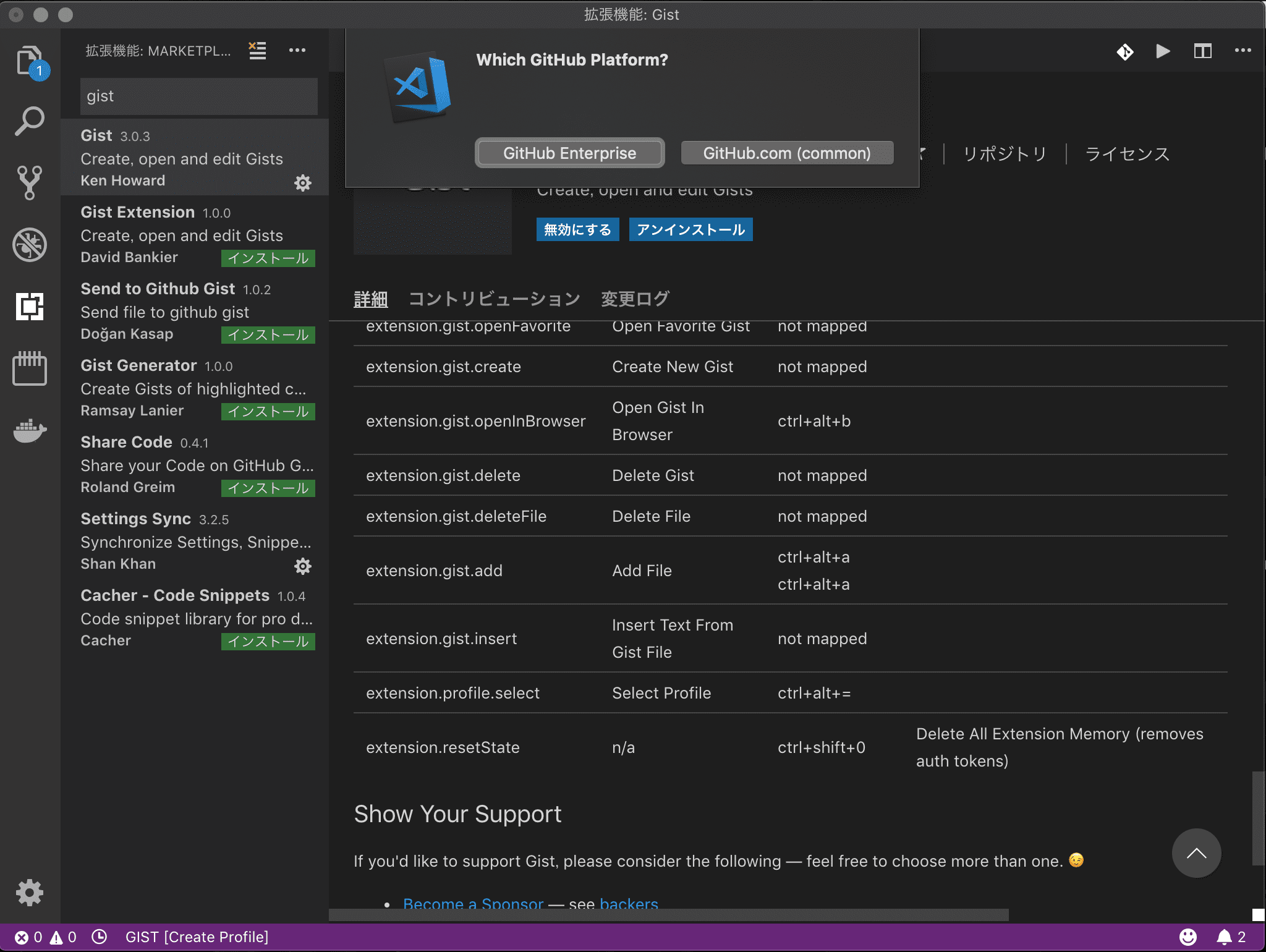
プロファイルがないと登録するためのダイアログがでてくるので、GitHubのpersonal access tokenを入力して登録します。

personal access tokenについては下記が参考になります。
GitHub「Personal access tokens」の設定方法 – Qiita
https://qiita.com/kz800/items/497ec70bff3e555dacd0
GitHubアカウントが複数ある場合、プロファイルが追加できます。GitHub Enterpriseにも対応しているのがありがたいです。GitHub Enterpriseの場合、APIのエンドポイントを指定する必要があるので、http(s)://[hostname]/api/v3 の形式で指定します。末尾に/ をつけるとアクセスできないのでご注意ください。

Gistの取得・編集
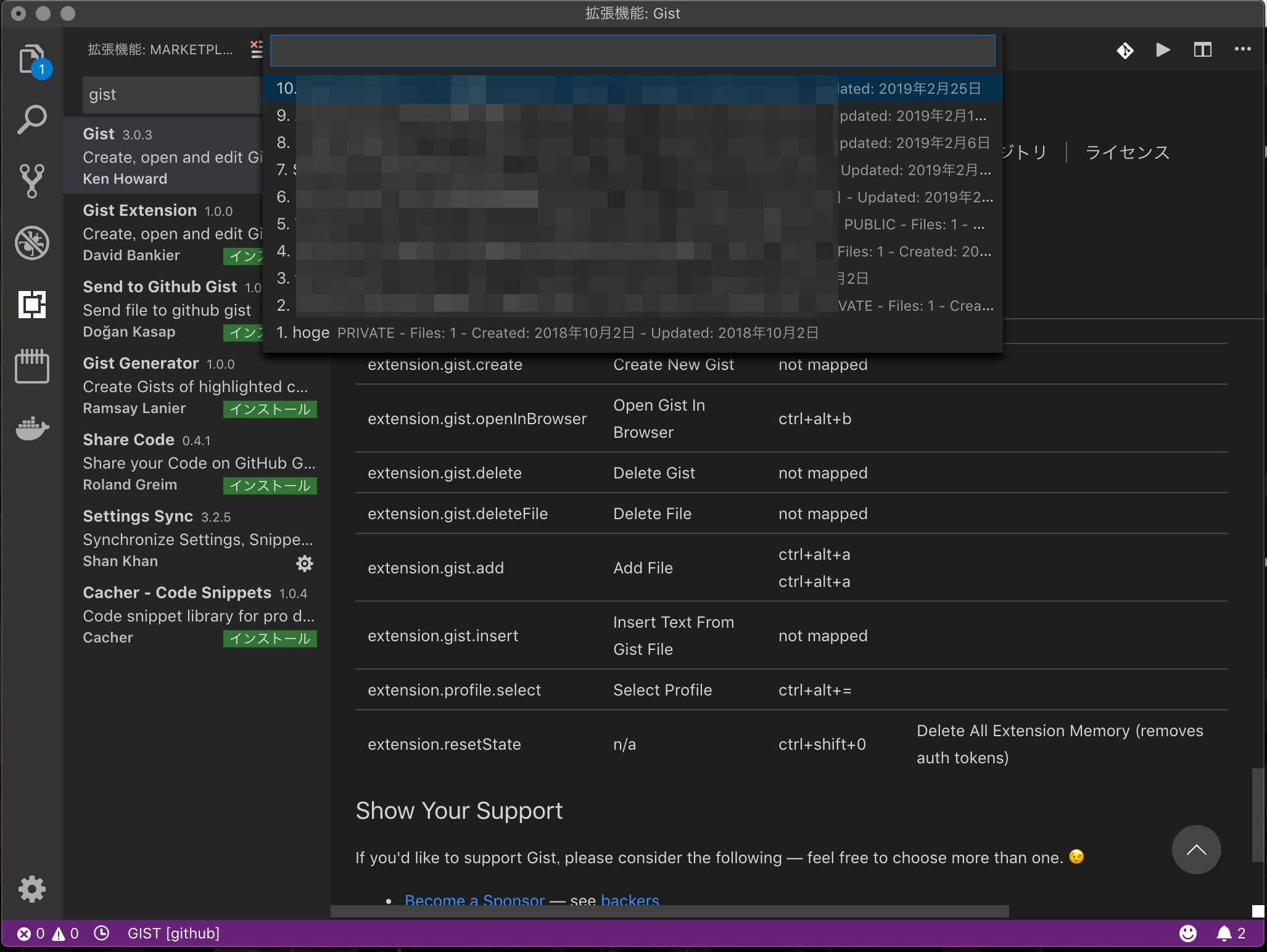
プロファイルが登録できたら、Gistのリスト表示や新規作成・編集ができるようになります。
VSCodeのコマンドパレッドをみたらできることがだいたいわかると思います。詳細は公式のREADMEをご参考ください。
kenhowardpdx/vscode-gist: vscode extension for quick gists
https://github.com/kenhowardpdx/vscode-gist
Gistの新規作成・編集・削除など、ひととおりのことが、VSCodeで完結して操作できます。Ctrl + s でGitHubGist上のファイルが更新されるので、ローカルのファイルと同じ感覚で編集できます。便利すぎます。
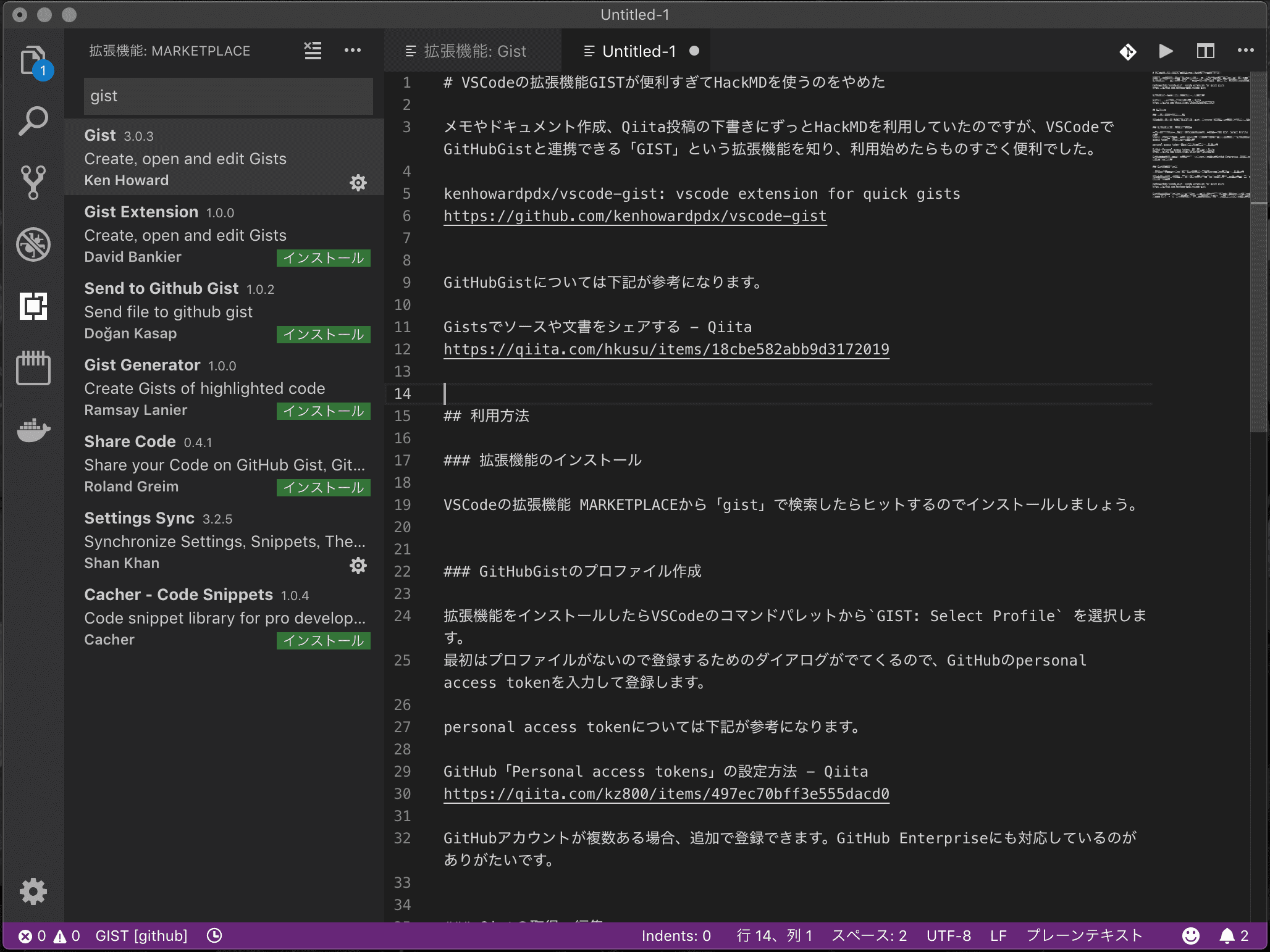
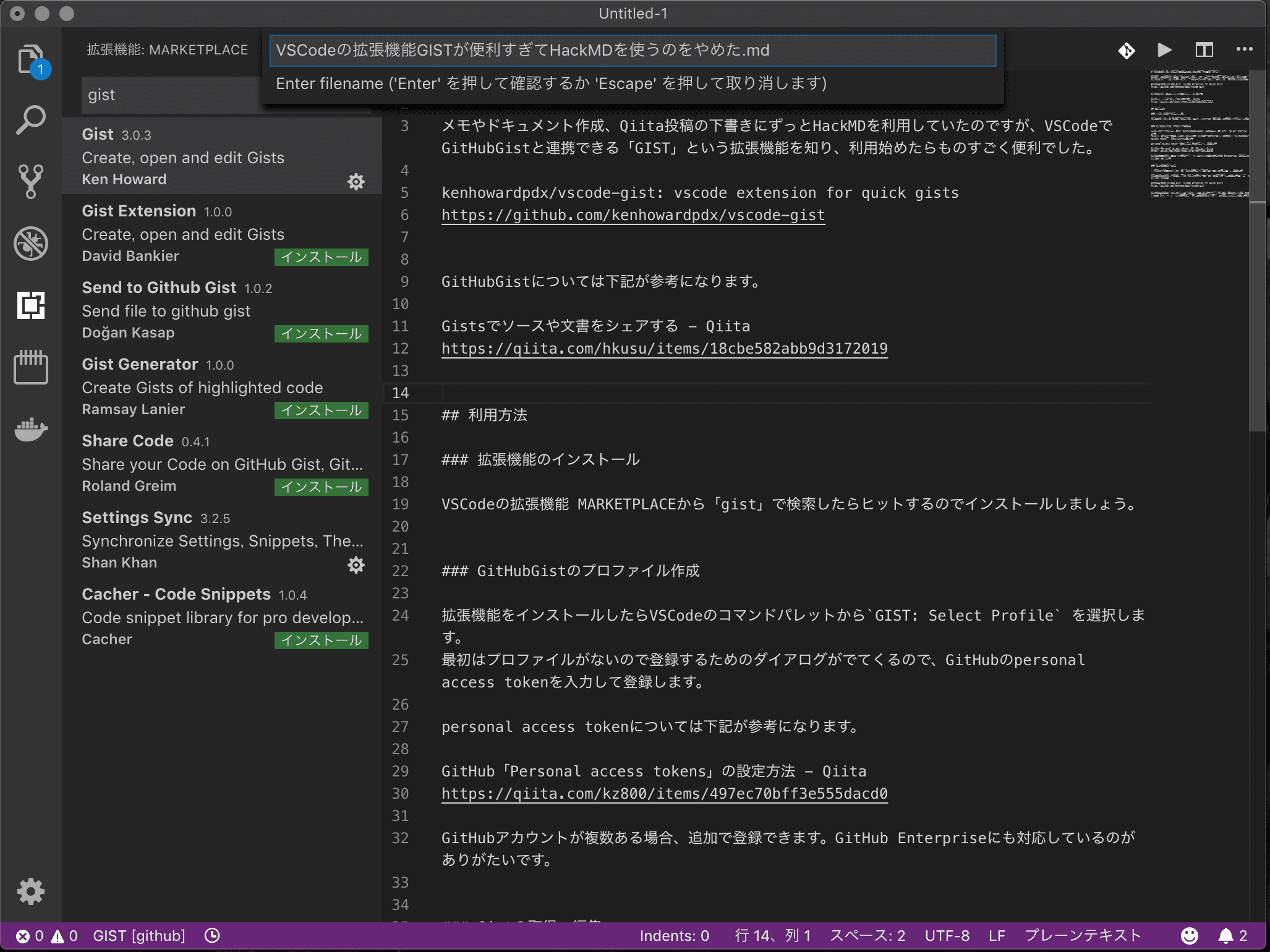
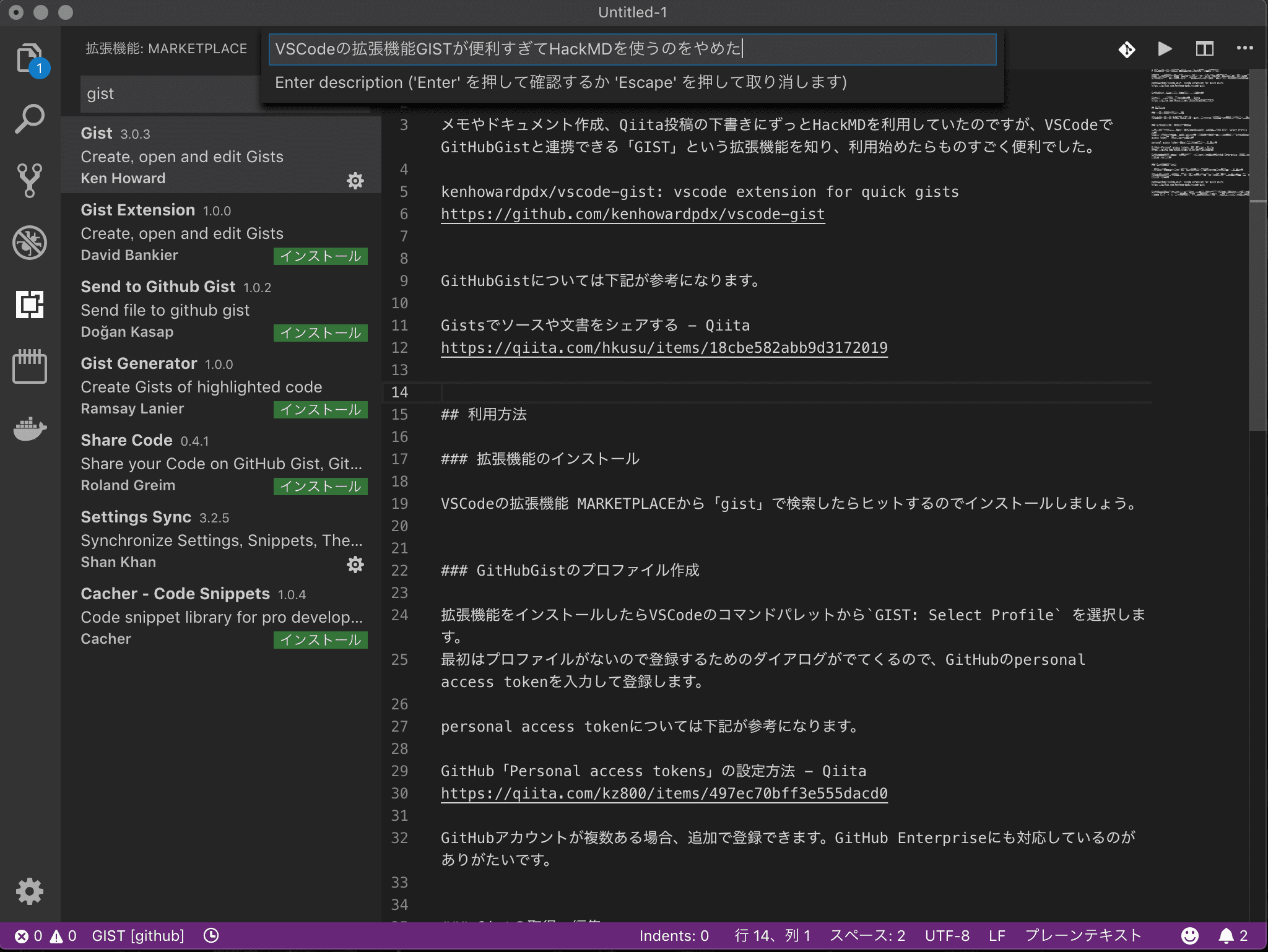
VSCodeでテキストをしたためて、コマンドパレッドでGIST: Create New Gist を選択します。

ファイル名で拡張子を指定し忘れるとサイトでしか修正できないのでご注意ください。

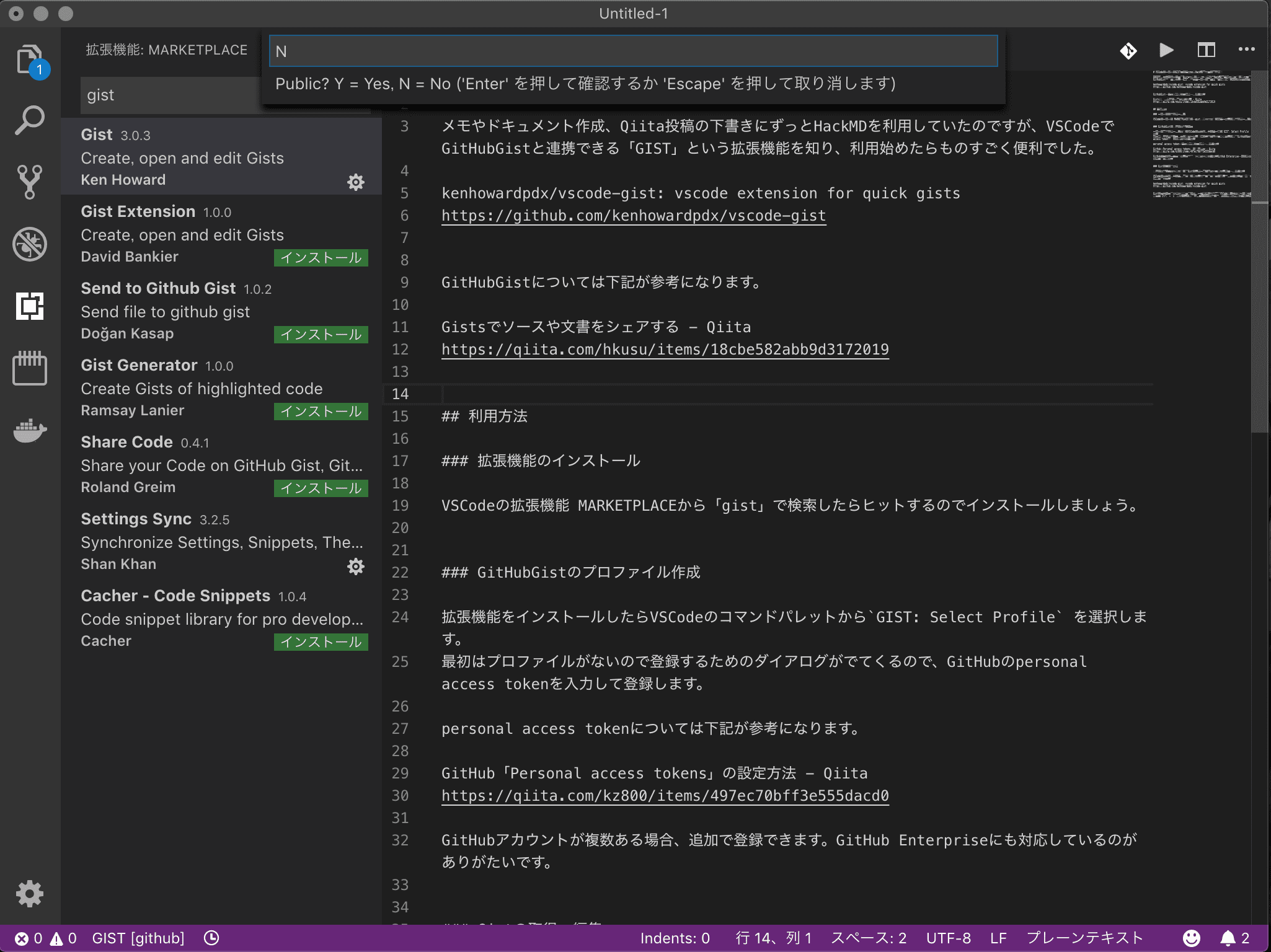
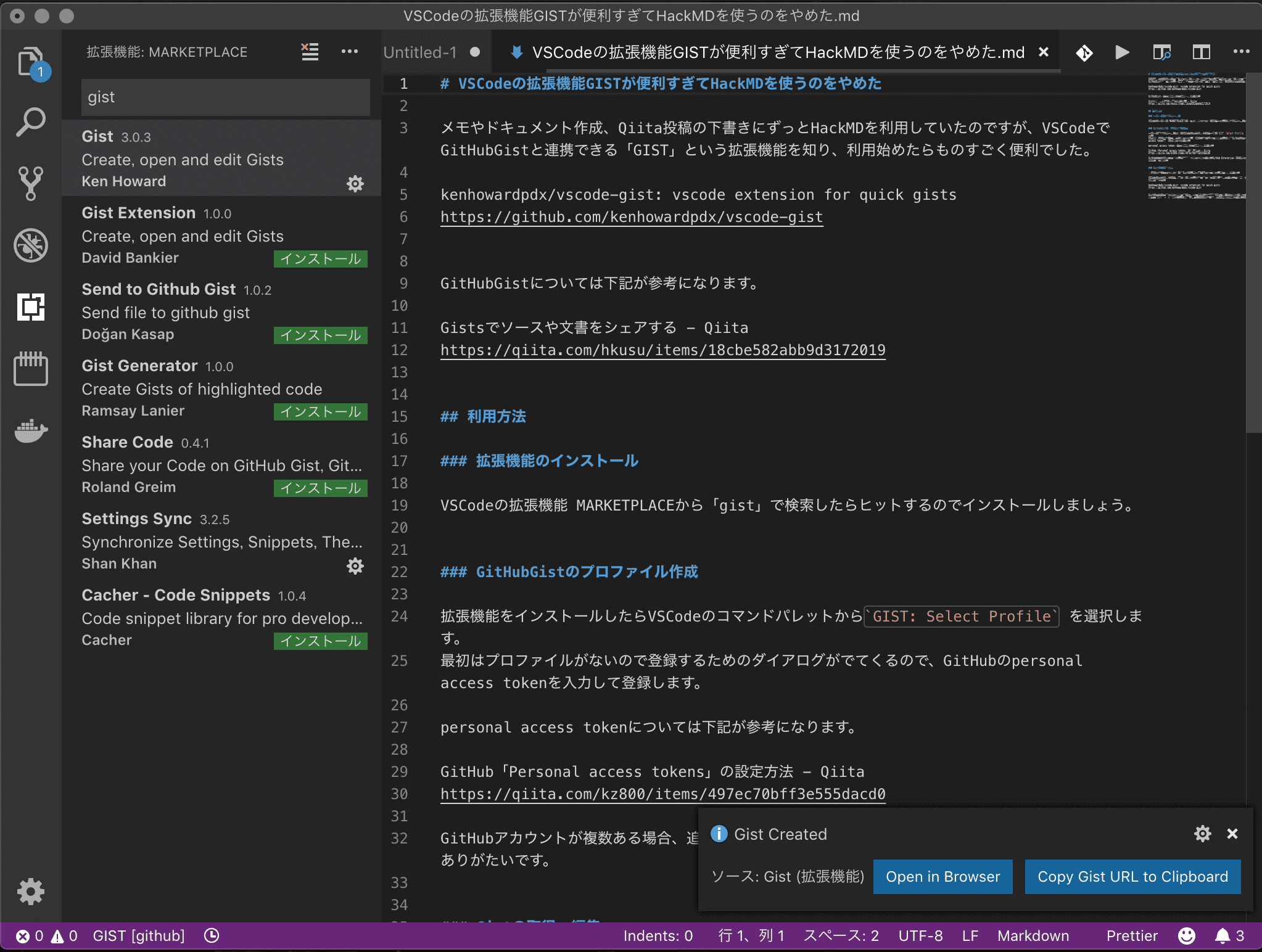
概要やPublic/Private指定するとGitHubGistと連携してGistが作成されます。




参考
kenhowardpdx/vscode-gist: vscode extension for quick gists
https://github.com/kenhowardpdx/vscode-gist
Gistsでソースや文書をシェアする – Qiita
https://qiita.com/hkusu/items/18cbe582abb9d3172019
機能紹介 – HackMD
https://hackmd.io/s/4JbKDCN1hx
HackMDってMarkdownEditorが革新的で使いやすい – Qiita
https://qiita.com/norinity1103/items/85aa990dbe6582b6d701
GitHub「Personal access tokens」の設定方法 – Qiita
https://qiita.com/kz800/items/497ec70bff3e555dacd0