APIs With GitHubってサービスが便利そうだったので、自分のプロフィールを返すAPIを作成してみました。
API with GitHub | Small and Tiny APIs with GitHub for quick use
https://apiwithgithub.com/
プロフィールはJSON-ResumeというJSON定義を参考に作成しました。
履歴書の管理はJSON-Resumeでいいんじゃないかな? – Qiita
https://qiita.com/usk81/items/430e1de80d90ee738992
APIs With GitHubの利用方法についてはこちらの記事が参考になります。
GitHubのリポジトリだけでAPIが作れる「APIs With GitHub」 | AnyPicks magazine
https://entry.anypicks.jp/product-api-with-github/
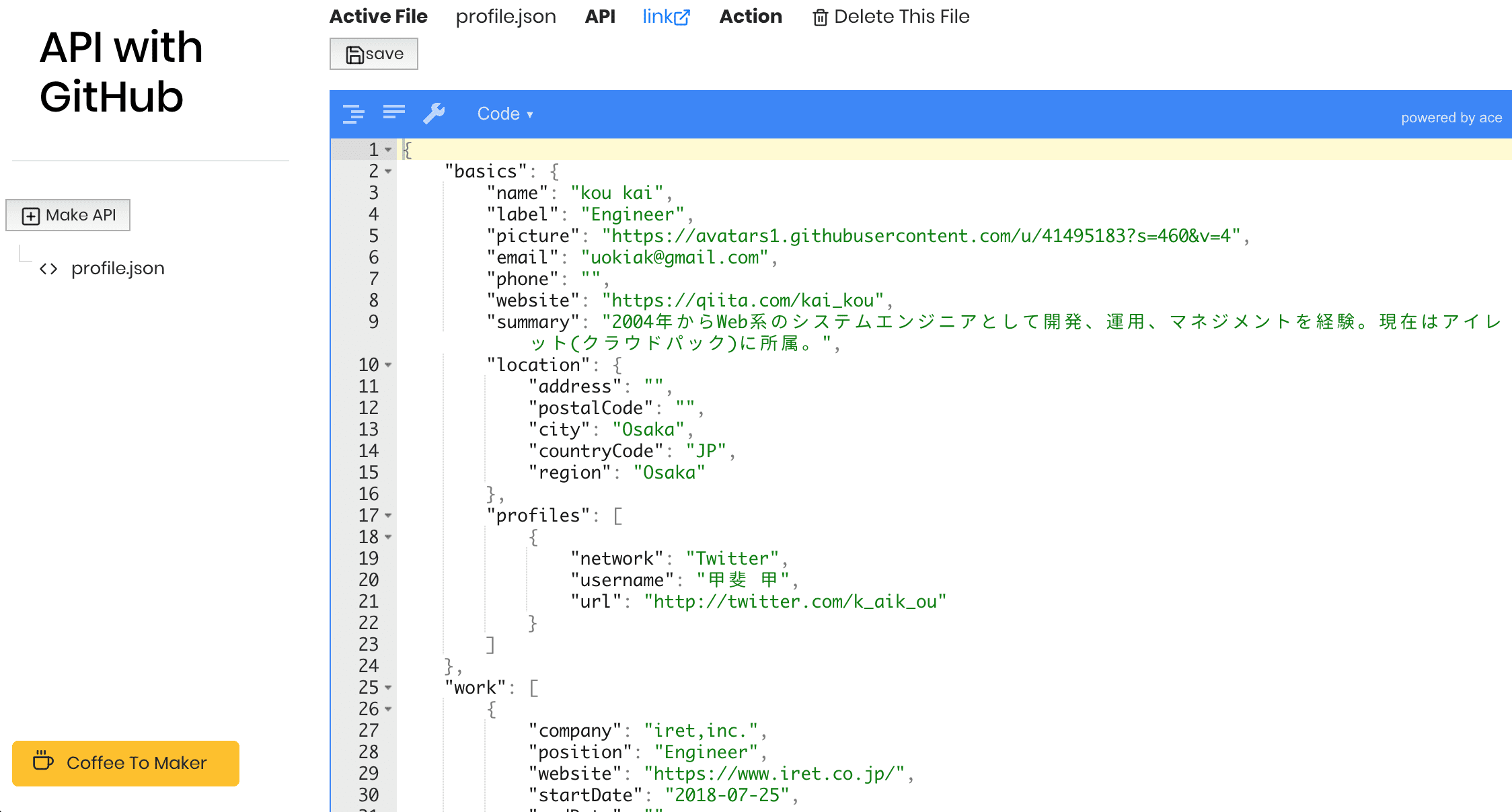
ただAPIs With GitHubの編集画面https://apiwithgithub.com/editor/GitHubのアカウント/リポジトリ名でJSONファイルの作成はできましたが、CodeもしくはTextモードで編集して保存しても、編集内容がリポジトリに反映されませんでした。なので、リポジトリ側でファイルを編集してコミットします。
作成したプロフィールのJSONはこちら。
profile.json
{
"basics": {
"name": "kou kai",
"label": "Engineer",
"picture": "https://avatars1.githubusercontent.com/u/41495183?s=460&v=4",
"email": "uokiak@gmail.com",
"phone": "",
"website": "https://qiita.com/kai_kou",
"summary": "2004年からWeb系のシステムエンジニアとして開発、運用、マネジメントを経験。現在はアイレット(クラウドパック)に所属。",
"location": {
"address": "",
"postalCode": "",
"city": "Osaka",
"countryCode": "JP",
"region": "Osaka"
},
"profiles": [
{
"network": "Twitter",
"username": "甲斐 甲",
"url": "http://twitter.com/k_aik_ou"
}
]
},
"work": [
{
"company": "iret,inc.",
"position": "Engineer",
"website": "https://www.iret.co.jp/",
"startDate": "2018-07-25",
"endDate": "",
"summary": "インフラ構築から、システム開発まで一貫したワンストップサービスを",
"highlights": [
]
}
],
"volunteer": [
],
"education": [
],
"awards": [
],
"publications": [],
"skills": [{
"name": "Web Development",
"level": "Beginner",
"keywords": [
"HTML",
"SCSS",
"Javascript"
]
}],
"languages": [
{
"language": "Japanese",
"fluency": "Native speaker"
}
],
"interests": [
{
"name": "Thrash Metal",
"keywords": [
"Metallica",
"Slayer",
"Megadeth",
"Anthrax",
"Testament",
"Destruction"
]
}
],
"references": [
]
}
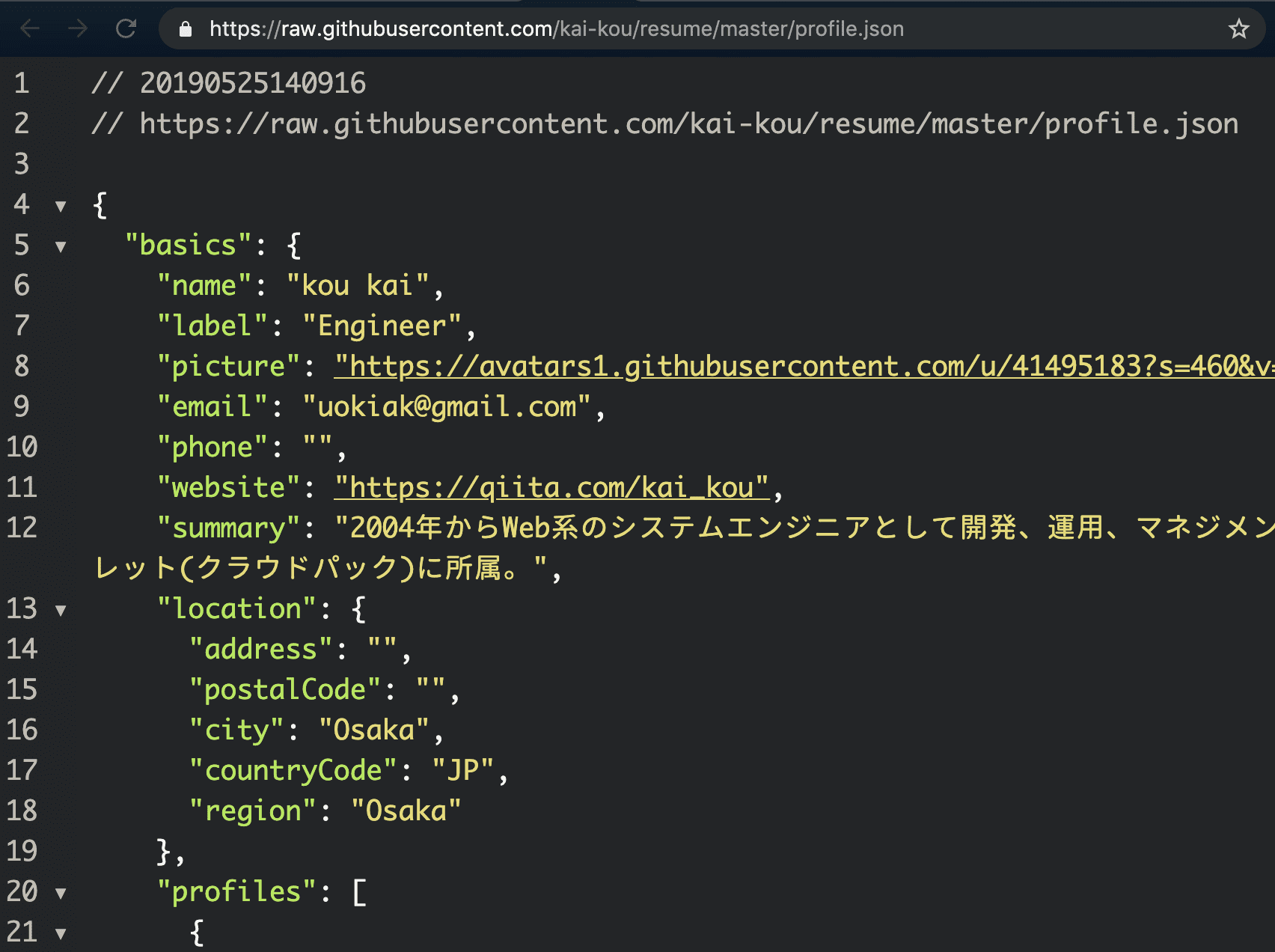
リポジトリでJSONファイルを編集後にAPIs With GitHubの編集画面をみると、コミットした内容が反映されていることが確認できます。画面上にあるlink からAPIにアクセスできます。


もちろんcurlなどからもアクセス可能です。

すごくお手軽に自分のプロフィールを返すAPIが作成できました!
作成したGitHubリポジトリ
kai-kou/resume: kai kou resume
https://github.com/kai-kou/resume
作成したAPI
https://raw.githubusercontent.com/kai-kou/resume/master/profile.json
ちなみに
GitHub Gistでも同じようなことができます。
URL的にはAPI with GitHubで作成したほうがわかりやすくて素敵です。
参考
API with GitHub | Small and Tiny APIs with GitHub for quick use
https://apiwithgithub.com/
GitHubのリポジトリだけでAPIが作れる「APIs With GitHub」 | AnyPicks magazine
https://entry.anypicks.jp/product-api-with-github/
履歴書の管理はJSON-Resumeでいいんじゃないかな? – Qiita
https://qiita.com/usk81/items/430e1de80d90ee738992